すべてのフォローアップコンテンツが出揃いました(12月19日[火])。
2018年2月24日 (土) 8:09 pm
公開ポリシー
このページは、本イベントの参加者(およびフォローアップ参加者)限定のコンテンツです。 ただし、90日を目安に一般公開する予定です。
- このページのID/パスワードの情報はツイートなどされないようにお願いします。
- CSS Niteのコンテンツの再利用について
ブログ
「こんなセミナーに行った」「ここが印象に残った」等、ブログなどで取り上げてくださると嬉しいです。こちらのバナーはご自由にお使いください。
次のブログで取り上げていただきました。ありがとうございます。
- CSS nite shift11に参加、環境やツールの変化で仕事も変わる | 吉田哲也ブログ
- 【レポート】Shift11 — Webデザイン行く年来る年 (CSS Nite LP55) – ProjectDD
- CSS Nite Shift11(2017年)に参加 #cssnite: 心のうち
- 2017年、デザイン関連の動きはどうだった? CSS Nite Shift11イベントから気になったポイントを紹介
- Shift11:Webデザイン行く年来る年 (CSS Nite LP55)に行ってきた。 – エム・アールデザイン|デザインブログ
出演者や関係者のブログなど。
ツイート
ツイートは下記にまとめました。
Facebookイベントページ
追記事項などはFacebookイベントページにて随時お知らせしています。
来年のCSS Nite Shift1
 2018年12月22日[土]に開催予定です。ぜひ、ご参加ください。下記のリマインド手段をご用意しました。
2018年12月22日[土]に開催予定です。ぜひ、ご参加ください。下記のリマインド手段をご用意しました。
数年前からCSS Niteでは、1週間前までのキャンセルの場合、全額返金しています(希望される方はビデオ参加費を差し引いて返金)。「予定が見えない」場合にも、ノーリスクですので、早割期間のお申し込みがリーズナブルです。
今までの10年。これからの10年。
長谷川 恭久
 基調講演を担当した長谷川恭久です。さまざまな背景をもった全国の web プロフェッショナルと会える貴重なイベント。受講を通した情報収集だけでなく参加者・登壇者との交流を通しても学ぶことがたくさんあります。「当たり前は変わる」という言葉を残しましたが、これは仕事現場にしても同じです。視点を学ぶには良い機会ですね。
基調講演を担当した長谷川恭久です。さまざまな背景をもった全国の web プロフェッショナルと会える貴重なイベント。受講を通した情報収集だけでなく参加者・登壇者との交流を通しても学ぶことがたくさんあります。「当たり前は変わる」という言葉を残しましたが、これは仕事現場にしても同じです。視点を学ぶには良い機会ですね。
アンケートの感想で「情報設計の勉強がしたい、興味がある」というメッセージがいくつかありました。最近は UX を話題にした書籍ばかりで、情報設計に特化したものが少ないですが『今日からはじめる情報設計』はとても分かりやすい言葉遣いですし、ページ数が少ないのでサラッと読むことができます。おすすめ!
デザインの言語化が気になる方も何人かいました。これはとにかく練習しかありません。練習の場は仕事だけでなく、ブログやソーシャルメディアで短いデザインレビューをするのも手段。「かっこいい」「使いにくい」という漠然とした表現を使わずにどう表現したら読み手に伝わるか考えてみてください。
書籍を通してじっくり学習したいのであれば、今回のイベントでプレゼントさせていただいた「みんなではじめるデザイン批評」も良いです。批評という言葉は少し怖い雰囲気がありますが、日本版だけにある優しいイラストもあってとっつきやすそうです。
今回話した内容はブログやポッドキャストでも配信していますし、すぐに役立ちそうなツール・サービスの情報は Twitter でほぼ毎日配信しています。もしよかったらフォローしてください。
2017年のマークアップの話題を総まとめ
小山田 晃浩 (ピクセルグリッド)、久保 知己(まぼろし)
小山田さん
 マークアップセッションを担当した小山田です。長い一日、お疲れ様でした。
マークアップセッションを担当した小山田です。長い一日、お疲れ様でした。
マークアップセッションは技術的な話題になりがちで、技術を専門にしないかたには難しい部分もあったかもしれません。ただ、Webの進化に取り残されすぎないために、今回ご紹介した内容をキーワードとしてでも覚えておくといいでしょう。
当日は、例えば以下のようなことをお話しました。
- Firefoxが新しくなったんだって?→ 劇的な進化によりChromeくらい速くなりました。
- jQueryってやめたほうがいいの?→ やめなくてもいいけれど、ブラウザが進化したので今では使わなくても同じことができるようになりました。
- Reactってなにがすごいの?→ Webアプリケーションを作るためのライブラリです。一方で従来通りのWebページ作りには必要ないでしょう。
- webpackってよく聞くけどなに?→ JavaScriptの「import」を今使うためのツールです
これらの内容は当日使ったスライドにまとめていますので、ぜひ復習の材料としてお使いください。
そして、もっと深く勉強したい、という方に向けては、私の所属会社がCodeGridという技術情報サイトを運営していますので、ぜひ参考にしてみてください。
久保さん
 マークアップセッションを担当した久保です。
マークアップセッションを担当した久保です。
ご来場ありがとうございました。
今年のHTMLは、HTML 5.1 2ndやHTML 5.2が勧告されましたが、インパクトを与えるような変化はありませんでした。
ただし、廃止勧告案の提案や、WHATWGのUTF-8を推奨する記述が話題になり、マークアップはUTF-8のエンコーディングで最新のHTML 5で記述するのがスタンダードになります。
CSSは、CSS Grid Layoutが今年は話題になりました。
セッションでも紹介したIE対応は面倒ですが、IEを考えなければ、柔軟性の高いレイアウトを再現できます。
FlexBoxは1次元のレイアウトが得意ですが、Grid Layoutは2次元レイアウトに非常に強いです。IE 11のサポートは2025年までありますが、今から学んでおいて損はないでしょう。
まぼろしの勉強会
なお、弊社(まぼろし)では、定期的に勉強会を主催しています。
参加には勉強会のテーマに沿った「5〜10分程度の発表が必須」となりますが、2018年1月12日(金)に、下記の勉強を予定しています。
発表の内容にその場でフィードバックも得られて勉強になります。ぜひともご参加ください。
セッションの感想や質問について
HTML 5.2のp要素問題に驚いた
p要素の議論はAdded wording to clarify retrictions on children of p elements. by adanilo · Pull Request #838 · w3c/htmlで確認できます。
この意図としてはp要素内で仕様できるHTML要素制限し、本来の「段落」として使うことを強調するために、p要素の子を制限する文章を加えました。
ただし子の禁止要素のインラインブロックやfloatなどのブロックレベル要素はCSSでしか再現できません。
問題の文章は、あくまでもCSSは関係ないといっていますが、CSSでしか実現できない内容の記述ため、今後変更される可能性があります。
今までShift-JISで記述されていたサイトはどうすればいいか?
