こちらは、CSS Nite in Fukuoka, vol.13のフォローアップページです。
- セミナーイベント終了後、五月雨式に追加していきます。更新状況はFacebookイベントページにて随時お知らせしていきます。
- 表記揺れなどは原文ママで編集はしていません。
公開ポリシー
このページは、本イベントの参加者(およびフォローアップ参加者)限定のコンテンツです。 ただし、90日を目安に一般公開する予定です。
- このページのID/パスワードの情報はツイートなどされないようにお願いします。
- CSS Niteのコンテンツの再利用について
むずかしい!と言われないためのお客様とのコミュニケーション術
高木 剛志(ひとつぶの空)
先日は月末のお忙しい中お越しいただき、誠にありがとうございました。お客様とのコミュニケーションについてお話させていただいたひとつぶの空の高木です。
いただきましたアンケートもすべて拝読いたしました。あまり技術寄りの話ではなかったのでどうかと思っていましたが、アンケートの感想で「気づきがあった」や「業務でお客様とのやり取りの時に参考にしたい」などいただき、何らか日々の業務のお役に立てれば幸いです。
7つのポイントということでお話させていただきましたが、僕自身もお客様とのコミュニケーションについては試行錯誤の状態です。お客様とのやり取りを意識して「こんな感じにしたらうまくいった」など皆さんと共有して、発注者と制作者のスムーズな関係が作れると良いなと思っています。
ご質問とご感想
以下、いただきましたご質問や貴重なご感想についてコメントさせていただきます。
どんなサイトが作りたいか、ご自身でもはっきりしないお客様に、どのようにアプローチして要望を聞き出しているのか?
作るサイトの種類にもよりますが、最初の段階ではまずはお客様が思っていることをすべて話していただけるよう努めます。例えばリニューアルの場合、多くのお客様が現状のサイトに何らか不満を持っています。見た目のことかもしれないし、サイト運用体制のことかもしれません。それらの不満を、順番とかはバラバラでも良いのでとにかくすべて出していただきます。話を聞きながら項目ごとに付箋に書いておき、目に見える形で徐々に要望をまとめていきます。ただ、ここで注意しないといけないのは、7つのポイントでも上げたように「制作者が勘違いしているかも」という気持ちは常に持って、お客様の発言をそのまま鵜呑みにしないことです。その要望は何が気になっているから出されているものか、いくつか出されている要望を論理的に考えて、こういう要望があるのであればこの要望は矛盾しているというように、制作者側でチェックする姿勢が大事です。
またお客様の方は「こんなことは関係ないかな?」と、実は重要なことを言い控える場合もあります。なるべくそうならないよう、気楽に話せる環境づくり(お客様の会社など慣れてる場所でヒアリングする、お菓子や飲み物など用意する)を心がけると効果的です。
いかに相手に理解してもらうか考える重要さがわかってよかった。
制作者は、得てして制作物のクオリティのことばかりに気持ちがいってしまいがちですが、その良さをお客様にわかっていただかないとせっかくの良い制作物も意味がありません。「良い物は見ればわかる」という考えもありますが、ウェブサイトの役割も多様になってきてデザインカンプを見るだけでは伝わらないところも多いです。なかなかうまく伝えるのは難しいことですが、結局僕らがやっているのはコミュニケーションデザインなので伝えるスキルは制作物のデザイン手法にもつながってくるものだと思います。
「いとしま応援プラザ」に興味が引かれました。
糸島の観光バスがまず行くというほどメジャーなスポットになってますのでぜひ行ってみてください。
いとしま応援プラザ
多くの作家さんの作品が一同に見れますので、好きな方はいくら時間があっても足りないという感じです。
また糸島の工房は場所によってはわかりにくかったり不定期で休みになったりするので、そういう情報も教えてくれます。はじめて工房巡りする方はまずいとしま応援プラザに行って情報仕入れてまわるのがオススメです。
ちなみに僕の行った情報発信講座でInstagramのハッシュタグで「#糸島クラフト工房」というのをつけて投稿しましょうというのをやりました。色々な工房の投稿が見れますので、ぜひ見てみてください。
7つのポイントはもう少し絞り込んでも良かったかも。
僕の時間配分が良くなく、後半のポイント説明が駆け足でお聞き苦しかったかと思います。今回7つにまとめましたが、それぞれの項目ごとで掘り下げられる内容だと思っています。また何か機会があればどれか項目をしぼって取り上げてみたいと思っています。
抽象的すぎて実体験と照らし合わせてのイメージがわかなかったが言っていることはだいたい理解できた。具体例などあげてもらったら良かったかも。
アンケートでは「まさに先日ブラウザが通じない体験をしました」などのご感想とともにこのようなご感想もいただきました。ポイントの書き方として、エッセンスのみ書いたので、確かに今まで経験があるかどうかにより受け取り方が違ってくるなと思いました。具体例があれば近い体験にできると思うので、今後の参考にさせていただきます。貴重なご感想、ありがとうございました。
伝えたいことを伝えるのが苦手なので役に立てたい。
実は僕自身もあまり得意な方ではないのですが、それゆえにどうやったらうまく伝わるかを考えてお客様と接していたので手法をまとめられたというのはあるかもしれません。うまく伝わらなかった時は、なぜ伝わらなかったのかを考えて次の機会に使ってみるというのが良いと思います。
カタカナ語を先方に理解していただくために利用しているツールやサイトはありますか?
