LPシリーズの47弾は「Coder's High 2016」をテーマにお送りします(企画背景)。
このセミナーイベントは終了しました。
- CSS Nite LP47「Coder's High 2016」が終了しました | CSS Nite公式サイト
- CSS Nite LP47「Coder's High 2016」 - Togetterまとめ
- フォローアップを公開しました(1月2日)。
概要
| イベント名 | CSS Nite LP47「Coder's High 2016」 |
|---|---|
| 日時 | 2016年9月24日(土)13:30-19:30 (終演時間は変更の可能性アリ) |
| 会場 | TKPガーデンシティPREMIUM神保町 プレミアムボールルーム |
| 定員 | 240名 |
| 出演 (順不同) |
|
| 准出演 |
|
| 参加費 |
|
| 割引 | |
| 主催 | CSS Nite実行委員会 |
| 協賛 | |
| 司会進行 | |
| 公式ツイート | ふっちー @fuchie |
| 事前登録 | 必要 |
| フォローアップ参加 | あります。フォローアップ参加とは |
| 備考 | スクール形式(=机があります) |
| Facebookイベントページで最新情報をアップデートしています | |
| ハッシュタグは #cssnite です。 | |
| URL | https://cssnite.jp/lp/lp47/ |
| 懇親会 | セミナー終了後に、会場内で立食スタイルの懇親会を予定しています(別途実費)。 |
会社名のうち「株式会社」などは省いています。
- 予告なくセミナーイベントの仕様が変更になることがあります。
修正事項は、開催までにお送りするカウントダウンメール(やFacebookイベントページで最新情報をアップデートしています、Twitterなど)でお知らせしていますので、ご一読ください。 - 超早割/早割(早期のお申し込みによる割引)には、決済期限がありますのでご注意ください。
セッション概要と出演者のプロフィール
2017年09月11日 時点での最新情報です。セッションタイトル、内容、出演者は、状況に応じて変更する可能性があります。
プロフィールは、本セミナーイベント開催時のものです。
1コーダー白書 2016
トレンドの移り変わりが早いフロントエンド技術。
最新技術が気になるけど、他の現場ではどうしてるか、気になる制作現場の現在を集計。
有名な制作会社・コーダー界あの人は何を使っているのか。ネット検索では出てこない、コーダーアンケート結果をまとめます。
素朴な疑問から2016年の気になるキーワードまで、コーダーなら思わず気になる内容を発表します。
 サトウ ハルミ
サトウ ハルミ
株式会社 FLAT/代表取締役 マークアップエンジニア
都内の制作会社でコーダーとして8年勤務後、2012年にフリーランスとして独立。コードを書く日々を過ごす。2016年にコーディング専門プロダクションFLATを設立し、コーダー3名のチームを運営。新規立ち上げのコーディングを得意とする。
2010年から仲間と「コーダー飲み」を企画。これまでに12回、不定期に開催。
愛用エディタはBrackets。嫌いなものは、古いブラウザ、Androidの謎挙動。
 酒井 優(さかい・ゆう)
酒井 優(さかい・ゆう)
WEBCRE8
独学でフリーターからWeb制作業界に入り、現在WEBCRE8の屋号で活動するフリーランスのWeb制作者、講師、ブロガー。個人ブログ「WEBCRE8.jp」を運営する他、HTML5学習ゲーム「HTML5KARUTA」の販売、Webに関するセミナーやイベントの主催、コミュニティのスタッフなど、「Webとリアルをつなげる、学びと遊びをつなげる」をテーマに活動している。
Twitter: @glatyou、@webcre8
2イマドキのコーダー環境構築
コーディングに最適な環境(技術・ツール)は日々進化しています。せっかくなら、コーディングがより便利になる環境を使わない手はありません。
CSSプリプロセッサーとタスクランナーでデファクトスタンダートと言っても過言ではない、Sassとgulpを中心に、今後注目される技術など、イマドキのコーダーの環境構築を紹介します。
 森田 壮 (もりた・そう)
森田 壮 (もりた・そう)
株式会社Gaji-Labo
フリーランスを経て、株式会社Gaji-Labo(ガジラボ)に所属。デザイン、コーディング、構築までサイト制作全般を担当。
個人でもソウラボの屋号で活動。制作の他にも、ECサイト運営などをしている。
著書に『Web制作者のためのSassの教科書』、『Web制作者のためのSublime Textの教科書』(インプレス、共著)。
3ハマるSVG
マルチデバイス当たり前のご時世、画像界隈に恩恵をもたらしたのが、10年選手であるSVG。 枯れた仕様だとはいえ、ブラウザ間での表示差異も気になるところ。想像もしないようなところで不具合に出くわすことも多々あります。
このセッションでは、そんなSVGのハマりポイントと解決方法や、まずはこう使い始めよう的な安定した利用方法などをまとめ形式で紹介いたします。 ぜひSVGにハマりましょう(ダブルミーニング)。
 松田 直樹(まつだ・なおき)
松田 直樹(まつだ・なおき)
ゲーム業界にて企画開発に従事した後、Web業界に転身。
2011年より株式会社まぼろしにCCOとして参加。ゲーム業界で培った企画力を生かしつつ、デザイン・マークアップ・プログラム、書籍の執筆や講演といった業務を幅広く担当している。
また、日本史の歴史系ライティング活動も行っている。
近著に『これからのWebサイト設計の新しい教科書 CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装』(MdN・共著)、『Web制作者のためのIllustrator&ベクターデータの教科書』(インプレス・共著)がある。
- 歴史雑談録
- 歴史雑談録Twitter @rekishizatsudan
4本当に利用は必要か? デザイナーにとっての jQueryとJavaScript フレームワーク
デザイナーにとって JavaScript を書くために今では重要なツールなっている jQuery、しかしここ数年、デザイナーを悩ませていたオールドブラウザに対応しないくても大丈夫な環境になってきたり、さまざまな JavaScript フレームワークが出てきたこともあり、jQuery が必要かどうかを見直されることが出てきました。
API などのデータを扱うことが少ない案件でも、デザイナーは jQuery を利用せず、 JavaScript フレームワークを使うべきでしょうか?