過去に作成したサイトは、そのときの仕様にのっとって作成したものであり、この変更の対象外となります。
またGoogle ChromeでShift-JISエンコーディングで作れた文字化けを起こすページも、ブラウザのアップデートによって減ってきています。すぐにでも対応しなくても構いませんが、将来的には何らかの対応を行なった方がいいかもしれません。
次々と出てくる新しい技術を覚えるにはどうしたらよいか。
新しい技術は、各ブラウザのリリースノートでアナウンスされます。特に目玉となる機能は、リリースノート以外の各ブラウザのブログなどで使い方を紹介するケースなどもあるので、これらをチェックしておくといいと思います。
IEがまた手間のかかる存在のようで… なぜいつもIEがネックになるのか気になりました。
Microsoftは後方互換性を大切にしています。
IEは、本当は新しい機能を追加したいのに互換性の問題で実装できないなどの問題あります。
そのためIE11は、セキュリティのアップデートを行いますが、機能の開発を中止し、最新のweb技術はEdgeが担うことになりました。
現在は少なくなりましたが、IEでしか表示できないサイトやwebシステムが残っています。Microsoftもジレンマとしてあるようですが、これらのサイトやwebシステムでも問題なく使うためにIEが必要となり、それがネックとなります。
CSSクリップパスが便利なのにIEで使えるようになるか気になります。
IEの新規開発は中止されています。そのためIEで使える日は来ないでしょう。
2025年までIE11。知らなかった・・・
IE11のサポート終了のスケジュールは下記のようになっています。
- Windows 7のIE11は、2020年1月まで
- Windows 8のIE11は、2023年1月まで
- Windows 10のIE11は、2025年10月まで
PugよりEJSなどのHTMLテンプレートエンジンの方が好きとおっしゃっていたのはなぜですか?
Pugと他のHTMLテンプレートエンジンの機能に差はありますが、ものすごく大きな差はありません。そのため、インデント構文かHTML構文のどちらが書きやすいかという差しかないと感じています。
この2つの構文を見比べたときに、私はHTML構文の方が編集力に優れていると感じています。
下記は弊社(まぼろし)の勉強会で発表したスライドです。キーボードの矢印で動きます。
エディタの画面があるページは、動画になっています。左がインデント構文、右がHTML構文で同じ操作を行った様子を比べているので、再生してみてください。
レイアウト手法はGrid Layoutが標準に移行するのでしょうか?
Grid Layoutは、レイアウトを作成する専用の機能として新たに策定されていました。最新のGrid Layoutは柔軟性が高く、非常に便利な機能ばかりです。
間違いなくレイアウト手法のスタンダードになるでしょう。
display: gridはTableの考え方に近いのでしょうか?
IEを含めたGrid Layoutの考え方は、Tableに近い考え方です。
ただしIE以外の最新のブラウザが対応しているGrid Layoutの仕様は、Tableとは少し異なると考えた方がいいでしょう。
例えば、Gridのボックスを等間隔に配置したり、ボックスを重ねたり、視覚的にボックスを管理できます。
これらは時間の都合上、紹介しませんでしたが、チェックしておくといいでしょう。
これだけ押さえればOK!Adobeのツールを最大限活用するWebデザイン手法【2017】
浅野 桜(タガス)、黒野 明子(crema design)
 セッション3「Adobe」を担当したくれまとさくら(黒野明子と浅野桜)です。
セッション3「Adobe」を担当したくれまとさくら(黒野明子と浅野桜)です。
2017年は、webサイトの制作ツールに迷う方が多い年だったかもしれません。
Illustratorでのweb制作を紹介すれば「Photoshopは?」、「Sketchじゃないの?」と質問され、Photoshopでのweb制作を紹介すれば「Illustratorは?」、「Photoshopは時代遅れでは?」とご意見をいただくことが多かったのです。
業務内容や制作フローの変化にともなってアプリやサービスが次々と生まれ、従来のアプリも大きく進化してきています。そして個人個人の仕事内容も非常に細分化され、同じように「web/アプリデザイナーです」と名乗っていても、ワークフローはまったく異なるケースも多々見受けられます(くれまとさくらの2人も、業務内容はまったく異なります)。
「webデザインの方法といえばコレ!」というデファクトスタンダードが揺らぎ、不安を抱えている方が多いのだろうと推察されます。黄色い紙のアンケートで「私も◯◯ユーザーなので勇気づけられました」という声をいただいたのも、その現れでしょう。
そんな世情やアンケート結果も踏まえつつ、来年のアプリ模様を「予報」してみましたが、納得できる内容でしたでしょうか。実際には、皆さま自身が「環境/仕事の与件に最適なアプリ」を選び取ることで、刻々と情勢が変わっていきます。
特に会社に所属されている方は、会社の環境によって、導入/活用できるアプリに制約があるケースもあるでしょう。しかし大切なのは、「実際にアプリをアップデートする/できるかどうか」よりも、「自分の知識をアップデートできるか」、「目的に合わせて適切なアプリや機能を選べるか」だと言えます。
まずは情報だけでもキャッチアップしていけば、今後の仕事の幅が広がったり、既存の仕事の効率化がはかれるかもしれません。アプリはあくまで道具のひとつ。主役はサイトやサービスの利用者。そして、デザインとデザイナーの皆さんです。
来年も楽しく&楽(らく)に、デザインに取り組みましょう!
セッション関係資料
- スライド
- デモファイルのデザインスペック
- 世論調査集計データ(グラフにしていない表データ)
- ほぼ毎月AdobeXD勉強会(仮)
- Adobe XD Feedback : Feature Requests & Bugs(ユーザーボイス)
- AMA: What’s Next for Adobe XD? (2018年のロードマップ)
補足
 Photoshopの書き出し方法について
Photoshopの書き出し方法について
(1)「クイック書き出し」で一括で書き出す:書き出したいレイヤーをすべて選択すれば、選択したレイヤーを一括で書き出せます。アセット(生成)と異なり、変更箇所を一括(リアルタイム)で更新はできません。
(2)[ファイル]メニュー→[書き出し]→[レイヤーからファイル]でレイヤーごとにJPEGやPNGで書き出すことも可能ですが、複数のレイヤーを組み合わせることが前提になりますので、表から省略しました。
詳しくは、下記の記事をご覧ください。
InVision Studioが気になっています
セッションではご紹介しませんでしたが、XDの強力な対抗馬(かもしれない)、InVision Studioも2018年1月に登場予定ということで、ますます「デザインアプリの空模様」から目が離せません。
アクセシビリティ 改め インクルーシブデザイン?