特にツールやサイトとして特定のものを使っていないのですが、NHKのスマホ講座の教本やご年配の方向けの解説本などは時々見るようにしています。
やはりパソコンに慣れていない方と話をするのが一番役に立ちます。幸い(?)妻がアナログ派なので良いトレーニングになってます。親との会話も良いですね。
セッションの時に鷹野さんが話されてたカタカナ語の変換語録みたいなものはまとめても良いかもしれないなと思っています。
私はデスクトップの散らかり具合やアイコンから何を使っているか探ります。
なるほど、お客様を知る方法としてはひとつのやり方ですね。確かにデスクトップは使ってい方の性格が出るかもしれません。あるお客様はデスクトップに保存していくのが当たり前と思っていた方もいらっしゃいました。聞くと、スマホと同じ感覚で思っていたとのことで、そういう感覚もあるんだなと納得しました。
SNS
SNSでも情報発信していきますので、ご興味あればフォローお願いします。
Twitter
Facebook
Instagram
クオリティを維持しながら短期間で効率よく制作を進めたい!
ミニマルデザインの制作事例によるワークフローのご紹介
屋代 敬介(ディーゼロ)
コメント
ご参加いただいた皆さま、ありがとうございました。『クオリティを維持しながら効率よく制作を進めるために』でお話させていただいた屋代です。
みなさまからのアンケートも全て拝見しました。非常に多くの方から役に立ったという回答をいただき、お話できて良かったと心から感じております。
複数人のプロジェクトチームで、デザインのクオリティを維持しながら、ボリュームのあるサイトを短期間で組み上げるにはどうしたら良いか。私自身、日々、効率的なワークフローという課題に悩んでいる制作者のひとりです。
今回のポイントとしては、「サイト内で使用するレイアウトパーツを限定する」「原稿にパーツを割り振ることでページの制作者がレイアウトに悩まないようにする」「準備したパーツをコンポーネント化する」という3点が大きなポイントでしたが、これを行うことで、考える人と考えずにアウトプットだけする人を明確に分けたという点が効率化という部分に大きくつながったと思っています。
今回お伝えしたように、単純作業をいかに効率化するかということが、クオリティアップにも直結します。クリエイターとして設計やデザイン、演出など考える部分にしっかり時間を使うことが出来たらもっともっとより良いクリエイティブが生まれていくのではないでしょうか。
アンケートで頂いた貴重なご意見、ご質問に関して
(質問)それぞれの原稿にIDをふるのは実際どんな風にやっているのか気になりました。その原稿はどのようにして共有されているのでしょうか?
まず原稿ですが、クライアントからページ単位でテキストとして準備していただきました。それをディレクトリマップと同じ階層構造でフォルダ分けし、社内のファイルサーバで管理しました。IDを振る作業ですが、ディレクトリマップに原稿の列を設け、IDの割り振りが必要なページ(主要ページと各種フォーマット)に印を付けて、そのページのテキスト原稿に内容を見ながら適したパーツを割り振っていきました。
(感想)バーガーエディタのモジュールをカスタマイズできるのがいい!
