最終更新日: 2014年12月26日 3:37 pm
反響など
次のブログで取り上げていただきました。ありがとうございます。
- css nite Shift7に行ってきました。-あんどうのブログ
- オダヤカナセカイ
- 【レポート】CSS Nite LP, Disk 31「Webデザイン行く年来る年(Shift7)」 - ProjectDD
- CSS Nite Shift7に行ってきた | おれめも v2
- CSS Nite LP, Disk 31: Webデザイン行く年来る年(Shift7)に参加してきました。|ふにろぐ
- アクセス解析 やっている私視点の CSS Nite LP31 Shift7(Webデザイン行く年来る年) - ウェブ 解析 ダンシウェブ 解析 ダンシ[ by 田中友尋 ]
- セミナー参加記録:CSS Nite Shift7 ? クロイシロ|Progettista・Webディレクターの思考
- CSS Nite LP, Disk 31: Webデザイン行く年来る年(Shift7)のお手伝いをしてきました | 神戸で働くモバイルやってたcoyummyの社長ブログ
- 参加してみつけたCSS Niteのいいところ | セミナー | mkasumi.com
こちらは出演者のブログ。
- ものづくりにっぽん: CSS Nite shift7おつかれさまでした!
- CSS Nite LP31 Shift7(Webデザイン行く年来る年)に参加しました | 参加したセミナー | フォルトゥナ ブログ
- CSS Nite LP, Disk 31 Webデザイン行く年来る年(Shift 7) | H2O SPACE
- 作れることは正義である : could
ツイートは下記にまとめました。
公式ツイート担当はふっちーでした。

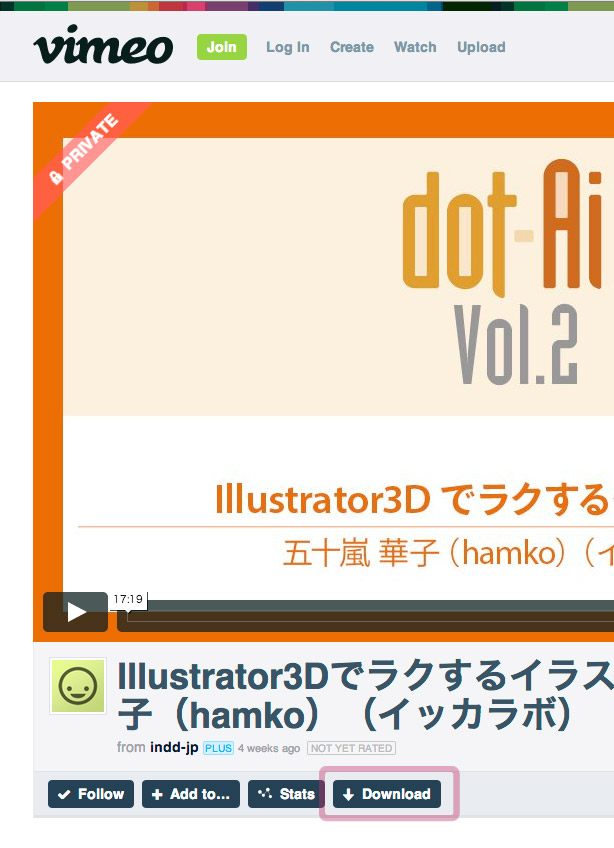
ビデオのダウンロード方法
- 各ビデオの下に「CSS Nite Shift7[1] 基調講演: スクリーンの先、私たちの仕事の先 from CSS Nite on Vimeo.」のようなテキストがあります。
- こちらをクリックして、vimeoのページに移動してください。
- 長谷川恭久さんのビデオですと「https://vimeo.com/81893519」を開きます。
- パスワードを入力し、[Access]ボタンをクリックします。
- [↓Download]ボタンをクリックします。

- いくつかのリンクが表示されますので、それをクリックします。

- ブラウザ内で表示される場合には、[ファイル]→[保存]をクリックします。
基調講演: スクリーンの先、私たちの仕事の先
長谷川 恭久
 昨年と同様、Web が大きく変わった 2013 年。変化の波は年々増すばかりで、大変と思うこともあると思います。アプリ、サービス、イーコマース、キャンペーンなど、Web とひとことで言っても様々な関わりがありますし、仕事の仕方やデザインアプローチも千差万別です。利用者が多様化しただけでなく、わたしたち Web プロフェッショナルも多様化しています。Web デザイナーといっても、もう同じように働く Web デザイナーはいないのではないでしょうか。
昨年と同様、Web が大きく変わった 2013 年。変化の波は年々増すばかりで、大変と思うこともあると思います。アプリ、サービス、イーコマース、キャンペーンなど、Web とひとことで言っても様々な関わりがありますし、仕事の仕方やデザインアプローチも千差万別です。利用者が多様化しただけでなく、わたしたち Web プロフェッショナルも多様化しています。Web デザイナーといっても、もう同じように働く Web デザイナーはいないのではないでしょうか。
こうしたなか、自分の仕事に合う制作のノウハウを学ぶのも一苦労です。数年前であれば、セミナーに参加して、書籍を読んで勉強すればよかったことも、そのまま適応は難しいだけでなく、仕事環境やクライアントとの関係を変えなければ、改善しないことも多々あります。もうひとりの持ち場を守って働くというやり方では、フリーランスですら難しいわけです。