このセッションでは jQuery の利用が見直されるようになってきたかの背景をお話したうえで、デザイナーも JavaScript フレームワークを使うべきかどうかや、jQuery をどのように利用していくのが良いのかをご紹介します。
 長谷川 広武(ハム)
長谷川 広武(ハム)
株式会社HAMWORKS
代表取締役 / フロントエンドエンジニア
(´°ム°`)
HTML & CSS & JavaScriptのコーディングや、システムやCMSを利用したWebサイト構築・テンプレートの作成、他にスマートフォンサイトコーディングなどを得意としている。
制作活動の他に、2009年より札幌のWebデザイナーなどのコーディングをしている人向けの勉強会「SaCSS」の主催・運営を行い、ほぼ毎月セミナーやハンズオンの勉強会を開催している。
5「Good bye~~ floats and “clearfix” hacks」これからはFlexboxの時代
Flexboxとは、CSS Flexible Box Layout のことです。
Flexboxを使うとこれまで複雑なソースコードになっていた、レイアウト実装などシンプルなコードで実現することができるようになります。IE10以降から使えるようになったことから人気が一気に高まってきました。
今回のセミナーでは、Flexboxの基礎となる使い方から、Flexboxを使ったティップスをご紹介します。
 阿部 正幸(あべ・まさゆき)
阿部 正幸(あべ・まさゆき)
KDDIウェブコミュニケーションズ
クラウドホスティング事業本部 エバンジェリスト
システム開発会社で、大規模なシステム開発を経験後、Web制作会社でプログラマー兼、ディレクターとして従事。
その後、KDDIウェブコミュニケーションズに入社、CPIブランドのプロダクトマネージャーに就任。
ACE01、SmartReleaseをリリース後、現職の「エバンジェリスト」として、Web制作に関するさまざまなイベントに登壇。
ACE01、SmartRelease プロダクトマネージャー
CPIエバンジェリスト 統括
KDDIウェブコミュニケーションズ公認、CPIスタッフブログ 編集長
Drupal(g.d.o Japan)日本コミュニティー、日本ディレクション協会 講演部、HTML5 funなどに所属し、OSSを世に広げる活動や、Web制作に関する情報を発信している。
6esa.ioのBootstrap利用とCSSリファクタリング
ドキュメント共有サービスesa.ioでは、CSSのベースとしてBootstrap3を利用しています。CSSフレームワークの利用は、素早く完成形を作ることが求められるサービス開発の初期段階では有効です。
しかし、ある程度サービスデザインが固まり複雑化してくると、素早さを優先していたことによる負債が少しずつたまり、Bootstrap利用に起因する弊害も出てくるため、CSSリファクタリングとして部分的に不必要なBootstrapやCompass(Sassライブラリ)の依存を外したり、よりスムーズに改善できるようにコンポーネントを適した粒度に分割する等を定期的に行っています。
このセッションでは、デザイナーがBootstrapを使う際のコツや、そのメリット・デメリット等をデザイナー視点で解説します。また、CSSの設計や依存を減らす理由などをエンジニア視点で、実際の例をご紹介しながら考察します。
 小山田 晃浩 (おやまだ・あきひろ)
小山田 晃浩 (おやまだ・あきひろ)
フロントエンド・エンジニア
2006年よりWeb制作会社にてUI実装や運用業務を経験した後、2010年よりフロントエンド・エンジニアとして株式会社ピクセルグリッドに入社。これまでの経験の大半は大規模Webサイトの壊れにくいHTML/CSS設計、及び実装。また、SVG、Canvas、WebGLの扱いも得意としている。 外部に向けたアウトプットも積極的に行っており、カンファレンスでの講演などを多数こなしている。2011年から2016年まで6連続でMicrosoft MVP for IEを受賞。
 坂巻 翔大郎(さかまき・しょうたろう)
坂巻 翔大郎(さかまき・しょうたろう)
株式会社ピクセルグリッド
フロントエンドエンジニア
大手ソフトウェアダウンロード販売会社、Web制作会社などで、マークアップエンジニア、プログラマ、サービス企画、ディレクターを経験。2013年、株式会社ピクセルグリッドに入社。HTML、CSS、JavaScriptなどをオールラウンドに担当。とりわけ、プログラマブルなCSSの設計、実装を得意とする。
趣味で作成したゲーム「CSS PANIC」は、JavaScriptを一切使わず、HTMLとCSSのみで実装。海外サイトで紹介されるなど話題となった。
- Twitter: @GeckoTang
- ブログ:https://geckotang.tumblr.com/
 赤塚 妙子(あかつか・たえこ)
赤塚 妙子(あかつか・たえこ)
(@ken_c_lo)
