このページは、CSS Niteに出演される方への伝達事項や申し送りなどをまとめたものです。2008年からパスワード制限などをかけずに公開しています。
作成日:2008年09月30日、最終更新日: 2022年03月17日 5:44
これだけは
 ご講演時には、次の4点についてお願いします(事前にPDFをダウンロードいただけます)。
ご講演時には、次の4点についてお願いします(事前にPDFをダウンロードいただけます)。
それぞれの理由についてはこちら。
- オンマイクで(=マイクを近づけて)喋る
- スクリーンに向かって喋らない
- 挙手アンケートを行う場合には、結果をフィードバックする
- 質問に答える場合には、質問内容を短くまとめて復唱する
「教え方がうまい人は何をしているか?」
青田 努さん がまとめられた「教え方がうまい人は何をしているか?」(「口語で教える場合」編)が非常に参考になります。 立体評価とともに準備の際の自己診断としてご利用ください。

 青田さんに許可をいただいて掲載しています。PDFのダウンロードも可能です。
青田さんに許可をいただいて掲載しています。PDFのダウンロードも可能です。
発表者ツール(Keynoteの「発表者ディスプレイ」)は禁止です。
CSS Niteでは、PowerPointの発表者ツール(Keynoteの「発表者ディスプレイ」)はご遠慮いただいています。スクリーンにと手元のPCでは同じ画面を表示してください。つまり、基本的にはミラーリングを前提にご準備ください。
スライドだけで行う場合には問題ないといえばないのですが、ブラウザーやアプリケーションに切り替えて操作デモを行う場合、スクリーンを見ながら操作しなければならないため、参加者に背中を向けてしまったり、なにより操作しにくく、 ぎこちなくなくなるためです。また、「返しのモニター」を準備している場合にも、振り分けに手間取ります。
「次のスライドが知りたい」「メモを読みたい」は、事前準備で解消いただければと考えています。
スライドのアスペクト比
4:3の会場であっても、今後は、16:9(1280-720、または16:10、1280-800くらい)のアスペクト比にてスライドをご用意ください。
ワイドスクリーンの会場が増えてきました。スライドのアスペクト比が一致しないと上下、または、左右にアキが出て、小さく表示されてしまいます(前後のセッションと比べ、貧相に見えてしまう)。