難しくなった大きな理由は、「Webが変わった」からといえますが、言い換えると「Webは人に近づいた」になると思います。近い存在だからこそ、多様化になったのでしょうし、ひとりで作れなくなったのでしょう。ひとりの作り手として、これからどのように設計や、ビジネスの成長に貢献すればいいのでしょうか。それは、作る人間にしか分からない視点やアプローチを積極的に出していくことだと思います。
基調講演では、「スクリーンの外」をテーマに話しました。これは、通常作り手の評価の対象になる「スクリーン上の設計」という枠組みから離れてデザインをみるというメッセージがあると同時に、自分たちの仕事の枠組みの外に出て考えてみようというメッセージが含まれていました。観察は「外」をみるひとつの手法ですし、他にもいくつかあります。今まで気付かなかった意外な側面が、作る仕事の役に立つはずです。
CSS Nite Shift7[1] 基調講演: スクリーンの先、私たちの仕事の先 from CSS Nite on Vimeo.
新しいマークアップ環境にキャッチアップ!
益子 貴寛(サイバーガーデン)、小山田 晃浩(ピクセルグリッド)

益子から
コンビ3年目、ピクセルグリッドの小山田さんと一緒に、マークアップセッションを担当した益子です。
ここ一年の話題を、だいぶムダなく伝えられた感触です。エンジニアではない人も、今回のセッションで聞いた言葉をなんとなくおぼえておいて(「なんとなく」でも言葉や考え方を知っていることが、とても大切ですね)、仕事に生かしていただけたらうれしいです。
東証上場企業のDOCTYPEの調査結果は、今度まとめて、どこかで公開しようかと考えています。時間の関係で含めなかった「考察」も、どこかで発表できればと(disりまくりのマズイ話もありそうなので、一部ツイート禁止とかで)。ネタのオンパレードというか、かなりおもしろい話ができそうです。
お世辞やお愛想、また関係者のひいき目なしに、ひとりの聞き手として、すべてのセッションとも得ることが山盛りでした。マジメななかに笑いもたくさんで、楽しかったです。単純に「知識のデリバリー」だけではなく、長丁場だけど参加してよかったと思ってもらえるような「楽しい時間づくり」に、出演者とスタッフはいつも心を尽くしていて、それがきちんと果たせたイベントになったと思うのです。
来年も、みなさんとお会いできたら幸いです。
小山田から
 益子さんとともにマークアップセッションを担当した小山田です。ご紹介した内容、いかがでしたでしょうか。
益子さんとともにマークアップセッションを担当した小山田です。ご紹介した内容、いかがでしたでしょうか。
確実に、方法やツールが変わってきていると感じている方も多いかと思います。特に、Webページはパーツの集まり、という考え方は今後も多くのWebサイトで取り入れられていくでしょう。そのベースとなるBEMの考え方をまずは意識してみるといいでしょう。
また、Sassについては、勉強し始めたというかたはぜひCSS Nite LP, Disk 32: Sassにご参加いただくといいでしょう。また、すでに使われているという方も、今後Sassのバージョンも順調に上がり、Sass 3.3が正式リリースされる予定です。より便利になる環境を手に入れ、周りの人のレベルにいつでも合わせられるようにしておくといいでしょう。
さて、アンケートの中でいくつかご質問いただいた内容をここで回答とともに共有します。
Q:ChromeがBlinkを採用したら、ベンダープリフィックスはどうなりますか?
Chrome上でも、しばらくは-webkit-が利用され続けます。これは、Chrome(Blink)はあくまでもWebKitの枝分かれであり、ベースはWebKitだからです。一方で、少し先を見ると、Blinkでは、ベンダープリフィックスは極力利用せず、設定画面で有効/無効を変更する仕組みになるようです。 つまり、今あるWebサイトを、Blink用に作り替える必要はありませんのでご安心ください。
Q:クラス名の文字数が長いと感じたのですが、管理しやすいのでしょうか?
