毎年年末に開催している「Shift」シリーズの第11弾として、2017年のWeb制作シーンを振り返ります(Shiftとは)。
このセミナーイベントは終了しました。 来年(2018年)は12月22日に開催します。
フォローアップ
フォローアップを公開しました。
概要
| イベント名 | Shift11:Webデザイン行く年来る年 (CSS Nite LP55) |
|---|---|
| 日時 | 2017年12月16日(土)13:30-19:55(開場13:10) (終演時間は変更の可能性アリ) |
| 会場 | ベルサール半蔵門 イベントホール 東京都千代田区 麹町1-6−4 住友不動産半蔵門駅前ビル2F |
| 定員 | 380名 |
| 参加費 |
|
| 出演 |
|
| 主催 | CSS Nite実行委員会 |
| 協賛 | |
| プレゼント協賛 | |
| 協力 | DCA デジタルクリエイター協会 |
| 司会進行 |
|
| 公式ツイート | ふっちー @fuchie |
| 事前登録 | 必要 |
| ビデオ参加 | あります。ビデオ参加とは |
| 備考 | スクール形式(=机があります) |
| Facebookイベントページで最新情報をアップデートしています | |
| ハッシュタグは #cssnite です。 | |
| URL | https://cssnite.jp/lp/shift11/ |
| 懇親会 | セミナー終了後に、会場内で立食スタイルの懇親会を予定しています(別途実費)。 |
| 当日の持ち物 | 筆記用具と受講票をお持ちください。 |
| その他 | shift marketplaceとして、展示や即売会のブースを設けます。 |
会社名のうち「株式会社」などは省いています。
- 予告なくセミナーイベントの仕様が変更になることがあります。
修正事項は、開催までにお送りするカウントダウンメール(やFacebookイベントページで最新情報をアップデートしています、Twitterなど)でお知らせしていますので、ご一読ください。 - 早割(早期のお申し込みによる割引)には、決済期限がありますのでご注意ください。
セッション概要と出演者のプロフィール
2018年08月23日 時点での最新情報です。セッションタイトル、内容、出演者は、状況に応じて変更する可能性があります。
プロフィールは、本セミナーイベント開催時のものです。
基調講演
今までの10年。これからの10年。
今年はiPhoneが発表されて10年経ちます(日本で発売されたのは2008年)。スマートフォンの登場によってwebとの関わり方が大きく変わっただけでなく、私たち制作者の作り方、考え方も変わりました。
段階的なアップデートというより、今までの常識が非常識になるほどの変化をもたらしたスマートフォン。具体的に何が変わったのかを紹介しながら、これからも人々に価値を提供できる制作者として必要な考え方やスキルセットを紹介します。
 長谷川 恭久(はせがわ やすひさ)
長谷川 恭久(はせがわ やすひさ)
デザインやコンサルティングを通じてWebの仕事に携わる活動家。
アメリカの大学にてビジュアルコミュニケーションを専攻後、マルチメディア関連の制作会社に在籍。日本に帰国後、数々の制作会社や企業とコラボレーションを続け、現在はフリーで活動。
自身のブログとポッドキャストではWebとデザインをキーワードに情報発信をしているだけでなく、各地でWebに関するさまざまなトピ ックで講演を行ったり、多数の雑誌で執筆に携わる。
著書に『スタイルシート・スタイルブック』『Web Designer 2.0』など。 (https://www.yasuhisa.com/)
マークアップ
2017年のマークアップの話題を総まとめ
2017年はHTML5.1のリビジョンの勧告が行われましたが、HTMLの動きとはして大きなものはありませんでした。 しかしOSやブラウザの動きが活発で、VistaとIE9のサポートの終了やiPhone XやiOS11の登場など、web制作に影響を与える出来事がたくさありました。 CSSやJavaScriptの技術やその周辺環境も、今年でさらに変化しています。