植木 真(インフォアクシア)、土屋 一彦 (Website Usability Info)
植木 真さん(インフォアクシア)から
 今年は「アクセシビリティ 改め インクルーシブデザイン?」というタイトルでお届けしました。
今年は「アクセシビリティ 改め インクルーシブデザイン?」というタイトルでお届けしました。
「アクセシビリティ」というと、障害のある特定のユーザーだけのために、普段ならやらない特別な対応をしなければならない、あるいは、JIS規格やW3Cのガイドラインに対応することだという先入観をお持ちの方が少なくありません。
例えば、障害のある人には、見えづらい、聞こえづらい、操作しづらい、認知しづらいといった利用特性があります。しかし、そういう状況でウェブを利用しているのは、障害のある人だけに限った話ではありません。
これだけ利用環境や利用シーンが多様化してきている中では、見えづらい、聞こえづらい、操作しづらい、認知しづらいという状況は、一時的な場合も含めれば、ほぼすべてのユーザーにとって共通の問題だと考えることができます。
今回ご紹介した「インクルーシブデザイン」のコンセプトにあるように、特定のユーザーだけではなく、多くのユーザーが直面する見えづらい、聞こえづらい、操作しづらい、といったニーズを解決するために、より多くの利用シーンでより良い利用体験(UX)を提供するためのデザインを考えるきっかけになればいいなと思います。
アンケートで次のようなご質問をいただきましたので、お答えします。
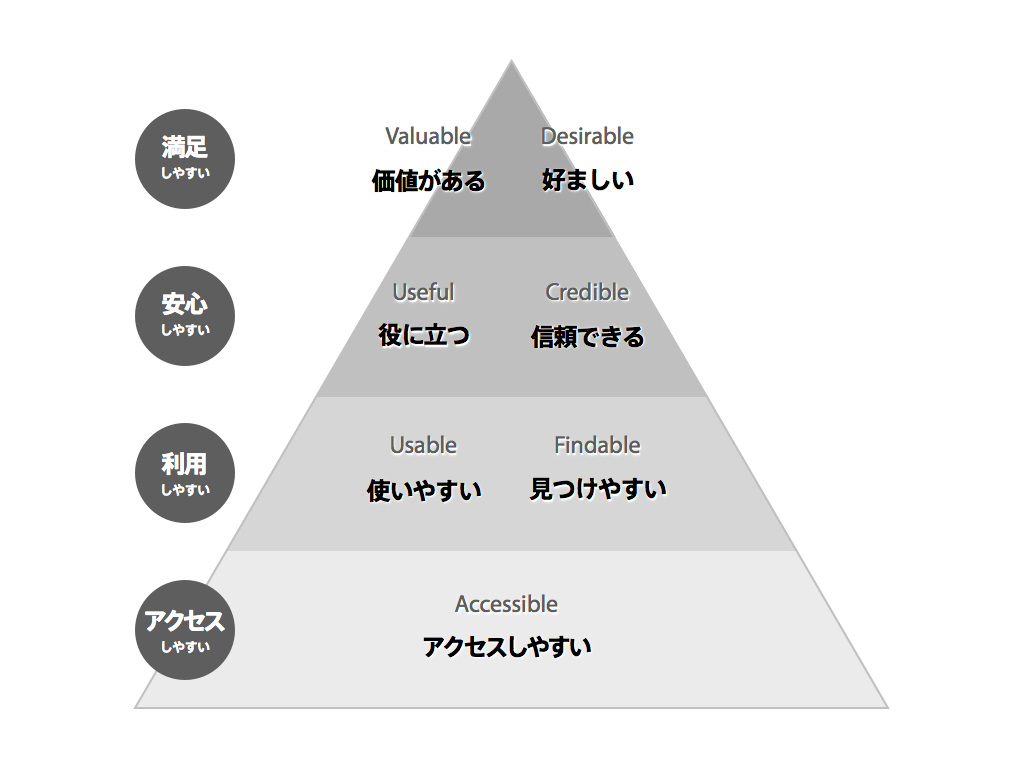
Q1. UXとアクセシビリティの関係を図にすると、どんな感じになりますか?
A1. アクセシビリティのセミナーや書籍などでよく引用されている次の図が参考になるかと思います。まずは、Accessibleである(アクセスしやすい、使える)ことが土台にあって、その上で使いやすい、役に立つ、価値があるというように、安心感や満足度が高まっていくと考えることができます。

Q2. アクセシビリティの内容って、つまりWebにおけるブランディングだと思ったんですが、認識は合っているでしょうか?
A2. アクセシビリティが確保されている、つまりいろいろな利用環境で使うことができることによって、その結果としてブランディングにつながることはあると思います。コンテンツを制作する際に具体的にどういう点に気をつけたらよいかという意味では、弊社(インフォアクシア)で作成して公開しているガイドラインも参考になるかと思います。各項目の詳細ページも順次公開していく予定です。
また、アンケートで「できることから始めてみたい」というようなコメントを多くいただきました。皆さんのウェブコンテンツのアクセシビリティを確保するために実践できることは、実はそんなに難しいことばかりではなく、中にはすでに実践していることも少なくありません。
まず「できること」は何か、その基本の「キ」を確認してみたいという方は、2月に開催する初心者向けセミナー「Webアクセシビリティの学校 in 東京」に是非ご参加ください。
2018年は、東京以外にも6月の名古屋が決定しているほか、札幌、仙台、広島、福岡(または九州のどこか)など各地での開催も検討しています。皆さんにまたお会いできることを楽しみにしています!
土屋 一彦さん(Website Usability Info)から
 今回初めて Shift に登壇させていただき、多くの皆さんにウェブアクセシビリティのお話をすることができ、とても嬉しいです。
今回初めて Shift に登壇させていただき、多くの皆さんにウェブアクセシビリティのお話をすることができ、とても嬉しいです。
皆さんからいただいたアンケートを拝見したところ、大変多くの方が「印象に残ったキーワード」として「インクルーシブデザイン」を挙げてくださっていました。そのキーワードの記憶と共に、皆さんそれぞれの中に、アクセシビリティに配慮することの大切さを印象に残すことができたとしたら幸いです。
ウェブデザインにおいてアクセシビリティはその根底となる基本品質であり、ユーザーがアクセスできない(リーチできない、認知できない、利用できない) コンテンツは「存在しないのと同じ」です。ある目的をもったユーザーが、たまたま何らかの条件(障害や利用状況)を抱えていたとしても、その条件ゆえに排除されてしまうことのないように、「インクルーシブ」にUXを具現化してゆきたいですね。
アンケートの中で、おすすめの本はありますか?というご質問をいくつかいただきましたが、セッションで採り上げた『インクルーシブ HTML + CSS & JavaScript — 多様なユーザーニーズに応えるフロントエンドデザインパターン』はもちろん、もっと入門的な内容をご希望の方や、サイト設計(デザイン)やディレクション、運営に関わられている方には『デザイニング Web アクセシビリティ — アクセシブルな設計やコンテンツ制作のアプローチ』もおすすめです。
また手前味噌ではありますが、セッションでご紹介した「パラレリズム」(バカリズムではありませんよ)をはじめ、わかりやすいライティングについては、私のサイトで「ウェブライティングのツボ」というシリーズ記事を出していますので、よろしければご覧いただければ幸いです。
これ以外にも Website Usability Info では、ウェブコンテンツのわかりやすさ(探索、認知、理解...)について、皆さんと共有できるような記事を発信できれば、と考えていますので、今後ともよろしくお願いいたします!
マーケティングの矛盾:事例で振り返る2017年のウェブマーケティング
益子 貴寛(まぼろし)、安達 里枝(スマイルファーム)
益子さんから
 マーケティングセッションを担当した益子です。
マーケティングセッションを担当した益子です。
今年は、前半でさまざまな事例を取り上げる一方で、後半では本質的な話にフォーカスしました。クライアントワークや社内でアイデアが求められたときに、「こういう事例がありますよ」というネタとしてお使いください。マーケティングのひとつの大きな目的は「態度を変えてもらうこと」であり、「恋愛」になぞらえて考えるとわかりやすいという点も、周りへの説明の切り口として使えます。ぜひ、お役立てください。
デザインやテクノロジーとマーケティングとの距離は、年々近づいてきています。来年はAI(人工知能)やBI(ビジネスインテリジェンス)がもっと身近なものになり、プロジェクトとしてチャレンジする機会が増えてくるでしょう。「モノづくりから、コト(しくみや体験)づくりへ」という流れに乗っていけるかどうかが、ますます大切。最後のセッションで中川さんがおっしゃった「コンテンツ・イズ・キングから、ブランド・イズ・キングへ」という言葉と、相通じると考えます。
アンケートへの回答
オリンピック関連で変化したことはありますか?
