Illustratorセッション
Webで使うIllustrator
断片化
CSS3
- CSS Nite LP25(Shift 6)フォローアップ(5)『ツールと制作環境、電子書籍2012-2013』(鷹野 雅弘) | CSS Nite公式サイト
- CSSだけでここまでできる!キレイなボタンの作り方 | Web制作会社スタイル
- Polyfill
SVG
- SVG 形式で書き出す方法 (Illustrator CC)
- SVGファイル大解剖 : Illustratorによる作成から、Web書き出しまで - Photoshop VIP
- Layer Exporterを使って、IllustratorのアートワークをSVG/PNG/JPEG書き出しする - DTP Transit(Illustrator, Web制作, イラレ)
- » イトウ先生のTips note【Illustrator CC】SVGのレスポンシブ機能 −株式会社ワークスコーポレーション ブログ
- ASCII.jp:SVG線画が美しいリッチアニメーションの作り方 (1/2)|先端サイトに学ぶCSS3/jQueryアニメーションデザイン
- The Simple Intro to SVG Animation
- SVG アニメーション基礎編 (Windows)
- SVGのアニメーションで線を引く方法まとめ(IEへの対応も)|2.IDEA
- アニメーション – SVG 1.1 (第2版)
- Webグラフィックをハックする(3):SVGで図形やアニメを描画してみよう (1/5) - @IT
- SVGをIE等のブラウザ対応を考慮して使う方法まとめ(SVGのフォールバック画像など)|2.IDEA
Illustrator
- Layer Exporter
- Layer Exporterを使って、IllustratorのアートワークをSVG/PNG/JPEG書き出しする - DTP Transit
- ImageOptim
- svgo-gui.app
- SVG Cleaner
- wireMagic
- Colors.alfredworkflow
- Font Awesome.alfredworkflow