そうですね、今回のようにブロック全体を入れ替えることも出来ますし、デフォルトのブロックにオリジナルのブロックを追加することも可能です。ただ、セッションの中でもお伝えしましたが、あまりに選択肢が増えすぎると更新担当者が選択に迷ってしまい、結果的に使いづらいCMSになってしまいますので、その点は注意したいところです。
(質問)baserCMSが気になりました。
BurgerEditorというプラグインを使用することで、Webの知識がなくても、簡単にリッチなページを作成することが可能になります。使用可能なブロックの数は48種類あり、写真や文章のブロックだけでなく、YouTubeやGoogleマップなど多種多様なブロックでWebページの表現の自由度が高まります。下に関連リンクを記載していますので、ぜひデモでお試しください。
(質問)SEO要件はどの程度のものだったか知りたいです。
SEOに関して特に要件はなかったのですが、ユーザーにとって有益な情報となるようコンテンツを充実させたり、ページタイトルの付け方を工夫するなど情報の中身の部分で手を入れました。
(質問)レイアウトの検証にどれくらい時間をかけたのか、何パターンほど試したのかを知りたい。
レイアウトの検証については、レイアウト特性の違うページをディレクトリマップからピックアップし、6パターンほど実際のデザインパーツを当てて検証しました。検証する中で、やはり上下に並んだ時にバランスが悪かったり、メリハリが無かったりするパーツが出て来ましたので、それぞれ適した組み合わせになるようデザイン変更し調整を繰り返しました。
関連URL
-
baserCMS
https://basercms.net/ -
BurgerEditor
http://burger.d-zero.com/
※デモサイトでは実際にBurgerEditorをお試しいただけます。
Illustrator、Photoshop使い倒しテクニック集中講座
鷹野 雅弘(スイッチ)
ご参加ありがとうございました!
画像アセット
基本をおさらいしておきましょう。画像アセットとは、レイヤー名に拡張子を付けるだけで、自動的に書き出しできる機能。2013年からあり、スライス書き出しは過去のものです。
- この進化はズルイ!Generatorテクノロジーを使ったPhotoshop CCの「画像アセット」 - DTP Transit
- ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し - Adobe Blog
レイヤー名の設定
Adobe Layer Namerを使うことで、レイヤー名にオプション設定と拡張子を付けることがラクに行えます。
- 拡張子の追加
- パラメーターの設定
-
2xサイズの設定
-
Photoshop の新しいプラグイン(Adobe Layer Namer、Adobe Paper Texture Pro、Watercolor Assistant J) - DTP Transit
直ダウンロードはこちらから。