- 「4:3」のスクリーンに「16:9」のスライドを投影すると、上下に余白が生じます。
いまどき「4:3」のスクリーンの会場は、そもそもスクリーンが小さく、さらに天井が低いことが多いです。そのため、スクリーンの下部が見えません。16:9のスライドは上下が欠けますが、欠けた状態でちょうどよいといえます。 - 「16:9」のスクリーンに「4:3」のスライドを投影すると、左右に余白が生じます。また、多くの場合、ひとまわり小さくなってしまいます。
後からの修正は面倒なので、スライドを制作する前にご確認ください。
FAQ
- 広報スタッフを入れて、写真撮影してもOKですか?自分で動画撮影してもOKですか?
- もちろん、どうぞ。こちらでも撮影(スチル、動画)しますが、ご自由に撮影くださってOKです。
もちろん、主催者サイドで撮影したものは(無償で)ご提供します。
イベント登壇のレビュー記事だけでなくご自由にお使いください。可能な限り、撮影者のクレジットをお願いします。
出演の打診から告知開始まで
講演をお引き受けいただくにあたり
次をご確認ください。
- 「公開ポリシー」をご確認ください。
- 謝礼の金額をご確認ください。
- 告知用の材料(タイトルやセッション概要、プロフィールなど)の早めの提出にご協力ください。
- 告知についても、ぜひご協力ください。
- 事前に「ざっくりシナリオ」「詳細シナリオ」をご提出いただいています。
- セッション終了後の想定質問についても、シナリオ制作時に詰めていただけるのが理想的です。
- スライドを作り込む前に、フォーマット(テンプレート)を確認させてください(文字サイズなどの確認のため)。
- スライドは10日前には7割程度、完成しているようにお願いします。
講演情報/講演者情報のご準備について
告知用の素材(マテリアル)のご提出をお願いします。
概要やプロフィールは後で修正することも可能です。修正はお気軽にお申し付けください。
講演に関する情報
- 講演タイトル
- 概要(説明文)(200-300文字程度)
概要(説明文)について
セッション概要は、参加者のファーストコンタクトとなる重要な情報です。
- セッションの必然性を示すための背景(なぜ、このセッションを聞く必要があるのか?)
- そのトピックについて整理し、知識のすり合わせを行う(前提としておさえておきたい内容)
- セッション内容のアウトラインを提示する(大枠を共有することで、期待とのギャップを少なくする)
- セッションの目標を伝える(大きな方向性の提示)
- セッションを聞いた後にクリアできるポイントを列記する(細かい到達目標の提示)
セッション概要を作成には、次のエントリーをご覧ください。
プロフィール(講演者に関する情報)
- お名前/ふりがな/所属/肩書き
- プロフィール(200-300文字程度)
- お写真(印刷する可能性があるので、大きめのものをお願いします)
肩書きの会社名、プロフィール内のブログ等へのリンク先(URL)は明記してください。可能な限り、MarkdownまたはHTMLにてご用意ください。
プロフィールには、次の項目なども盛り込むことをご検討ください。なお、著書名は『』でくくるのが一般的です。
- Twitterのアカウント
- 個人ブログ
- 運営サイト
- 著書
- 講演実績
※「(URL)を参照」というカタチでお知らせくださっても結構です。
その他、ご参考までに
 書籍『プロフィール作成術: コピーライターが教える、ビジネスにつながるプロフィールの作り方』(Kindle)
書籍『プロフィール作成術: コピーライターが教える、ビジネスにつながるプロフィールの作り方』(Kindle)- プロフィールやロゴの参照ページを用意しておくとよいと思うのです - outtakes
- プロフィール提出について(のお願い) ... - outtakes
公開ポリシー
CSS Niteでは、セッションのスライドや音声などの資料、および、ビデオを公開することを前提にしています。ご理解とご協力をお願いします。NGの場合には、打診の段階でお知らせください。
- スライド資料、音声の公開を前提とさせてください。
公開にあたり、スライドの一部を削除いただくことは可能です。 - 参加される方のツイート(Twitterでの発言)は制限していません。また、終了後には、Togetterを使ってまとめています。守秘義務などの関係で、部分的にNGな場合にはご指示ください(MCからのアナウンス、および、セッション中に口頭で「ここからはNG」とお知らせいただく)。
- ビデオ撮影を行い、会場参加、および、フォローアップ参加の方に公開することをご了承ください。一般公開については相談の上で。
- 音声(やビデオ)の一部をカットすることは可能です(ご指示ください)。
- 当日、講演の様子を写真撮影します。そのデータは無償で提供します。イベント終了後も、何か使える機会があればご自由にお使いください(その都度の許可は不要です)。可能な範囲で、撮影者のクレジットを添えてください。
- 純然たるセミナーだけでなく、自社製品や会社のアピールを行っていただいて結構です(ただし、さりげない方が効果的な場合が多いです)。どういう立ち位置の人が話しているのか、というのは重要だと考えます。
- セミナー終了後、CSS Niteのサイトなどでお顔等の露出をさせていただくことを事前にご了承ください。問題があれば対応いたしますが、基本的に事前の承諾をいただかずに公開いたします。
- スライドや音声などは、講演者の方のブログ(やSlideshareなど)で公開いただくことはOKです。また、CSS Nite公式サイトでの公開時、そのブログエントリーに誘導する形式も可能です。ただし、有料版では、開催直後は参加者のみ、3ヶ月後くらいを目安に一般公開という流れですので、それをくんでいただけると助かります。
なお、有料版の場合、当初は参加者のみに資料(スライド、音声)を公開し、少し時間をおいてから(おおよそ90日後)一般に公開するという手順を踏んでいます。
ドレスコード
基本的に、清潔であればドレスコードは問いません。
告知のお願い
ぜひ、ブログやSNS、会社のサイトなど、可能な限りの告知をお願いいたします。これまでのお客様やご友人にも、ぜひ、ご出演をお知らせください。
直前に「そういえば、明日出演します」と書いていただいても、参加を締め切っていたり、また、参加したいと思っても“今日の明日”ではスケジュール調整が難しいかと思われます。せっかくですので、早めの告知をお願いします。
招待枠、関係者枠について
配偶者やお子様、および、秘書的に行動する人は招待扱いとしますので、事前にお知らせください。
そのほかの関係者枠、招待枠はご用意していません。優先すべきは参加者である、という方針から、プレス枠さえありません。 なお、社内の方の参加に関しては、割引を設けますのでご相談ください。
プレゼントご提供のお願い
著者の方はご自身の著書を、また、会社で制作されたノベルティなどがあれば、会場プレゼントとしてご提供いただければ幸いです(特別に何かを購入いただいてご用意いただく必要はまったくありません。逆に、そのようなことは避けてください )。全員プレゼントでなく、1点でも数点でも歓迎です。
ご提供いただける場合には事前にお知らせください。写真を添えていただけば、サイトで紹介するなど、告知効果にもつながりますし、セミナーへの期待感につながります。
- 正確な署名(『』付きで)
- 著者名
- 出版社
- URL
- 一言紹介文
著者の方は、サインのためにマーカーを携行してください(ご著書をプレゼントとして提供いただける場合には、事前にサインをお願いします)。
フォローアップ
セミナーイベント終了後、「フォローアップメール」というメールを参加者向けに発行します。終了から3日以内にご用意ください。事前にこれを見越して準備くださいますと助かります。
- メッセージ
- 補足や訂正、参照リンクなど
- 当日いただいた質問、Twitterやアンケートで出た質問への回答
- 告知事項(書籍、セミナー開催など)
ご自身のブログ記事やnoteに誘導するカタチでも結構です。
終了後
- 書籍の発売、オープンセミナーの開催など、告知協力できることがあれば、お気軽にお知らせください。Facebook、Twitter、メールニュースにてアナウンスします。
また、本イベントのFacebookイベントのウォールであれば、いつでも自由に投稿ください。 - 参加された方から「このセミナーを社内セミナーとして開催したい」と個別に引き合いがある場合、確認などは不要ですので、(条件に適えば)どんどんお受けください。CSS Nite地方版からオファーがあることもあります。
- カウントダウンメールを発行している期間中に、次の(別の)セミナーへの誘導ができると理想的です。
個人情報の取り扱いについて
該当イベントの参加者の個人を特定できる名簿(お名前とメールアドレス)は、お渡しいたしません。
参加者属性(男女比、年齢比、おもな職種など)の集計、また、参加される方の企業名などを、事前にお知らせします。
カウントダウンメールやフォローアップメールにて、告知されたい内容(書籍の出版やセミナー開催、サービス開始など)があれば掲載いたします。
セミナーと関係ないタイミングでも、CSS Nite公式サイト、CSS Niteからのお知らせにてご紹介することも検討いたしますので、お気軽にご連絡ください。
評価について
現在、CSS Niteでは、アンケートで、次の3つの軸で評価いただいています(「立体評価」と呼んでいます)。
| 評価項目 | 意味合い |
|---|---|
| 理解できた | 参加者のレベルを理解し、適切なレベル設定を行っているか |
| 楽しめた | トークや演出、ワークショップなどを通じて、楽しい時間を過ごせるような配慮ができたか |
| 役に立った | 仕事に役立つ情報提供を行っているか |
5段階評価です。及第点を4.0とお考えください。4.5はなかなか出ない数字です。
なお、CSS Niteとしては「楽しめた」を重視しています。
謝礼とお支払い
基準として設けている謝礼とお支払いサイト等のご案内です。
謝礼の基準金額
薄謝で申し訳ありませんが、CSS Niteの報酬ガイドラインは下記のようになっています。イベントによっては無償でお願いしたり、これ以上の金額をオファーすることもあります。
| 個人 | 法人 | 目安 | |
|---|---|---|---|
| LP | 30,000円 | 30,000円+税 | 40-50分 |
| 25,000円 | 25,000円+税 | 25-40分 | |
| After Dark | 20,000円 |
20,000円+税 | 40分 |
- 個人へのお支払いの場合、源泉してお振り込みします。
なお、年末に支払調書を発行いたします(請求書内には源泉金額を記載いただく必要はありません)。 - LPでは、上記の金額は「最低保障」の金額で、ここ数年、若干上乗せしています。
- 請求先、振込者は「株式会社スイッチ」です。
- 有料版にて、25分以下、50分以上のセッションの場合には相談させてください。
- 特別な取り決めがある場合を除き、会場までの交通費はご負担ください。
- 遠方からのご参加の場合には、交通費と宿泊費を実費負担いたします。
- 「掛け合い」などのセッションの場合、セッション単位でなく、講演者単位でお支払いします。
- お振り込み先は、日本国内の銀行にてお願いします。
- アンケート評価(理解できた/楽しめた/役に立った)がすべて4.4を超える場合には、上乗せします。
- アンケート評価(理解できた/楽しめた/役に立った)で、3.8を下回る項目が2つある場合、減額することがあります。
地方版の場合
主催者がCSS Nite実行委員会でない地方版では、独自の取り決めを行っています。下記はガイドラインです。何か不明点やお困りの点があればご相談ください。やりとりの際には、CCに鷹野を入れていただければ幸いです。
- 地方版の場合、往復の移動費と宿泊費は主催者サイドで全額負担します。宿泊費は1泊10,000円を目安にご用意します。移動や宿泊のご手配はご自身でお願いします。なお、空港からホテル、ホテルから会場等の移動費については、恐れ入りますがご負担ください(宿泊費の差額などで調整いただければ)。
- 当日移動の場合、交通機関の事故等により遅れなどのトラブルを避けるため、なるべく前泊をお願いします。多くの地方版では、関係者間とのコミュニケーションをはかるための「前夜祭」を設けています。
- セミナー開催の翌日に観光ツアーなどが企画されることがあります。お時間が許せばご参加ください。
- 地方版では拘束時間が長くなるため、出張費については別途、相談させてください(3-5万程度)。
- 多くの地方版では、セミナー終了後の最初の懇親会までは主催者で負担します。台所事情等により異なりますが、それ以降の懇親会についてはご負担いただければ助かります。
ご請求とお支払い
請求書を発行いただき、指定口座にお振り込みいたします。基本的に開催月の月末〆、翌月末にご指定口座にお振り込みいたします(※当日精算ではありません)。
請求書のフォーマットは問いませんが、できれば、A4サイズにしていただけると助かります。
- 請求先:株式会社スイッチ
- 名目:講師料(<イベント名>)
- 請求書日時:●●月末(「末日」でなく、「30日」のように記載してください。)
- ご捺印(PDFの場合には「印影」)
| 【郵送の場合】 | 【PDFの場合】 |
|---|---|
下記までご郵送ください。 東京都足立区足立4-13-18 |
PDFはZIPなどで圧縮しないで添付してください。 CSSNite.pdfでは、取り扱いに困ります... |
間違いのないように心がけていますが、万が一「入金が確認できない」「金額が異なる」といったケースがありましたら、お気軽にご連絡ください。
請求書の発行にあたり
- 請求書はセミナー終了後、フォローアップ関連の終了後、主催者からご連絡しますので、その後に発行ください。
- 請求書のフォーマットは問いません(市販のものや手書きでも結構です)。
- 個人の方でも請求書の発行をお願いします。
- 納品書は不要です。
- お振込先は、請求書内に記載してください。
- 捺印を忘れずにお願いします。
- 支店名が読めずに困ることが多々あります。
お手数ですが、フリガナを付けていただけますようお願いいたします。 - 請求書には芸名やペンネームでなく「本名」をご記入ください。芸名やペンネームで活動されている場合、本名は外部に公開しません。
- ご住所と電話番号、郵便番号も忘れずにお願いします。
- 源泉を行う個人の方には、年末に支払調書(源泉徴収票)を送付いたします。
- 企業に所属されている方で、個人でご請求されることは問題ありません。
ただし、会社の方に一言お願いします。 - 請求を忘れて時間がたってしまった場合でも、失効することはありません。
ただし、できれば、年度(4月-翌3月)の区切り内にご請求ください。
お振り込みに関して
入金関連でご不明点があれば、お気軽にご連絡ください。
- 請求書到着の翌月末に指定口座にお振り込みいたします。
- お振り込み予定が銀行休日の場合、なるべく前倒ししますが、翌営業日になってしまうこともあります。
- 振込手数料は、当方にて負担いたします。
「CSS Nite登壇者向け」グループ
Facebook内にCSS Nite登壇者向け というグループがあり、出演後に、加えさせていただいています
。
不要な場合には、さりげなく抜けてください。
出演される(ちょっとした)メリット
CSS Niteでは、下記のようなことを通じて、出演いただく方のブランディングにつながるようなバックアップをさせていただきます。
- カウントダウンメール/フォローアップメール
セミナー開催までに参加される方にお送りする「カウントダウンメール」、および、終了後にお送りする「フォローアップメール」にて、参加される方とのコミュニケーションが可能です。
たとえば、カウントダウンメールにて予習をうながしたり、告知的な内容はフォローアップメールで行い、サイトへの誘導率を高めるなど。 - シナリオ、スライドへのフィードバック
セミナー内容のシナリオ(アウトライン)やスライド、デモデータを事前に共有いただくことで、フィードバックいたします。「上から目線」ではなく、第三者の視点が入ることで、よりよい内容にリファインいただきたいという意図からです。 - 参加者属性の共有
お申し込み時のアンケートにて伺っている、性別、年齢、勤務先(業種)、仕事内容などの人数や比率などの集計結果を「参加者属性」として共有します。 - エビデンス
イベント終了後、講演者ごとのフォローアップをCSS Nite公式サイトにてご用意します(サンプル)。当然、パーマリンクとなるので、実績紹介などのエビデンスとしてご利用ください。 - アンケートの共有
セミナー終了後、当日または翌日には、アンケートをスキャンしてお渡しします。また、数日内に集計したデータも共有します。ご自身のレビューに役立てていただきつつ、フォローアップの資料としてお役立てください。 - 撮影データ
プロのカメラマンが撮影したデータを差し上げます。トリミング、および、補正などの加工も可能です。ご自由にお使いください。ご自身のFlickr等に転用してもOKです。ただし、可能な限り、カメラマンのクレジットをつけてください。 - 告知、プロモーションのお手伝い
セミナーイベント前後にかかわらず、著書や(CSS Nite以外の)講演などの告知などをお手伝いします。
シナリオとスライド資料の作成にあたり
下記のスケジュール感にて、事前にご用意いただけますようお願いします。
- ざっくりシナリオ:セッション概要の提出時(テキストで30-50行くらい)
- 詳細シナリオ:3週間前まで(テキストで50-200行くらい)
- スライドラフ:10日前まで(フォーマットの確認)
- スライドのほぼ完成:5日前まで
直前に完成するのと、少し早めにほぼ完成するのでは、やはり、到達する完成度が異なりますし、講演者が複数の場合、事前にお互いの内容を把握しておくことは、イベント全体としての一体感にもつながります。
第三者からのちょっとしたフィードバックで、セッションの質は確実に向上しますし、主催者/司会進行としても、内容を把握しておくことでスムーズな進行を行うことにつながります。
完璧なものでなくても結構ですので、ある程度の段階でお送りください。
ざっくりシナリオ(ストーリー、コア・メッセージ)
そのセッションで一番伝えたいこと、また、ざっくりとしたロジック(話の流れ)について、セッション概要の提出時に確認させてください。
ストーリー(サンプル)
タイトル:『Fireworks as phoenix(おめでとう、Fireworks 10周年!)』
- Fireworksについての紹介、ほかのアプリケーションとの切り分けについて
- Fireworksの基本的な機能を紹介
Web向けグラフィック、インタラクティブ付加などの基本機能についてデモを中心に解説
- Fireworksの立ち位置と将来性
Adobe CSという中でのFireworksの位置づけ、使いどころについて解説
- Fireworks CS4の機能強化:
Fireworksのみ(特に、複数ページのプロトタイプ制作ツール)、
ほかのアプリとの連携についてデモを中心に解説(特に、PDF書き出し)
━━━━━━━━━━━━━━━━━━━━━━
コアメッセージ(サンプル)
・FireworksはCS製品群の中で、明確な役割を与えられ、生き残っていく
(当面は安心して使い続けられる)
・パーツ制作のための強化はもちろん、インタラクティブなカンプ制作
複数ページのプロトタイプ制作ツールとして機能強化しており、Web制作の強い味方となりうる。
今回は取り扱わない機能:
・Adobe AIRのパッケージング:
轟さんのセッションをにらんでアプリ連携に入れる?
・XHTML + CSSの書き出し
・ライブスタイルツール
詳細シナリオ
それぞれの項目をブレークダウン(=詳細に分化)して、時間配分とともに詳細な流れとして落とし込んでください。デモがある場合には、デモネタ(データ)も確認させてください。
■講演シナリオ(サンプル)
タイトル:『Fireworks as phoenix(おめでとう、Fireworks 10周年!)』
正味:40分(質疑応答含まず)
------------
●自己紹介 【1分】
著作など
------------
●Fireworksとは 【5分】
・Webグラフィックの制作にどのアプリケーションを使う?
・ImageReady
(リリース後、Photoshopに同梱され、CS3で消えた)
・Photoshop
不便な点を紹介
・Illustrator
不便な点を紹介
↓ ↓ ↓
・Fireworks
Illustrator+Photoshop+ImageReady
72 dpiのIllustrator
●Fireworksの基本 【9分】デモ
キャッチーな機能を紹介
・角丸
・エッジの堅い線
・リサイズ(ピクセル指定が可能)
・マスキング(エッジをぼかすとの組み合わせ)
・分割ビュー
・スライスとロールオーバー
・ボタンシンボル
・9スライス(グラフィックシンボル)
・カラーの検索・置換
・ライブなフィルタ
↓ ↓ ↓
理想的なワークフロー:
Illustrator、Photoshopで下ごしらえ、
Fireworksで仕上げ
●Fireworksの立ち位置と将来性 【5分】一部デモ
・Adobe CS3
アドビ+マクロメディア合併後、初のリリース
「プロトタイプ作成ツール」としての位置づけを与えられる
・プロトタイプ作成
フォームのモックアップ制作(共有ライブラリ)
・複数ページの扱い
共有パーツの一括更新と、クリッカブルなまま書き出し
●Fireworks CS4の機能強化(1)アプリ単体【8分】デモ
<ワイヤーフレーム作成>
・メジャーツール
・スマートガイド
<パーツ制作>
・テキストのラスタライズの強化
・角丸(%だけでなくピクセル指定)
・ライブになったグラデーション
・強化された9スライス
●Fireworks CS4の機能強化(2)アプリ連携【8分】デモ
・Illustrator
自動カーニングを保持したままのテキストのコピー&ペースト
・Photoshop
カラーマネジメント
レイヤーカンプの扱い(省略?)
・Acrobat
PDF への書き出し
------------
●まとめ 【2分】
配布資料
プリントアウトの手間や費用などを省くという意味もあり、CSS Niteでは基本的に当日の資料配付は行わないことが多いのですが、ないよりもあった方がいいことは当然です。
セミナーの満足度を上げるために、下記の方向性をぜひご検討ください。
- 見ておくべきサイトや補足的な情報を、ブログで公開いただいたり、CSS Niteのサイトでエントリーとして紹介したり、カウントダウンメールにてお知らせする
- 事前にPDFなどをダウンロードできるようにご案内して、各自でプリントアウトしてもらう
- スライドとは異なる簡単な資料(アウトライン的なもの)を用意して配布する
MT4LP5の際、「穴埋め式」のレジュメ(A4ペラ1枚)を配布したところ非常に好評でした(終演後に穴埋めされた資料をPDFで配布)。
なお、配布資料がある場合、1週間くらい前までにいただければ、主催者サイドで人数分プリントアウトします。デッドラインは3日前です。
データのやりとりにあたり
スライドなどのデータ共有は、Dropboxのフォルダー共有を利用しています。
同じセミナーイベント内に複数人がいる場合、何度か出演いただく場合、バージョン違いのものをお送りいただくことなどを想定して、「CSSNiteOsaka26-takano_v2.pdf」のようにネーミングいただければ助かります(スライドだけでなく、デモデータも同様)。
- イベント名
- お名前
- バージョン
ご参考:ファイル添付のマナーとルール - DTP Transit
セッション終了後の想定質問について
CSS Niteでは、 講演者の方にセッション終了後の質問をご用意いただいています。
- 誤解されそうなものを正す意味での確認の質問
- セッションの裏メッセージなどを引き出すための質問
- 泣く泣く落としたネタなどを引き出す質問
そのほか、告知事項(書籍、セミナー、サービスリリース)なども、ご本人からよりも、第三者から話題を振った方が効果的です。
すべて使うかというとそうでないケースもありますが、2-3個、ご用意いただけますようお願いします。
同時に、セッション開始時に、触れて欲しいことについても
プレゼン資料の作成にあたり
少しでも参考になるところがあれば幸いです。
プレゼンテーション用のアプリケーションなど
基本的になんでもOKです。
- Keynote
- PowerPoint
- PDF(InDesignやIllustratorなどで制作して書き出し)
- S5やHTML Slidyなど、ブラウザベースのもの
なお、普段、Windowsをお使いの方で、PDFに書き出す場合には「フォント埋め込み」を行うことをお忘れなく。
うまくできない等の場合には、元のPowerPointファイルをお送りくだされば、こちらでPDFに変換します
InDesignやIllustratorなど、カラースペースがCMYKのデータを、RGBのPDFにする場合、色味(いろみ)が変わってしまうことがあります。PDF変換前に、RGBに変更しておくとよいかもしれません。
フォントについて
Windowsユーザーの方
それぞれ好みがあると思いますが、「MS ゴシック」や「MS Pゴシック」を使わず、次のいずれかのフォントを使われることをオススメします。
ご参考
プレゼン資料のフォーマット
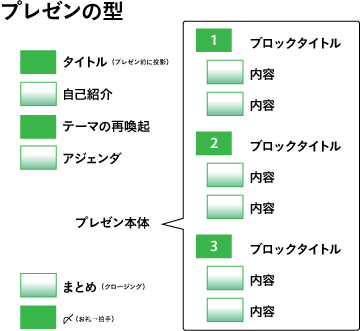
 全体の流れの基本として、下記を盛り込んでください。
全体の流れの基本として、下記を盛り込んでください。
- タイトル
- 自己紹介
- アジェンダ(全体の流れがわかるもの)
- まとめ
- 終了
なお、節目ごとに、話の流れが変わったことを示すために「章扉」のようなスライドをはさむとメリハリが出ます(右図の緑で塗りつぶされている箇所)。
「アジェンダ」という用語は、ユーザー層によっては意味不明です。「このセッションの流れ」「目次」などに置き換えていただいた方がよいかもしれません。
プレゼン資料作成の注意
シナリオ、および、プレゼン資料は、事前にいただければ、フィードバックいたします。
- いきなりプレゼン資料を作りはじめずに全体の流れ(ロジック)を明確にするための「シナリオ」を作成することを強くオススメします。CSS Niteでは、スライド作成の前にシナリオを提出いただくことを必須としてお願いしています。
- なるべく文字は大きく、スライド1枚あたりの文字は少なくお願いします。
- スライド内の文章は言い切りで、句点(。)は不要です。
- 文字だけで説明せずに、イラスト、写真、図解、動画などを盛り込むと説得力が増します。
- 漢字を使いすぎず、ほどよくひらがなを使いましょう。
- 文節の区切りに注意しましょう。
行をまたぐ場合には、自然改行でなく、意味の区切りで改行すると読みやすいです。 - KeynoteやPowerPointを使う場合、「手元のPCで発表者用の画面、スクリーンにはスライドのみ」のように表示したくても会場の都合でできない場合があります。その場合(=ミラーリング)、両方にスライドが表示されます。基本的にはミラーリングを前提にご準備ください。
特に操作デモを行う場合には、デモ時にスクリーンを見ながら操作しなければならないため、参加者に背中を向けてしまったり、なにより操作しにくいため、ミラーリングされることをオススメします。 - 前の席の方の頭部でスライドの一部が見えないことがあります。
下の1/4程度は使わないようにしていただくとベターです。
PDFからKeynoteに
 PRセッションなどで出演される方には、前後の講演者内にプレゼン資料を入れていただくケースがあります。この場合にはPDF to Keynoteを使うと、PDFファイルをKeynoteファイルに変換できます。
PRセッションなどで出演される方には、前後の講演者内にプレゼン資料を入れていただくケースがあります。この場合にはPDF to Keynoteを使うと、PDFファイルをKeynoteファイルに変換できます。
- PDFファイルをドラッグ&ドロップする
- [File]メニューの[Save to]をクリックして、Keynoteのバージョンを選択する
Keynoteでのスライド作成時の注意点など
- Keynoteでデフォルトテンプレートを使うときには、マスターで日本語フォントを指定すること - DTP Transit
- KeynoteからのPDF書き出しで、白がきちんと出ない状況を回避する方法 - DTP Transit
- プレゼンスライドのリンクの下線は消しておきましょう - DTP Transit
- 透明の背景に白い文字を入力する - DTP Transit
- PowerPointからPDF書き出しするときの余白問題 - DTP Transit
- Keynoteのテンプレートを疑え(ジャンプ率編) - outtakes
- プレゼン(スライド)での視点誘導 - outtakes
- プレゼンのスライドで、箇条書きが続いたら注意信号。 - outtakes
- 「エレベータ・ピッチ」ハック - outtakes
- ずばり、プレゼンスライドの最適なフォントサイズは60pt以上。 - outtakes
テキストと画像の配置について
- テキスト:スライドのギリギリに置かない
- 画像:スライドのギリギリまで使う
インターネット接続
インターネット接続を前提としていながら、なんらかの原因で、それが不可能な場合もあります。最悪の状況を想定して、インターネット接続ができない場合の準備も視野に入れてください。
デモに関してはキャプチャを撮っておいたり、操作画面をムービー化しておくなどの対応が考えられます。
色化けに注意
プロジェクタ、および、会場の照明にもよりますが、パソコンでの見た目はスクリーンに投影するとニュアンスが変わることがあります。