名前は常に衝突するという不安がついてまわります。BEMではそれをルールで解決することができます。残念ながら、そのクラス名は長くなってしまいますが、衝突する心配はなくなります。たとえば、class="title"よりは、 class="content__title"とclass="product__title"のほうが、衝突する危険は少ない、というわけです。
Q:SMACSS、BEMも取り入れつつ、なかなか設計の勘どころがむずかしく、後悔することが多々あります。うまいトレーニング(思考方法)はないでしょうか?
ワイヤーフレームやデザインの段階である程度設計されていることが重要になります。デザイン上の表現のブレがあった場合、それは「デザイナーのミス」なのか、それとも「意味があって違うのか」など、実装者はデザイナーと綿密に問題点を共有するといいでしょう。「意味があって違う」場合には、BEMでいう「Modifier」で調整するとうまく収まるはずです。
あとは、数をこなして経験をしましょう。小さいWebサイトでも、1000ページあると仮定して、パーツを分解し、最初からページをつくるのではなく、まずはスタイルガイドをつくり、そのあと、スタイルガイドからパーツを抜き出して実際のページを作成するという手順をとるといいでしょう。
Q:ベンダープリフィックスの「-webkit-」はもう使えませんか? いままで使っていたハックはどうなりますか?
一つ目のご質問はすでに上記と同じ内容ですね。CSSハックについては、あくまでもブラウザーの不具合を利用した、あまりよくないバッドノウハウですので、できるだけ使わず、Modernizrによるフィーチャーディテクションを活用するといいでしょう。
CSS Nite Shift7[2] 新しいマークアップ環境にキャッチアップ! from CSS Nite on Vimeo.
AccSellポッドキャスト公開録音「izuizuのアクセシビリティ(生)100本ノック!」
植木 真(インフォアクシア)、中根 雅文(慶應義塾大学)、山本 和泉(#fc0)
「アクセシビリティ」のセッションに登壇した三人それぞれから、メッセージをお届けします。
植木 真
 100本ノックではコーチ役の植木です。昨年は、アクセシビリティは「あたりまえ」というメッセージが中心でした。そして、今年はカルーセルを題材にやや実装寄りの内容でお届けした公開録音でしたが、いかがでしたか?
100本ノックではコーチ役の植木です。昨年は、アクセシビリティは「あたりまえ」というメッセージが中心でした。そして、今年はカルーセルを題材にやや実装寄りの内容でお届けした公開録音でしたが、いかがでしたか?
そもそも、カルーセルには賛否両論がありますし、ユーザビリティテストの結果の多くはその効果に疑問符を投げかけています。しかし、使わざるをえないケースというのも、現実的にはあるでしょう。アンケートでも「ファッション業界のサイトでは、カルーセルが不可欠です」というようなコメントをいただきました。
カルーセルといっても、さまざまなタイプ/パターンがありますよね。ですから、もしカルーセルを採用する際には、いろいろなユーザーの利用環境を想定して、一つ一つの機能をどのように実装するのがよいかを検討することが重要です。公開録音の中では、そのヒントをいくつか提示させていただきました。
もし今後カルーセルを実装する機会があれば、是非より多くのユーザーが利用できるように工夫してみてください。あ、AccSellにお便りいただければ、皆さんの作ったカルーセルを100本ノックで取り上げさせていただきます。もしカルーセル以外でも、こういう場合にアクセシビリティを確保するにはどうしたらいいんだろう?と思うコンテンツがあれば、ぜひお気軽に! 皆さんからのネタをizuizuが首を長くして待っているはずです。
さて、最後にお話したように、2020年の東京オリンピック&パラリンピックの開催が決まりました。そして、障害者差別解消法という法律も2016年4月からの施行が決まりました。より多くの人が、より多くの場面で、より多くの利用環境からアクセスできるかどうか、日本のウェブの品質が問われるようになる気がします。アクセシビリティがもっと「あたりまえ」になるように、来年も皆さんと一緒に考えていけたらと思っています。
中根 雅文
 今回の企画の過程から、なぜかいきなり監督にされてしまった中根です。アクセシビリティのセッション、お楽しみいただけたでしょうか。
今回の企画の過程から、なぜかいきなり監督にされてしまった中根です。アクセシビリティのセッション、お楽しみいただけたでしょうか。
アクセシビリティというと、障碍者のためのものという印象を持っておられる方が多いと思いますし、実際、一番大きな恩恵を受けるのも障碍者だと思います。が、本来は障碍の有無だけでなく、様々な環境で様々なブラウザを使うあらゆる人にとって正しく情報を伝えるための考え方です。
