こちらは、CSS Nite LP57のフォローアップページです。
すべてのフォローアップコンテンツが出揃いました。
表記揺れなどは原文ママで編集はしていません。
告知ページへの追記事項などはFacebookイベントページにて随時お知らせしていきます。
なお、ビデオ参加の方には、コンテンツが出揃った後にメールにてもお知らせします。
公開ポリシー
このページは、本イベントの参加者(およびフォローアップ参加者)限定のコンテンツです。 ただし、90日を目安に一般公開する予定です。
- このページのID/パスワードの情報はツイートなどされないようにお願いします。
- CSS Niteのコンテンツの再利用について
XDが提案するこれからのデザイナーの働き方
長谷川恭久

セッション1「XDが提案するこれからのデザイナーの働き方」で登壇した長谷川です。休日に時間をつくって来場していただき、ありがとうございました。基調講演ということもあり具体性が低めの内容でしたが、何かしら価値提供できていれば幸いです。
XDのようなコミュニケーションツールを使うことで方向性の共有はしやすくなると思います。しかしそれは、デザインを知らない人へのコミュニケーションも増えていくことも意味しています。ただそのときに考えておきたいのが、「デザインを知らない」で言う「デザイン」とは何を指しているのかという点です。
もし見た目のバランスや印象を語っているのであれば、それは「デザイナーだけが気にしていれば良いデザイン」です。デザイナーとして伝えなければいけないのは、「課題の共有」と「課題に対する解決の提案」です。 Web サイトを作ることは手段であり、課題でもなければ目的でもありません。ユーザーに何をしてほしいのか。ビジネスへどのように貢献するのか。それらに対して、あなたが作っているデザインがどのような役割を果たしているのかを伝えることが、デザインを知らない人に対してできることだと思います。
しかし、語るだけでは伝わらないですし誤解も招きます。だからこそ、XD のようなツールを用いて視覚化して伝えるような練習を始めていただけたらと思います。
アンケートでいただいた質問は Twitter で答えました。連携ツールや効果的に使うためのヒントを紹介しています。
https://bit.ly/2jgcDXN
ソーシャルメディアでフォローしていれば、デザイン関連の最新情報や、私が作っているコンテンツをいち早く入手できるので、興味ある方はぜひ。
Facebook https://www.facebook.com/yhassy/
Twitter https://twitter.com/yhassy
Instagram https://www.instagram.com/yhassy/
今日から使えるようになる!Adobe XDの基本的な利用方法
濱野 将(IMAKE)

皆様、先日はご足労頂きありがとうございました。
「今日から使えるようになる!Adobe XDの基本的な利用方法。」でXDの使い方を開設させていただきました濱野です。
貴重なGWの初日にもかかわらず、お話を聞いて下さり大変感謝しております。
参加いただいた皆様からのアンケートをすべて拝見させていただきました。
「勉強になった」「役に立った」「使ったことがあるけど知らなかった機能もあってためになった」などのお声も頂き、熱心かつ真剣に聞いていただけていたことが感じられ、登壇者として冥利に尽きる思いです。
また、多くのご質問もいただいておりましたので、下記に記載させていただきました。ご覧ください!
-
「作業前の状態で保存」の有効活用法が知りたいです。。。
- こちらのお話させていただいた際に説明不足だったのですが、XD上での正式な機能名は「保存時の状態に戻す」というもので、PhotoshopやIllustratorで使われている「復帰」と同じ機能となっております。 一度保存した後に作業をした際、保存前の時点に作業を戻したい時などに有効です。
-
可能であれば、今回使われていたプロトタイプを共有していただきたいです。
- ありがとうございます。下記URLからダウンロードできるようにいたしましたのでご活用いただけたらと思います! https://www.dropbox.com/s/48z82aoum399lkq/XD_basic0428.xd?dl=0
-
三角形の作り方、日本語たてがきの仕方、ページ内リンクのプロトタイプの仕方を知りたい。
- 三角形の作り方:パスツールと方眼グリッドを使用して作ることができます。下記に簡単ではありますがデモをご用意しましたのでご覧ください。 三角形の作り方デモ動画 日本語たてがき:こちらはまだ対応しておりません。。画像扱いにはなってしまいますが、Illustratorで作成したテキストをXDにコピーするという方法もございます。 ページ内リンクのプロトタイプの仕方:こちらも現状機能としてはございませんが、今後のバージョンアップで実装される可能性がありますので、暫くお待ちいただけたらと思います。
-
フォントも全部英字表記でわかりずらい、サンプル表示欲しい…自動保存機能ないか…
- そうなんです。。まだこちらは実装されておらず、まだWindowsは不安定なせいか、フォント入力を暫くやっているとバックアップが取られない状態で強制終了することもしばしばあります。。 こちらに関しては、今後の改善や機能追加に期待したいところですね。
-
触ったことがあるので、基本の復習って感じでした。ちなみに画像は全部リンク?なんでしょうか。スマートオブジェクトやラスタライズ的な機能はあるんでしょうか?ショートカットを早く編集できるようになったらいいのに~
- 画像はリンクされません。ドラック&ドロップすると、全てビットマップという扱いになります。 スマートオブジェクトに似た機能としてCCライブラリのグラフィックを用いることで同じような機能として使用することができます。 また、CCライブラリのグラフィックデータにリンクされているので、対象のオブジェクトを一括に編集したり、リンク解除を行うことも可能です。 ショートカット、編集で割り当てられたらいいですよね。現在は設定変更できないので、もしよろしければお配りしたチラシのチートシートを活用いただけると幸いです!
