CSS Nite in Ginza, Vol.72
「Webデザイナーのためのタイポグラフィと文字組版(Reloaded)」フォローアップ
2013年11月21日に開催されたCSS Nite in Ginza, Vol.72
「Webデザイナーのためのタイポグラフィと文字組版(Reloaded)」のフォローアップです。
スライド
リンク集

フォローアップ
- デザインフォントの使いどころなどはどうしたらよいのでしょうか ?
- 見出し/本文に使うには、出張しすぎてしまいますよね...
ロゴタイプなどを作成するような場合には、デザインフォントを積 極的に使うとよいと思います。
- ひらく、ひらがな、はどんな時に使えばいいのでしょうか。
- こちらが参考になると思います。
- 文字のこだわりが強いと感じたのですが、サイトには画像を使うことがおおいのでしょうか?
- キーグラフィックに使うくらいで、極力、デバイスフォントを使う ようにしています。
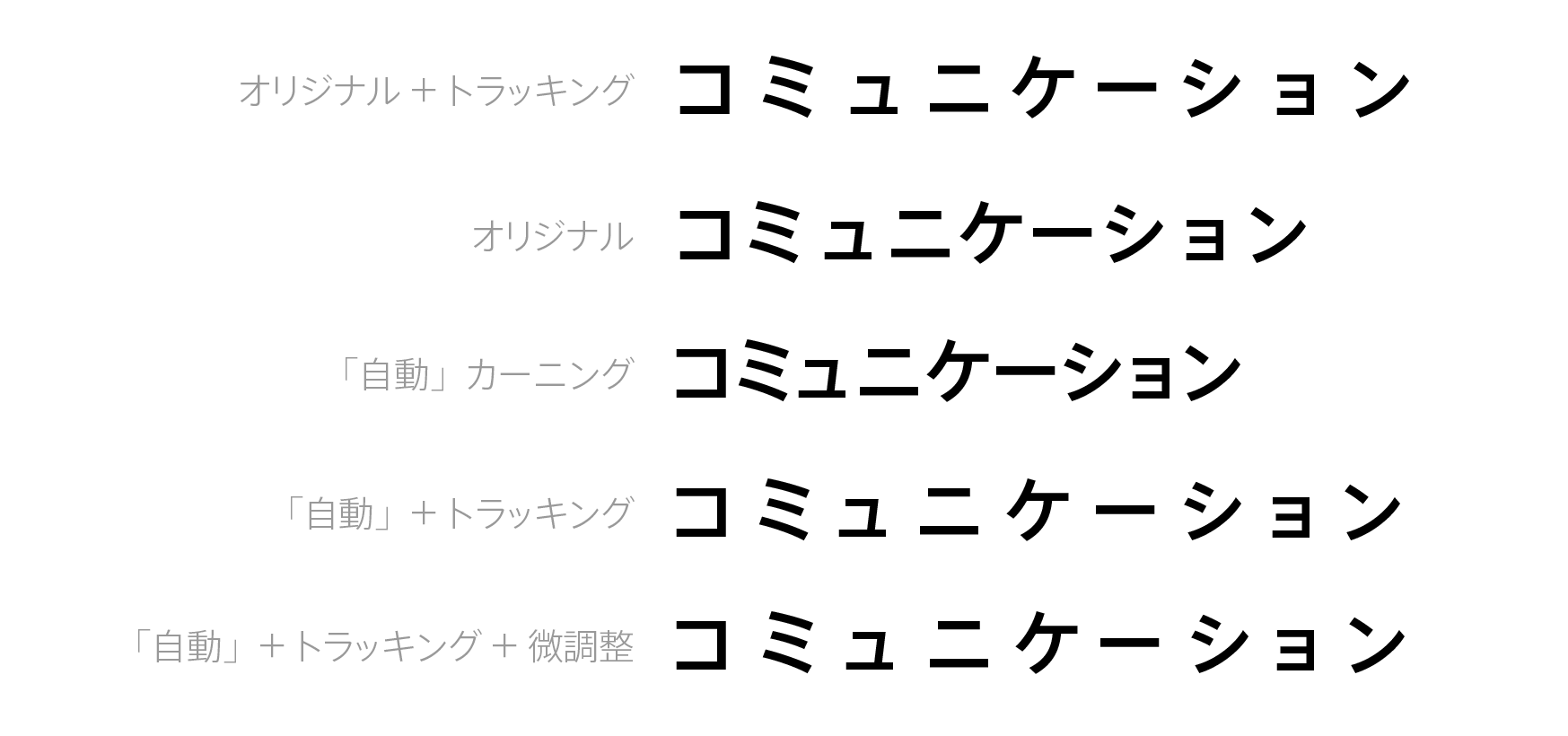
- 例えば広告などで、あえて文字を散らばしたり、間隔をあけたりし ているのを見かけますが、うまくやるコツなどあるのでしょうか。