30分という限られた時間のセッションでは、既にこの分野に取り組んでおられる方にとっては物足らない、そしてあまりなじみのない方には理解しづらい内容になってしまったのではないかと思います。このセッションを、アクセシビリティについて改めて考える、あるいは新たに興味を持つきっかけにしていただけたのであれば嬉しいのですが。
興味を持っていただけた方は、ぜひAccSellのサイトを覗いてみてください。
さて、アンケートの中で、動的なページやモーダル・ウィンドウに関する注意点などを知りたいというものがありました。ケース・バイ・ケースなので一概にこうである、ということは言えないのですが、簡単に一般論を記しておきますので参考にしてください。
- ご質問:Javascriptで動的にDOMを生成するようなものやGmailのようなWebアプリケーションってどうなんですか?モーダルウィンドウなども。使う際の注意点なども知りたいです。
- セッションの中でもお話ししましたが、スクリーンリーダーで読み上げる場合、基本的にHTMLのソースやDOMツリーの中での出現順序に従って読み上げられます。ですから、例えばあるボタンをクリックした後に何らかの動的な変化が発生する場合、その変化が発生する場所とボタンの場所のDOMツリー的な位置関係が重要になってきます。もしこれらが離れすぎていると、変化したことにユーザーが気づかない可能性があります。では近ければ良いかというと、おそらくそれだけでは不十分で、多くの場合はクリックしたボタンの直後でないと気づかれない可能性が高いでしょう。
モーダル・ウィンドウの場合も、同様に気づかれない可能性について考える必要があります。この場合はさらに深刻で、気づかれなければモーダル・ウィンドウ内でアクションを起こすこともできないわけで、他のことが一切できなくなってしまうことになります。
こういった動的なコンテンツをよりアクセシブルにするための仕組みとして、WAI-ARIAという仕様が検討されていて、これを実装するスクリーンリーダーも増えてきています。今後、こういったスクリーンリーダーが増えれば、動的でアクセシブルなコンテンツを今よりも容易に実現できるようになることが 期待できます。
こういった話題についても、折に触れて最新動向をAccSellのサイト上やポッドキャストの中でお届けしていきますので、ぜひ活用してください。
山本 和泉
 100本ノックを受けたizuizuこと山本和泉です。去年に引き続き、公開録音でしたがいかがでしょうか?
100本ノックを受けたizuizuこと山本和泉です。去年に引き続き、公開録音でしたがいかがでしょうか?
アンケートを拝見して「カルーセルを採用しているサイトをよく見かけるから使ってもOKなのかと思っていた」「疑問に思ってなかったけど、やっぱりそうだったのか」というようなコメントをいくつかいただきました。ありがとうございます。
私もカルーセルに限らず、また、アクセシビリティに限らず「最近よく見かけるから使うほうがいいのかな」と思うことがあります。そう思ったときって、意識が制作側になっていて「ユーザー側になっていない」ときがほとんどで、いい結果をなかなか出せない場合も少なくありません。
なにかと新しい技術やトレンドに目がいってしまいがちですが、そのときに「伝えたい情報を視覚だけに頼っていないか」などを一呼吸おいて考えなおさないとだな思います。今回は私自身も改めて確認させられたテーマでした。
みなさんも中根監督と植木コーチの指導を一緒に受けて見ませんか? セッション中にもお伝えしましたが「たとえばこれはアクセシビリティどうなの?」というテーマをお待ちしています!
ポッドキャストとイベントのお知らせ
当日の録音とそれを振り返るポッドキャストを公開しました。無料でお楽しみいただけますので、ぜひ聴いてみてください。
そして、公開録音の最後に告知させていただいたイベント「AccSell Meetup #004」のFacebookページを用意しました。正式なお申し込み開始時には、こちらでアナウンスさせていただきますので、ご興味のある方はまず「参加予定」で仮エントリーをお願いします! iOSのVoiceOverを使ったコンテンツのチェック方法やアクセシブルなコンテンツ制作の基本などを分かりやすくレクチャーします。
CSS Nite Shift7[3] AccSellポッドキャスト公開録音 from CSS Nite on Vimeo.
ツールと制作環境2013-2014
鷹野 雅弘 (スイッチ)、石嶋 未来(ザ・マーズナレッジ)
イシジマのコメント
 掛け合いの部分で少し聞きづらくしてしまったトコロがあり、すいませんでした。次回はもっと鷹野さんと息を合わせられるように頑張ります。まずは拳法からですかね。
Slicyのデモで間違ってしまった命名ルールですが、「hoge.png@2x」と後ろに付けるのが正しいものでした。
掛け合いの部分で少し聞きづらくしてしまったトコロがあり、すいませんでした。次回はもっと鷹野さんと息を合わせられるように頑張ります。まずは拳法からですかね。
Slicyのデモで間違ってしまった命名ルールですが、「hoge.png@2x」と後ろに付けるのが正しいものでした。
- 各種ツールのURLを教えて!