-
XDでもいろいろなパーツは作れるようだがIllustratorとの使い分けは?XDでパーツを作るデメリットは?
- 使い分けとしてはPhotoshopやIllustratorで細部にこだわったデザインを作成し、XDでは簡単なワイヤーだけを作成するといった使い方ができると思います。また、他ツールで作成したデザインはCCライブラリで共有連携することをお勧めします。 デメリットとしては、XDで作成したアイコンなどを他ツールに持っていっても編集が出来ない部分もあり、SVG書き出しだとまだ不完全な点もある上、細かいデザインが苦手なので強いて言えばその点でしょうか。
-
プロトタイプは基本的にクリックによる画面遷移しか作れないので、スワイプとかのインタラクションをつけたいというニーズは無いのか。
- 私もその機能があったらうれしいです。よりプロトタイプとしての精度が上がるので、個人的には欲しい機能ですね。
-
リピートグリッドが大変便利だと感動しました。XDはMuseとしての機能はないのでしょうか。マークアップ?
- XDからのCSSやHTMLの書き出し機能はまだ備わっておりません。 現在の対応策としては、Macのみの機能ですが、サードパーティ製のZeplin・Avocode・Sympli・ProtoPie・Kite Compositorなど、デザイン処理ツールと連携してデータ転送をすることで制作したものを活かすようにすることも可能です。 使用される機会がございましたら、是非お試しいただけたらと思います。
-
よくXDがフリーズして保存できなくなります。どうすればよい?
- 実をいうと、私もその様な現象は多々ございます。。現在は自動リカバリ機能がないので、予め定期的に保存をしていくしかなさそうですね。。
-
XDのテキスト設定で初期でメイリオ16pxとかにカスタマイズできる方法はありますか?
- こちらも現状、フォントなどの初期設定をする機能がありませんので、CCライブラリなどで文字スタイルの登録をしておくことで、わざわざ探したり設定したりする必要がないのでお勧めです。 Creative Cloud ライブラリの文字スタイルを適用する
-
使いやすいXDですが、グリッドに沿ったレイアウトをワイヤーで作るとき、Bootstrapの12グリッドのようなガイドを敷きたいとき、リピートグリッドで当りを作って一番上のレイヤーに置きつつ配置していく以外に何かスマートな方法あるでしょうか?
- グリッドレイアウト機能がございます。グリッド数や列の幅など細かく調整できますので、一度お使いになってみて下さい。機能の使い方は下記にございますのでご参照いただけたらと思います。 グリッドを使用してアートボードにエレメントを配置する
-
リピートグリッドで矩形をそれぞれで色を変えるのはできないですか?
- XDでは「矩形」ではなく「長方形」ですね。予めそれぞれの長方形をいくつか作ってシンボル化しておき、それぞれをリピートグリッドでグループ化することでそれぞれを変更すると別々にカラー変更は可能ですが、それだと決められた箇所しか変わらないので現状は難しいかと思います。
-
今度、どんな機能が出て欲しいと思いますか?
- 個人的ではありますが、最後の話にもありました「リピートグリッドの間隔を数値入力」できたら嬉しいですね。 他にも、ページ内リンクの設定や、CSSなどの書き出し機能、レスポンシブデザイン機能なども出くると、更に実用的になっていくので、その辺りが欲しいところです。
-
「リピートグリッドの画像挿入した際の反映される順番」
- Windowsは「エクスプローラーの並び順」、Macは「Finderの並び順」で反映されます(選択順ではありませんので、お詫びと訂正まで)。
- 詳しくは湯口さんが書かれているこちらの記事をご参照ください。
Adobe XDデータを使いこなそう
ご質問は以上となります。ありがとうございました!