Designer, Co-founder of esa LLC
デザインプロダクション勤務で広告・エディトリアル等のデザイナーを経て、Web系のデザイナーに。フリーランスデザイナーとして、開発チームの中に入って Ruby on Rails のフロントエンドを含めたデザインを担当する傍ら、エンジニアと組んでWebサービスを作るのが趣味。esa.io、pplog.net 等のサービスを公開、運営している。
2014年11月、esa LLCを設立し、趣味で作っていた esa.ioを事業化。自社サービスを育てながら現在に至る。ズルいデザインのスライド著者。
- GitHub: https://github.com/taea
- SpeakerDeck: https://speakerdeck.com/ken_c_lo
7モダン日本語フォント指定
昔からマークアップエンジニアを悩ませてきたfont-familyによる日本語フォント指定。OSのバージョンアップとともに、新しいバンドルフォントが増え、@font-face規則も主要なブラウザでサポートされました。それに合わせてフォント指定の方法もバージョンアップしてみましょう。
Web上できれいに見える日本語フォントを使う方法としてWebフォントがありますが、実際に使うにはさまざまな障壁があります。かといってバンドルフォントはOSによってまちまち……という状況だったところに、WindowsとMac OSの両方に「游ゴシック」という日本語フォントがバンドルインストールされました。
しかし、font-familyに游ゴシックを指定してみると、Mac OSだとちょうどいいのにWindowsだと細すぎると感じたことはないでしょうか?その謎の解明とともに、@font-faceをつかったローカルフォント指定の解説とはまりドコロを紹介します。これで日本語フォント指定に迷わなくなる、かも?
 山田 敬美(やまだ・たかみ)
山田 敬美(やまだ・たかみ)
株式会社ピクセルグリッド
フロントエンド・エンジニア
Web制作会社、自社サービス運営会社などでサービス企画、マークアップ・エンジニアの経験を積むも、退職して1年間専門学校に通う。プログラミングの基礎を学んだのち、2013年4月、株式会社ピクセルグリッドのフロントエンド・エンジニアとして入社。CSSの設計を得意とするが、JavaScriptも好き。
著書に『Sass入門 ~より効率的なCSSコーディング』(共著:技術評論社、2012年10月)などがある。
- Twitter: @tacamy
- Blog: tacamy.blog
8Enduring CSS
Enduring CSS(ECSS)は、Ben Frain氏が、自身の考える良いCSSの設計手法について書いた書籍です。Enduringとは、「不朽の」「恒久的な」という意味合いを持っており、その名の通り、永続的にサイトを運用していくにはどうCSSを設計すればよいかという点にフォーカスしています。
CSSを書いていると、いかにコードを構造化するか、無駄なく設計するかという点に注視してしまいがちではないでしょうか。その結果として生まれたコードは、自分以外の誰も触ることが出来ないという状況を作り出していないでしょうか。また、多くのメンバーが関わるプロジェクトにおいて、どのようにCSSを管理していけば良いでしょうか。ECSSには、このような問題を解決するための方法が書かれています。
本セッションでは、ECSSが考える、良いCSSの書き方を紹介します。
 高津戸 壮(たかつど・たけし)
高津戸 壮(たかつど・たけし)
フロントエンド・エンジニア
Web制作会社、フリーランスを経て、株式会社ピクセルグリッドに入社。数多くのWebサイト、WebアプリケーションのHTML、CSS、JavaScript実装に携わってきた。受託案件を中心にフロント周りの実装、設計、テクニカルディレクションを行う。スケーラビリティを考慮したHTMLテンプレート設計・実装、JavaScriptを使った込み入ったUIの設計・実装を得意分野とする。
著書に『改訂版 Webデザイナーのための jQuery入門』(技術評論社、2014年11月)がある。
9フロントエンドからのテクニカルディレクション
昨今のWebサイト/Webアプリケーション開発は複雑化しており、プロジェクトを円滑にすすめるために「テクニカルディレクション」は重要なスキルです。
本セッションではフロントエンドの立ち位置から「テクニカルディレクション」を行う上で、ハマりやすい箇所や注意すべき点などについて紹介を行います。
 西畑 一馬(にしはた・かずま)
西畑 一馬(にしはた・かずま)
代表取締役 / フロントエンドエンジニア
2016年2月に株式会社トゥーアールを設立し、JavaScriptやHTML5を利用したフロントエンドの受託開発やフロントエンドエンジニアの教育事業などを業務として行う。
主な著書に「Web制作の現場で使うjQueryデザイン入門 などがある。
 小林 信次(こばやし しんじ)