- プラグインを便利に管理できるPackage Control
Package Control - the Sublime Text package manager - 保存と同時にブラウザを更新してくれる
BrowserRefresh-Sublime - 簡単にローカルサーバーを起動できる
SublimeServer - lorempixel(サンプル画像サービス)を保管してくれる
SublimeLoremPixel - 画面を分割してくれるアプリ ※Macのみ
Divvy - 書き出しがラクになる
Slicy - 良く使うパーツを登録して再利用
Pixel Dropr - PSDのままインタラクションレビューができる
Composite - 便利なテンプレートたくさん
DevRocket - PhotoshopからSVG書き出し
Zeick - 便利なツールを覚える時間の取り方
- プロジェクトの序盤はゆとりがあるので、そのときのワイヤーフレーム作りや融通が聞きそうな小規模案件などで導入してみたりしています。またブログを書くようにしていくと良く。調べて理解したらその解説記事を書く。というのは覚えやすいですね。
- 新しいソフトを使うと効率良くなりますか?
- 制作を取り巻く環境が変わってきているので、新しいツールはやはりそれに即しています。今まで手間がかかっていたものが1stepで出来るようになるという点では効率化に繋ります。一長一短なので自分が面倒と感じている作業をツールによってラクできないかとふと思ったときに探してみると良いかもしれません。
鷹野のコメント
 今回は、イシジマさんと組んでみましたが、いかがでしたでしょうか? アンケートや懇親会でいただいたコメントなどに返答しますね。
今回は、イシジマさんと組んでみましたが、いかがでしたでしょうか? アンケートや懇親会でいただいたコメントなどに返答しますね。
- アドビに対して辛辣すぎませんか?「ウソです!」とか...
- たとえば、Illustrator CCからFireworks CS6には、パスのコピー&ペーストができません。従来も、Illustratorのバージョンが同じか下でないとできなかったのですが、Fireworks CS6を使い続ける場合、せめてIllustrator CCからパスのコピー&ペーストができないと仕事になりません。CCが正式リリースされて半年たちますが、こんなことすらケアされていないんです... 少なくてもFireworks CS6がメンテナンスされるという期待は捨てた方がよいでしょう。
- で、ポストFireworksは、Photoshopってことなのですか?
- あくまで個人的は見解ですが、レイアウトツールはドローベースに限ると考えています。Illustrator、Photoshop、Fireworksそれぞれ、本を書くくらいに使い込んでいますが、WebのレイアウトにはFireworksが最適。でも、これがなくなるなら、Illustratorかな〜と試行錯誤しています。でも、かなり悩ましい(これとかこれ)。Photoshopは写真をいじるツールで、レイアウトを行うツールではないと私は考えています。
でも、今回、ご紹介したPhotoshop周辺のソリューションは魅力的です。で、今後、SVGが増えていくと、やっぱりIllustratorかな、と思っていたりします。
こちらもご覧ください
CSS Nite Shift7[4] ツールと制作環境2013-2014 from CSS Nite on Vimeo.
スマートデバイス 2013 → 2014
たにぐち まこと(エイチツーオー・スペース)、矢野 りん、松田 直樹(まぼろし )
ご参加の皆さん、2013年もおつかれさまでした。スマートフォンセッションからは、スマートデバイスと今とこれからについて、調査結果や予測などを交えながら紹介をしていきました。
矢野りん
 矢野のミニセッションの補足をします。
矢野のミニセッションの補足をします。
スマートフォンのようにスキマ時間に活用されるコンテンツむけのUIデザインは「多くのユーザーを満足させる限りなく完全に近いデザイン」を目指すことは間違いです。
まずはターゲットユーザーのし好をヒントに短期間でつくった「モック」を公開して、ユーザーの反応をヒアリングし、仮説を立ててどんどん改変しながらまたユーザーの反応を調査するという「イテレーションサイクル」をいかにスムーズにまわし続けるか。が、勝負です。あのセッションもそういうプロセスを前提にして初めて価値がでる話です。
とはいえ、受託のプロジェクトではイテレーションより手離れが重要なのは間違いありません。手離れと改良の両立は、改良しやすいコンテンツを納品することで可能です。
改良しやすさに目をむけると、CSSに対するSassやJSに対するAngularJSのような他人が書いたソースに悩まされないフレームワークを知っておく重要性もわかってきます(コードのセッションで触れられていましたね)。デザインのみならず、Shift7で網羅されていたさまざまな技術トレンドは、じつは1つの大きな流れを支えていることがわかります。
育てる余地のある設計。レスポンシブのような実装作法にこだわらず、この設計思想とどう向き合うかが2014年で最も重要になることは間違いありません。
松田直樹
 スマホ目線でのRWDの今年、これからの進化について、フロント実装面からお話をいたしました。ただ「技術をもっと磨こう」ということではありません。
スマホ目線でのRWDの今年、これからの進化について、フロント実装面からお話をいたしました。ただ「技術をもっと磨こう」ということではありません。
スマホを始めとした様々なデバイスに対して、皆さんが思い描かれるベストなWebサイトを表現する手法がどんどん増えているということなんですね。設計がデバイスのスペックに足を引っ張られることがなくなり、より設計の重要性が増す、という未来です。この点お伝えできていればうれしい限りです。皆様ありがとうございました。
アンケートでいただいたご質問への回答
- RWDはサイトが重くなるってよく聞くけど、実際の所パフォーマンスはどうなんでしょうね?