使われたことがないという方々は、是非この機会に一度触ってみて下さい。
XDの「軽快さ」「学習コストの低さ」「機能の充実さ」そして「楽しさ」を実感できると思います。
配布させていただいておりましたUdemy講座の「誰でもかんたんに学べるAdobe XD入門講座」は下記のリンクよりアクセス頂けると、チラシと同じく特別割引(1,200円)で受講できますので、もっと詳しく自分のペースで学びたい方はこちらも参考にしていただけたらと思います。
誰でもかんたんに学べるAdobe XD入門講座
https://www.udemy.com/adobexd/?couponCode=IMAKEXD_CSSNITELP57
ショートカットのチートシートのpdf版も添付させていただきましたので、こちらもご活用いただけると幸いに存じます。
Adobe XDショートカットチートシート
https://www.dropbox.com/s/8egn63eknpaowkm/cheatsheet180428.pdf?dl=0
他にも何かわからないことなどがありましたら、遠慮なくメッセージなどでご連絡いただけたらと思っております。
濱野 将のFacebook
https://www.facebook.com/2yanko
また皆様とお会いできることを楽しみにしております!
CSS Nite LP57「All About XD」にご参加いただき、誠にありがとうございました!
Webサイト制作における「デザイナーの制作ツールとしてのXD」その活用方法
佐藤 修(フラッグ)

コメント
ご参加頂いた皆様、ありがとうございました。
これまでPhotoshopやIllustratorを使っていた方、また初めて使う方にもわかりやすくなるよう、できるだけ比較や噛み砕きながら説明したつもりですが、いかがだったでしょう。少しでもXDへの理解が深まって頂けたら幸いです。
質問とその回答
質問「デザインが全体で時短化されるのが想像しにくい。直すのはやはくなるけど、ライブラリを使って時短化できるのか疑問」
XDで作業の時短化もできるですが、その時短化した分を「クライアントに納得してもらうための時間にあてる」などで、結果、出し戻しが減らせたりすることで、トータルの時短化に繋がったりします。レイアウトしたり、フォントを選んだりするだけがデザインの時間ではない(それだけが時短化ではない)ということだと思います。
また、CCライブラリについては、時短化の材料ではなく、XDの表現力を補うための技術だと思っていただければと思います。
質問「Photoshopで管理していた素材全てをXDに移行する事は可能か」
Photoshopのデータの作り方や、更新頻度などの案件の性質によってさまざまですね。
なので、一概に「移行可能」とはいえませんが、条件次第では移行できると思います。
質問「プレゼンテーションのスライドは、何のアプリケーションを使っていたか」
Keynoteになります。今回、初めて使いました。
質問「すでに個別に作ってしまったパーツを、あとからアセットにまとめることはできるか」
「カラー」や「文字スタイル」については、あとから登録しても支障ないと思いますが、「シンボル」に関しては、後からの登録が向いていないのが現状です。
ですので、ある程度テンプレート化したものを使って、プロジェクトを始めるのが良いと思います。
質問「パターンのPs/Aiへの展開方法が知りたい。/コーディングへの書き出し方法は」
リピートグリッドを解除すると個別のパーツとして選択できるので、こちらから展開するのが良いと思います。
質問「パターンをリピートグリッドで作ると重くなるが、解決方法は」
私の環境で重さを経験したことがないのでよくわからないでのすが、もしかしたら、リピートグリッドの内容(複雑さや画像数など)や、アートボードの数、もしくは、他の要因があるかもしれません。
質問「リピートグリッドの風車、三角形をコピペしてダブルクリックで回転すると全てが回転してしまって、菱形が作れない」
シンボルをダブルクリックしてしまうと「シンボルの編集モード」になってしまいます。そのため、オリジナルのシンボルを変更してしまっているので、全てが回転してしまっている状態です。
この場合、シンボルの回転方法は2つあります。
1つ目は、シンボルを選択後、右のパネル(整列、リピートグリッドの下)の角度の数字を変更する。
2つ目は、シンボルを選択後、グループ化します。すると、PhotoshopやIllustratorのバウンディングボックッスのように四つ角のポインターを使って回転することができます。この場合、後で不要なグループを解除する必要があります。
コミュニケーションを可視化する!XDストーミング
池原 健治(ソニー・インタラクティブエンタテインメント)
 コメント
コメント
セッション4「コミュニケーションを可視化する!XDストーミング」を担当させて頂いた池原健治です。
ご参加ありがとうございました。
Adobe XDの機能的な説明などは他の皆さまにおまかせして、コミュニケーションツールとして情報伝達を最適化したり、自由な発想で様々な使い方ができるXDの懐の深さをお伝えできるように心掛けました。
テーマを2つに分けたことで、少々内容が浅くなってしまった部分もあったかと思いますが、まずは皆さまに「Adobe XDは楽しい!使ってみよう!」と感じてもらえたら幸いです。
参考リンク
アンケートで頂いた貴重なご意見、ご質問に関して
(質問)XDストーミングは、修正・確認がスピーディーで簡単になるよ、と受け取ればよいでしょうか?