小林 信次(こばやし しんじ)
1980年、茨城県出身。
Webディレクション、マークアップ、Webクリエーター向けの講義や執筆に従事。共著書に『現場のプロから学ぶXHTML+CSS』(マイナビ)など。雑誌、メディアサイトへの寄稿多数。
ツッコミ役
 こもり まさあき
こもり まさあき
1972年生まれ。黎明期からWebサイト構築などに関わる。現在はWeb関連業務に加えてテクニカルライティング、講師など業種を限定せずに活動し、仕事の合間にTwitter(@cipher)でたまに毒を吐く日々。
近著に『レスポンシブEメールデザイン』(KADOKAWA/アスキー・メディアワークス刊)など。
 植木 真(うえき・まこと)
植木 真(うえき・まこと)
株式会社インフォアクシア
Webアクセシビリティ・コンサルタント
診断・評価、ガイドライン作成、教育・研修、制作会社サポートなどを通じて、主に大手企業Webサイトのアクセシビリティ確保をコンサルティングしている。
国内外のアクセシビリティ・ガイドライン策定にも従事しており、W3C勧告「WCAG2.0」、日本工業規格「JIS X 8341-3:2004」および「JIS X 8341-3:2010」の原案作成に参画。現在、WAIC(ウェブアクセシビリティ基盤委員会)の委員長で、「JIS X 8341-3:2016」原案作成委員会の委員長も務めた。
 伊原 力也(いはら・りきや)
伊原 力也(いはら・りきや)
株式会社ビジネス・アーキテクツ
シニア・インフォメーションアーキテクト
アクセシブルなインタラクションデザインの実践を標榜し、Webサービスやスマートフォンアプリの設計業務に従事。ウェブアクセシビリティ基盤委員会(WAIC)理解と普及作業部会委員としても活動。HCD-Net認定 人間中心設計専門家。クリエイティブユニットmokuva所属。
共著書に『デザイニングWebアクセシビリティ』、監訳書に『コーディングWebアクセシビリティ』(ボーンデジタル)。
 太田 良典(
おおた・
よしのり)
太田 良典(
おおた・
よしのり)
2001年にBAに参加、ウェブアクセシビリティ基盤委員会(WAIC)の委員として活動。Web技術の分野で幅広い専門性を持ち、セキュリティ分野においては「第二回IPA賞(情報セキュリティ部門)」を受賞。
著書(共著)に『デザイニングWebアクセシビリティ』など。
参加費とお申し込み
CSS Nite LP47 は有料のイベントです。
ご参加いただくには参加登録と事前決済が必要です。
キャンセル待ちの受付を終了しました(9月18日)。
参加費
- 9,000円(事前決済)
- 8,500円(8月24日15時まで「早割」)
- 8,000円(7月24日15時まで「超早割」)
| 事前決済 | |||
|---|---|---|---|
| 超早割 | 早割 | それ以降 | |
| 7月24日 | 8月24日 | ||
| セミナーのみ | 8,000円 | 8,500円 | 9,000円 |
| セミナー+懇親会 | 13,000円 | 14,000円 | - |
| 懇親会のみ | 5,500円 | ||
すべて税込みです。
- 超早割/早割の〆切は決済ベースです。
- 懇親会と一緒に事前決済されると、ちょっとおトクです。
決済方法
お申し込みからビジネスデーで3日以内の決済をお願いします。
- PayPal(クレジットカード)
- 銀行振込
「ビジネスデーで3日以内」は厳密なものではありません。過ぎてしまった場合には、振込後にフォームからご連絡いただければ、改めてのお申し込みは不要です。
ただし、早期割引などは決済日ベースです。決済いただく日程によっては、差額が発生することがあります。
社内の稟議の関係など、ご事情がある場合にはご相談ください。
決済に関して
- 銀行振込の場合、振込手数料はご負担ください(会社から数名でご参加の場合、まとめて振込可能です)。
- PayPal決済の手数料はCSS Niteが負担します。
- 決済などの運営は「株式会社スイッチ」が行います。PayPalおよび銀行振込の支払先にもなります。PayPalアカウントのメールアドレスはcssnite.payment@gmail.comです。
- 次の場合には、ご連絡いただければ、改めてのお申し込みは不要です。
- お申し込み時に「銀行振込」を選択したが、「PayPal」で決済したい
- お申し込み時に「PayPal」を選択したが、「銀行振込」で決済したい
決済のご確認(入金確認)
- PayPalでの決済
PayPalからの自動返信メールをもって入金確認とさせていただきます。
- 銀行振込での決済
確認取れ次第、入金確認メールをお送りします。
お振り込み後、3日から1週間ほどかかることもあります。
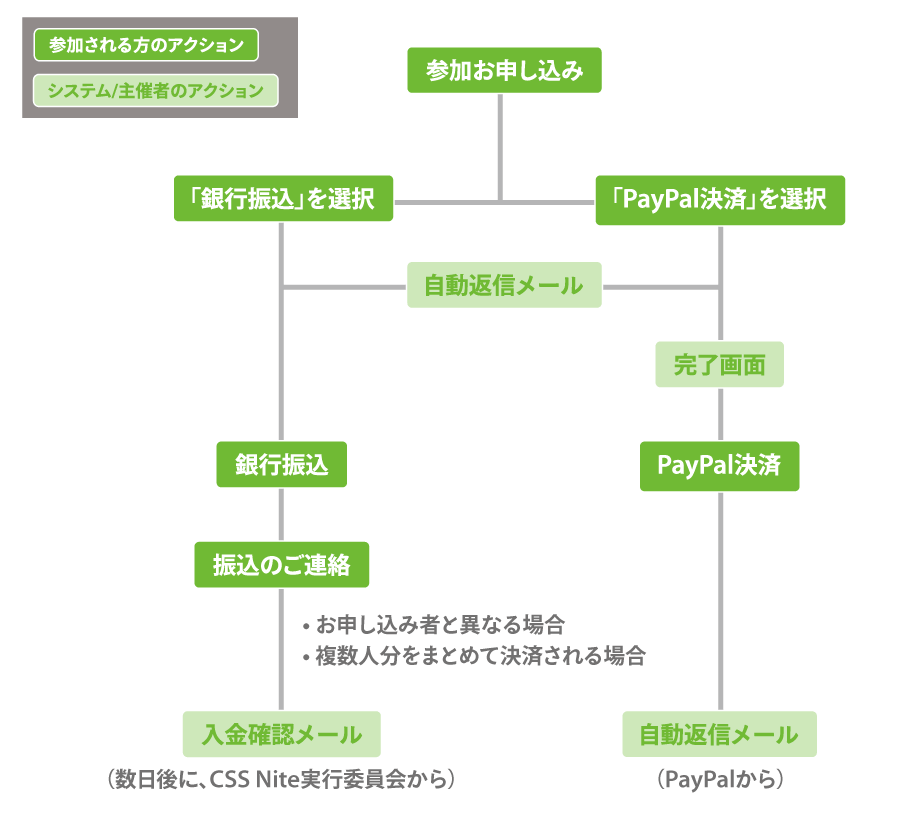
お申し込みから入金確認のフロー
PayPal決済の場合、振込連絡は不要です。また、自動返信メールは送信されますが、手動での「入金確認メール」はお送りしていません。