▲左:会場、右:PCでのキャプチャ
▲奥:会場、手前:PC
表記に関して
次の用語は、新聞や雑誌など、一般的な編集作業ではひらきます(=ひらがなで表記します)。
| NG | OK |
|---|---|
| 物 | もの |
| 事 | こと |
| 時 | とき |
| 出来る | できる |
| 下さい | ください |
| 為 | ため |
| 有る | ある |
| 無い | ない |
| 全て | すべて |
| 〜の様に | 〜のように |
| 様々な | さまざまな |
| 分かる | わかる |
| WEB | Web |
ご参考
『記者ハンドブック』、『日本語表記ルールブック』 、 『朝日新聞の用語の手引』をはじめ、新聞・雑誌・書籍など、きちんとした編集者の手が入っているものでは、上記のように表現されています(電車の中吊りなども同様)。
- 第4部補足 用字用語の考え方と事例-ひらがな書きが適当な例(2)
- 表記規則:企業サイトで使用する「ひらく漢字」「ひらかない漢字」 | コリス
- 【事→こと、時→とき】素人さんの原稿にありがちな平仮名にしたほうが読みやすい文字 - Togetterまとめ
- 君に届け!LIGブログの表記ルール【保存版】
漢字変換し過ぎの人は、まずは自分で手書きしたときに漢字で書くかどうかで判断したらいいと思います。「為に」とかめったに書きませんよね。→【事→こと、時→とき】素人さんの原稿にありがちな平仮名にしたほうが読みやすい文字 https://t.co/thRmsi1qdP
— Motoki Kobashigawa (@motokik) 2015, 5月 18
誤りやすい表記
セッション全体の信用度が損なわれないように固有名刺は裏を取りましょう(=サイトや書籍などで確認しましょう)。
| NG | OK |
|---|---|
| Javascript | JavaScript |
| DreamWeaver | Dreamweaver |
| PhotoShop | Photoshop |
| FireFox | Firefox |
| USTREAM | Ustream |
| MOVABLETYPE MovableType |
Movable Type |
| Word Press Wordpress |
WordPress |
こちらも合わせて。
| 誤 | 正 | 備考 |
|---|---|---|
| WEB | Web | 省略語ではないので、すべて大文字のWEBという表記は正しくない。 ただし、ちょっと状況が変わりつつあります(今年から‘Internet’は死語になる | TechCrunch Japan) |
| アンダーバー | アンダースコア | アンダーバーは和製英語 |
| ワイヤー | ワイヤーフレーム | 口頭ではよいがスライド上では略さない |
| パス | パスワード | 口頭ではよいといえばよいがスライド上では略さない また、ディレクトリの「パス」(path)とも紛らわしい |
| pass | password | |
| アイパス ID/PW ID/pass |
ID/パスワード ログイン情報 |
|
| ヒヤリング | ヒアリング | 絶対に間違いとは言えないのですが… |
- Microsoft社の間違いやすい固有名詞12選 | つぼログ。 | 横浜で翻訳業務を行うシーブレインスタッフによる技術情報ブログ
- 今年から‘Internet’は死語になる | TechCrunch Japan
その他
- 「違う」には「誤っている」というニュアンスがあるため、「異なる」と表現した方がよいケースが多いです。
- 「、」と「,」を混在しないようにしましょう。
- 欧文の「,」や「.」の次には半角スペースが必要です。
- 「1. 」などの番号リストは「数字+「.」+「半角スペース」で構成します。
- リスト(ul/ol)は、アプリケーションの機能を使いましょう。
インデントや「.」の次のスペースが最適化されます。
イベント名の表記
「CSS Nite」や「CSS Nite in KYOTO」のように表記をお願いします。
- 大文字:CSSとN、残りは小文字
- CSSとNiteの間には半角スペースが入る
- 「AOMORI」、「KYOTO」など、現地主導での開催の地方版の地名はすべて大文字でしたが、現在は、Aomoriの表に表記します。。
- 「vol.X」のように付く場合には、その前に「半角カンマ+半角スペース」を入れてください。
次の表記は誤りです。
- CSSNite(スペースを入れる)
- CSS nite(Nは大文字)
- css nite(CSSとNは大文字)
- CSSnite(スペースを入れ、Nは大文字に)
- CSS niTe(Nは大文字、Tは小文字)
CSS Niteのロゴ
- CSS Niteのロゴデータ(Illustrator 8形式)のほか、イベント専用のロゴはご提供できますのでお申し付けください。
- Season 3からロゴのカラーリングを変更しました。新しいロゴデータはこちらです(Season 3は入れなくて結構です)。
機材
持ち込みのPCやプロジェクタその接続にあたり、事前にご確認ください。
- [A]ラップトップ型のMac/PCをお持ち込みいただく
プレゼンだけでなく、デモがある方は、手慣れた環境を構築される必要があると思いますのでお持ち込みいただくことをオススメします。 - [B]前後の登壇者の機材を借りる
LTなど、段取りの都合上、スライドをPDFに変換し、前後の登壇者のMac/PCを使っていただくことがあります。
プレゼンの準備(お貸しできるもの)
次のものは、事前にお知らせいただければお貸しできます。
リモートポイントナビゲーター
USBポートにレシーバーを指して使うスライドのリモコンです。
ドライバーは不要です。接続時にキーボード設定画面が出ることがありますが無視してください。