集まった関係者が頭の中で考えていることを、ラフでよいのでその場でイメージや動きを作成・修正して共有することで、「認識のずれを無くす」ということが最大の目的と考えています。
もちろん他のツールでもやろうと思えば同じことはできるのですが、Adobe XDのレスポンスの速さと修正に強い機能が、特にこの手法に適していると思っています。
(感想)デザイナーとエンジニアのコミュニケーションが大事。
同感です。弊社ではエンジニア(として動くこともある)の私からデザイナー側にAdobe XDを広めたという経緯から、比較的導入は楽でしたが、 学習コストの低さにより、その逆(デザイナーからエンジニアへ)も有りだと思っています。
(キーワード)イケてない要望はイケてないデザインを作って見せたほうが説得力がある。
いかに最小限のパワーでイケてなさを見せるかがポイントです。・・が、イケてないと思われる中にキラリと光るものがあるときもあるので、生かすか殺すかはあなた次第です!
(質問)ブレストしてもしゃべらない人はどうすればよいですか?
日本人はシャイな方が多いので、そこは議長が適度に話題を振るなど、欧米式が良いかと思います!
(感想)同じくセキュリティの関係でクラウドが使えないため、リアルタイムコミュニケーションで使っています。
クラウドを使えないことで、かなり機能的な制限を受けるAdobe XDですが、リアルタイムなコミュニケーションならではのメリットと、(デザインスペックではなく)XDファイルそのものを下流工程にやり取りするワークフローを突き詰めていきたいと思っています。
(もちろんクラウドが使えるに越したことはないですが!)
(感想)合体プロトタイプ、何に使えるか不明ですがアイデアがすごい。
(感想)合体プロトタイプ、使えないけど面白かったです(他同意見)
お見せしたデモは、実用性を度外視してインパクト重視にしてしまいましたが、Adobe XDのプロトタイプ公開時の「埋め込みコード」が意外と知られていないようでしたので、HTMLにプロトタイプを自由に埋め込むことで、画面遷移ベースではなく、ページ内の一コンポーネント単位で管理・確認するような手法を考えています。
(感想)メインビジュアルのスライドを見せるときなどに(埋め込みコードが)使えそうだと思いました!
それだ!!
(質問)固定ナビゲーションは作れますか?
ナビゲーションだけのプロトタイプとコンテンツだけのプロトタイプを合体しましょう・・と言いたいところですが、ナビゲーションが機能しない(コンテンツ側と連動しない)ので、アップデートで来てくれることを期待しましょう(笑)
(質問)できるだけアートボードは増やさないほうが管理は楽?
確かにアートボードが少ないほうが管理しやすいですが、優れたUI/UXの模索にはどうしてもアートボードは煩雑化しがちです。無理に増やさないように考えるよりも、シンボルやアセット機能をうまく使って、アートボードが増えてもまとめて修正できる構造にしたり、過去のバージョンと住み分けて、複数のパターンを常に把握できるようにするなど、地味ですが整理整頓が大事なのかな、と思っています。
(キーワード)シュウゴ(他同意見)
シュウゴはあなたの心の中に・・・
実はこんなに使える!Adobe XDを200%活躍させるデザインフロー
町田 恵理(リクルートマーケティングパートナーズ)

お越しいただいた皆さま。ありがとうございました。業務での実例をお話させていただいた町田です。Adobe XDの導入が上手くいった企業の成功例として今後の参考にしていただけたら幸いです。
一日XDの話をする旨を聞いた時、実は「XDの話だけで1日保つのか?」とちょっと疑心に思ってました。
なぜならばよく話に上がっていたように「学習コストなし、シンプルで簡単」だからです。しかしながらそのシンプルな機能をどのように活用するかは人それぞれであり、伝えたい相手がどんな人かによって方法は変わってきます。
XDは臨機応変に、使う目的によってメリットが変化するデザインツールでもあります。XDの個性からメリットを見つけて、是非とも様々なシーンで活用させていただきたいです。
アンケートで頂いた貴重なご意見、ご質問に関して
いただいたコメントすべて読ませていただきました。記入いただきありがとうございました。
ボリュームも多く情報を理解するのに負荷がかかってしまっていたかと思います。あらためて不十分な部分の補足説明、よりご理解いただけますよう追加実例を追記いたしました。
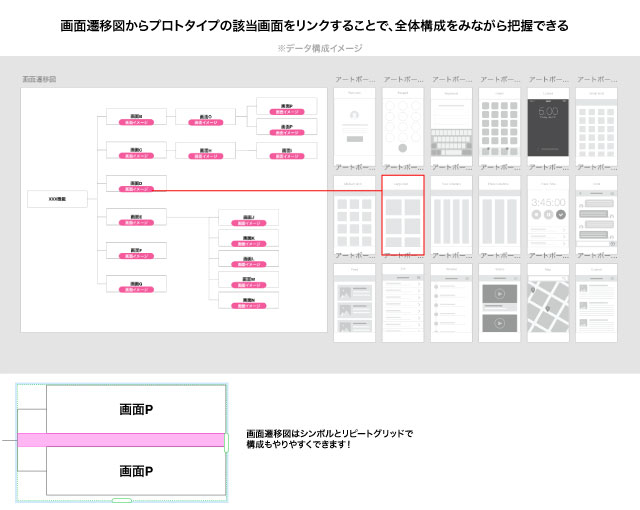
(質問)UI制作において、ABCの条件分岐などの複数画面を用意する際エンジニアにはどうやって指示を出していますか?