このように2アクションを省力化できるので、PayPal決済はCSS Niteが負担します。

地方割、ヤング割
2016年のCSS Nite LPは「地方割」と「ヤング割」を設け、当日、500円キャッシュバックします。
- 早割/超早割との併用:可能です
- 「地方割」と「ヤング割」の併用:できません
- 事前のお申し込みなど:不要です
- 提示するものを忘れた場合:無効です
- セミナーをキャンセル、欠席した場合:無効です
- LP44、LP45、LP46では、1000円でしたが、今回のみ500円にてお願いします。
| 条件 | 提示するもの | |
|---|---|---|
| 地方割 | 往復で1万円以上、交通費がかかる方 | 切符、または、領収書 |
| ヤング割 | セミナー当日、30歳に満たない方 | 免許証、パスポート、保険証など |
キャッシュバックは、基本的に1つ目の休憩時に行います。所定の時間に受け取られない場合には無効です。
お申し込みから開催当日まで
振込連絡と入金確認メール
次に該当する場合には、お振り込み後に、フォームから、ご連絡をお願いいたします。
- お申し込みフォームで選択した送金方法と異なるものにしたい場合(送金後にご連絡ください)
例)「銀行振込を選択したが、PayPal決済した」 - お申し込みのお名前と、決済された者のお名前が異なる場合
(結婚前後で姓が変わっている場合など) - 複数名分をまとめてお振り込みされる場合
- ビジネスデーで3日を過ぎてしまう場合、過ぎてしまった場合(ご連絡いただければ再申し込みは不要です)
入金確認メールは、銀行振込された方のみにお送りしています。
受講票、カウントダウンメール
- 「カウントダウンメール」と称して、タイムテーブルの決定や、その他のご連絡事項をメールにてお送りします(不定期)。
- 受講票は、開催の1週間ほど前にメールにてお送りします。可能であればプリントアウトしてご持参ください。難しい場合には、携帯電話に転送してご持参ください(A-99のような番号とお名前にて照合しています)。
フォローアップ参加
CSS Niteの有料版は、およそ90日後に、スライド/音声などを参加されていない方にも公開しています。
当日ご都合が悪い、遠方で参加が困難という方のために、今回、フォローアップ(スライド/音声)を開催直後(1週間以内)に受け取れる「フォローアップ参加」を行います。
- フォローアップ参加は、ストリーミング中継ではありません。
- 開催から1週間後にフォローアップメールをお送りします。その中で、スライド、音声、ビデオのダウンロード方法についてご案内します。
- フォローアップ公開のスライドやビデオでは、コンテンツの一部がカットされることがあります。
- フォローアップ参加は3,000円(開催前)、3,500円(開催後)です。
- ビデオ撮影を行う予定です。公開可能なビデオは、開催から2週間以内にシェアします。撮影は1カメラで焦点固定です。記録を目的としており、演出的な要素はありません。
- 会場参加の方にもフォローアップを提供しますので、会場参加される方はフォローアップ参加にお申し込みいただく必要はありません。
- 会場参加をキャンセルされた方は、自動的にフォローアップ参加となります。フォローアップ参加にお申し込みいただく必要はありません。
| 会場参加 | フォロー アップ 参加 | ||
|---|---|---|---|
| カウントダウンメール |  |
 |
|
| 会場での参加 |  |
 |
|
| フォローアップ | スライド |  |
 |
| ビデオ |  |
 |
|
開催の背景
LP47「Coder's High 2016」 について
今回は、「4年前の自分に届けたい。イマドキのコーディングはこうなっているんです」という切り口で「変化への差分」に関してお話ください、というオーダーのもと、大きなテーマを設けず、幕の内的なセッション構成でお送りします。
なお、今回は会場内で立食スタイルによる懇親会を行います。ぜひ、たくさんの方にご参加いただければ幸いです。
| トピック | 講演者 |
|---|---|
| Flexbox | 阿部 正幸(KDDIウェブコミュニケーションズ) |
| SVG | 松田 直樹(まぼろし) |
| ECSS | 高津戸 壮(ピクセルグリッド) |
| JavaScript | 長谷川 広武(HAMWORKS) |
| テクニカルディレクション | 西畑 一馬(トゥーアール) 小林 信次(まぼろし) |
| リファクタリング | 小山田 晃浩(ピクセルグリッド) 坂巻 翔大郎(ピクセルグリッド) 赤塚妙子(esa) |
| Sass/gulp | 森田 壮(Gaji-Labo) |
| コーダー白書 2016 | 酒井 優(WEBCRE8) サトウ ハルミ(FLAT) |
| Web Fonts | 山田 敬美(ピクセルグリッド) |