- RWDだからといってサイトのパフォーマンスがほぼ落ちることはありません。もし重くなるようでしたら、スマホ専用サイトを作ったとしても同じ結果が待っています。初期の設計次第でしょう。具体的には、画像は適切なサイズで使用する、読み込むファイル数を抑えてHTTPリクエストを減らす、過度なJSによる演出を省く、などで大幅に改善できることでしょう。(松田)
たにぐちまこと
 2014年以降は、スマホ・タブレットはもちろんですが、ウェラブルデバイスなどの新しいデバイスもますます登場してくると思います。その時、私たちはどんなWebを提供することができるのか。一緒に考えていきましょう!
2014年以降は、スマホ・タブレットはもちろんですが、ウェラブルデバイスなどの新しいデバイスもますます登場してくると思います。その時、私たちはどんなWebを提供することができるのか。一緒に考えていきましょう!
CSS Nite Shift7[5]スマートデバイス 2013 → 2014/たにぐち まこと from CSS Nite on Vimeo.
スマホの検証が10倍はかどる!Remote TestKitの紹介
森本 恭平(NTTレゾナント)
CSS Nite 【Shift 7 2013-2014】参加者限定特典!
約200機種のスマートフォン実機で検証が出来るサービスRemote TestKit 5時間無料トライアルID申し込みフォームのご案内です。
会場でNTTレゾナントの社員と名刺交換していない・・
けどやっぱり欲しい!
と言う方はこちらからお申し込みいただけます。
→https://bit.ly/17zEC5T
最新情報、お得な情報がチェックできるDevelopers AppKitBoxのFacebookページはコチラです。
https://www.facebook.com/AppKitBox
森本さんから
 Remote TestKitをご紹介させていただきました。森本です。
Remote TestKitをご紹介させていただきました。森本です。
いくつかアンケートの中で、質問をいただきましたので、解答させていただきます。
- セキュリティが気になるのですが?
- Remote TestKitはレンタル終了後、端末は初期化されます。検証中にインストールされましたアプリや閲覧したサイトなどの情報につきましては全て削除されます。
また、弊社の端末は全てデータセンター内に保管されておりますので、弊社の社員が中を閲覧出来るなどもございません。安心してご利用ください。 - アプリ開発では使えるのか?
- 少しアプリ開発の話になってしまいますが、Remote TestKitはUSB接続しているのと同じようにadbコマンドが端末に対して行えますので、実機があるのと同じように開発をすることが出来ます。
Eclipseなどでのビルドの際に対象を弊社の端末に設定していただければ、そのまま実機での検証が出来ます。 - 月額や定額払いは無いのか?
- Remote TestKitでは様々なお支払い方法や料金プランがございます。詳しくはこちらのサイトを御覧ください。Remote TestKit ご提供価格
Webサイトの制作でもアプリの制作でも、検証のフェーズは時間が無かったりすると思いますので、ネットワークさえあればいつでもご利用いただけます。Remote TestKitでは、無料の端末もご用意しておりますので、ぜひ試していただければと思います。
CSS Nite Shift7[6] スマホの検証が10倍はかどる!Remote TestKitの紹介 from CSS Nite on Vimeo.
OSのフラットデザインを考えてみる
春日井 良隆(日本マイクロソフト)
 この夏のiOS7の発表を機に”フラットデザイン”に注目が集まりました。この動きに呼応するかのようにGoogleがGoogle PlayのUIを刷新、AndroidのUIにも変化が見られ、Yahoo! Japanはトップページのアイコンを平面的なデザインに変更しました。
この夏のiOS7の発表を機に”フラットデザイン”に注目が集まりました。この動きに呼応するかのようにGoogleがGoogle PlayのUIを刷新、AndroidのUIにも変化が見られ、Yahoo! Japanはトップページのアイコンを平面的なデザインに変更しました。
いまなぜフラットデザインなのか?