アートボード名で工夫をする手段【01-01TOP_無料会員の場合】などもございますが画面数が多くなったら画面見つけづらいですよね。そんなときXDならばこんな使い方もできます。
画面遷移図(条件分岐図)を書いたアートボードを作成してそのポイントから該当画面へリンクさせます。そうすると全体の構成や条件分岐を見つつどの画面に該当するのかスムーズに伝えられます。

(質問) アニメーションに関してはどんなツールを使っていますか?
弊社ではPrinciple、ProtoPie、Adobe After Effectsなどを使っています。
なかでもAdobe After Effectsならば、作ったアニメーションをそのままアプリに展開できるライブラリもございます。(Lottie)
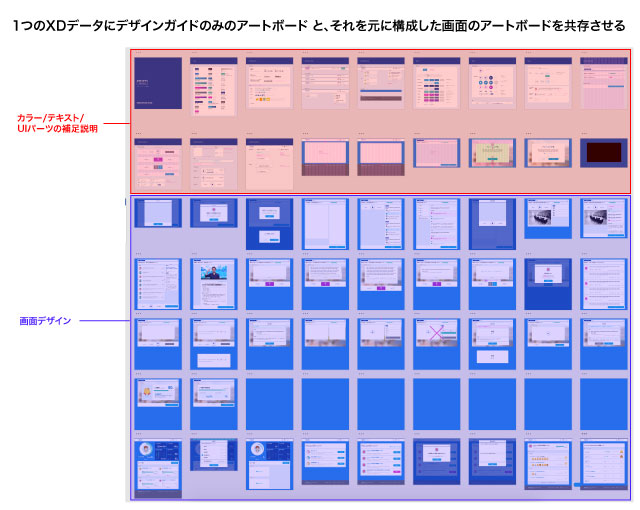
(質問) デザインガイドの作り方はどのようにしていますか?
具体的にどういう構造なのかをお伝えできていなかったため簡単なアートボードの配置イメージをご紹介します。
このように1つのデータの中に、ガイド専用アートボードと、画面専用のアートボードを共存させています。
1つのデータにガイドと画面デザインを共存させるとして、機能別にデータを分けるか、1つのデータですべてを載せるかはデザイナーの人数で変わってくるかと思います。同時に編集する可能性があるならば、1つですべてのデータではなく機能別に分けるなど工夫するとよさそうです。
ただしXDのデメリットになりますが、Sketchのライブラリ機能のように横断して作ることはできません。
一方で1500アートボード配置できるので、できるだけ1データで完結する使い方をオススメします。

(質問) 現場でどのように使っているのかもう少々詳しく知りたい
Sketchとの比較になりますが、このような記事を書いております。チームによってXDの向き不向きが変わってくるかと思います。
弊社でXDをメインに使っているチームはデザイナーと関わる関係者が多く、早い検証スピードが求められる開発スタイルが多いです。
そんなチームでのAdobe XD導入イメージは以下の通りです。
- デザインスペックはあまり使っておらず、開発メンバーもAdobe XDを導入してデザインデータを直接見てもらっています。
- データはGithub管理をしており、エンジニアや他デザイナーに渡しやすいようにしています。また、1つのXDデータを複数メンバーで同時に更新するのは厳しいので、そこは直接コミュニケーションで確認を取りながら進めています。
- プロトタイプURLでの共有は見失いがちなので、本当に重要なデータに関してはZeplinのダッシュボードにストックできるようにしています。
- Sketchとの連携ですが、UIデザイン制作をSketchで行い、プロトタイプやプレゼンスライド作成時などに読み込んでXDデータ化して使っています。逆にXDデータをSketch化するのはできないのでそこは不便ですね。Sketchと併用するXDの使用目的はUIデザイン制作ではなく伝える手段としての活用です。
(質問) 全員にAdobe XDを導入できたのはなぜですか?