ウェブに限らないのですが、デザイン面で五輪や五色を模したような表現や、スポーティなビジュアル(肉体やスピード感をあらわしたもの)が増えている印象があります。また、ウェブサイトの多言語対応(特に英語と中国語)に取り組むところも、ますます増えるでしょう。
デザインセッションで、原さんから「(ロシアのウェブサイトでも)ウェブフォントなので自動翻訳できる」という言葉がありました。リッチな表現が必要なテキストであっても、なるべく画像化せずにそのままテキストとして入れ込み、ウェブフォントやCSSでデザイン性を高めることが大切といえそうです。
態度変容を、どのように評価するのですか?
最終的にはコンバージョン(ウェブ上のコンバージョン数だけではなく、実申し込み数など)で評価します。KPIとしては、ソーシャルであればエンゲージメントなど、施策に応じてさまざまなものが立てられます。大企業は消費者と企画側の距離が遠いので、エンゲージメントは「数」が第一で評価される傾向がありますが、それほど大きくない会社では、コメントひとつひとつの中身などの「質」が、業務改善や運用のモチベーションを支えるために大切だったりします。
安達さんの事例「つばめ中央自動車学校」のように、掘り起こしや機会損失を防ぐアプローチで消費者とのコミュニケーションを改善する方法であっても、結果的に実申し込みという数字にあらわれます。私が解析を担当している大手企業のプロモーションサイトでも、コンテンツやUI改善の効果をクリックイベントやスクロール量をKPIとして測定していますが、最終的にはコンバージョン数や実申し込み数が評価の対象となります。
広告のように決まった期間に決まった額を投下する取り組みではないので、短期的な効果検証ではわかりやすい数字が出ないケースもありますが、ある程度の期間がたてば、必ず数字としてあらわれます。運用する中でKPIを追加したり見直していく、といった柔軟さも必要ですね。
マーケティング初心者ですが、おすすめの入門書はありますか?
もっとも権威のある古典は、フィリップ・コトラーの本です。中でも『コトラーの戦略的マーケティング』が読みやすいと思います。ウェブマーケティングであれば、権成俊さんの『なぜ、あなたのウェブには戦略がないのか?』がよいですね。
安達さんから
 マーケティングセッションを担当した安達です。
マーケティングセッションを担当した安達です。
今年のセッションは、Shift参加者のペルソナを考え、分析手法・ツールの話題をそぎ落とし、「30分のセッション時間の中で、普段マーケティングに関わりのない職域の方にもマーケティングを自分事にしてもらうための態度変容を起こしてもらえるか」を目標として、構成しました。
事例を通じて、クライアント案件にも活用できそう!とか、時間と気分を味方につけるにはどんなクリエイティブが良いだろうか?と、自分事に置き換えて考えるきっかけとしていただけたら幸いです。
「マーケティングは恋愛」という表現はありきたりと感じるかもしれません。しかし、恋愛に例えると年齢や立場が変わっても、リテラシーが異なっても、それぞれ腑に落ちるところがあるようです。自社都合のマーケティングを要望するクライアントさんに、ぜひ伝えてみてください。
AIスピーカーの波が到来し、音声検索が中心となるであろうこれからの時代。ユーザーが求める文脈とコンテンツとの良き出会いの場を作り、態度変容につなげていくためにも、セッションでお伝えした6つのポイントは、テクノロジーの変化に流されず、活かすことができる本質的な部分だと考えています。
マーケティングオートメーションやWeb接客ツール、AIチャットボットなど、さまざまなテクノロジーの進化がありますが、結局のところ「どう活用するのか」「どう接客するのか」を選び、設計するのは人です。使うのも人です。ペルソナの心理から目を背けることはできません。マーケティング視点でデザイン・UIを考えることで、よりユーザーの心に寄り添った顧客体験を実現できるものと考えています。
これからの10年、私たちを取り巻く環境は、また大きな変化が訪れるでしょう。どんな変化が訪れても、本質的に物事をとらえる目は失わないようにしたいな...と、いつもいつも、自分自身に言い聞かせています。
これからも、「好きなあの人を喜ばせる」したたかなマーケティングを展開していきましょう。ありがとうございました。
アンケートへの回答
オリンピック関連で変化したことはありますか?
自治体の観光系サイトの解析やソーシャルメディア運用、民間企業の越境ECや多言語化に携わっていますが、オリンピックに向けて多言語展開への予算が多く割かれるようになってきたと実感しています。多言語展開での重要なポイントとしては、「翻訳の質・写真や動画のSNS映え・臨場感」です。今まではGoogle翻訳で済ませていた自治体や企業も、検索流入を考慮して各言語ごとのページを、質の高い翻訳者を導入して制作したり、日本語の文章を翻訳するのではなく、初めからネイティブのライターに英語でライティングをすることを望むところも増えてきています。
また、訪日客の増加に伴い、訪日をきっかけに商品を購入した人へ向けた越境ECの制作依頼も増えてきたという実感があります。オリンピックに向け、「ビジネスチャンスを逃さないぞ!」という企業が増えていますので、マーケティングも、ターゲット国にローカライズした施策を考える機会が増えてきました。
態度変容を、どのように評価するのですか?
企業が求めているのは、やはり事業成果につながるかどうかなので、態度変容の評価は、最終的にはコンバージョン数(KGI)で評価します。ただし、事例でも紹介したような、少し遠回りなマーケティング施策を実施する場合は、コンバージョンの数値に変化が現れるまでには時間がかかる場合もありますので、ソーシャルメディアであればエンゲージメントをKPIとして評価する場合が多いです。
エンゲージメントの評価はなかなか難しいところではあるのですが、特にソーシャルメディアの施策を実施していると、その商品やサービス名での言及数が増えたり、指名検索流入が増えてきます。このように言及数(ポジティブ・ネガティブ両方)をツールを使用して調査しながら、指標のひとつとして評価していく場合もあります。
遠回りマーケティングになって、効果の測定が難しくなっているのではないか?と感じるが、そこはどうしているのでしょう?
こちらも前項目の回答と同様です。
マーケティング初心者ですが、おすすめの入門書はありますか?