UXエバンジェリストとしてWindows 8のモダンUIをお伝えしてきた私は当然、この動きに興味を持ち、各社のガイドラインを始め、国内外のニュースやブログ、スライドをチェック、知り合いと飲んでみたりもしながら得られた自分なりの知見と、立場的に最も精通しているマイクロソフトのデザイン思想をまとめたものが、ご覧頂いたプレゼンテーションです。
ファイルには引用元のリンクや時間の都合上、ご紹介できなかったスライドも含まれています。よろしければ復習代わりにご覧ください。
フラットデザインがこのまま定着するのか、一過性のブームで終わってしまうのか?来年の動きに目が離せません。
春日井 良隆
日本マイクロソフト UXエバンジェリスト
CSS Nite Shift7[7]OSのフラットデザインを考えてみる from CSS Nite on Vimeo.
デザイントレンド: キャプチャで振り返る2013年
原 一浩(Greative)、矢野 りん、坂本 邦夫(フォルトゥナ)
長時間のイベントの一番最後ということで、お疲れのところ最後まで聴いていただきありがとうございました。
セッションを担当した、原、矢野、坂本からのフォローアップコメントは以下となります。
坂本邦夫
 デザイントレンドに登壇した坂本です。長時間のセミナーでしたが、最後のセッションまでお付き合いいただいた皆様、本当にありがとうございました。
デザイントレンドに登壇した坂本です。長時間のセミナーでしたが、最後のセッションまでお付き合いいただいた皆様、本当にありがとうございました。
今年は良くも悪くもフラットデザインという印象でしたが、Webサイトの「構造」そのものの変化を感じた年でもありました。
1ページにつき1枚のHTMLファイルという形式が普通でしたが、ランディングページが登場したり、PC以外の様々なデバイスが普及して「アプリ」が一般的になった今となっては、もしかすると旧来の構造はかなり古いものになったのではないかと感じたりもしており、私自身も大きく意識が変わった年となりました。
今回のセッションを見ていただいてもわかる通り、誰が見てもわかるくらい、Webサイトの見た目は変わっていますが、その一方で発注者側が考えるWebサイトの目的が大きく変わってきたわけではないはずです。私自身、トレンドを気にしつつ、クライアントの利益のために最適なデザインを追求することを来年も続けていきたいと思います。
話は変わりますが、昨年開催されたShift6のフォローアップメールで、「今までおまけのような扱いであったファビコンに変わり、イメージを左右するスマートフォン用のホームアイコンが、デザインの主役に躍り出るかもしれないとも感じています」などと書いたのですが、Windows8に加えて、iOS7が一気に推し進めてしまいまして、ほんとにファビコンが作りやすくなったなぁと感じております。
また来年もどこかでお会いできればと思っています。
皆様、どうぞよい年をお迎え下さい。
原 一浩
 今年のデザイントレンド、トレンド自体は昨年からの地続きな状態でしたが、アーカイブをするという意味では2013年はターニングポイントと言えるなあと感じました。
今年のデザイントレンド、トレンド自体は昨年からの地続きな状態でしたが、アーカイブをするという意味では2013年はターニングポイントと言えるなあと感じました。
Webサイトを静的なキャプチャで保存することは、今後ますます難しくなりそうだという確信があります。ユーザの操作軸、時間軸、画面サイズの観点によって変化するタイプが増えてくる時代に、どうやって「記録」としてそれらを残していくかという課題に突き当たります。
きっと、これらの課題は archive.org のようなサイトにとっても大きな課題となっているのではと推測します。
デザイントレンドは7年目ですが、上場企業や自治体のキャプチャを取り始めて5年となります。次の時代のアーカイブに向けて試行錯誤と続けていこうと思います。
本年もありがとうございました。来年もよろしくお願いします。
矢野りん
 セッションでお伝えし漏れた部分について言及しますと..
セッションでお伝えし漏れた部分について言及しますと..
- マルチウィンドウに配慮したサイトは文字数が減り、文字サイズがどんどん大きくなってきている
- 文字より画像によるコミュニケーションに重きがおかれるようになった
- スタティックなサイトは運用よりもインパクト重視。続きはSNSで。
といった傾向が感じられた2013年でした。
ところで近年は、ネットを駆使した宣伝行為はSNSやリスティング広告、独自ドメインにひもづいたサイトをまんべんなく運用することで結果が出る可能性が見えてきます。チャネルの分散が1つのサイトの内容を薄くさせているわけですね。サイトデザインはますます、マーケティングストラテジーなしに成り立たなくなってきていると言えるでしょう。
では、将来のサイトデザインのトレンドは、マーケティング担当者が作るのか?というと、そうもいかないケースが多いと考えます。実装技術の知識があり、かつ、デザインセオリーを知っている「Webデザイナ」が、包括的なトレンドづくりの責任を負うことになると私は予想しています。
ツメツメ系レイアウトを眺めながら、Webデザイナーの責任範囲の広がりを予感した2013年でした。また来年、どんな立ち位置でトレンドを把握することができるのか、今からとても楽しみです。
CSS Nite Shift7[8]デザイントレンド: キャプチャで振り返る2013年 from CSS Nite on Vimeo.