もちろんコストになるため決裁者への説得は必要です。これまでの使いづらかった業務負荷からどれだけ改善されるのかを説明しています。
また、デザインスペックなどがなかった無料ベータ版から活用していたため、導入初期からエンジニアもXDを導入していました。そのままの名残で正式版リリース時に全員が購入した時期的要因もあります。
いきなり全てをXDとは考えずに、まずはひとりからXDの活用を始めて、メリットをメンバーに浸透させると良いかと思います。
(質問) エンジニアもXDを使うのに抵抗はないのでしょうか?
あまりやりづらいという声は聞いたことがございません。むしろこれまで使っていたツールではガイド用、パーツ用の画像を書き出さなければならない課題が深刻でした。そこからの進歩を考えると非常にいいツールだねという印象です。
もし前向きではないメンバーがいたならば使用を強制するのではなく「どのツールよりも一番簡単だよ!使えるようになったら自分でもアプリが作れるようになるよ!」とメリットをオススメするのも心がけています。
(質問) XDで作ったプレゼン資料は印刷できますか?
XDではPDFで書き出しができるため可能です。順に1つのPDFデータとして書き出しができます。
Adobe XDアドバンスド〜最先端プロトタイピング手法の実践
境 祐司(Creative Edge School Books)

メッセージ:
ご参加された皆さん、お疲れ様でした。
このセッションで、Adobeのクリエイティブツールが「AI(人工知能)の技術で少しづつ進化し始めている」ことを知っていただけたら幸いです。
Adobe XDのツールバーには、長方形ツールや楕円形ツール、ペンツールなど、ごく基本的な機能しか搭載されていませんよね。このツール構成は、2016年3月に登場したプレビュー版から変わっていません。XDの開発チームは、アプリケーションソフトのパフォーマンスを最も重視しており、今年の1月アップデートでもズームパフォーマンスが大幅に強化されました。
プロトタイピングツールの開発で死守すべきは「軽快に動く」こと。多少古いマシンでも、もたつくことなく速く動くことがとても重要です。紙とペンだけの「ペーパープロトタイピング」が現在でも多くの企業で実践されているのは、アイデアを具現化しやすく、誰でも参加できることが大きなメリットとして評価されているからです。プロトタイプ制作は「作品」づくりではありません。コミュニケーションを促進するためのツールであることを理解しておく必要があります。
以下の画像をご覧ください。今回のイベントに登壇した皆さんが1つの画像にまとまっています。これは、AI(人口知能)が自動的にトリミング・レイアウト処理したものです。Content-Aware Layoutsと呼ばれる技術が使われています。
※現在はまだAdobeの製品でこの機能を使うことはできません。

実際のWebサイトで使用するカバー画像なら、修正しなければいけない箇所がたくさんありますが、プロトタイプで使うのであれば十分な仕上がりです。XDで作業したら「1時間」近くはかかってしまいますが、AIを使えば「1分」かかりません。
AIに処理をさせて時間を短縮できれば、もっとアイデアを出して、意見を聞くことができます。「キレイに作り込む」より「速くカタチにして対話する」ことがプロトタイピングでは価値になります。
AI(人工知能)機能をプロトタイピングでもっと活用すべきだと考えています。
本番作業では「使い物にならない」未熟なAIでも、プロトタイピングでは問題にならないことが多いからです。
今回は、Photoshopとの連携に絞りましたが、(2018年4月現在)50のAI機能がAdobe製品・サービスに搭載されており、まだまだ有効な手法があります。XDにAI機能がなくても、CCライブラリを介して作業すれば間接的にAIの恩恵を得られます。
Adobe Senseiの情報はまだ少なく、ネット検索しても出てきませんので現段階で「AI機能を使いこなす」のは難しいと思いますが、ゆっくりと時間をかけて、少しづつ試してみてください。
XDやAdobe Sensei、AI活用などの情報は、Twitter(@commonstyle)で発信しています。
※スライドはPDF版だけではなくインタラクティブ版も用意しました。講演で使用したデモンストレーションのビデオが含まれています。複雑なスクリプトで動作していますので、パソコンでご覧ください。動作が重たい場合は、ダウンロード版を使ってください。
クライアント視点から考えるXDの導入・活用方法
栄前田 勝太郎(リズムタイプ)

セッション7「クライアント視点から考えるXDの導入・活用方法」で登壇した栄前田です。ご参加ありがとうございました。
他のセッションとは異なり、実際のクライアントワークにおける導入や実務における活用方法を紹介しました。
XDはデザイン、コミュニケーションと多岐に渡って活用できるツールではありますが、新しいツールはそれをいかに導入し、実務においてどのように活用していくかという点が課題になりますので、それについて何かしらの参考になれば幸いです。