このセッションでは、マークアップやフロントエンドに関する幅広い話題を振り返り、来年の仕事に生かせる情報をお届けします。
 小山田 晃浩 (おやまだ・あきひろ)
小山田 晃浩 (おやまだ・あきひろ)
株式会社ピクセルグリッド
フロントエンドエンジニア
1982年生まれ。2006年よりweb制作会社におけるUI実装や運用を経験した後、2010年からフロントエンド・エンジニアとして(株)ピクセルグリッドに参加。コーポレートサイトを中心に、数々のWebサイトにおけるUI実装を手がけている。
Web関連雑誌での執筆活動や技術関連の講演も行うほか、個人のブログ「ヨモツネット」ではHTMLやXML、CSSなどに関する技術の情報を発信している。
 久保 知己 (くぼ・ともき)
久保 知己 (くぼ・ともき)
株式会社まぼろし
マークアップエンジニア
1985年、愛媛県生まれ。HTML+CSSによるマークアップからCMSの構築まで、さまざまなWebサイトの制作に関わったあと、2014年にまぼろしに入社。
主な著書に『CSS3&jQueryで作る スマートフォンサイトUI図鑑』(共著、アスキー・メディアワークス)、『現場のプロが教えるWeb制作の最新常識 知らないと困るWebデザインの新ルール』(共著、MdN)など。
個人ブログ『KOJIKA17』でも、Webの技術に関する情報を発信している。
アドビ
これだけ押さえればOK!Adobeのツールを最大限活用するWebデザイン手法【2017】
2017年10月に各Adobeアプリの「CC 2018」バージョンが発表され、多様化したWeb制作現場を助けてくれる新機能も、あれこれ追加されてきています! ……が、日々のお仕事が忙しすぎて、「新機能なんていちいち追ってられないよ!」というのも、人の世の常。
そこで、Adobe Creative Station での連載も担当するWebデザイナーコンビ「くれまとさくら」が、この秋の最新アップデート機能/アプリを中心に、「コレは現場で使える!」というポイントを総ざらいしてご紹介しましょう。
従来のワークフローの効率アップを狙うも良し、来年から始まるプロジェクトに新しいアプリを導入するもよし。とりあえず、Web制作関連のAdobeアプリの動向に関しては、このセッションを聴いておけば、フォローできます!
 浅野 桜(あさの・さくら)
浅野 桜(あさの・さくら)
印刷会社、化粧品メーカーを経て株式会社タガス設立。社是は「つなぐをつくる、つくるをつなぐ。」販促領域の制作業務を中心に、中小企業が抱える販売促進全般の問題解決にあたる。
共著書に『Webデザイン必携。 プロにまなぶ現場の制作ルール84』(MdN)、『神速Photoshop[グラフィックデザイン編]』(KADOKAWA)など。2017年3月に『Photoshop逆引きデザイン事典[CC/CS6/CS5/CS4/CS3] 増補改訂版』(翔泳社)が発売。
 黒野 明子(くろの・あきこ)
黒野 明子(くろの・あきこ)
crema design
ファッションカメラマン事務所、広告系デザイン事務所、Web制作会社勤務を経て、2003年よりフリー。webサイトの企画・UI設計・デザイン・コーディングおよび講師・執筆などが主な業務。
ロクナナワークショップにて「IllustratorとPhotoshop基本講座」と「Photoshop & Illustratorによる効率的webデザイン講座」を毎月開講中。
2016年に開催されたAdobe Max Japanでは、「デキるWebデザイナーを目指せ!本当に現場で使えるCC活用テクニック」というテーマで、浅野桜氏とともに登壇。
オンラインスクール「lynda.com 日本語サイト」でも、AiやPs、Webデザインに関する複数のコースが公開されている。
アクセシビリティ
アクセシビリティ 改め インクルーシブデザイン?