リハーサル
ランスルー(テックリハ)
開場前にランスルーを行います。主にスクリーン出力のテストを目的とする「テックリハ」(テクニカル・リハーサル)だけでなく、ステージへの入場/退出のダンドリなども兼ねます。
下記のチェックポイントは、基本的なことですが、本番直前だと慌ててしまったり、忘れてしまうこともありますので、よろしくお願いいたします。
- 電源接続(ACアダプタの長さなどチェック)
- 使用マイクの種類確認(ハンドマイクor ピンマイク)
- マイクテスト(ハンドマイク・ピンマイクそれぞれ音量調節の仕方の確認も)
- プロジェクタとの接続チェック(解像度の設定など)
解像度は720p(または1280×720ピクセル)、また、ミラーリングはオンにてお願いします。 - アプリケーションの起動
- コーディングなどを行う場合には、フォントサイズの確認
- 解像度の設定。
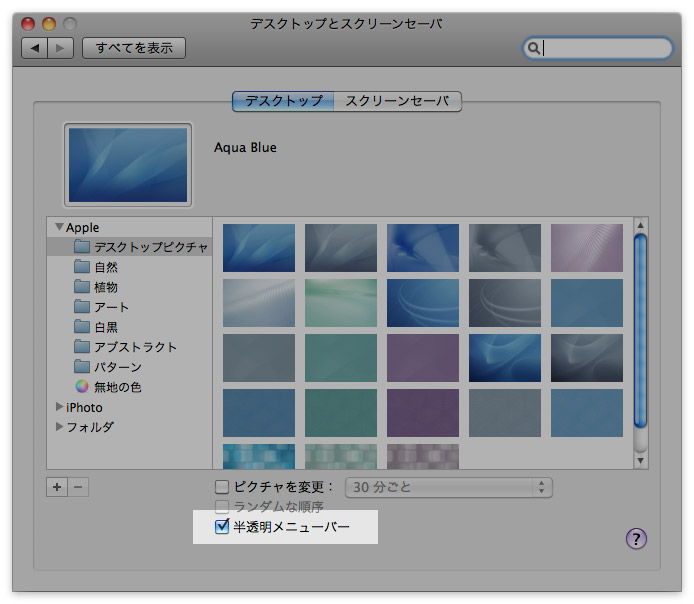
- 半透明メニューバーをoffに。システム環境設定/デスクトップ/チェックボックスをOFFに。
- インターネット接続(必要な場合)
- PCからの音声出力(必要な場合)
- タイマーの説明(「いつ鳴るか」と「止め方」)
なお、複数人の出演者で構成する場合、トップバッターからテックリハを開始し、順番に行います。最後に、トップバッターの方の機材をそのままにします(「順リハ」と呼びます)。
リハーサル
基本的には内容のリハーサルは行っていません。
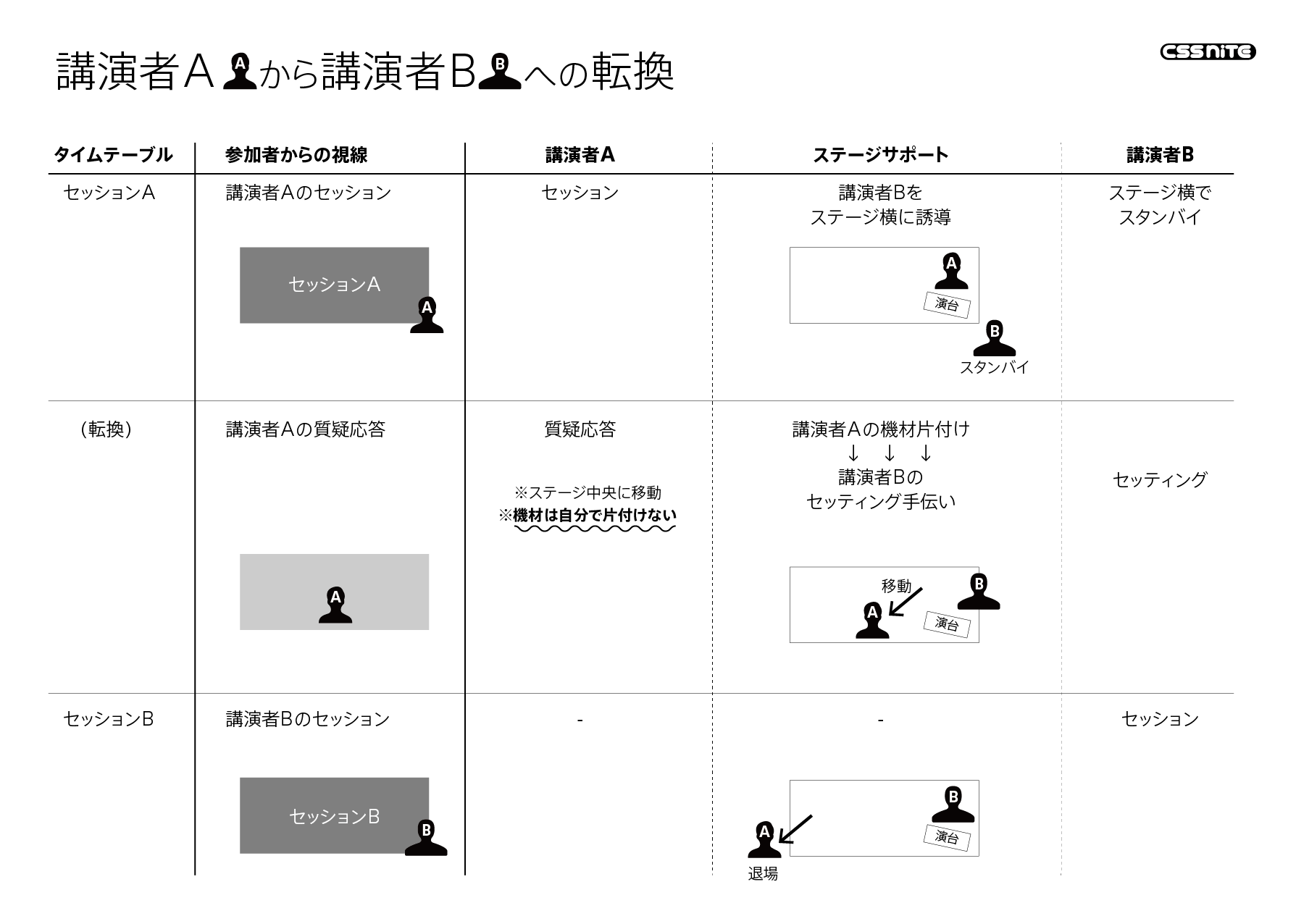
セッティング(転換、および、休憩明け)
転換時(=休憩をはさまず、セッションを続ける場合)のダンドリです。
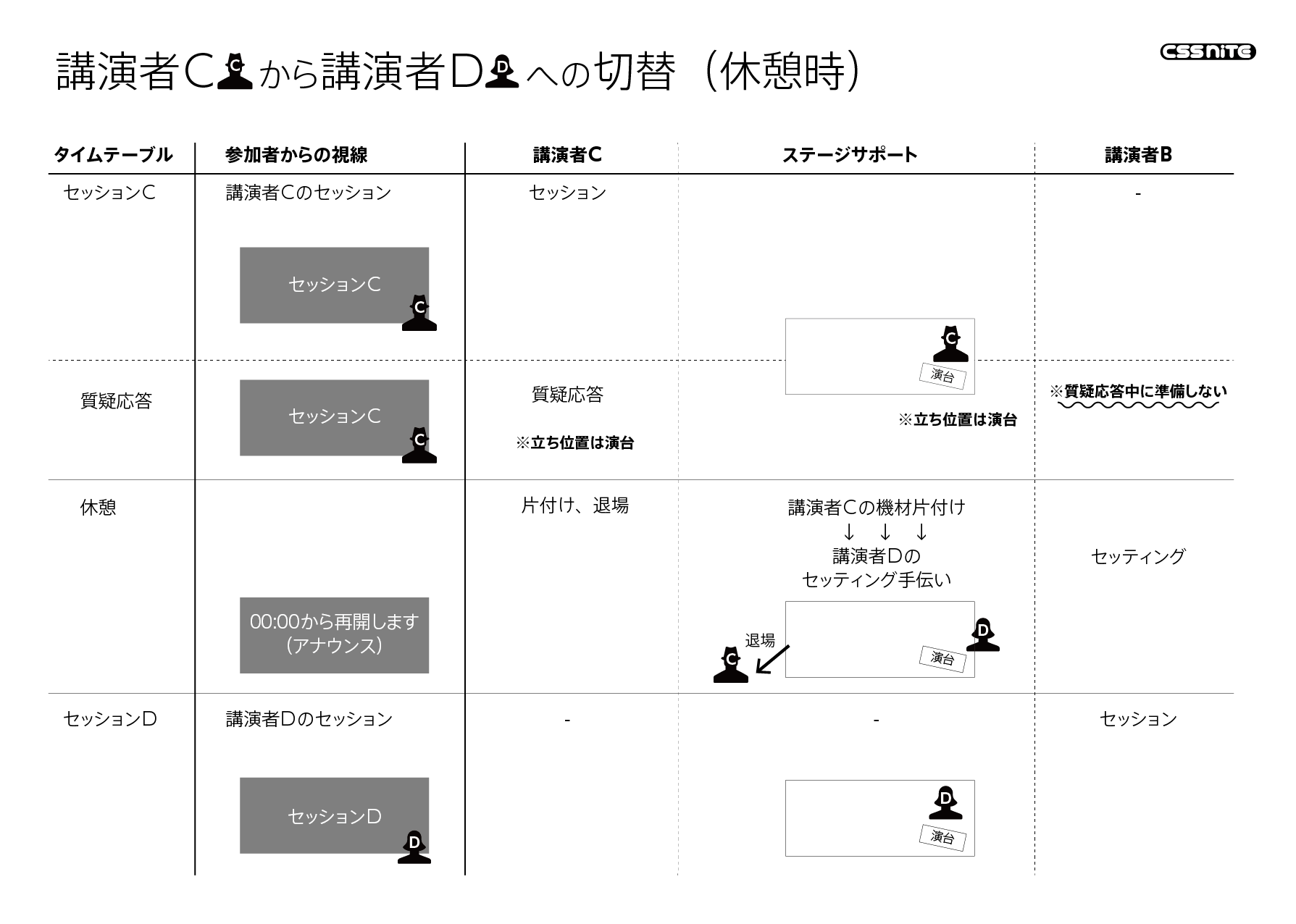
休憩をはさむ場合のダンドリです。
講演直前のチェックポイント
セッションタイトルの合致
1文字でも違いがあると参加者は混乱します。告知ページ、スライド、アンケート、タイムテーブルで同じタイトルになっているか、ご確認ください。
事前のご案内内容との合致
「講演の内容と、講演タイトルや内容詳細が合致していない」という指摘(クレーム)を受けることがあります。準備途中や、おおよその準備が完了した時点で、告知内容と内容が合致しているかをご確認ください。
なお、講演の準備段階で、内容に変更があった場合にはお知らせください。修正をアナウンスしたり、当日のMCでエクスキュースするなどを対応を行います。
発表前のマシンの整備
- デスクトップにある不要なアイコンは極力整理しておきましょう。
- スリープ機能やスクリーンセーバーは切っておきましょう(ACアダプタのあるなしでも設定が異なることがあります)
- 日本語入力の小さいツールバーが、プレゼンテーション用のアプリケーションの前面に残ることがあります。事前にオフ(非表示)にしておいてください。
- 通知機能は切っておきましょう。
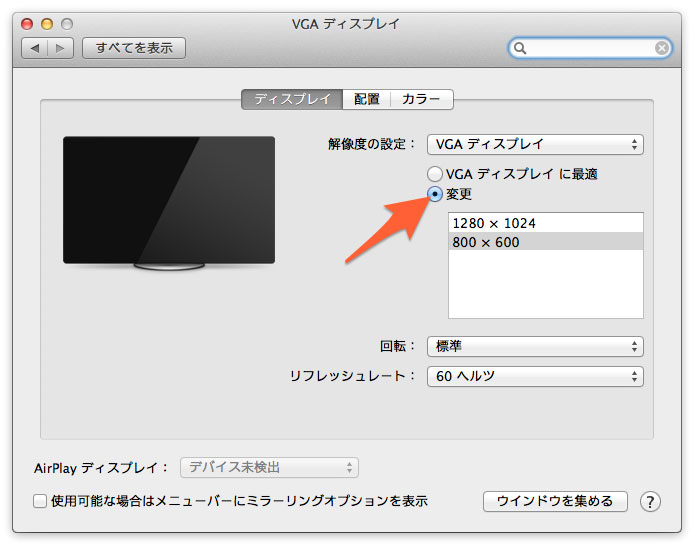
システム環境設定の[ディスプレイ]
外部ディスプレイに接続する際、[ディスプレイ]環境設定の[解像度の設定]のリストに、接続しているプロジェクターやディスプレイが基本としている解像度だけが表示されてしまうことがあります。
この場合には、optionキーを押しながら[変更]のラジオボタンをクリックします。

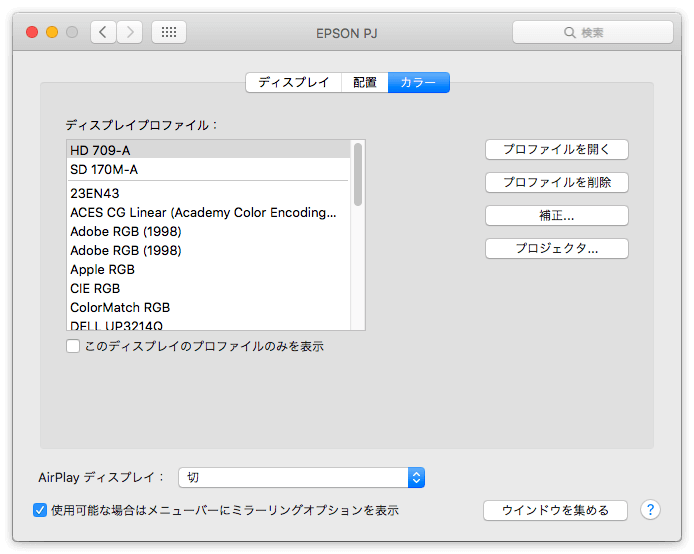
プロジェクタキャリブレータ(OS X 10.10以上)
プロジェクター投影時の色味がオフィス環境のモニターとが異なるのは当然ですが、困ってしまうのが白飛びしてしまうなどの問題です。
OS X 10.10以上では、プロジェクタキャリブレータを使うことで、これを調整することができます。