書籍を読むことももちろん勉強になるのですが、私が初心者の方におすすめしているのは、ご自身が買い物をする時に、「このお店やブランドは、どんなマーケティングを展開しているのか?」を考えながら利用することです。
そこにいるお客さん達は、お店の施策に喜んで乗っかっているのか。ゴリ押し感が強くて引いてしまっているのか。自分がされてどう感じたか。ほんの少しの気付きでも良いので、メモしたり、良いなと思ったモノ•コトは、スマホで撮影して残しておきます。
例えば、私はプロ野球観戦に行くと必ずチェックするポイントがあります。それは、応援グッズや試合の盛り上げ方、来場しているお客さんの行動です。グッズが欲しくなる仕掛けや、最近ではソーシャルメディアのハッシュタグを使った施策など、さまざまなところマーケティングが散りばめられています。
マーケティングは日常に溢れていますので、ちょっと物事の見方を変えるだけで、沢山の参考例に気が付くと思います。色んな角度から気付きが得られることが、マーケティングを学び、理解するためにとても役立ちます。
書籍については、益子さんもピックアップしていた、フィリップ・コトラーや権成俊さんの著書は大変おすすめです。ぜひ一度読んでみてください。
ユーザー心理を分析する手法やそれをアウトプットにつなげる方法を知りたい
業界的には、データありきで分析する方が多いのですが、“データは嘘をつく”ので、データだけではなく、ユーザーインタビューや、ユーザーテストなどの人のリアルな声も大事にしたいと感じています。マーケティング施策やカスタマージャニーを評価するのであれば、絵に描いた餅にならないよう、ぜひユーザーインタビューを実施してみてください。データ分析だけでは気がつかなかった意外な発見があるはずです。
数値(データ)は分析者の判断次第で良く評価される場合も悪く評価される場合もあります。分析者の判断次第でどうにでも評価ができるわけです。つまり、「データは嘘をつく」ということです。私はウェブ解析士として解析案件に多数携わっていますが、実は数値だけで判断するのはとても怖いことだと感じています。
フォントまわりのトレンド2017
鷹野 雅弘(スイッチ)、関口 浩之(ソフトバンク・テクノロジー)
関口さん(フォントおじさん)から
 ご参加ありがとうございました。今年で3年目のフォントセッションでは、鷹野さんと一緒に出演させていただきました。みなさんと一緒に「フォントの世界」を楽しく共有できたこと、感謝いたします。
ご参加ありがとうございました。今年で3年目のフォントセッションでは、鷹野さんと一緒に出演させていただきました。みなさんと一緒に「フォントの世界」を楽しく共有できたこと、感謝いたします。
多くの方から「フォント大好き感が伝わってきた!」とのコメントをいただき、とても嬉しかったです。これからも「知ってるようで意外と知らないフォントの世界」「仕事で役立つフォント情報」「Webフォント最新事情」などを発信していきたいと思います。
「印象に残ったフレーズ」として「フォントおじさん」と回答した方も多かったですが(笑)、次の項目を挙げた方が多かったのは印象的でした。
- フォントは情報を的確に伝えるためのUI/UX
- フォントはコンテンツの美観・情報の重み付け・情緒表現
身近な存在でありながら、日頃はあまり意識をしていない書体やフォント。デザイナーだけでなく、Webビジネスに関わるすべての人にとって重要なファクターなのです。『書体の適材適所』を知ると、街中の景色やWebコンテンツを見るのが楽しくなります。そして、書体アドバイスができるようになるとクライアントからも喜ばれます。
今年は「フォントおじさん」として広く知られるようになった一年でしたが、本業では「Webフォントエバンジェリスト」をやってます。Webフォントに関する質問やコメントもたくさんいただきました。
- Webフォント事例をもっと知りたい
- Webフォントの技術的なことを知りたい
- どうやってクライアントへ提案したらいいの
- ダイナミックサブセッティングを詳しく知りたい
- 筑紫Q明朝や秀英にじみ明朝はWebフォントとして使えるの? など
先週、とあるWeb制作会社でWebフォント講座を開催しました。そのときのスライドを共有します。上記の回答もスライド内に掲載してますので、ぜひ、ご一読ください。
フォントおじさんが誕生するまで
今年9月にHTML5 Experts.jp編集長の白石さんが寄稿したフォントおじさんとの対談記事が秀逸なんです。この記事がきっかけとなり、「フォントおじさん」の検索ワードで、じわじわと順位が上昇し、2017年10月中旬から1位をキープしております。ありがとうございます。
FONTPLUS入会金0円キャンペーン(Shift11参加者限定)
少しだけ、自分が立ち上げたWebフォントサービスのPRをさせてください。
「FONTPLUSは表示速度が速いし、プロフェショナル書体がたくさん揃っているのはいいけど、入会金1万円のハードル、高いよね」という意見をよくいただきます。
そこで、SHIFT11参加者限定の入会金0円キャンペーンをご用意しました。技術情報も掲載しています。
6年前に、Webフォントのプラットフォーム事業を企画立案して、ソフトバンク・テクノロジーで「FONTPLUS」というサービスを立ち上げました。
1つのライセンス契約で「日本国内外の有名フォントメーカーのWebフォント書体が全部使える!」Webフォントの高級百貨店を事業の旗印に掲げました。
現在、フォントワークス・イワタ・モトヤ・白舟書体・方正・YoonDesign・モリサワ・大日本印刷・SCREEN・砧書体制作所・凸版印刷・Junglesystemの12フォントメーカーの約1,000書体を使えるWebフォントサービスになりました。
来年は、書体メーカーをさらに増やしたいですね~
FONTPLUS DAY Vol.12 事前告知(SNS拡散禁止で!)
フォントかるた制作チーム四名(伊達さん、せきねさん、星さん、横田さん)をお呼びして、FONTPLUS DAY Vol.11「フォントかるた祭り(仮称)」を2018年1月10日(水)19時~、東新宿のソフトバンク・テクノロジーのセミナールームで開催します。
いつも、募集初日で定員に達する無料セミナーです。Shift11の参加者に募集開始日とURLをお知らせします。
募集開始日: 2017年12月20日(水)15時~FONTPLUS DAY Vol.12募集受付URL
※12月20日(水)15時までは受付ページはでません。
フォントおじさんの関連記事、寄稿記事リスト
マイナビ「IT Search+」というメディアで「Webフォント基礎講座」を連載していますので、Webフォントの「基本のキ」を学びたい方におすすめします。
- マイナビ「IT Search+」Webフォント基礎講座
- オトナンサー | 日本酒ラベルはさまざまな「感情」を持っている
- スクー | 日本語Webフォント基礎
- もじもじトーク[62]パルラムネって知ってる? 食べ物じゃないよ、書体だよ
また、どこかでお会いできることを楽しみにしております。
鷹野から
 ご参加ありがとうございました!3年目のフォントセッション、関口さんとの初コンビで楽しく準備できました。
ご参加ありがとうございました!3年目のフォントセッション、関口さんとの初コンビで楽しく準備できました。
最後のまとめでのメッセージを、アンケートで「印象に残ったフレーズ」として挙げてくださった方が多かったのが印象的でした。
- 装飾でがんばるのでなく、世界観に合ったフォントを選択する
- 適切なフォントを選択するとフォントの存在感は消える
「今年の文字」に、これ(エイリアンの文字)を入れたかったです。文字や言語に関してもですが、映画そのものもおもしろかったです。もう、レンタル可能になっています。
リンク集
#アドビ はフォント業界のさらなる発展を願って4月10日を #フォントの日 に制定。4と10で「フォン(4)ト(10)」と登録したのはホント!お好きな #源ノ明朝 をご返信の方に抽選で限定てぬぐいを差し上げます。人気は #ぷ https://t.co/vkNgyEEzhP pic.twitter.com/6SOu5uOoVh
— アドビ クリエイティブ クラウド (@creativecloudjp) 2017年4月10日
筑紫Q明朝
- 筑紫Q明朝L L|フォントを見る|年間定額制フォントサービス「LETS」 l フォントワークス
- 【注目フォント】 これは明朝体!?まるで筆文字のような「筑紫Q明朝」 | FONTPLUS
- 【レビュー】Fontplus 藤田重信さんのフォントの作り方 | Design Peeji | さまざまなことをデザインと結びつけて考えます。
筑紫Q明朝制作中で「冬のクリスマス」
— 藤田重信 (@Tsukushi55) 2014年12月9日
カタカナは少しやりすぎだろうか? pic.twitter.com/kbV1xx1WuL
筑紫Q明朝-L見本漢字字種制作中。
— 藤田重信 (@Tsukushi55) 2015年1月15日
今までの書体とは「光」の波形「風」の名称が明らかに異なるものの意味になる。 pic.twitter.com/q8HMY6IkvP
ビャン
「⿺辶⿳穴⿰月⿰⿲⿱幺長⿱言馬⿱幺長刂心」を入力して、フォントを「源ノ明朝」または「Noto Serif」に設定すると「ビャン」の漢字になります。
貂明朝
貂明朝は、来年のアップデートでカラーフォントとして利用できるようになるようです。
- 「貂明朝」は日本語フォントの新たな領域へ
- The Typekit Blog | 可愛らしくも妖しい「貂明朝」登場
- Adobeの新フォント「貂明朝(てんみんちょう)」発表会レポート ~同社オリジナルの“可愛くも妖しい明朝” - 窓の杜
速報。Adobe、新しいフォント 「貂明朝」を発表。 #MAXJAPAN pic.twitter.com/g8fli4uFm7
— 池田 泰延 (@clockmaker) 2017年11月28日
ハンバーガーの絵文字
I think we need to have a discussion about how Google's burger emoji is placing the cheese underneath the burger, while Apple puts it on top pic.twitter.com/PgXmCkY3Yc
— Thomas Baekdal (@baekdal) 2017年10月28日
Hmmmm, Google, this is not how beer works pic.twitter.com/rLsmThcLKM
— Thomas "Kick Nazis out, @jack" Fuchs (@thomasfuchs) 2017年10月29日
カラーフォント
Fontself: Make fonts in Illustrator - Fontself - Make your own fonts in Illustrator & Photoshop CC. The easiest font maker fro all creatives!