2017年のアクセシビリティを振り返ると、キーワードの一つとして「インクルーシブデザイン」が挙げられます。インクルーシブデザインは、もともとウェブ以外のジャンルでは以前から使われてきたデザイン手法やアプローチです。しかし、昨今欧米のウェブアクセシビリティのコミュニティで提唱され始めているインクルーシブデザインは、それとはやや異なるものでもあるようです。
このセッションでは、その「インクルーシブデザイン」の考えかたを紐解いて、アクセシビリティとユーザビリティ、情報アーキテクチャ (IA) 、人間中心設計(HCD)、そしてユーザーエクスペリエンス(UX)との関係を考察します。また、セッションを通じて、2017年のトピックをシェアしながら、2018年のウェブコンテンツに価値を付加するために押さえておきたい実践的なポイントもご紹介します。
 植木 真(うえき・まこと)
植木 真(うえき・まこと)
株式会社インフォアクシア
代表取締役。
診断・評価、ガイドライン作成、教育・研修、ツール開発などを通じて、主に企業のWebサイトおよびWebアプリケーションのアクセシビリティ確保をコンサルティングしている。また、全国各地で「Webアクセシビリティの学校」というセミナーを開催中。
国内外のアクセシビリティ・ガイドライン策定にも従事しており、W3C/WAIのWCAGワーキンググループで「WCAG2.0」、財団法人日本規格協会 INSTAC(情報技術標準化研究センター)のワーキンググループで「JIS X 8341-3:2004」および「JIS X 8341-3:2010」の原案作成に参画。現在は、WAIC(ウェブアクセシビリティ基盤委員会)の委員長で、「JIS X 8341-3:2016」の原案作成委員会でも委員長を務めた。
 土屋 一彦(つちや・かずひこ)
土屋 一彦(つちや・かずひこ)
ウェブサイトの設計、評価、ガイドライン策定といった仕事のかたわら「Website Usability Info」を運営、ウェブユーザビリティ、アクセシビリティ、情報アーキテクチャ (IA) に関する話題を発信している。ユーザビリティ / アクセシビリティ両面を見据えたサイト改善や情報設計を得意とする。
HCD-Net 認定 人間中心設計専門家。
マーケティング、解析
マーケティングの矛盾:事例で振り返る2017年のウェブマーケティング
広告手法がますます増え、ターゲティング方法もいっそう精緻になっている一方、スルー力の高い人、マーケティングをされたくない人が増え、従来と比べて広告効果が下がっている時代。
そんな厳しい時代にも、成功しているマーケティングはあります。自社都合ではなく、ユーザー体験を第一に考えることがカギのようです。たとえば、タイミングや時間を味方につけたり、心理的な障壁を徹底的に取り除くようにコミュニケーションを改善したり。
いくつかの成功事例を通して「顧客の態度が変わる瞬間」を学びながら、いま求められるウェブマーケティングを一緒に考えましょう。
 益子 貴寛(ましこ たかひろ)
益子 貴寛(ましこ たかひろ)
株式会社まぼろし 取締役CMO
1975年、栃木県宇都宮市生まれ。Webサイトの企画、設計、プロジェクトマネジメント、リスティング広告、ソーシャルメディア運用、ランディングページ設計、SEO、アクセス解析などのWebマーケティング全般を担当。特に、ライティング業務とクライアントワークが好き。
主な著書に『Web標準の教科書』(秀和システム)、『ウェブの仕事力が上がる標準ガイドブック』シリーズ(監修・共同執筆、ボーンデジタル)、『実践!コンテンツファーストのWebサイト運用』(監修、ボーンデジタル)など。
社団法人 全日本能率連盟登録資格 Web検定 プロジェクトメンバー。
- Facebook cybergarden
- Twitter @takahiromashiko
- Instagram takahiromashiko
 安達 里枝(あだち・りえ)
安達 里枝(あだち・りえ)
株式会社スマイルファーム 代表取締役
WACA公認ウェブ解析士マスター
中小企業庁ミラサポ/(公財)にいがた産業創造機構 登録専門家
コンテンツ企画からウェブサイト制作・運用・集客まわりをワンストップで提供。 2009年の創業時からグロースハックの手法を取り入れながら、ウェブを軸とした事業成長の支援を行っている。 近年では、ウェブ解析士として小規模事業から上場企業、自治体・観光サイトなど多様なジャンルのサイト解析を手掛けている。
フォント フォントまわりのトレンド2017
2017年にもたくさんのフォントがリリースされました。ウェブフォントとして利用できるフォントも増え、ウェブサイトやバナー、LP、そして、プリントメディアなど、表現の幅が広がります。