このウィンドウを表示するには、システム環境設定の[ディスプレイ]で[カラー]を選択すると表示される[プロジェクタ]ボタンをクリックします。

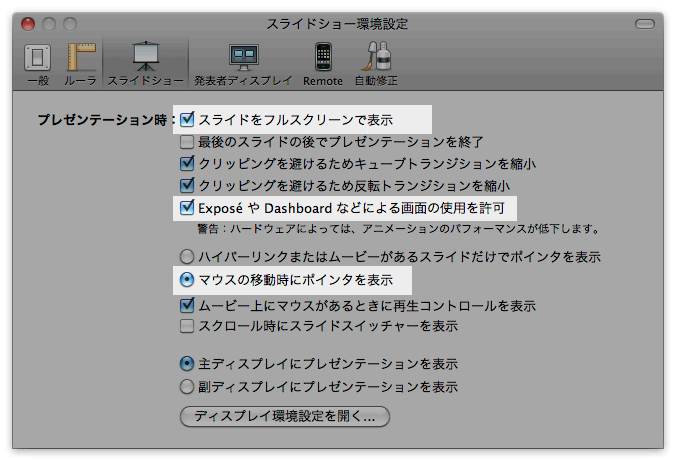
Keynoteの設定
- Keynoteを使う場合、環境設定で次の設定を行ってください。
- [スライドをフルスクリーンで表示]にチェックを入れる
(これを行わないとスライドショーが一回り小さく表示されます) - ExposéやDashboardなどによる画面の使用を許可
(スライドショー実行時にズームが可能になります。また、command+tabでのブラウザの切り換えが可能になります。) - マウスの移動時にポインタを表示
(ズームを行うとき、これがないとやりにくいです)
- [スライドをフルスクリーンで表示]にチェックを入れる

Keynote 6以降では、[スライドショーをディスプレイに合わせて拡大/縮小]にチェックを入れます。

メニューバー(Mac OS X)
Mac OS X 10.5以降、「半透明のメニューバー」がデフォルトになっています。デスクトップ(壁紙)によっては、メニューバーが読みにくいので、半透明のメニューバーをオフにされておいた方がよさそうです。

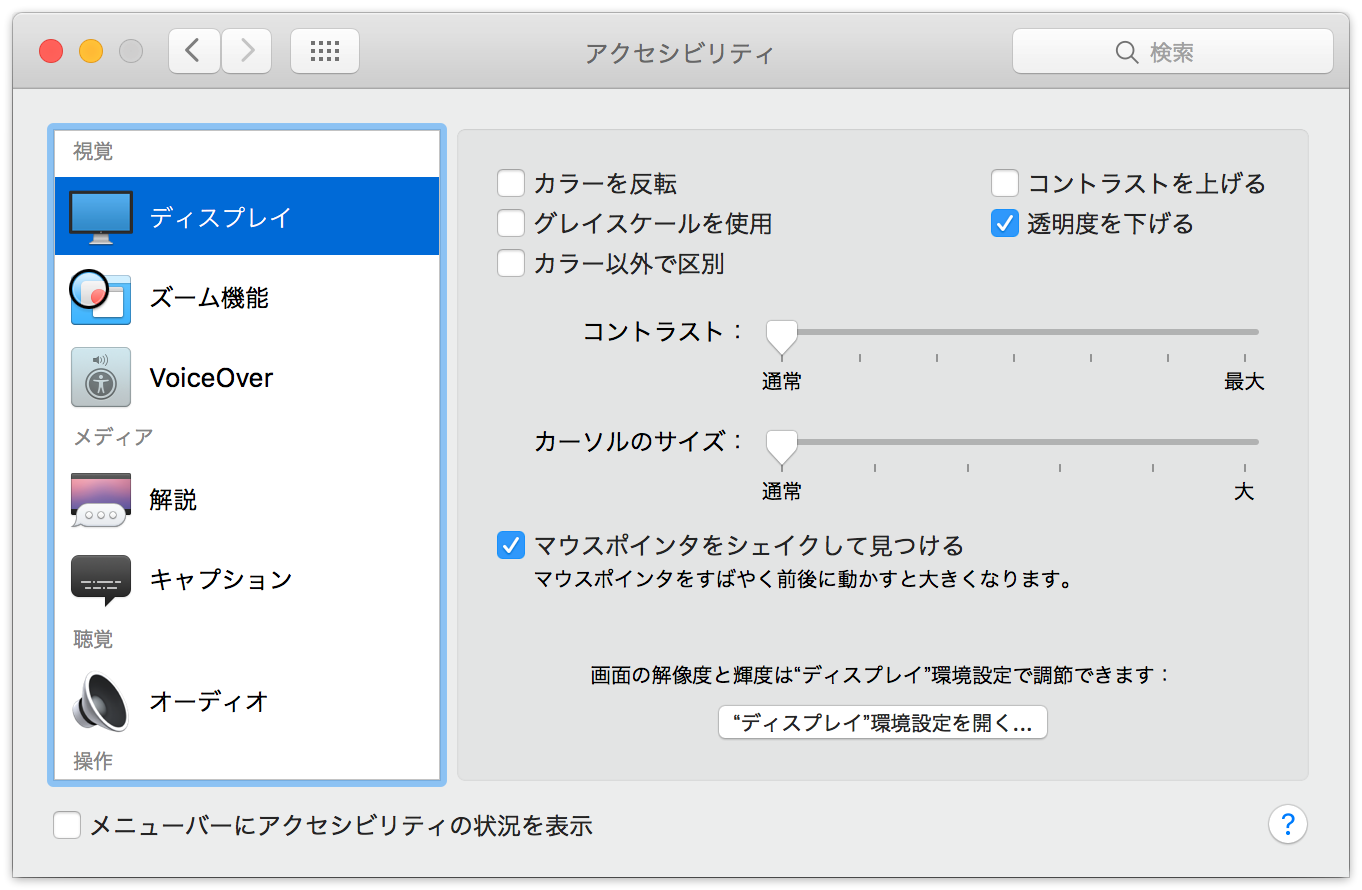
10.10以降は、[アクセシビリティ]の[ディスプレイ]カテゴリ内の[透明度を下げる]をオンにします。

文字サイズ
ソースコードなどを見せる場合、フォントサイズを上げておきましょう。
リモートチェンジャー(スライド変換のリモコン)
必要な場合にはお貸しします(Mac、Windows対応可能)。PowerPoint、Keynoteに対応。
レーザーポインター/差棒
ゆらゆらと揺れてしまい、不快に感じる方が少なくないようです。
必要な場合、“差し棒”をお貸ししますのでお知らせください。
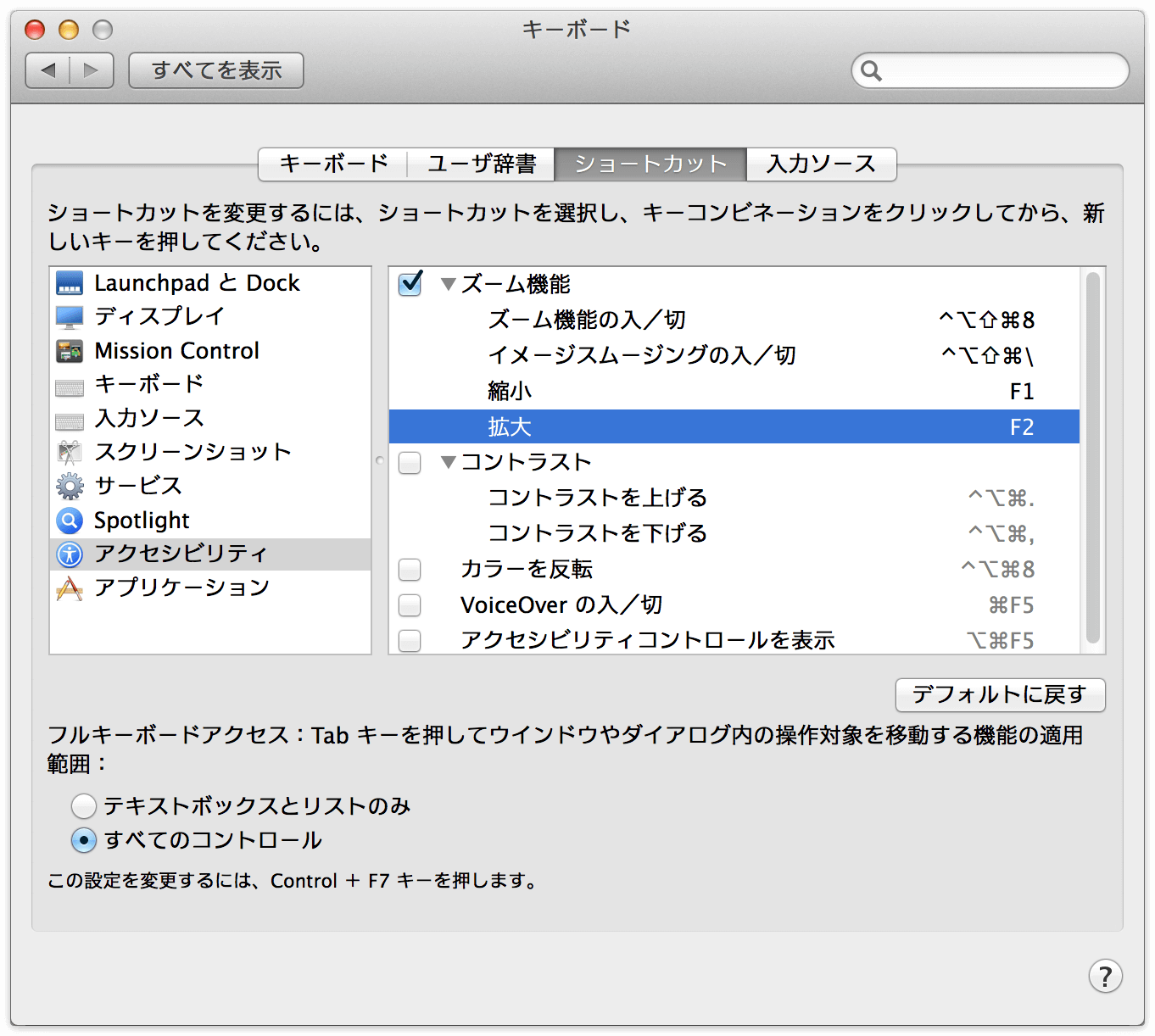
画面のズーム
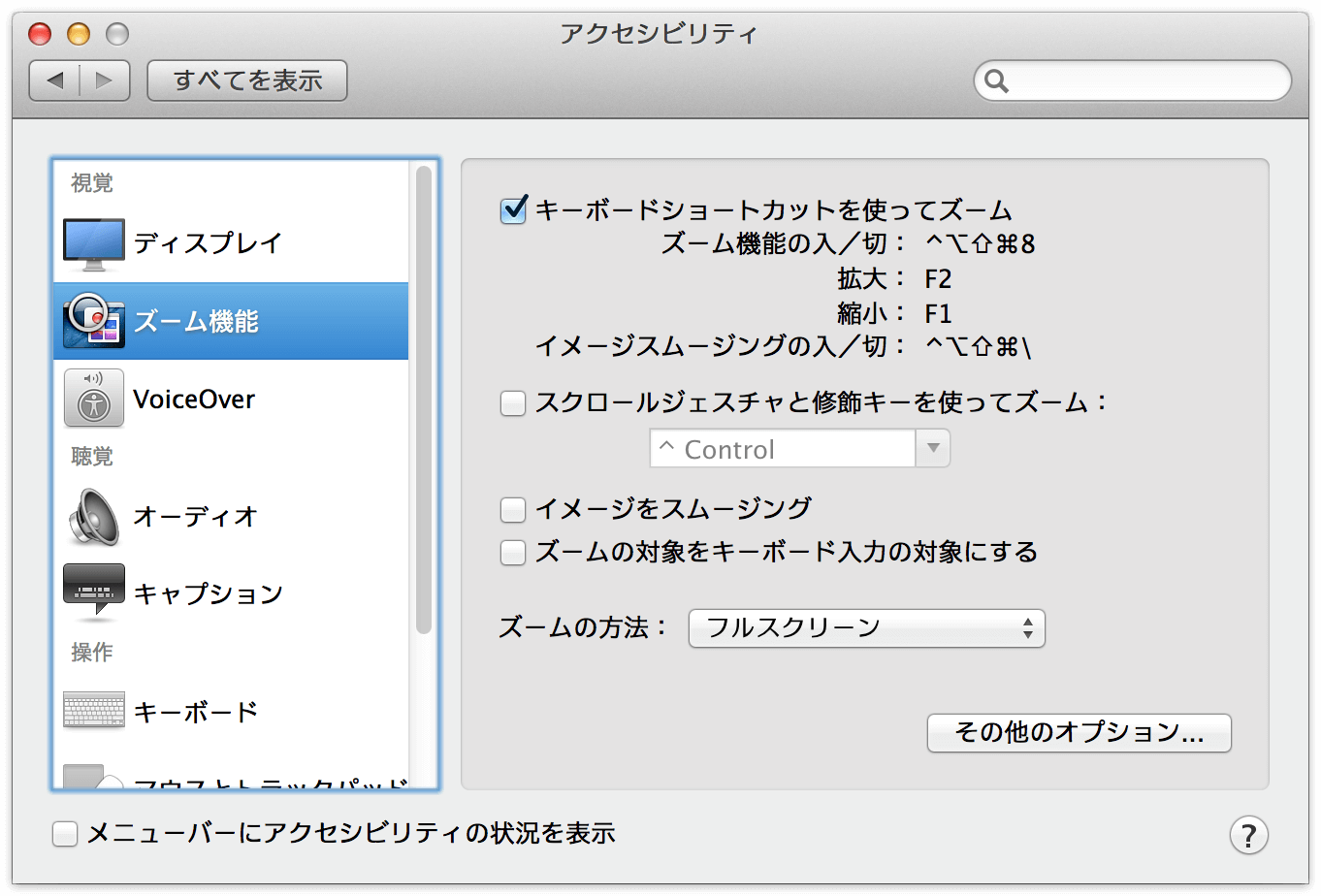
Mac OS Xでは、デフォルトで画面を拡大する機能がついています。
デフォルトではオフになっていますので、システム環境設定で[アクセシビリティ]を開き、[ズーム機能]セクションの[キーボードショートカットを使ってズーム]をオンにします。