テキスト表現のトレンド
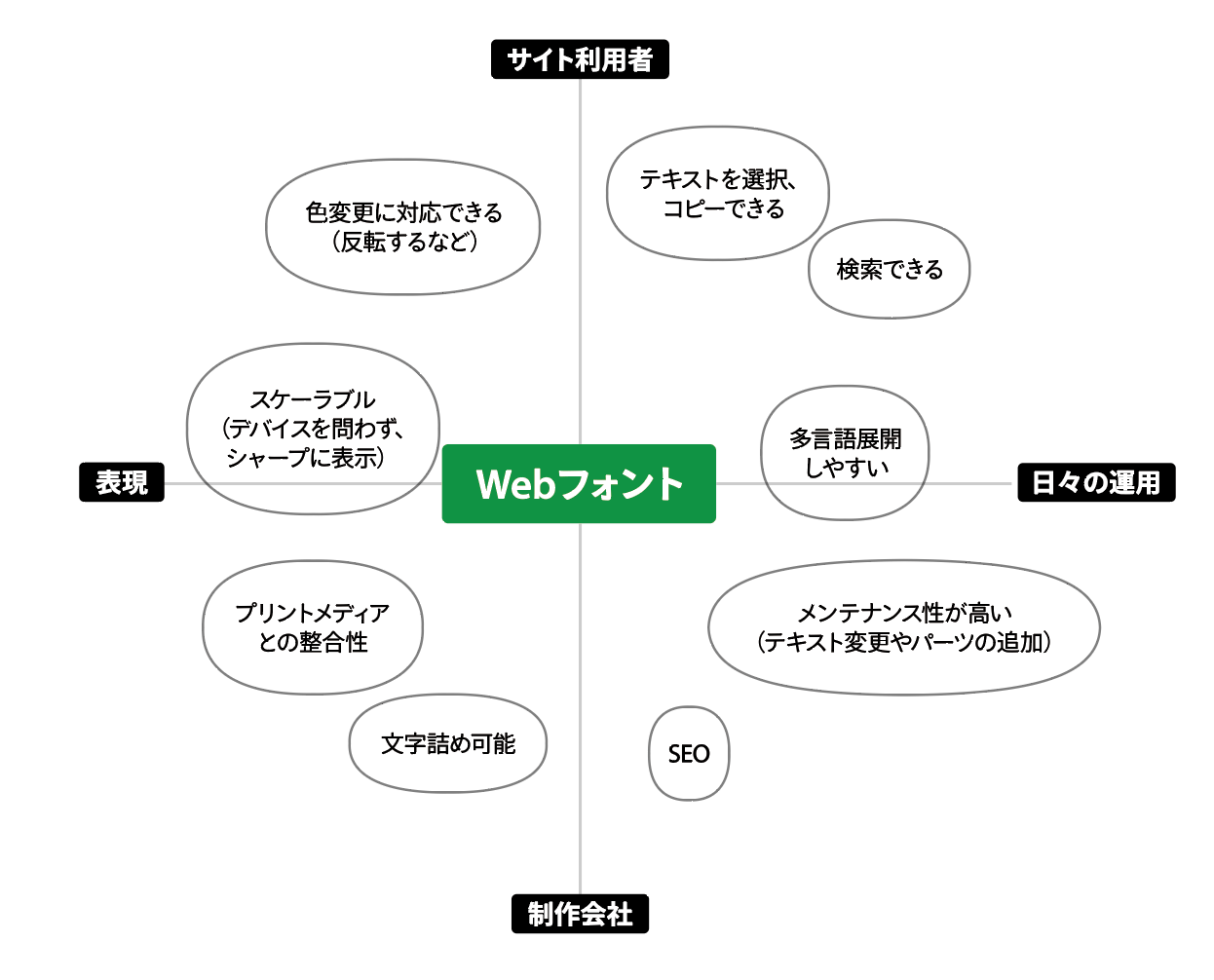
ウェブフォントについて
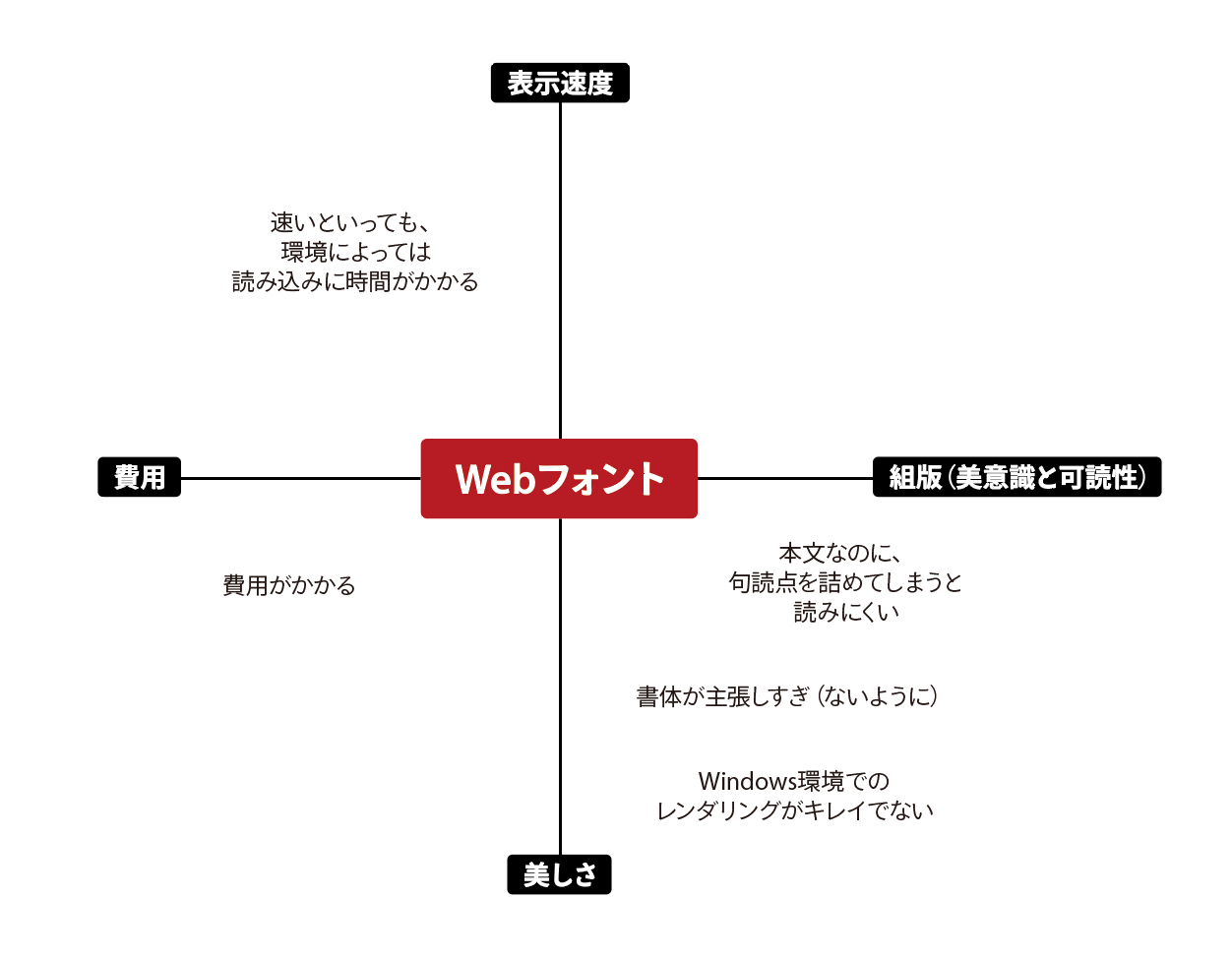
ウェブフォントのプロコンについて、以前に作ったチャートを共有します。
よい点:

主に悪い点:

その他
- フリーフォント しっぽり明朝 | フリーフォントを字形で比較して探せるフォントダス
- Adobeの公式「フォント警察」アプリがすごいと話題 カメラで読み取ったフォントを瞬時に判別 - ねとらぼ
- フォント選びが楽しくなる!IDEOが作ったフォントマップがすばらしい! - WPJ
- FontExplorer X Proを[フォントタイル]表示にしたとき、[カスタムテキスト]フィールドに絵文字を入れると、その絵文字で一覧表示されるよ、というアイデアが、FontExplorer X Proのメールニュースにて紹介されていました。
- 4K・8K放送対応用に「ヒラギノTVゴシック」6書体が開発された。どんな書体なの?
- ヒラギノ角ゴシック「W0」の雪だるまはなぜ黒い帽子をかぶっているの? 開発元に聞いた - ねとらぼ
- Noto Color Emoji – Google Noto Fonts
- 源界明朝は限界ギリギリ読める源ノ明朝の派生フリーフォント – デザインのブログ
- 日本語フォントにも完全対応!字形の相違を比較できるオンラインサービス -glyphdiff | コリス
- 「文字」や「フォント」にまつわるアイテムまとめ | 箱庭 haconiwa|女子クリエーターのためのライフスタイル作りマガジン
スマホアプリにおけるUIデザインのトレンド2017
佐藤 洋介(サイバーエージェント)
 スマホのUIトレンドのセッションを担当しました佐藤です。
スマホのUIトレンドのセッションを担当しました佐藤です。
サービスデザインの現場において今年は、iPhone Xやスマートスピーカーの発売など、新デバイスの登場によって進化する市場への「応用力」を求められた年だったと思います。