- Font Awesomeのアイコンフォントを検索できるAlfred 2のWorkflowを作ってみた - アインシュタインの電話番号
- Specctr
- 【Illustrator】オープンパスで線の位置を変更する(内側・外側)方法 チュートリアルマニアックス
- Magic Exporter
シンボルフォント(アイコンフォント)
- Font Awesome, the iconic font and CSS toolkit
- 楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips - HAM MEDIA MEMO
- Font Awesomeのアイコンフォントを検索できるAlfred 2のWorkflowを作ってみた - アインシュタインの電話番号
- 「Font Awesome」をKeynoteやIllustratorで使う - outtakes
- Fireworks で戦国武将の家紋を作って SVG な Web Font に変換してみる | 歴史雑談録
- IcoMoon App - Icon Font & SVG Generator
- Prefectly | deform(都道府県のフォント)
- CPI x CSS Nite x 優クリエイト 「After Dark」(10)フォローアップ 河村さん | CSS Nite公式サイト
- Stackicons - Icon Fonts for Web Designers
- Glasses - iconmonstr
- FontAwesomePS - Font Awesome icons right inside Photoshop.
Web Fonts
- Web Fontsに関して思っていること(2012年10月) - outtakes
- 使い方・活用法 - Web Fontsって何?実用度はどのくらい? | Adobe Creative Station
- Google Fonts
- 日本語Web Fonts
- Web Fontsとツメ(自動カーニング)
- 日本語のWebフォントを提供するFONT PLUSでは、自動カーニングを実装するスクリプトを提供しています。
その他
スクリプト