- 「アケ組み」にするときには、ただ単にトラッキングで空けるので はなく、一度、詰めた状態にしてからトラッキングをかけます。で も、やっぱり微調整が必要です。

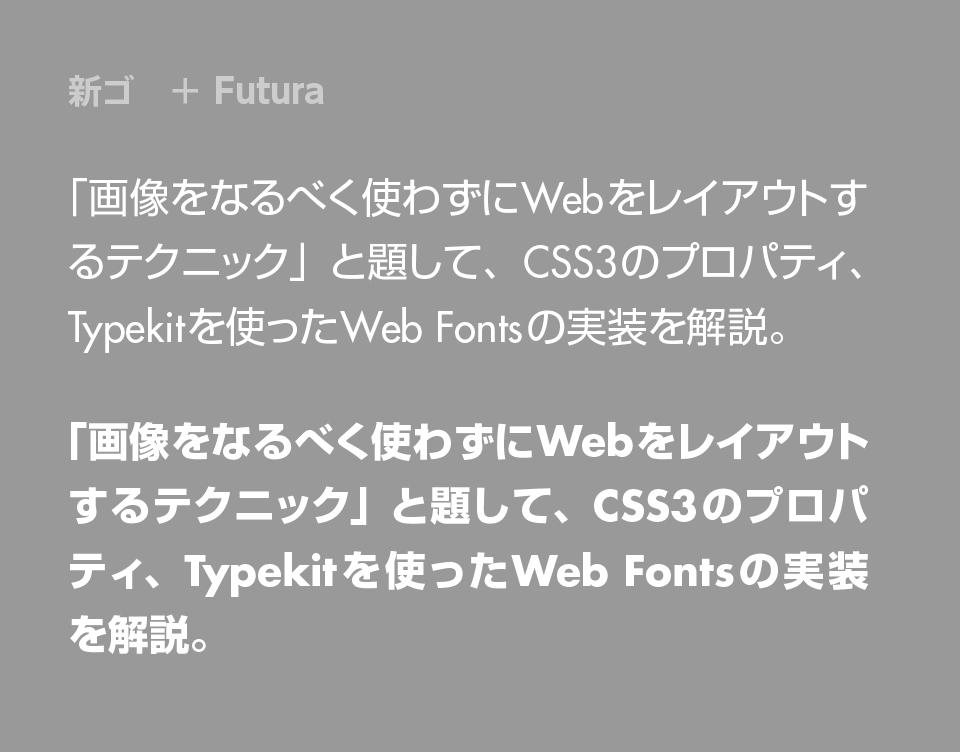
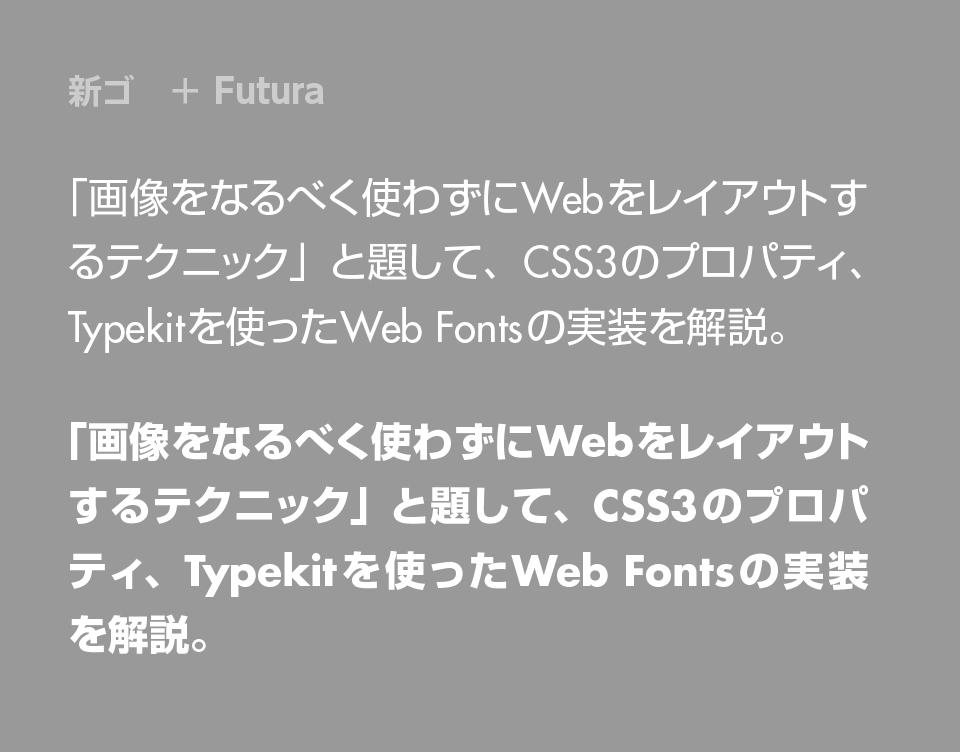
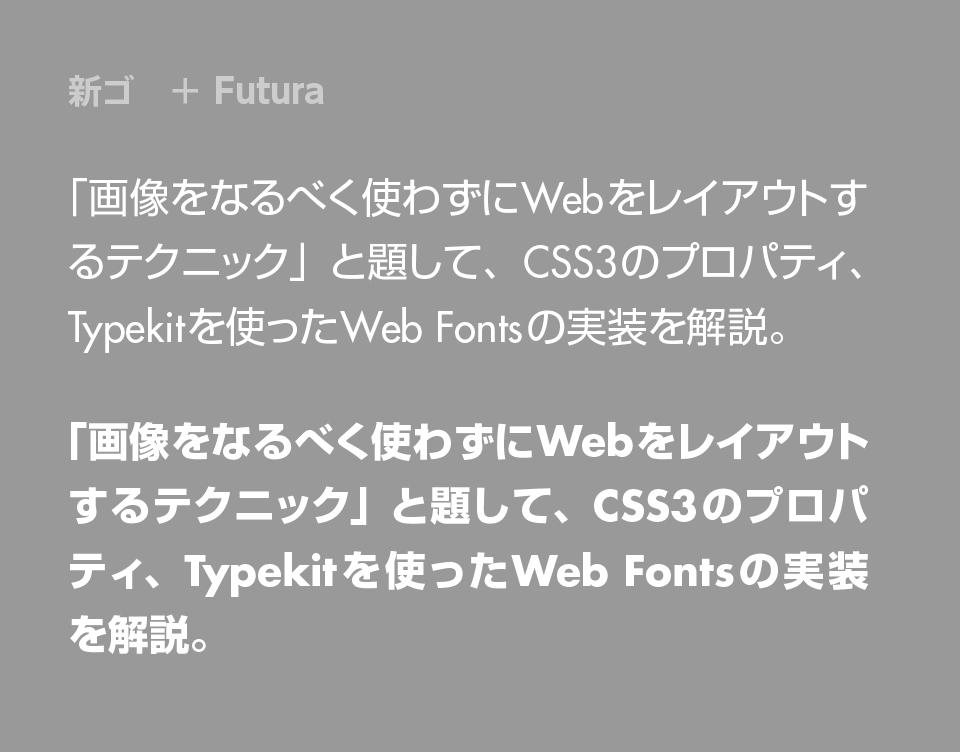
- Futuraに合う日本語フォントを教えてください。
- 「新ゴ」ですかね...