そんな市場の中で、社内のクリエイターに対して僕が日々気にかけていることは以下の2つです。
- 日々変わるトレンドに対して、いかに自分たちのスキルをアップデートすることができるか
- 普段なにげなく頼ってしまう「経験則」や「慣れ」に対して、いかに自分自身をアップデートできるか
僕の好きなラッパー「haiiro de rossi」の歌詞で、「不安やリスクのない人生は安定ではなく惰性まみれのクソだ」というフレーズがあります。やっかいなのは「惰性」の状態でもそれなりにやっていけてしまうところにあります。
ただし、作り手の怠慢はユーザーにすぐにバレるし、常に進化する市場と比例してユーザーのリテラシーはどんどん上がっていきます。作り手としてユーザーをリードするためには、変化するトレンドを「自分なりに解釈」して、培ったベーススキルを「応用」する必要があります。
こうした変化の波を乗りこなすためにこそ、これまでの「経験則」をうまく使っていきましょう。フォローアップ用のスライドでは、当日紹介しきれなかったアプリも含んでいるのでぜひご覧下さい。
セッションの感想や質問について
常に新しいものが出てくるモックアップツールなど、どのように学習しているのか? 教材があるのか?
基本的にはみんな独学で学んでいます。新しいツールの場合、あまりリファレンスが出回っていないため、クリエイター同士で教えあうような「ノウハウを横に展開する」環境を大事にしています。とはいえ、最近のツールは応用が効くものが多く、学習コストがそこまで高くないので、1週間使い続けたら大体理解できるかと思います。流れの速いこの市場では「まずはやってみる」という意識が大事なのかもしれません。
UIの動画キャプチャの仕方は?
iPhoneの場合PCとつないでQuickTme Playerで操作画面を録画。iOS 11以上であればデフォルト機能の「画面収録」で行なっています。
Androidの場合、Telecineというアプリで動画をキャプチャしています。
日々のトレンドチェックをどのように記録しているのでしょうか?