アンケートで頂いた貴重なご意見、ご質問に関して
「クライアント視点」というワードがイメージしにくい方もいらしたと思いますので補足ですが、ディレクターとしての立場では制作側だけではなく、クライアント側に立った物の見方が必要になりますので、その意味で「クライアント視点」という言葉を使っていました。
また、幅広くXDを利用したケースを紹介しましたが、もちろん何でもXDを使えばいいということではなく、クライアントやプロジェクトの性質に合わせて適宜判断する必要はあります。今回は幅広く紹介することで、皆さんの参考になるケースがあればと考えていました。
(質問)仕様書をXdでとありましたが、グーグルシートに移す時はキャプチャしてはりつけたのでしょうか?アートボード買いのオブジェクトは書き出せないと思いますので
キャプチャでも書き出すのでもなく、XDから該当部分を選択・コピーして、Googleスライドにペーストしていました。
XDからGoogleスライドへのコピー&ペーストは見た目はほぼそのまま持って行くことが可能です。(ただし、テキストも画像化されてしまうので、その後の編集は行えません)
(質問)クライアントとの成果物はどうしているのか知りたかった
クライアントと事前に相談・調整していますが、共有したXDのURLでOKとしてもらうことが多く、それ以外では書き出したPDFファイル。または先方にXDの環境があればXDファイルを成果物としています。
(質問)XDは有料ツールなのですが、クライアント様へ導入をすすめてすんなりと通るものでしたか?
基本的にはクライアントの環境にXDを導入してもらう必要はなく、共有URLでご確認・お戻しいただくという導入となります。
そのため、プロジェクトへの導入時点ではコストは発生しませんので、問題はありませんでした。
なお、紹介していましたクライアントがXD環境を導入されたケースは弊社からの提案ではなく、クライアントが自ら導入したいという意向でした。
(質問)クライアントがXDを導入しない場合、どこまでの活用が可能か知りたいです。
ほとんどの場合はクライアント側でXDを導入する必要はなく、共有リンク+α(補足ドキュメント等)でプロジェクトに導入・活用できるのではないかと考えています。
クライアント側でXDの導入が必要かどうかは、クライアント側にXDファイルを編集したいというモチベーションとその時間が取れるかどうか(その体制が作れるか)で判断されるのがよいかと思います。
(感想)ただ簡単にできることをクライアントに見せることで、簡単だから安くしてよ・・・的にならないかとても不安
弊社の場合ですが、XDを利用する部分については、どのようなフローとなり、どれくらいの稼働工数がかかるかを伝えています。
簡単に見えるけど、実は工数はきちんとかかっているということを伝えることで回避できるかなと思われます。
(クライアントの関係の問題もあるかと思われますので、一概には言えないと思いますがご参考までに)
(感想)最初に紙やPPTでほしいと言われるので、導入するスキがない(2重で作ったりする)
2つ対応パターンがあると思います。
1つは、なぜ紙やPPTで作る必要があるのか、本当に紙やPPTでなければならないのか、という話をするきっかけにしてしまうパターンです。
この場合、XDを導入したパターンでどのように変わり、どのようなメリットがあるのかを合わせて伝えます。
もう1つは、紙やPPTで作りつつ、部分的にXDを利用してみて、比較してもらうパターン。手間はかかってしまうのですが、比較してもらい、XD利用に誘導するように提案します。
(感想)今までのお話はデザイナー向けの話が多かったので、ディレクターとしての活用事例、とてもタメになりました。
(感想)ディレクションの立場としていかに利用すればよいのか?ということがよくわかりました
(感想)ディレクションの自分にとって一番ささるセッションでした。(他同意見)
そう思っていただいてよかったです。
XDはディレクターにこそ使ってほしいツールです。クライアントやデザイナーやエンジニアとのコミュニケーションや、プロジェクト全体の成長のきっかけになるツールですので、ぜひ活用してもらえればと思います。
(感想)クライアントによって熱量がちがうことが、制作側にもその熱量がわかるしくみができるとうれしいなと思います。
体制や状況によるところはあると思いますが、クライアントとの打ち合わせの場に制作側のメンバーも参加してもらうのが一番伝わるかなとは思います。
ディレクターや仕組み的なもので伝えることも可能と思いますが、熱量という点については、実際に対面して体感してもらえると、納得感が得られると考えています。
(感想)なんでそれはXDじゃなくてもいいのか、みたいなもやもやがありました
活用ケースでは弊社でトライしてみたケースで、クライアントから見た場合には「XDではなく他のツールでもいいかもね」という意見が出てくるものなので、XDじゃなくてもいいかも、とクライアントのコメントを掲載していました。
(感想)XDで良いかはわかりませんね。失敗談は回避できなかったもんですかね?