- イラレで便利 for Adobe Illustrator - アドビ・イラストレーターのツール集
- s.h's page - [Illustrator] JavaScript scripts
- たけうちとおるのスクリプトノート: Illustratorアーカイブ
- Illustratorで作業前にトンボとガイドを追加するスクリプト - saucer
- AI | PICTRIX BetaBox
- ScriptClip::Room
- 三階ラボさんが「最近のノート」でスクリプトを公開されています - DTP Transit
フォント
- 商用利用無料! 繊細で透明感のある美しいフリーの日本語フォント -超極細ゴシック体 | コリス
- Source Han Sans(源ノ角ゴシック)/Noto Sansがリリースされました - DTP Transit
- 源柔ゴシック (げんじゅうゴシック) | 自家製フォント工房
- 源真ゴシック (げんしんゴシック) | 自家製フォント工房
- 御琥祢屋 - 源暎ゴシック置き場
- 源ノ角ゴシック(Noto Sans)派生フォントまとめ〜最新フリーフォント9種類 | デザインのブログ〜フォントや素材制作
- TP明朝
対応バージョン
それぞれの機能のバージョンごとの対応表です。
| パッケージ | Creative Cloud版 | |||||||
|---|---|---|---|---|---|---|---|---|
| CS3 | CS4 | CS5 | CS6 | CC | CC 2014 |
CC 2015 |
||
| ボタン | [形状に変換]効果 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| ライブカラー | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| 9スライス | × | △ | ○ | ○ | ○ | ○ | ○ | |
| 文字タッチ | × | × | × | × | ○ | ○ | ○ | |
| サイズやフォントなどの記入 | Specctr | × | × | × | ○ | ○ | ○ | ○ |