Futuraはかなりクセがあるので、混植するには存在感ありすぎな印象です。
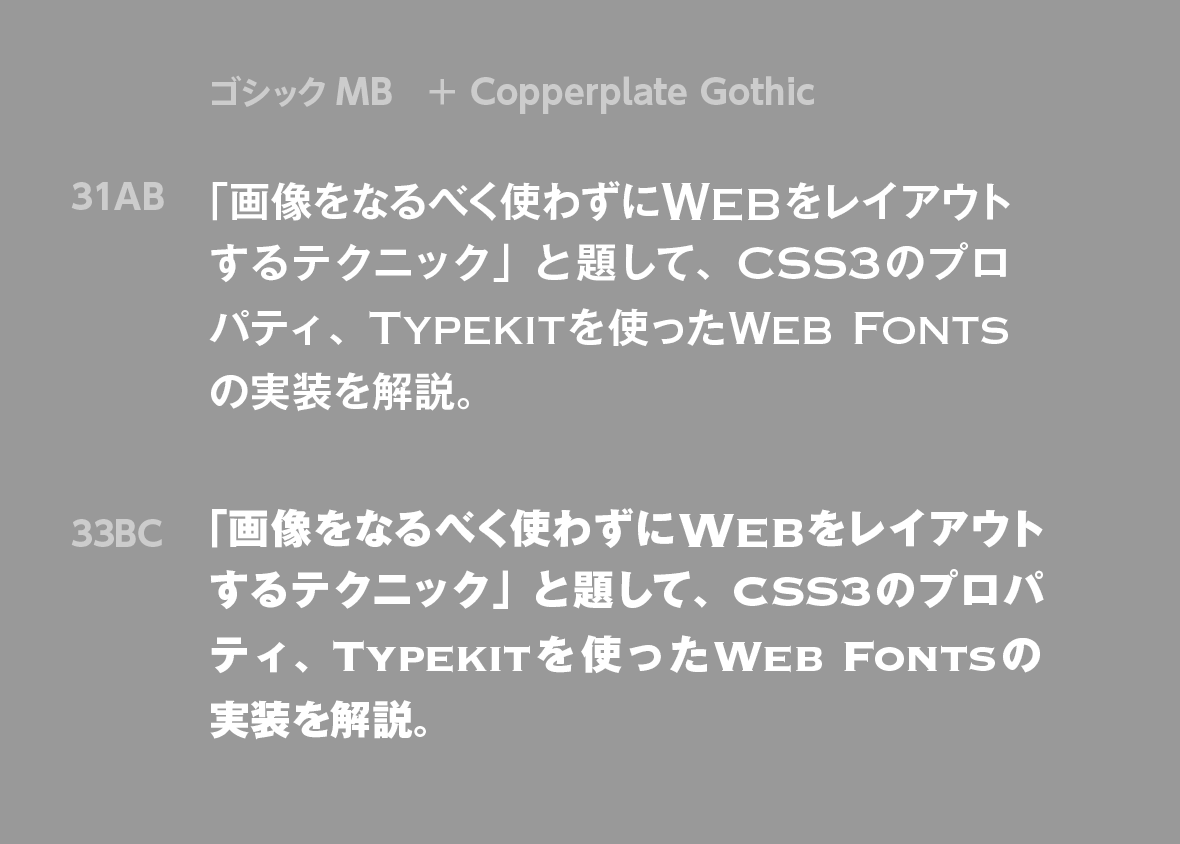
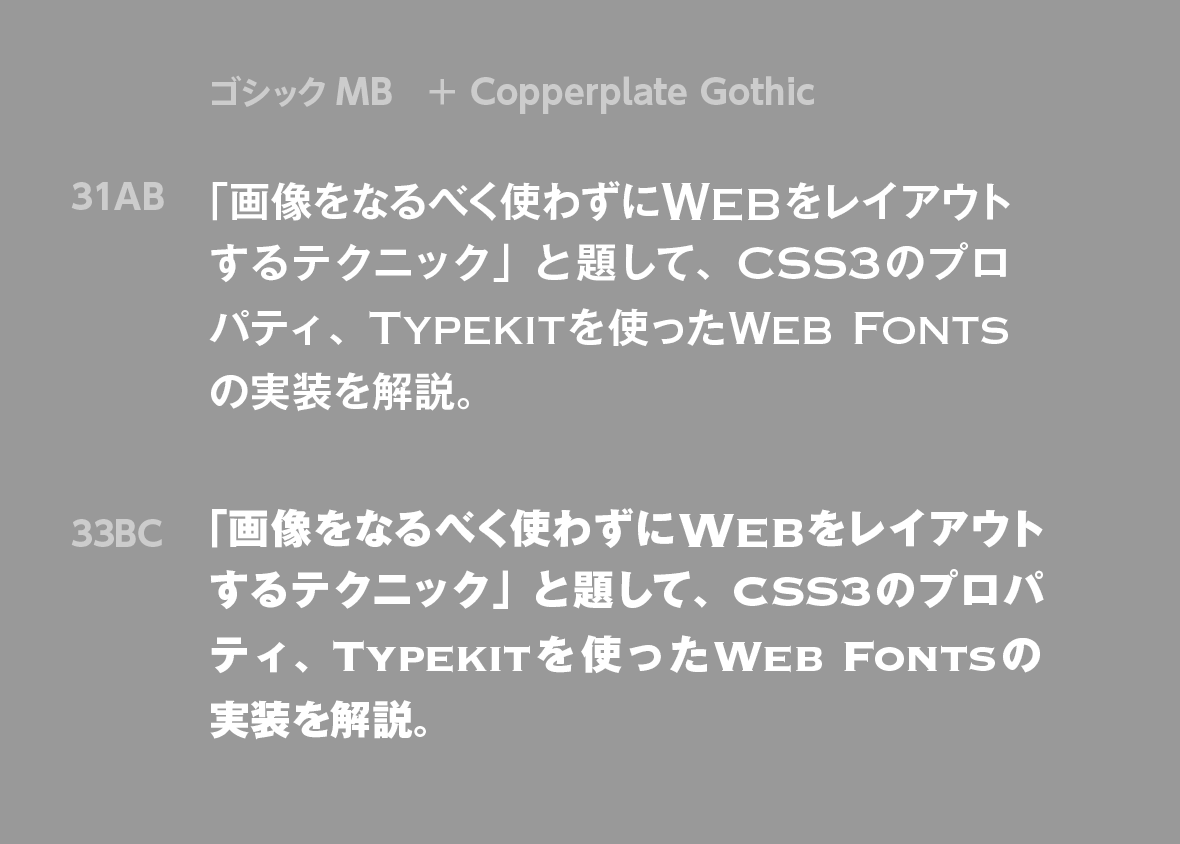
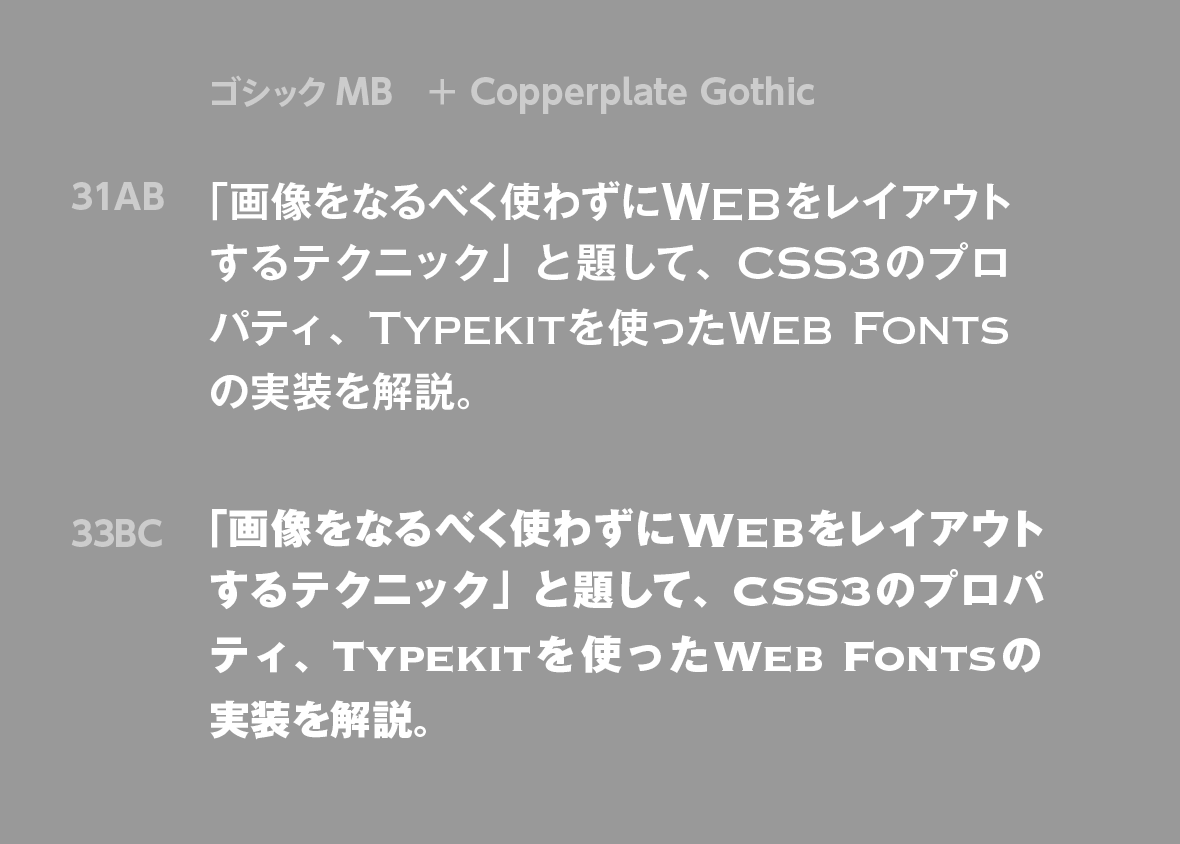
- Copperplate Gothicに合う日本語フォントを教えてください。
- ゴシックMBでしょうか...

- フォントセットの作り方がわからなかったです
- こちらに記事を用意しました。
- フォント管理をどのように行っていますか?
- FontExplorer X Pro(有償)を使っています。詳しくは下記をご覧ください。
https://www.dtp-transit.jp/font/post_1693.html
- Illustratorでの自動カーニングの回避方法(自動を設定する場合にはプロポーショナルメトリクスも併用する)がありましたが、Photoshop、Fireworksでも、同じバグが発生します。 回避方法はありませんか?
- PhotoshopのOpenType機能は文字パレットのサブメニューにありますので、ONにすればイラレ同様に回避可能です…(大石さんから)
Fireworksではまったく思いつかないです。
オススメ書籍
タイポグラフィーについて学べる本で、初心者におすすめの本があればぜひ教えてください。