また、セッションというカタチでなく、ツッコミ役として、すべてのセッションにコメントなどをいただく予定です。
| アクセシビリティ | 太田 良典(ビジネス・アーキテクツ) 伊原 力也(ビジネス・アーキテクツ) 植木 真(インフォアクシア) |
| 総合ツッコミ | こもり まさあき |
CSS Niteについて
CSS Nite(シーエスエス・ナイト)は、Web制作に関わる方のためのセミナーイベントです。2005年10月、アップルストア銀座にてマンスリーイベントとしてスタート。当初は文字通り「CSS」にフォーカスしていましたが、現在は“Web 制作者にとって有益であろうトピック”を広く扱っています。
 都内を中心に、神戸、岡山、山梨、札幌、静岡、広島、仙台、高知、高松、福岡、大阪、青森、また、海外では韓国でも開催。マークアップ系にとどまらず、WebディレクターやSEO、プログラマー系、経営者など、Web制作に関わる方の交流の機会となっています。
都内を中心に、神戸、岡山、山梨、札幌、静岡、広島、仙台、高知、高松、福岡、大阪、青森、また、海外では韓国でも開催。マークアップ系にとどまらず、WebディレクターやSEO、プログラマー系、経営者など、Web制作に関わる方の交流の機会となっています。
これまでに510回を越える関連イベントを通して、のべ56,000名を超える方が参加するなど、Web制作業界のセミナーイベントとしてはモンスター級(2015年12月現在)。
CSS Nite LP
CSS Nite LPは、回ごとにテーマを設け、土日などに開催するCSS Niteの有料版。今回は、平日の開催を初めて企画。 アップルストア銀座でのCSS Nite(現在は休止中)をシングル盤に見立てると、LP盤(アルバム)だよね、ということでVolではなく、Diskでカウントしています。
今回はその第47弾。「LP47」はそこから来ています。
コーディング関連のLP
- LP3 "Coder's High"(コーディング/マークアップ、2007年5月)
- LP9「Coder's Higher」 (2010年4月開催)
- LP13:スマートフォン特集(1)iPhone/iPad編(2011年1月開催)
- LP16:スマートフォン特集(2)Android編(2011年6月開催)
- LP18:その先にあるjQuery(2011年9月開催)
- LP23「表示速度改善」(2012年6月開催)
- LP26「CSS Preprocessor Shootout」(2013年1月開催)
- LP27「スマートフォン対応サイト制作(3)」(2013年5月開催)
- LP32「Sass」(2014年2月開催)
- LP35「マルチデバイス対応 2014」(2014年6月開催)
- LP39「Coder's High 2015:コーディングスタイルの理想と現実」 (2015年2月開催)
タイムテーブル
- タイムテーブルはあくまでも目安であり、当日の流れによって調整しながら進行します。
- 複数トラックではなく、1トラックで進行します。
| 時間 | # | セッション | 出演者 |
|---|---|---|---|
| 13:30 | オープニング | ||
| 13:45 | 1 | コーダー白書 2016 | サトウ ハルミ(FLAT)、 酒井 優(WEBCRE8) |
| 14:10 | 2 | イマドキのコーダー環境構築 | 森田 壮(Gaji-Labo) |
| 14:45 | 休憩 | ||
| 15:00 | 3 | ハマるSVG | 松田直樹 (まぼろし) |
| 15:30 | 4 | 本当に利用は必要か? デザイナーにとっての jQueryとJavaScript フレームワーク | 長谷川 広武(HAMWORKS) |
| 16:00 | 休憩 | ||
| 16:20 | 5 | 「Good bye~~ floats and “clearfix” hacks」これからはFlexboxの時代 | 阿部 正幸(KDDIウェブコミュニケーションズ) |
| 16:50 | 6 | esa.ioのBootstrap利用とCSSリファクタリング | 小山田 晃浩(ピクセルグリッド) 、 坂巻 翔大郎(ピクセルグリッド) 、 赤塚妙子(esa) |
| 17:25 | 休憩 | ||
| 17:45 | 7 | モダン日本語フォント指定 | 山田 敬美(ピクセルグリッド) |
| 18:10 | 8 | Enduring CSS | 高津戸 壮(ピクセルグリッド) |
| 18:40 | 休憩 | ||
| 18:55 | 9 | フロントエンドからのテクニカルディレクション | 西畑 一馬(トゥーアール)、 小林信次(まぼろし) |
| 19:20 | エンディング | ||
| 19:30 | 終了 | ||
| 19:40 | 懇親会 | ※事前に申し込まれた方のみ。 |
FAQ
それぞれの質問をクリックすると、回答が開きます。すべての質問を開く
開催に関して
- 当日の配布資料はありますか?