| specify.jsx | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| トレース | モザイクオブジェクト | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| ライブトレース | × | ○ | ○ | ○ | - | - | - | |
| 画像トレース | × | - | - | - | ○ | ○ | ○ | |
| Canvas | Ai->Canvas | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
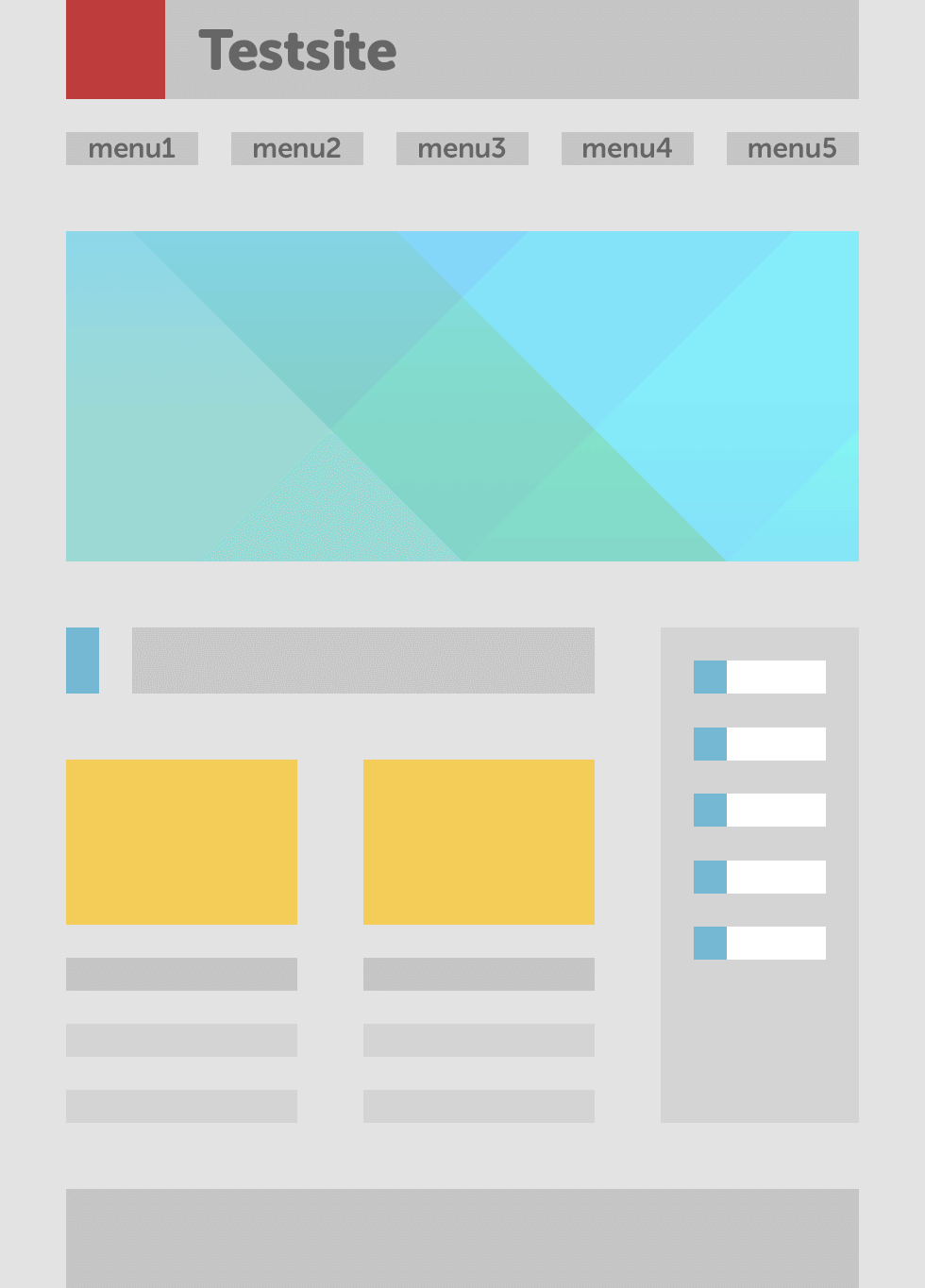
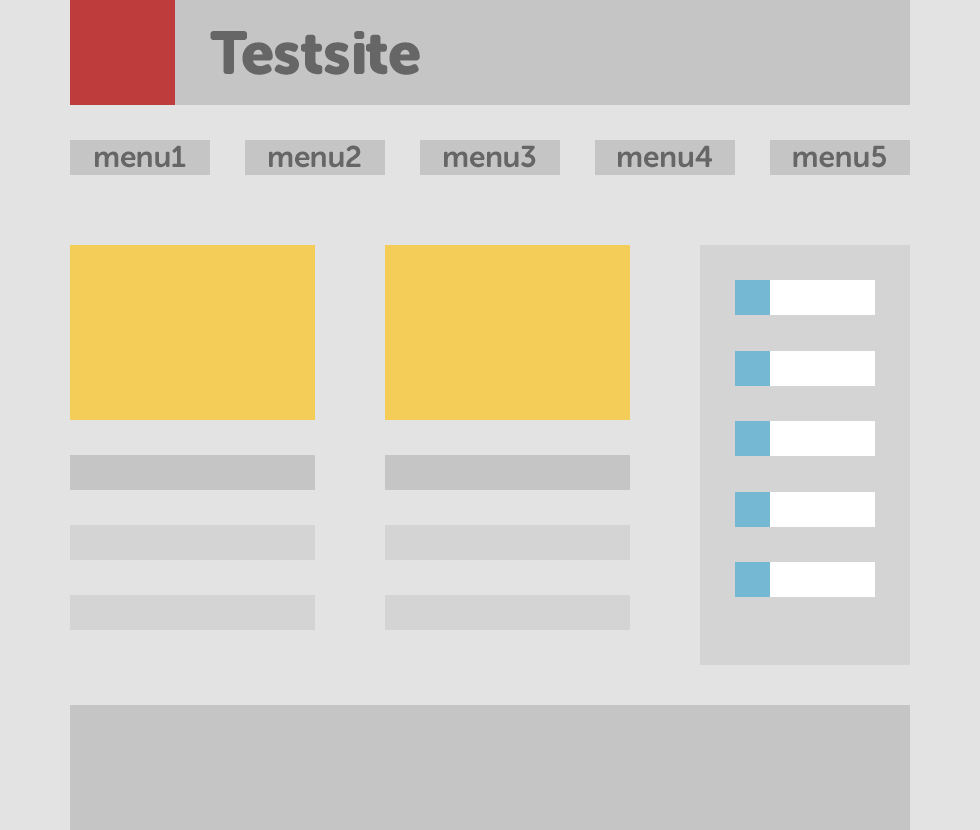
| ワイヤーフレーム | 段組設定 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| アクション | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
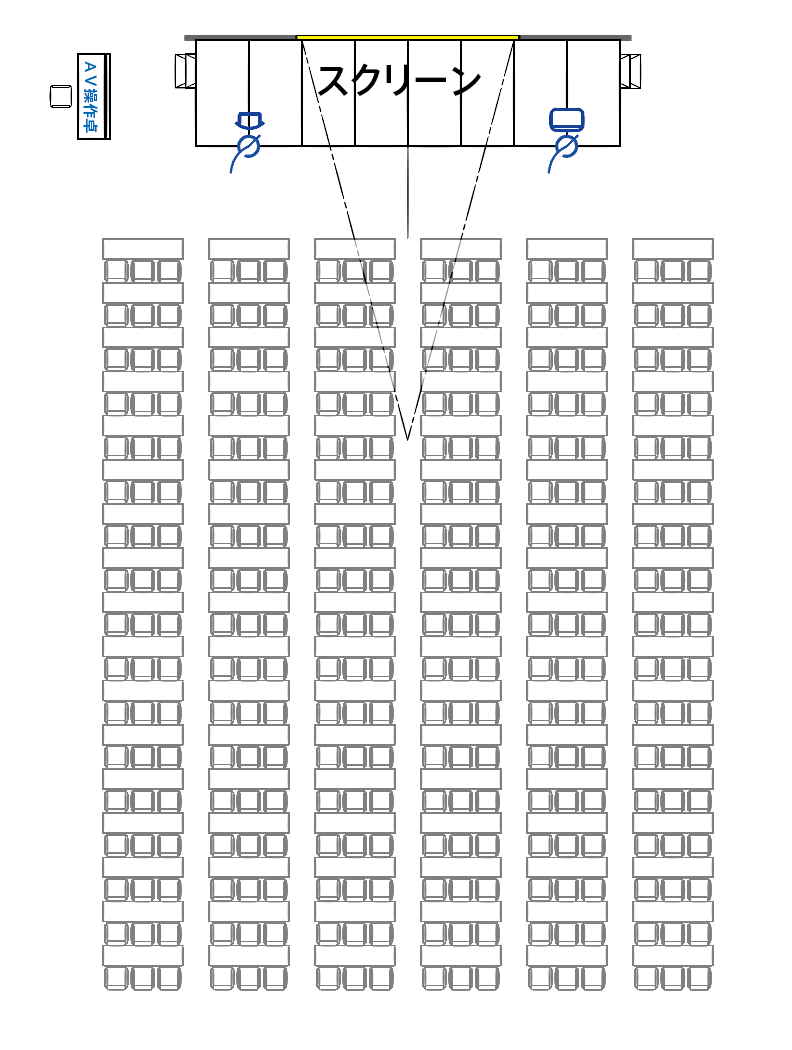
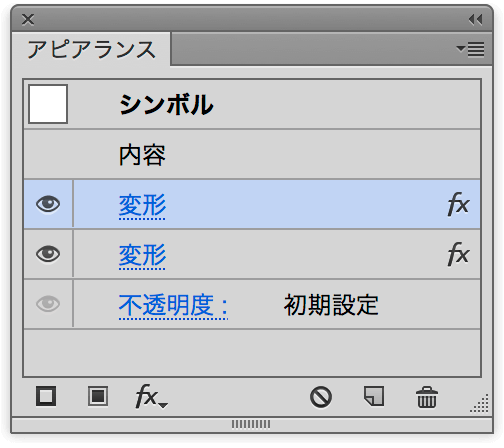
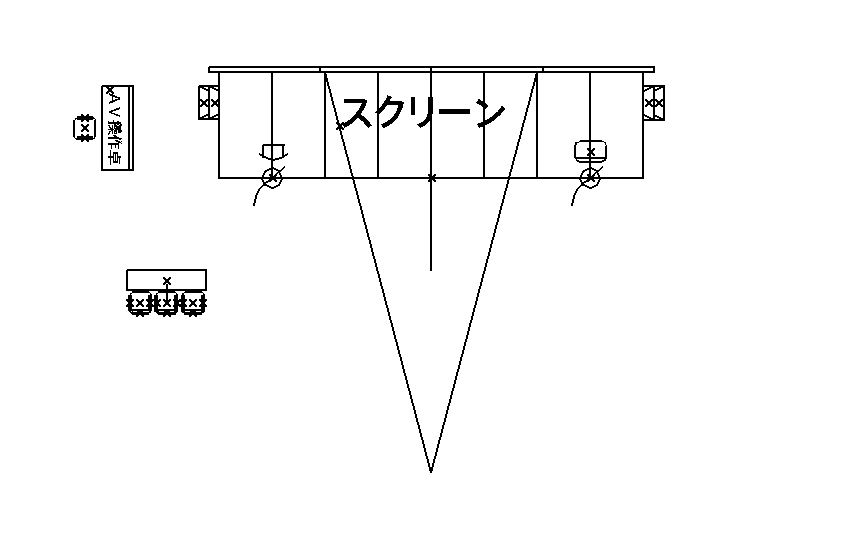
アピアランスで作る座席表
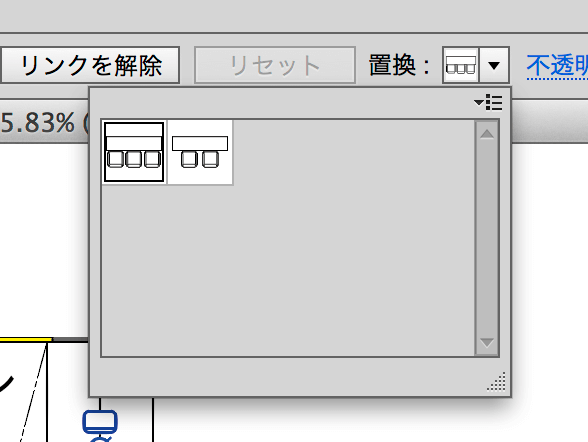
ちょっと話題に出た「アピアランスで作る座席表」について解説します。このようなものを作りたい場合、1セットだけ作り、

アピアランスで[変形]効果の[移動]と[コピー](複製数)の繰り返しを二度がけすることで実現できます。

アウトラインモードにすると、ひとつしかありません。

ちなみに、元になるセットはシンボルで作成しています。アピアランスを分割を行うと、シンボル(インスタンス)の集合になります。たとえば、部分的に“2人がけ”にしたい場合、グループ化を解除してから、 コントロールパネルの[置換]でシンボルを入れ替えることで対応できるのです。