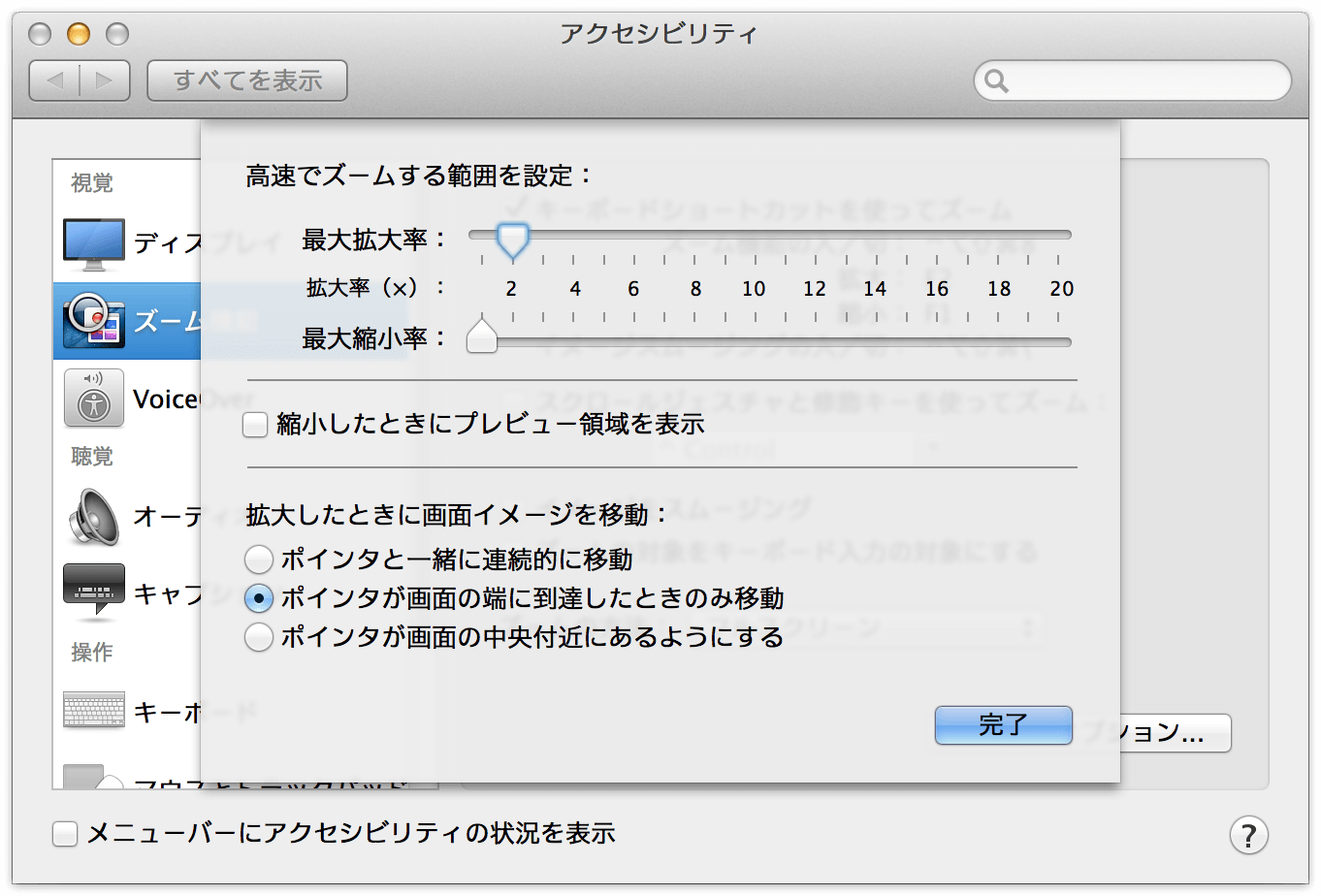
なお、[その他のオプション]をクリックして、最大拡大率をカスタマイズしておくと、段階的なズームでなく、スムーズに拡大できます。[最大拡大率]は「x2」程度が適切です。

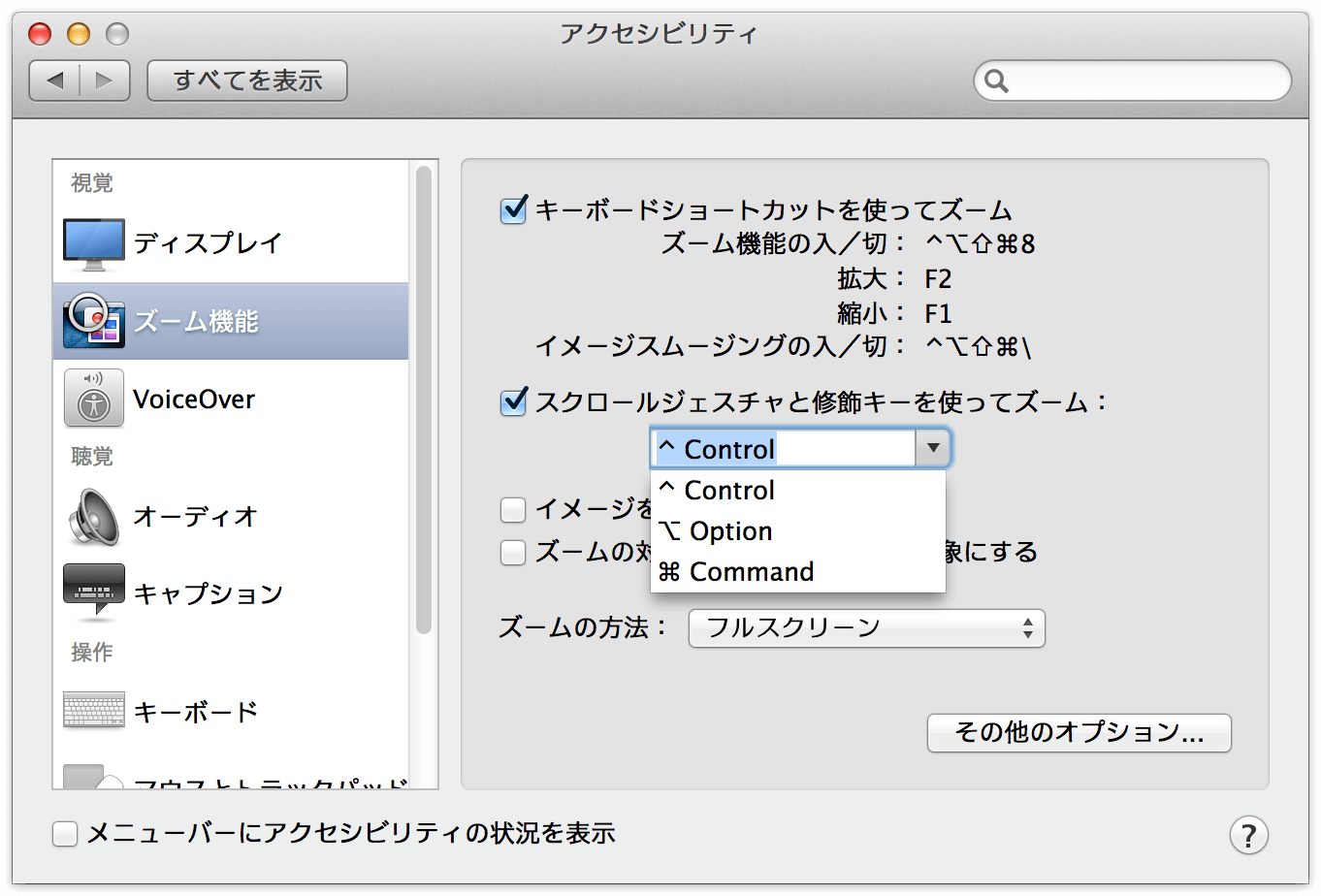
トラックパッドやマウスのスクロールボールをキーを併用して拡大することができますが、ズーム動作が非連続で見にくく、また、時間もかかるため、この方法は避けた方がよいで しょう。
しょう。
代わりにオススメするのは、キーボードショートカットを(変更して)使う方法です。拡大をF2、縮小をF1のように変更すれば、片手で実行できます。