- ほかのCSS Niteと同様、基本的にありません。スライドなどは、開催終了後にダウンロードいただけるようにご案内します。セミナー中に撮影いただいたり、録音いただき、個人として利用されることはOKです。
ただし、撮影時に音が出る機器(携帯電話など)はご遠慮ください。 - パソコンを持参した方がいいですか?
- いいえ、必要ありません。パソコンを持ち込んでいただくのは結構ですが、電源は十分にありません。まわりの方と分け合ってご利用ください。
なお、「隣に座った方の、キーボードのタイピング音がうるさくて気が散る」といった苦情を最近よくいただきます。ご配慮をお願いします。 - 電源はありますか?
- 会場に両サイドにある電源をお使いいただいてOKですが、分け合ってお使いください(ぜひ、電源タップなど延長できるものお持ちください)。
また、ACアダプターにつまづいてPCが落下などされないように、くれぐれもお気をつけください(休憩中はコードをはずしておいたり、養生テープなどで固定された方がよいかもしれません)。 - Twitterで実況中継してもいいですか?
- はい、どうぞ。ハッシュタグは「#cssnite」です。なお、場合によっては、守秘義務に関する内容があります。講演者から指示があった場合、そちらは避けていただけますようお願いいたします。
- Ustreamで中継してもいいですか?
- こちらはご容赦ください(=NGです)。主催者サイドでUstream配信する予定はありません。
お申し込み・決済に関して
- 複数名で申し込む予定ですが、まとめて振り込んでもOKですか?
- はい。その場合、お振り込み後に「振込名義」と、どなたの分かをフォームからご連絡ください。
- 申し込み時に記入したものとは異なる方法で送金したいのですが...(「PayPalを選択したけど、銀行振込したい」、「銀行振込を選択したけれど、PayPalで決済したい」、「複数人をまとめて振り込みたい」など)
- 問題ありません。お手数ですが、ご送金後にフォームからご連絡ください。
- 請求書は発行いただけますか?
- PDFに限り、発行します。請求書発行依頼フォームからご連絡ください。
- 領収書はいただけますか?
- はい。開催当日、全員にお渡しします。
法人名などの宛名の記入が必要な場合には、休憩時間に受付にてお申し出ください(事前のご連絡は不要です)。銀行振込、PayPal決済に関わらず、領収書の日付は開催日です。不都合があれば、当日、ご相談ください。なお、欠席された場合でも、ご連絡いただければ領収書をPDFで送付、または、郵送します。 - セミナー+懇親会のセットで申し込みました。領収書を分けて欲しいのですが...
- 領収書はセミナーと懇親会で分けてご用意しています。
(必要な方には合算にてお渡しします) - 諸事情で、遅刻(途中退席)しなければなりません。
- 問題ありません。ただし、部分的な返金等はご容赦ください。遅刻される場合、(すでに着席されている方の注意を削ぐため)次の転換/休憩時まで、会場の後部にて待機いただきます。
- 入金確認メールはいつ届きますか?
- 早ければ翌日。状況によっては1週間くらいかかることもあります。
なお、PayPal決済の場合にはPayPalからの自動返信メールをもって入金確認としますので、CSS Niteからのメールはお送りしていません。 - 送金後の「振込連絡」が面倒なのですが…
- お申し込み者と振込名が異なる場合、こちらでは照合できませんので、お手数ですが、ご連絡をお願いします。そういう意味では、お申し込みされた方のお名前と振込名義が同じ場合には、省略くださっても問題ありません。
- 「ビジネスデーで3日以内の決済」とのことですが、社内稟議の関係上、ご猶予いただけませんか?(3日を過ぎてしまいました)
- はい、可能です。「ビジネスデーで3日以内」は厳密なものではありません。過ぎてしまった場合には、振込後にフォームからご連絡いただければ、改めてのお申し込みは不要です。
ただし、早期割引は決済ベースにて区切っていますので、早期割引の期限を越える場合には、差額を頂戴することがあります。
請求書(PDF)が必要な場合には、請求書発行依頼フォームからご連絡ください。
当日
- 何を持参すればいいですか?
- 筆記用具と受講票をお持ちください。
長時間のセミナーですので、座布団をお持ちいただくのもよいと思います。
映画館やセミナーなどで寒いと感じることがある方は、夏冬問わず、 ひざ掛けやカーディガン等をご持参ください。 - 受講票はいつ届きますか?
- 受講票は開催の1週間ほど前に、ご登録のメールアドレスにお送りします。プリントアウト不可の方は携帯電話に転送してご提示ください。それも不可能な場合には、受講者番号をお控えの上、ご来場ください。万が一、すべて忘れてしまった場合には、リストにてお名前を照合します。タイムテーブルは印刷したものをお渡しします。
- 会場内は飲食可能ですか?