基本的にはEvernoteでまとめています。新しくストアで見つけたもの、人から聞いたもの、ソーシャルで話題になっているものなど、目にとまった情報を自分なりに解釈して、「有料のカメラアプリ」や「メニューの出方が気持ちいいアプリ」など、特徴別にカテゴライズしてまとめています。ポイントは、得た知識を「その場ですぐにまとめる」というところでしょうか。性格上「後でやろ〜」だとすぐに忘れてしまうので、情報に触れた瞬間に、その熱で書き留めておくことをオススメします。
Webデザイントレンド祭り 2017 - 次の10年のはじまり
原 一浩(Greative)、矢野 りん(バイドゥ)、坂本 邦夫(フォルトゥナ)
原さんから
 Webデザイントレンドセッションを担当したグレーティブの原です。本年も年末のお忙しい中、受講くださりありがとうございます。トレンドは継続的にチェックし、流れで見てこそ気づくこともありますので、ぜひ来年もご来場いただけますと幸いです。
Webデザイントレンドセッションを担当したグレーティブの原です。本年も年末のお忙しい中、受講くださりありがとうございます。トレンドは継続的にチェックし、流れで見てこそ気づくこともありますので、ぜひ来年もご来場いただけますと幸いです。
さて、毎年さまざまなサイトを定期巡回し、その結果をトレンドトピックという形でまとめて発表させていただいていますが、まず、このセッションについてたまに誤解があるので、ちょっとだけ補足させてください。
海外などのブログ記事にある「Webデザイントレンド 2017」のようなところからサイトをいくつか寄せ集めてきて、それについて好き勝手にコメントをするというものではなくて、海外サイトだけでも数千、それも2016年、2015年にキャプチャしたサイトについては再度巡回して、リニューアルされたものも含めて確認しています。また上場企業や自治体サイトは冒頭の掲示数のとおりです。
これら気になったサイトについてのコメントをできる仕組みを用意していて、コメントを総括していった結果浮かび上がってくるトレンドと呼べるようなものをレポートしていっているのが本セッションと言えます。
ということで、Webデザイントレンドセッションについて発表しているのは、「世間で発表されているトレンドとは異なるかもしれないが、実際に調べ続けてきた確信あるトレンド」です
前置きはそのくらいにしておいて、今年感じたのは、もう従来の静止画では伝えきれなくなってきているということです。動きで画面を見たいという要望は随分前からあったのですが、個人的にもそれが臨界点に達した年ということで、スライドにキャプチャを埋め込むのではなく、ビデオを埋め込むという形にしました。
毎年クロールしたサイトはキャプチャをしていますが、これを資料として残していくために保存方法もビデオにするかどうかというのも検討しています。ということで、2018年は、トレンドの保存方法についてもいろいろと考えるべき年となりそうです。
今回のスライドですが、各デザイントピックの最後は問いかけ文のような形で終わるものが多かったと思います。セッション中は矢野さんや坂本さんに見解を伺ったりしましたが、これは参加者の皆さんへの問いかけでもあります。
年末年始のお休み中とかに、なぜこれらのデザインが今年ピックアップされたのかを考えてみてもいいですし、お客さんと一緒に本スライドを鑑賞して一緒にWebのありかたについて考えるというのもいいと思います。
そのためにお仕事などでこのスライドを利用されても一向に構いません(こういう風に仕事で使ったなどお知らせいただけると嬉しいです、あと引用する場合はクレジット表記をお願いします)。
坂本さんから
 セッション8のWebデザイントレンドを担当したフォルトゥナの坂本です。師走のお忙しい中、長時間のセッションをお聞きいただき、ありがとうございました。
セッション8のWebデザイントレンドを担当したフォルトゥナの坂本です。師走のお忙しい中、長時間のセッションをお聞きいただき、ありがとうございました。
今年もさまざまなトレンドがありましたが、個人的にはフチ勢からの派生に注目したいと思います。一口に「スマホ」と括ってしまいがちですが、iPhone Xなどの登場によって、また新しいものが生まれてくるのではないでしょうか。
また今回はロシアンデザインのみを取り上げましたが、ブラジルもおもしいということを最後にお伝えしました。もちろんその国のすべてのサイトということではないのですが、オリンピックの特需によって、平常時よりも活性化されることで目立つのが理由だと思います。
来年には韓国の平昌、2020年にはいよいよ東京での開催です。インバウンド対応などもあるでしょうし、きっと皆さんも忙しくなられることと思います。終了後を心配する向きもありますが、きっと仕事はなくなりませんし、やるべきことは矢野さんや中川さんの言葉にヒントがあると思っています。まだまだ人間のすることは多いと思いますので、がんばってこれからの何年かを生き延びていきましょう。
あらためまして今年も本当にありがとうございました。皆さま、よいお年を!
矢野さんから
 Webデザイントレンドセッションを担当した矢野りんです。お疲れ様でした!
Webデザイントレンドセッションを担当した矢野りんです。お疲れ様でした!
「矢野の目」では概念的なお話に終始したので、フォローアップでは次の10年に向けて参考になるリソースの紹介とコンペのご紹介をいたします。
「対話」のデザインに興味があるかたにオススメ
Amazon Alexaは「Skills」というアプリの形でサードパーティが機能追加できます。Skillsを開発するための設計指針が「対話」や「アシスタントとしてのコンテンツ」を考えるための足がかりになります。
「利用シーン」のデザインに興味があるかたにオススメ kickstarter
まだ市場投入されていないテストマーケティング中の製品から、実際に量産が進んでいる製品までさまざまな製品のPRが集まるサービスです。どのスタートアップも限られた予算でコピーライトや動画を駆使し、知恵を絞り尽くして「こんな製品あったらいいな」と思わせる努力をしています。矢野はpopIn Aladdinのチームとしてコピーライティングやビジュアル制作を担当しました。
コンペのご紹介:東京都主催オープンデータアプリコンテスト
東京都は人口動態をはじめさまざまなオープンデータを運用しています。そのデータの有効活用を促進するためのコンテストです。矢野は審査員として協力します。他の審査員は元Googleの及川卓也さんや、オープンデータ伝道師おじさんの庄司昌彦先生、株式会社三菱総合研究所の村上文洋さんなど顔ぶれも多彩です。そろそろアプリ開発に挑戦してみたいな!という声がいくつかありましたのでその機会の1つとして是非ご検討ください。
オープンデータは商用利用も可能な有益なデータです。見るだけのコンテンツ作りから使う、使えるコンテンツ作りの力を養えると思います!
次の10年、豊かな発想でキャリアを広げていきましょう!!
今までの10年。これからの10年。(エピローグ)
中川 直樹(アンティー・ファクトリー)
 クロージング・セッションを担当した中川です。当日は長丁場おつかれさまでした。
クロージング・セッションを担当した中川です。当日は長丁場おつかれさまでした。
過去10年を振り返ると、2007年にiPhoneが発売され、2008年にはAndroidのOSがオープンソフトウェアとして公開されました。
スマートフォンの誕生により、SoLoMo(SOcial/LOcal/MObile)ソロモの概念が生まれマーケティングを考える上での消費者購買行動もAIDMAからAISASへと騒がれていたのもこの頃です。
消費者目線の行動心理、消費者コミュニティを良い方向で盛り上げることが重要視され、そのため、Web関連制作も消費者との協働・共創が重要視されていました。
そして、そこから10年が経ち、消費者も、情報の洪水の精査も必要となると同時に改めて、お墨付きの本質、本物の情報と価値を求めるようになり、情報発信側も、きちんとしたブランド価値を情緒的に、または丁寧にわかりやすく、伝える必要が出てきました。
また、2010年のiPad発売以降、劇的にタッチパッドディバイスも普及してゆき、情報発信側は改めて膨大なデータの整理、汎用性も考慮し、また、消費者UXの設計とともに企業内の仕組みの整理、社員の教育を含めたサービスデザインの概念の時代に突入しました。
Web関連制作は、消費者との関係性以上に発信側(企業、ブランドなど)との協働・共創、ICTをベースとした戦略、戦術を一緒に考えることも多くなってきています。
この先も、仕事のニーズはより一層、さまざまな広がりを見せていくことも予想されます。
しかしながら、時代にあった対応、守備範囲を持つこと、柔軟性をもつことは大切であり、時代に求められる立場であり続けることが大切なんだと思います。
2018年もポジティブな意識を持ちお互いがんばりましょう!!
ありがとうございました。
株式会社アンティー・ファクトリー
https://www.un-t.com
中川 直樹
その他
いただいた質問などについて
プレゼンで度々登場していましたが、スポットライトを当てるリモコン?アプリ?を教えてください。
- リモコン:Logicool Spotlight
- アプリ: Mouseposé(Macのみ)
視力0.6〜0.8くらいですが、後部の最前列でも見づらいです。すでに席が埋まっているところに案内されるのも気が進まないです。複数のスクリーンがある会場をご検討願います。
- 複数のスクリーンは、あえて選択していません。別のスクリーンを用意すると、スライドしか見ることができません。講演者を含めてのセッションと考えているためです。
- 眼鏡を用意されるか、早く来場されて、前の方のお席を確保ください。
フリクションペンで消すと机が揺れます。注意して欲しい。
注意事項に加えます。
黄色バックに黒地のフォーマットが多かったように思うのですが、意図されているですか?
いいえ。
お問い合わせ
ご不明点やお気づきの点がありましたら、フォームからご連絡ください。