Windowsでのズーム
Windows 7では「拡大鏡」が強化され、Mac OS Xのズームのように使えるようになっています。
このほか、「ZoomIt」も便利です。
- Webデザインとグラフィックの総合情報サイト - MdN Interactive - 第3回 プレゼン中に…
- 「ZoomIt」授業やプレゼンで使える拡大&書き込み&タイマーツール | kotaログ from Magical Remix&Co.
その他
タイム・キーピングについて
 複数セッションで構成するセミナーイベントでは、1セッションの時間超過がほかのセッションに影響します。
複数セッションで構成するセミナーイベントでは、1セッションの時間超過がほかのセッションに影響します。
セッション時間を超過しないようにご協力をお願いします。
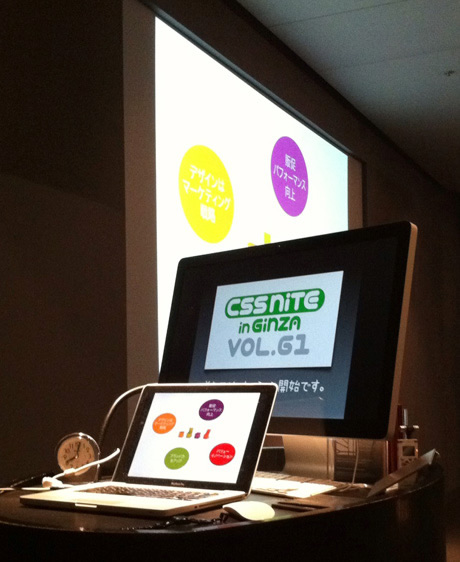
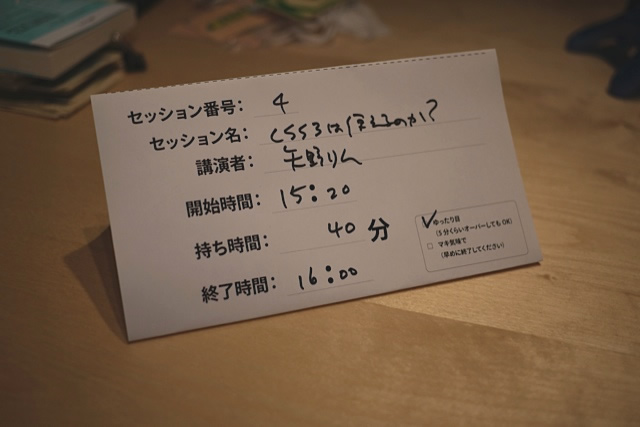
演台には次のものを用意しています。
- アナログ時計
- カウントダウン用タイマー
- タイム・キーピング用の紙(右の写真):開始時間、持ち時間、終了時間を提示
「持ち時間40分」は正味の時間です。質疑応答の時間は加えません。
アナログの時計/カウントダウンタイマー
 アナログ時計とカウントダウンタイマーを兼ねた「KR893W | 知育時計 | セイコークロック」を用意しています。音は鳴らず、点滅する設定にしています。
アナログ時計とカウントダウンタイマーを兼ねた「KR893W | 知育時計 | セイコークロック」を用意しています。音は鳴らず、点滅する設定にしています。
時間を過ぎてしまう場合
どうしても延長したい場合には、MC(司会)に(目で、または口頭で)ご確認ください。「時間がないので省略します」は、よい印象が残らないので、さりげなくスキップしつつ、まとめをきっちりやっていただくとよいでしょう。
場合によっては司会者判断で打ち切るべく、割り入ることも場合もあります。
扉スライド(カバースライド)
複数セッションで構成する有料版では「扉スライド」(カバースライド)というものを用意しています。次のような感じでお使いください。
| スライド | MC(司会) | 講演者 |
|---|---|---|
 |
(前のセッションの質疑応答) (または、休憩) |
スタンバイ |
| 「それでは、次のセッションです。」 | スタンバイ | |
 |
スライド切り替え | |
| 「eaterの黒葛原 道さんで、Photoshop x Webデザイン時間短縮のための基本テクニックです。」 | ||
| 「みなさん、こんにちは。」 |
講演時のポイントやご注意
ご講演時、および直前のお願いです。
強くお願いしたいのは次の4点です。
- オンマイクで(マイクを近づけて)喋る
- スクリーンに向かって喋らない
- 挙手アンケートを行う場合には、結果をフィードバックする
- 質問に答える場合には、質問内容を短くまとめて復唱する
スクリーンに向かって喋らない
ついついスクリーンの方を向いてしまいがちですが、聴衆に対して、横、または、後ろを向いてしまうことになります。
スクリーン上で「ここが〜」と指し示す場合を除き、スクリーンに向かって喋らないようにしましょう。また、スクリーンを見上げる際、マイクから口が離れてしまうので聞き取りにくくなってしまいます。
挙手アンケート
「〜の人は挙手してください」といったアンケートを取る場合、「〜人くらい」「〜%くらい」のように、その場で結果をフィードバックいただくようお願いします(正確である必要はなく、ざっくりとした数字で結構です)。
ただ手を挙げるという行為を繰り返すのは、受講サイドからは徒労感が伴います。特に、前の方に座っている方は、ほかの方の状況を把握できません。
また、数セッションで構成する場合、挙手アンケートが多いとウンザリしますので、ほかのセッションとの兼ね合いなどもご考慮ください。
質疑応答の際には「質問内容」を再確認
質問の多くは、緊張のためか要領を得ないことが多いようです。
そこで、質問内容について「質問内容は〜ですね」と確認をお願いします(MC権限で止めさせていただくことがあります)。これにより「質問者 VS 講師」でなく、「聴衆 VS 講師」の関係で、その質問を会場全体でシェアすることができます。
質問後に「この返答でよろしいですか?」のご確認も忘れずにお願いします。
なお、まれに答えられない/答えなくないものもあるかと思います。あやふやな返答をするより「(テクニカルな意味で)わからない」とお答えいただくことは問題ありません。もちろん、“お預かり”としてフォローいただければナイスです。
マイクの使い方
聞き手の立場に立つと、次の場合、聞きづらく内容に集中できない。
- 音量が小さい
- 音量の大小が激しい
基本的にPA(音響)での調整には限度があります。聞き手にとって聞きやすいトークのために、正しいマイクの使い方を身に付けてください。
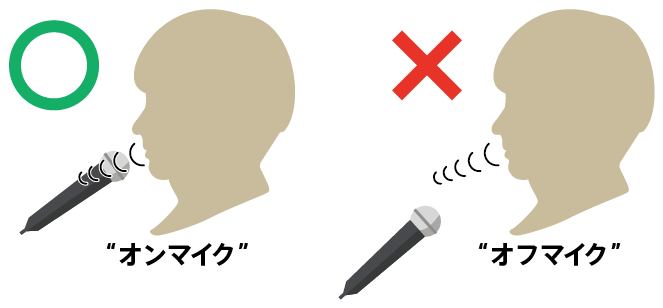
ハンドマイクの場合、口から1-5cm程度が最適な距離です。この状態を「オン・マイク」と呼びます(「オン・マイク」は、マイクをスイッチをオンにすることではありません)。
マイクは口から離すほどに、音量が小さくなってしまいます。PA(音響)によってある程度調整することは可能ですが、雑音まで拾いやすく、ハウリングしやすくなってしまいます。

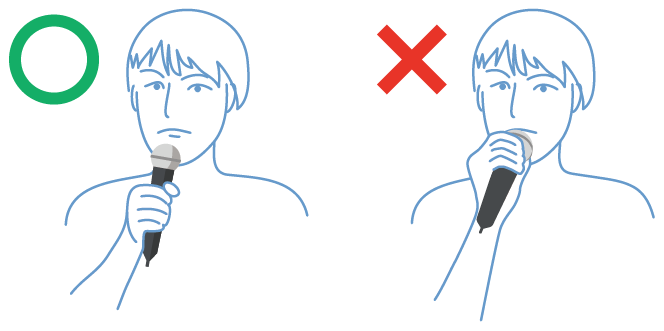
マイクの先端の球状部分には指をかける「カラオケ持ち」はやめましょう(次の図の中央)。球状部分を握ると、音がこもったり、ハウリングが発生しやすくなります。
また、ワイヤレスマイクの多くは、最下部が「アンテナ」になっているため、ここを握ると音が途切れてしまいます。

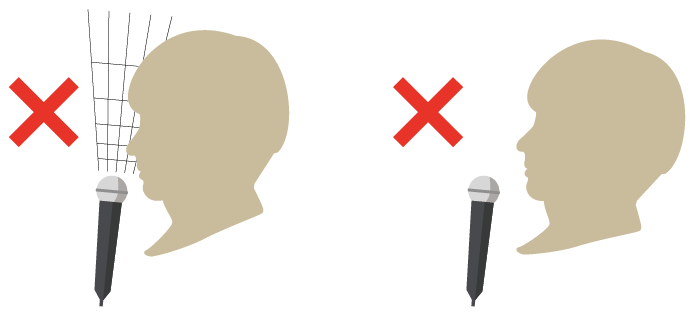
マイクには「指向性」があります。つまり、音の拾う「方向」があり、立てて使うと音を拾いにくくなってしまいます。
- 左側:マイクを近づけていても、マイクは真横の音は拾いません。
- 右側:顔が上下する際(マイクも一緒に動かないと)音量が変わってしまいます。

正面から見たとき、「カラオケ持ち/オンマイク」だと、講演者の口元の表情が隠れてしまいます。講演などの場合には、 見ている側から“マイクに意識がいかない” 程度の角度が適しています。

- ピンマイクを使用する場合、服の生地によっては、ざらざらと摩擦音が発生したり、マイクの位置が固定しにくいことがあります。ジャケットなど襟のついた服を着用されない場合には、少し固めの生地を選んでいただければ幸いです。
- なお、講演開始時に「あ〜、あ〜、聞こえますか?」「後ろの方、聞こえますか?」はカッコ悪いのでやめていただいた方がよいのではないかと思います。聞こえているかどうかは、運営スタッフが判断して対応いたします。
- ちょっと高度なテクニックですが、同時に喋るほかの人の音量とのバランス調整のために、わざとオフマイクに喋ることもあります。
講演開始時
カバースライドを(フルスクリーンで)表示しておいてください。タイトルコール(司会からのタイトル読み上げ)の直前に、タイトルが記載されたスライドに変更してください。
立ち位置
多くのセミナー会場では、移動式の「ピンスポ」が用意されていません。演台から移動すると、見えにくくなってしまうことがあります。
移動して話されるときには、長時間プロジェクタからの投射が当たらないように注意しましょう。
語尾
「〜だと思います」は、あやふやな印象を与えてしまい、「不確かなことにお金を払いたくない」「前準備が不十分では?」といったクレームをいただくことがあります。
語尾を柔らかくしたい場合には「〜と考えます」にしましょう。
相対/絶対
「昨年は」→「昨年、2018年は」のように、数字を用いる場合には、相対/絶対の2軸で扱うとよいでしょう。
準備不足等のエクスキュース
いろいろな事情で準備不足であったり、ギリギリのスケジュールでご登壇されることがあると思います。
「準備時間が取れなかった」、「昨日、スライドを作った」、「ギリギリに完成した」といった発言に対して、受講される方によっては“たいして手をかけていない”と感じ、クレームにつながることがあります。
セミナー時だけでなく、ブログやSNS(TwitterやFacebook)での吐露にもご注意ください。
持ち時間との兼ね合い
「今日は時間がないので…」は、よい印象を持たれません。「本日は限られた時間の中で」「短い時間の中で厳選して」などの表現をご検討ください。
敬語のトーン
CSS Nite運営ポリシーに明記しているように「同じ業界人として、教え合う/共有するといったスタンス」を大事にしています。なるべくフランクに講演いただければ幸いです。
- させていただきます→いたします(→します)
- おります→います
あくまでも講演者のキャラクターなどに依存するものですが、ひとつの方針として。
講演終了の合図
終了の合図は、講演者ご自身でお願いします。
「これでセッションを終了します。ありがとうございました。」的なスライドと一緒に礼していただくと、聞いている側が拍手しやすいです。
質疑応答
質疑応答は、一度、講演を〆てから行う方がよいのではないかと考えています。
質疑応答は、時間によってカットすることもあります。一度、〆てから、質疑応答の時間を取る段取りでお願いします。
発音について
アメリカ英語を基準に、発音に近い読みを基準としています。
| 単語 | 誤 | 正 |
|---|---|---|
| none | ノン | ナン |
| width | ワイズ | ウィドゥス |
| linear | ライナー | リニア |
| height | ヘイト | ハイト |
| relative | リレイティブ | レラティブ |
| absolute | アブソリュート | アブソルート |
| radius | ラディウス | レィディウス |
| gradient | グラディエント | グレィディエント |
| Chrome | クロム、チョロメ | クローム |
| false | ファルス | フォルス |
| * warning | ワーニング | ウォーニング |
| fluid | フルード | フルイド |
| 代替 | だいがえ | だいたい |
- CS5は「CSファイブ」、CS6は「CSシックス」(CS5.5のみ、ゴ・テン・ゴ)
- HTML5は「HTMLファイブ」、CSS3は「CSSスリー」にてお願いします。
- * warningはワーニングで定着しているとも言えるので、よしとします。同様にaward(アワード)は、アウォードと発音すべきですが、すでにアワードで定着しているので、どちらでもOKとします。
講演終了後
講演終了後、なるべく早く次のものをご用意いただけますようお願いいたします。
- スライド公開版(基本的にPDF形式にて)
- 補足(参照URLや、補足情報、アンケートでの質問への回答など)
- 参加者へのメッセージなど
また、動画の切り出しを行ったものをお知らせしますので、ご確認ください。動画を一通りプレイバックいただきながら補足、また、アンケートでのコメントに返答するような内容をまとめていただければ幸いです。
参加された方にご記入いただいたアンケートを、講演の当日の夜にスキャンしてお渡しします。質疑応答で扱えなかった疑問などにお答えいただければありがたいです。
セミナーを「やりっぱなし」にするよりも、それにつながる的確な情報をタイミングよく提供されることはご自身のブランド向上につながると考えます。
補足などはご自身のブログに掲載いただき、そのURLをお知らせいただくカタチも歓迎です。
PDFは最適化保存を行うことで軽量化が可能です(Acrobat Proをお持ちでない場合には、こちらで行いますのでお知らせください)。
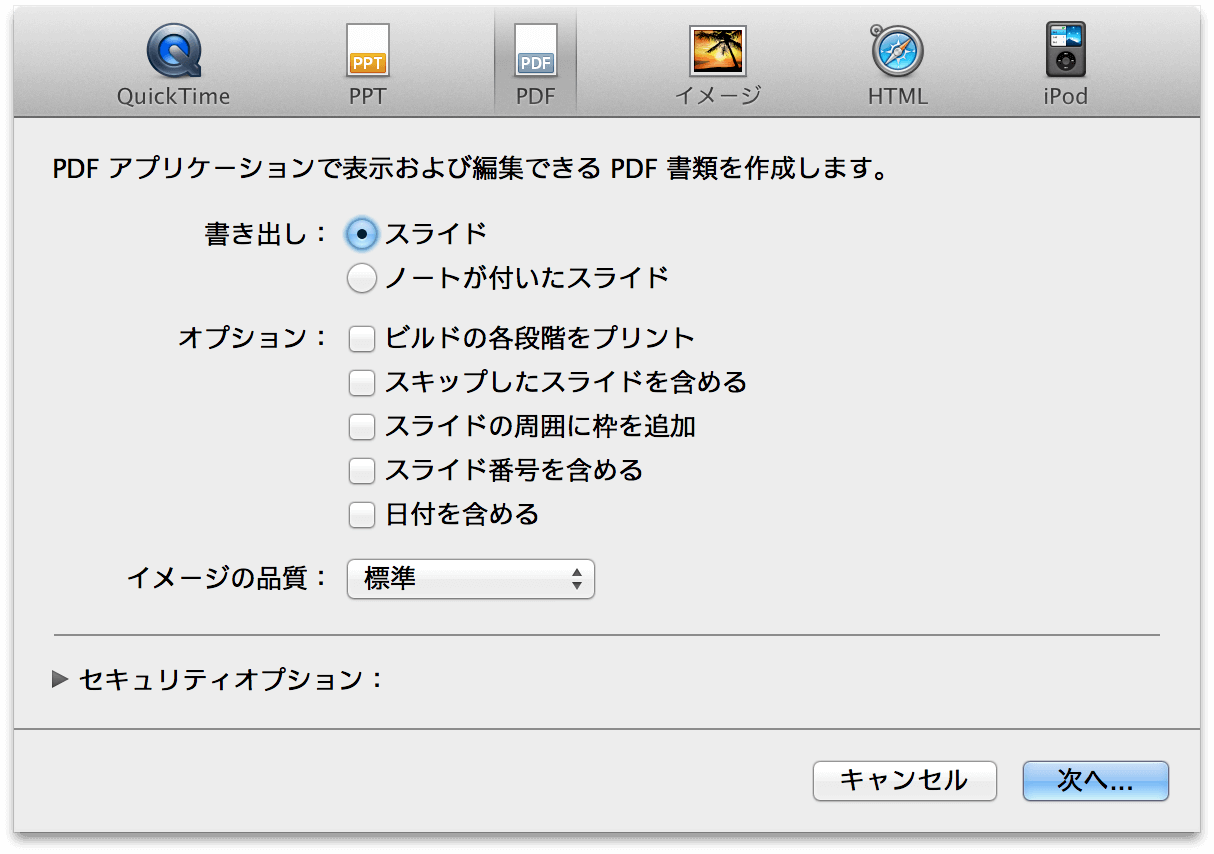
KeynoteからのPDF書き出しについて
- オプションはすべてオフにしてから書き出してください(特に「日付」は不要です)。