- はい、会場内は飲食可能です。長丁場ですので、軽食やおやつなどをご持参ください(ゴミはお持ち帰りいただけますようご協力をお願いします)。参加者の方のための飲み物などはご用意していません。ご自身でご用意ください(館内に自動販売機があります)。
- 遅刻しても入場できますか?
- はい、ご入場いただけます。
電話やメールでの連絡などは不要です。なお、遅刻された方がセッション中に会場を移動されたり、また、関係者が誘導すると、すでに着席されている方の視界を遮り、注意をそいでしまいます。
遅刻された場合、次の休憩、または、セッション間の転換まで後部にてお待ちいただくことがあります。 - 指定席ですか?
- いいえ、自由席です。
視力の弱い方は、お早めにご来場いただき、見やすいお席を確保してください。
スクリーンは200インチとかなり大きいので、後ろの方のお席でも通常の視力であれば、問題なく観ることができます。見にくい場合には、途中でも席を移動されてください。誘導が必要な場合には、スタッフまでお声がけください。
空席を荷物などでふさがないようにご協力お願いします。 - 禁止事項はありますか?
- まわりの方の迷惑となりますので、シャッター音の鳴る機器、および、タブレットでの撮影を禁止します(スマホ、タブレット、コンデジ等、デバイスを問わず)。
スライドは、追ってダウンロードいただけるように、後日、フォローアップメールにてご案内します。
スマホで撮影されたい方は、無音カメラのアプリを事前にご準備ください(無音であれば撮影OKです)。 - スライドはダウンロードできますか?
- はい、終了後にお送りする「フォローアップメール」にて、ダウンロードのURLなどをご案内します。開催後、遅くても1週間以内にお送りしています。
- 無線LAN環境はありますか?
- 一応、ご用意しています。
「CSSNITE_A」「CSSNITE_G」、「CSS Nite参加者用」などのアクセスポイントをご利用ください(いずれも、パスワードは設定していません)。
ただし、接続に関して、確実にはお約束はできません。
テザリングやご自身のモバイルルーターは、人数的に干渉してしまうことがありますので、どうぞ、ご用意したものをお使いください。 - 電源はありますか?
- 会場内の電源を使用していただいて結構ですが、限りがあります。電源タップなどをご持参いただき、分け合って使ってください(ぜひ、電源タップなど延長できるものお持ちください)。
また、ACアダプターにつまづいてPCが落下などされないように、くれぐれもお気をつけください(休憩中はコードをはずしておいたり、養生テープなどで固定された方がよいかもしれません)。
なお、受付周辺に、スマホ用の充電コーナーをご用意していますので、休憩時間にご利用ください。 - 途中で参加者を交代してもいいですか?
- それはご勘弁ください。
キャンセルや払い戻しについて
- 急遽参加できなくなりました。代わりの人間が参加してもよいですか?
- はい、どうぞ。その際には、フォームからご連絡ください。
- 当日、急用で欠席しました(領収書を紛失してしまいました)。領収書は発行いただけますか?
- はい、発行いたします。領収書発行依頼フォームからご連絡ください。
- PayPalでダブって決済してしまいました。
- ご連絡いただければ払い戻し処理を行います。もちろん、こちらで気付いた場合にはご連絡します。
- 諸事情により参加できなくなりました。
- 下記のキャンセルポリシーをご一読の上、キャンセルフォームからご連絡ください。
キャンセルポリシー
決済後のキャンセルについては、下記のポリシーにて行わせていただきます。
| 請求書 | PDFのみ発行(希望者) | |
|---|---|---|
| 資 料 の 公 開 |
会場参加者 |  |
| フォロー アップ参加 |
 |
|
| 一般公開 | およそ90日後 |
|
| キ ャ ン セ ル |
3日前まで | フォローアップ参加費を 除いて返金 (フォローアップあり) |
| (計算例) | 8,000円-3,000円=5,000円 | |
| 前々日、 前日、 当日 |
返金なし(フォローアップあり) | |
参加費のキャンセル返金に関して
- キャンセルポリシーをご一読の上、キャンセルフォームからご連絡ください。
- 返金処理は、お申し出から1週間以内に実行します。ただし、開催10日前から当日までのキャンセルの場合、開催後に返金処理を行います。
- 振込手数料/PayPal手数料は、CSS Niteが負担します(ただし、ダブりなどのご送金の場合には、ご負担ください)。
- 懇親会とセットでお申し込みの方も同様の計算です。
- 希望される方には、領収書を発行いたします。こちらのフォームからご連絡ください。
懇親会のキャンセルについて
懇親会のキャンセルについて、次のようにお願いします。
| タイミング | 返金額 |
|---|---|
| 10日前まで | 全額 |
| イベント開催の48時間前まで | 4,000円 |
| 開演後、 1つめの休憩が終了するまで |
3,000円 |
| それ以降、終演まで | 2,000円 |
| 終演以降 | 1,000円 |
なお、懇親会を決済されていて、当日参加されない場合にも同様です(つまり、ご連絡いただければ、後日返金いたします)。
関連情報
バナー
ブログやサイトにバナーを掲載いただければ幸いです。ソースコードのままご利用ください。
お問い合わせ
ご不明点やお気づきの点がありましたら、フォームからご連絡ください。