HTML5Experts.jpのご紹介
白石 俊平
CSS Nite Shift7[S1]HTML5Experts.jpのご紹介 from CSS Nite on Vimeo.
MONSTER Exhibition 2014ご協力のお願い
庄司 みゆき(awesome! creators shop)
 セミナーの最後に「MONSTER Exhibition 2014」を紹介させて頂きました庄司です。お時間を頂戴し、誠にありがとうございました。
セミナーの最後に「MONSTER Exhibition 2014」を紹介させて頂きました庄司です。お時間を頂戴し、誠にありがとうございました。
東日本大震災から先日、1,000日を迎えました。あのとき人は誰もが無力だと感じ、同じように感じていたアーティスト達から少しでも役に立てて欲しいと私のもとにいくつもの絵が届きました。
私ならその声に応え、地元からの声も伝え、そしてアートの力を借りるお礼にアーティストにチャンスの場を提供できるプロジェクトができるのではないかと強く思いました。
MONSTER Exhibitionは、悲しみを伝えたいわけではありません。形骸化しない活動として、たくさんの人が集まる場所でたくさんの人に楽しんでもらうため、怪獣をテーマにエキシビションを開催します。
もしも、この趣旨にご賛同いただきけましたら、クラウドファンディング、TwitterやFacebook、ブログでのご紹介など、どのようなカタチでもありがたく、ご協力お願いできますと幸いです。
CSS Nite Shift7[S2]MONSTER Exhibition 2014ご協力のお願い from CSS Nite on Vimeo.
PIXTA
 PIXTAの石田です。
PIXTAの石田です。
2013年のWebデザイン総まとめ、非常に勉強になりました!Webサイトのトレンドが変わっていく中、“ビジュアルでの訴求” が、これからどんどん重要になってくること改めて痛感させられました。皆さんの提供するコンテンツの訴求力をさらに高めるビジュアル素材。
今後もPIXTAは、皆さまの制作活動を最強にサポートする存在として、商品・サービスの向上に努めてまいります!
▼出張!ストックフォト権利セミナー:
PIXTAでは、より安心してストック素材をご利用いただけるよう出張型の「ストックフォト権利セミナー」を開催しています。開催は無料!詳細は、https://pixta.jp/news/?p=8207 まで。
▼PIXTAから10%OFFクーポンのプレゼント:
PIXTA( https://pixta.jp/ )にてご希望の素材をお選びいただき、ご購入手続き時に、以下のプロモーションコードをご入力ください。
┏………………………………………………………┓
プロモーションコード:CSSNITE201312
┗………………………………………………………┛
有効期限:2014年1月31日(金)23:59まで
・クーポンは、有効期間中に1回のみご利用いただけます。
・写真、イラスト、映像すべての素材購入にご利用いただけます。
ご不明な点は、問い合わせフォーム(https://pixta.jp/contacts)迄。
サイバーガーデンbiz
![]() サイバーガーデンbizで、来年1月16日(木)午後に東京・渋谷で、「2014年に取り組みたいWeb制作・運営の10トピックス」という講座を開催します。
サイバーガーデンbizで、来年1月16日(木)午後に東京・渋谷で、「2014年に取り組みたいWeb制作・運営の10トピックス」という講座を開催します。
2013年は、フロントエンド制作、ソーシャルメディア、SEO(検索エンジン最適化)、アクセス解析の分野で、新しい話題が目白押しでした。
それと同時に「まずはこれを使っておこう」「とりあえず、こうしておこう」という標準的な考え方や手法が、だいぶ見えてきた一年でした。
このセミナーでは、サイバーガーデンbizのいつもの講座やハンズオントレーニングとは毛色を変えて、注目すべき10個のトピックスを本音ベースで解説します。
- Web制作・運営のトレンドをまとめて把握しておきたい方
- 2014年に新たな取り組みを検討している方
早割(5,000円→4,000円)は、12月20日(金)までのお申し込みと決済に適用します。
セミナー情報
| トピック | 日程 | イベント |
|---|---|---|
| ライティング | 1月15日 | CPI x CSS Nite「After Dark」(Webライティング) |
| Web制作全般 | 1月16日 | 2014年に取り組みたいWeb制作・運営の10トピックス |
| Sass | 2月15日 | CSS Nite LP32「Sass」 |
| SVG | 2月19日 | CPI x CSS Nite「After Dark」(SVG) |
| Photoshop | 4月26日 | LP34:Webデザインで使うPhotoshop |
| マルチデバイス | 6月14日 | LP35:マルチデバイス対応(スマホ、タブレット) |
| Shift | 12月13日 | CSS Nite Shift8 |
お問い合わせ
ご不明点やお気づきの点がありましたらこちらのフォームからお知らせください。
協賛、協力
準備中