インストールを行うには、次のいずれかを利用します。アドビの純正のExtension Managerは開発終了しています。
- Adobe Extension Managerのダウンロード(Windows 7とWindows 8)
- Anastasiy's Extension Manager for Adobe platform
- ZXPInstaller
試してみたところ、Adobe Layer Namerは古すぎるのか(使えますが)起動時にエラーが生じるので、次のエクステンションを利用するとよいでしょう。
書き出し先の設定
画像アセットは、PSDと同じ場所に「ファイル名-assets」フォルダーを作成し、そこに書き出します。しかしながら、サイト制作では、PSDを置くディレクトリと、実際に使う画像を置くディレクトリは別ですので、ひと手間必要になります。
シンボリックリンクを使うことで、書き出し先をカスタマイズできます。シンボリックリンクは、MacでもWindowsでも使えます。下記を参考にインストールしてみてください。
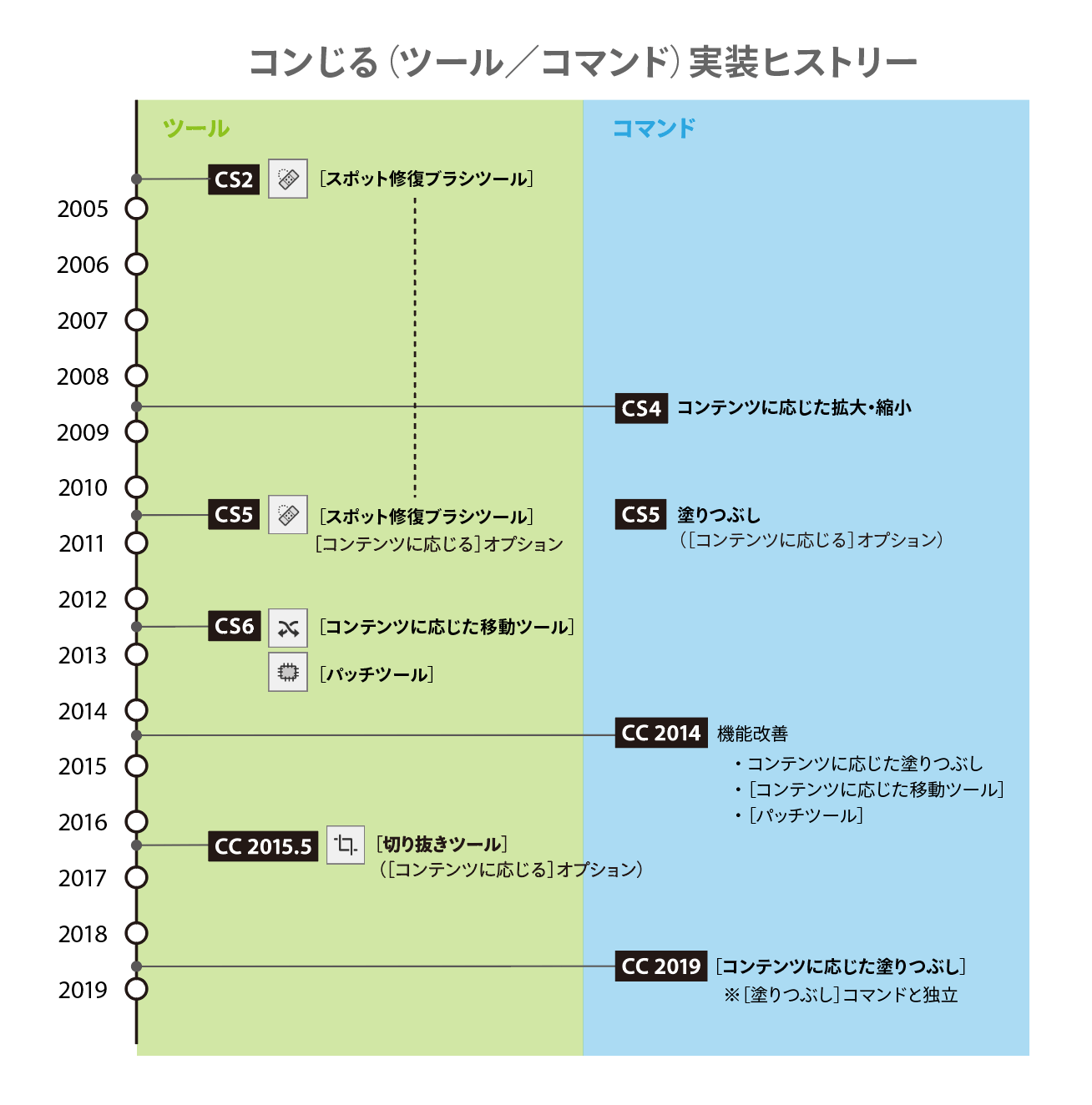
コンじる(コンテンツに応じる)
「コンじる」については、次のように進化しています。

SNSなど
TwitterやFacebookなどでもつながっていただければ幸いです。
Facebookで友達申請をお送りくださるときには(スパム避けのため)「〜のセミナーに参加した」等、ひとことメッセージをお願いします。
情報発信
Follow @swwwitch下記にて情報発信を行っています。
| サイト | |||
|---|---|---|---|
| サイト |
Adobe XD ユーザーグループ福岡 vol.5開催のお知らせ
毎月アップデートを重ね、今まさに旬のAdobe XD。鷹野さんも言われていましたが、間違いなく近い将来、ウェブデザインの定番ツールとなります。今のうちにぜひ、この短期集中の入門セミナーでAdobe XDマスターになりましょう!
FacebookユーザーグループでもAdobe XD最新情報・イベント情報を更新しています。ぜひご参加ください。
https://www.facebook.com/groups/xdstudy.fukuoka/
「たんっ!」
皆さん、URL短縮ツール「たんっ!」のデモはいかがでしたでしょうか?
「たんっ!」は拡張機能を使うことで、ますますラクに使いやすくなります!
拡張機能は、メールアドレスとパスワード設定を最初にすると、そのあとはボタン操作だけで何回でも短縮URLの生成が可能に。
もちろん無料で会員登録も不要なので、お仕事のメールやプライベートのSNS等にどんどんご活用ください!
■Chrome拡張機能
https://01w.me/7isyi
■Firefox拡張機能(ファイル)
https://01w.me/obfl7
関連情報
バナー
ブログやサイトにバナーを掲載いただければ幸いです。ソースコードのままご利用ください。