スライドの公開について
公開用のスライドは、講演時と同じものである必要はありません。会社の事情、オトナの事情、著作権などクリアするために必要なスライドは削除いただいて結構です(ただし、事前にわかっているときには、セミナーの前にお知らせください。参加者がガッカリします)。
スライドはご自身のブログ、会社のサイトからダウンロードできるようにご案内することもできますが、CSS Niteのサーバ内に置かせていただくのが一般的です。デモデータなどの配布も同様の扱いです。ご自身のブログ、会社のサイトをお使いの場合には、ある程度の期間(=数年)、サーバに残していただけますようお願いいたします。
Slideshare等にアップロードいただくことは問題ありませんが、有料版では参加者特典という見地からSlideShareでの公開は少し遅らせ、PDFをご準備いただけるとありがたいです(Slideshareから書き出した場合、文字化けが発生することがあり、問い合わせの手間が増えてしまうといった問題が生じます)。
アンケートについて
参加された方にご記入いただいたアンケートは、講演の翌日中にはスキャンしてお渡しします。また、数値的な集計データも数日中にシェアします。
現在、アンケートでは「理解できた」「楽しめた」「役に立った」の3つの評価軸を5段階評価いただいています。
- 平均はおよそ4.2
- 4.5以上はなかなか出ることはありません
- 4.0以下の場合には要注意です
ある程度の人数が集まるセミナーでは、中に厳しいコメントの方がいるのは当然です。無論、反映できるところは吸収いただければと思いますが、非常に厳しい要求や的外れなものはスルーしてください。
評価項目
 Adobe MAX 2006でのアンケートの項目が参考になると思います。ご参考までに。
Adobe MAX 2006でのアンケートの項目が参考になると思います。ご参考までに。
- 講演者のプレゼンテーションスキルについて
- 講演者の専門知識について
- 講演素材のわかりやすさはいかがでしたか?
- 実際の講演内容と講演タイトルおよび内容詳細はあっていましたか?
- セッション素材はよくまとまっていましたか?
- 現在の業界動向にそった素材でしたか?
- セッションレベルはどうでしたか?
- 本セッションから仕事に役立つ情報を得られましたか?
当日
- 開場の1.5時間前に会場にお越しください(13:30スタートの場合、開場が13:00、その1時間前の12:00)。それ以外の場合には、別途、お知らせします。なお、「After Dark」シリーズのみ、開場の30分前)
- 遅刻される場合、あらかじめ遅刻される可能性がある場合にはご連絡ください。
- 集合時間から閉会まで、基本的に会場内にいてください。
何かのご都合で会場を離れる場合には、一声おかけください。 - 複数セッションで構成される場合、なるべくほかのセッションも客席にて聞いていただければ幸いです。前後のセッションの一連の流れをおさえておかれることで、流れに即した調整が可能になります。
また、客席で聞いていただけると、その会場のムードや、どのあたりがそこに集まった方々に響くか、などを把握いただけると思います。そのような意味合いから、CSS Niteのイベントの多くでは「講師控え室」をご用意していません。 - 「あの方はこう言っていたが、私はこのように考える」など、同一イベント内で、異なる意見が存在することは問題ないと考えています。
- 会場プレゼントへのジャンケンへの参加は基本的にお控えください。
当日(終了後など)
- 名刺交換のために、多めにお名刺をご持参ください。
- 懇親会に出席いただける場合、講演者や関係者同士で座らず、なるべくばらけるようにお願いします。
- 著者の方は、サインペンをご持参いただければ幸いです。
ご遠慮いただいてること
あくまでも「お願い」ベースなのですが、下記についてはご遠慮いただく方向でお願いしています。
- プレゼンテーションモードの利用(Keynote、PowerPoint)
デモ操作に切り替えた際、振り返らないと操作できないため(デモがない場合にはOKです) - ブラウザーベースのプレゼン資料
図版を入れにくい、プリントアウトしにくい、ページ番号を介したやりとりがしにくいなどの理由から - レーザーポインターの利用
“ゆらゆらして不快”だという方が多いため - iPhoneでのKeynote Remote
目線が手元にばかり行ってしまうため
用語集
| 用語 | 説明 |
|---|---|
| オンマイク | マイクに口を近づけて喋ることです(マイクをオンにすることではありません)。反対語はオフマイク。 |
| ミラーリング | 手元のPCと同じものをプロジェクター(スクリーン)に投影すること。 CSS Niteでは、このスタイルでお願いしています。 |
| テックリハ | プロジェクター投影やマイクテストなど、機材まわりのチェックを目的としたリハーサル。 テクニカルリハーサルの略。 |
| 順リハ、逆リハ | 出演順にリハーサルを行うのが順リハ。逆順に行うのが逆リハです。 |
| セッション | セミナーイベントを構成する、ひとつひとつの講演のことです。 |
| スピーカー | 講演者のことです。 |
| アジェンダ(agenda) | セッションの進行の概要です。ただし、一般的な用語ではないため、「このセッションの概要」(や「流れ」)のように見出しをつけることをオススメしています。 |
| シアター形式、 スクール形式 |
椅子だけの会場は「シアター形式」、 机と椅子がある会場が「スクール形式」です。 |
| アフターパーティ | セミナー終了後の飲み会のことです。 「打ち上げ」「懇親会」と呼ぶこともあります。 |
| ライトニングトーク | 一人あたり数分の持ち時間でスピーチすることです。 3-10組くらいが持ち回り行うことが多いです。 LTと表記されることもあります。 |
| ワークショップ | 手を動かして作業したり、グループでディスカッションするなど、 単に“聞くだけ”でないセミナーのことを指します。 |
| ハンズオン | 参加者がPCで操作することを前提に進めるスタイルのセミナーです。CSS Niteでハンズオン形式で行うことは、ほぼありません。 |
| セミハンズオン | 基本的なスタンスは「操作研修」。PCは参加者が各自で持参するスタイルのセミナーです(持参しない方はそれでもいいという意味での「セミ」)。 |
| 告知マテリアル | 告知用の素材(セッションタイトル、概要、プロフィール、写真) |
参考リンク
CSS Niteとは無関係ですが、参考になるリンク先をとして次のものをご紹介します。
- 書籍
- DVD
- TV
- サイト、ブログ
- プレゼンテーションに悩むすべての人達のために:プレゼンテーションの世界標準「構造的プレゼンテーション」 - 加藤和彦のブログ:大学、コンピュータ、本、音楽、文化、ウサギ
- プレゼンハック ~プレゼン改善のための10個の小技~ - IDEA*IDEA ~ 百式管理人のライフハックブログ
- プレゼンを通すために絶対必要な“4つ”のこと - livedoor ディレクターブログ
- 小野和俊のブログ:マイクロソフト西脇資哲氏に学ぶプレゼンとデモの秘訣
- 人前でデモしたりすときにやっておくといいこと(Windows編) - DTP Transit
- 人前でデモしたりするときにやっておくといいこと(Mac OS編) - DTP Transit
- 人前でプレゼンをするときに気をつけたい8つのことがら - 頭ん中
このドキュメントの目的(2009年11月17日)
- このドキュメントは、CSS Niteに出演いただく方への伝達事項、申し送り事項をとりまとめたもので、積極的に公開しているものではありません。連絡事項に関してはヌケやモレがないように、また、謝礼に関しては個別対応でないことを示すために明示しています。
- このドキュメントは「指示」や「要求」を目的としたものではありません。
多くの内容が「釈迦に説法」であることを前提にしながらも、膨大なアンケート回答や、ブログ等でのフィードバックなどをもとに、少しでもヒントになるところがあればとの思いでまとめているものです。 - スライド資料のクオリティは、セッションの評価につながることが多いです。せっかく出演いただくからには、よい評価を得ていただきたいと考えています。スライド等へのフィードバックは、ご自身のブランディングに直結するものとして受け取っていただければ幸いです。
- この文書にはパスワードなどを設定していません。ほかのイベントを運営されている方や、プレゼンや講演をされる方にも少しでも参考になるところがあれば、リンクいただいたり、運営の際「〜に関してはCSS Niteの〜に準ずる」のようにご参照いただいても結構です。
リンクや引用などは自由に行ってください。 - ここに掲載している内容は、CSS Niteのトーン&マナーとして、というより、これまでにいただいたアンケート等のフィードバックを、これからプレゼン/講演される方、さらにリファインされたい方のためのナレッジとしてシェアしているものです。
「積極的にシェアする、迷ったらシェアする、当然のこととしてシェアする」はCSS Niteを支えている基本的なポリシーのひとつです。
さいごに
- このページは、少しずつリファイン(微調整)していきますので、再演される場合には、あらためてご一読いただければ幸いです。
- ご不明点があれば、お気軽にお問い合わせください。
おまけ(1)
Web担当者Forumにてインタビュー記事を掲載いただきました。
おまけ(2)
2014年3月、浜松で開催された DORP INSPIRATION でのスライド。