XDが適しているかどうかはクライアントやプロジェクトの性質によりますので、もちろんケースバイケースですが、トライしてみる価値はあるかと思います。
弊社はクライアントとのコミュニケーションにかなり時間をかけますが、やはり初めてのお取引のクライアントの場合は読み切れない場合があり、失敗談のケースに至ってしまうこともあります。
回避できるのがベストですが、失敗となってしまったケースもそれを次回以降への改善への学びとするようにしてします。
Adobe XDとともに進化するデザインの未来
北村 崇(TIMING DESIGN)、湯口りさ(ネットパイロティング)、轟 啓介(アドビ システムズ)
 コメント北村
コメント北村
ご参加ありがとうございました。 今回のセッションは、XDが登場してからの勉強会と機能アップデートをタイムラインで追ってみましたが、XDというアプリケーションはデザインやデザイナーのこれまでの仕事の枠を大きく変えていく存在だと思っています。
ただカンプを作るデザインだけではなく、UI/UXを中心としたコミュニケーションが取れるツールとして、XDがこれからも良い方向に進化していってくれることに私も期待しつつ、今後もXDを楽しんで行きたいと思います。
再演版では今回とはまた違ったTipsやネタを用意して行きますので、今回ご参加の方もぜひまた遊びに来てください!
コメント湯口

ご参加ありがとうございました。毎月ドキドキのアップデートがあるXDを追いかけつつ、ユーザーグループとしてほぼ毎月行ってきた勉強会のことも紹介させていただきました。
お話の中で、XD自身がユーザーのフィードバックの影響を強く受け機能が追加されていくように、XDを通じたコミュニケーションが個人もしくはチームのワークフローも変え育てるといった話をしましたが、ユーザー個人もいろんなコミュニケーションにチャレンジしやすいのがXDだと思います。今後もユーザーグループではノウハウの共有だけでなく、そんな活動をお互いに支え合える形で活動していきます。
再演版では新たなTipsやネタが入ってきます。ぜひまたご参加ください!
コメント轟

ご参加ありがとうございました。
XDチームは「Design at the Speed of Thought」という開発ポリシーに基づき、世界中のユーザーさんからもフィードバックをいただきながら開発を進めています。日本からのフィードバックにも注目しているので、ぜひみなさんのご要望やアイデアをUserVoiceから教えてください!
質問と回答
書き出しについての補足
最後の質問で「XDからの書き出し」についてお話ししましたが、口頭ではどうしてもわかりにくいお話だったと思います。
こちらの公式に「設定サイズ」によってどう変わるか、図解があるので参考にしてみてください。 https://helpx.adobe.com/jp/xd/help/export-design-assets.html
Adobeのコミュニティフォーラム(https://forums.adobe.com/thread/2456298 )で1倍でデザインした場合と2倍でデザインしい場合の書き出し手順を回答したことがありますのでそちらも合わせてご覧ください。
正しい表記は「Xd」or「XD」?
正しい表記は「XD」です。
他のアドビ製品と異なり、XDだけが2文字とも大文字な理由は公表されていませんが、アドビではAdobe XDの構想が持ち上がるずっと前から製品やサービスのExperience Designを担当する「XDチーム」が存在していました。
(Adobe XDの登場により、改名して現在もチームは活躍中)
「XD」という言葉は、アドビ社内において単にチーム名だけでなくExperience Designの文化としても根付いていたため、製品名も同様に「XD」と大文字にしたのだと思います。
デザインスペックはDwのエキストラのようなもの?何か関連することはありますか?
現在ベータ版のデザインスペックはCreative Cloud エクストラクトと似ていますね。デザインと開発のつなぎをスムーズにする、という目的は同じです。
URL
スライド
スライドで上げたAdobe XD meetingからのピックアップセッション
- 2017年4月 「【XD】Illustrator一筋だったwebデザイナーがAdobe XDを使ってみた。」スダシュウゴ(@sudarexyz)さん
- 2017年10月「忙しいデザイナー必見!XDを使った時短術」本間恵さん
お問い合わせ
ご不明点やお気づきの点がありましたら、フォームからご連絡ください。