このセッションでは、「新しく使えるようになったフォント」や「テキストまわりの表現」など、フォントまわりのトレンドについてまとめます。
2017年10月リリースのIllustrator CC 2018でサポートしたカラーフォント(OpenType SVG)についても紹介します。
 鷹野 雅弘(たかの・まさひろ)
鷹野 雅弘(たかの・まさひろ)
グラフィックデザイン、エディトリアルデザイン、Web制作の分野で、デザイン、オペレーション、設計・ディレクションなど、20年以上、第一線で手を動かし続けている。
そのノウハウをテクニカルライティングや講演に落とし込み、「制作→執筆→講演」のサイクルを回す。2015年から大阪芸術大学 客員教授。 2017年からAdobe Community Evangelist。
テクニカルライターとして30冊以上の著書を持ち、総販売数は18万部を超える。主な著書に『10倍ラクするIllustrator仕事術(増強改訂版)』(共著、技術評論社)など。
2005年からWeb制作者向けのセミナーイベント「CSS Nite」を主宰。
 関口 浩之(せきぐち ひろゆき)
関口 浩之(せきぐち ひろゆき)
ソフトバンク・テクノロジー株式会社
FONTPLUS
エバンジェリスト
1960年生まれ。群馬県桐生市出身。 電子機器メーカーにて日本語DTPシステムやプリンタの製品企画など12年間従事した後、1995年にソフトバンク技研(現 ソフトバンク・テクノロジー)へ入社。Yahoo! JAPANの立ち上げなど、この20数年間、数々の新規事業プロジェクトに従事。 現在、フォントメーカー12社と業務提携したWebフォントサービス「FONTPLUS」のエバンジェリストとして日本全国を飛び回っている。日刊デジタルクリエイターズ、マイナビ IT Search+、オトナンサー等のWebメディアにて文字に関する記事を連載中。
スマホUIトレンドスマホアプリにおけるUIデザインのトレンド2017
移り変わりが激しいスマホアプリ市場では、常に新しい技術や表現が模索され、iOS、AndroidなどOSのアップデートの度にUIデザインのトレンドが変化します。また、我々の制作環境も常にアップデートが求められます。
そこで今回は、2017年に変化のあったアプリや新規サービスなどを例に、アップデートで進化したUIの事例や最新のスマホUIの動向をご紹介しながら、スマホアプリの今年のトレンドとして制作環境を含めた市場の変化を大きく振り返ってみようと思います。
 佐藤 洋介(さとう・ようすけ)
佐藤 洋介(さとう・ようすけ)
株式会社サイバーエージェント
チーフ・クリエイティブディレクター
「Ameba」のクリエイティブ統括室 室長。
インターネットテレビ局「Abema TV」や、音楽配信アプリ「AWA」、キュレーションメディア「Spotlight (スポットライト)」、無料ホームページサービス「Ameba Ownd」など、主にユーザー向けのメディアサービスのデザイナーを統括し、クリエイティブ責任者として各サービスのUIデザインを監修。
Webデザイントレンド
Webデザイントレンド祭り 2017 - 次の10年のはじまり
「トレンドとは最先端ではない、時代に最適化されつつある現象である」をキーワードに毎年レポートしているWebデザイントレンド。
11年目となる今回は、次の10年に活発になりそうなトレンドをさぐっていきます。
今回のWebデザイントレンドのテーマは「トレンドの先」です。
今までは、取り上げる海外サイトはその年にオープンしたり脚光を浴びたものがほとんどでしたが、今年はここ数年に脚光を浴びたサイトのリニューアル後についても追っていきます。
ひょっとしたら、当時流行ったあのトレンドはもう使われていないのかも?!
その他、今年もグローバル企業、上場企業3,400社、地方自治体1,700サイトのキャプチャアーカイブのうち、2017年にリニューアル、オープンしたサイトで出演陣が気付いたサイトのビジュアル、ユーザーインターフェースの表現の潮流を探っていきます。
今年も矢野りんさん、カラーコンサルタント・Webデザイナーの坂本邦夫さんをお迎えし、それぞれの視点で語るミニコラム「矢野の目、坂本の目」もお送りします。
Webサイトのデザインに関わる人はもちろん、ディレクションに関わる方やWeb担当者や自治体関係者、エンジニア、経営者に至るまで幅広くお楽しみいただける、オススメのセッションです。
 原 一浩(はら・かずひろ)
原 一浩(はら・かずひろ)
1998年に独立し、同年、ウェブデザイン専門のメールメディア DesignWedgeの発行を開始。Webデザイン業のかたわら、海外のWebデザインに関する情報発信を行う。
2015年、休刊状態にあった同メールマガジンをdesignudgeというWebマガジンとして復刊させている。
雑誌への寄稿多数。主な著書に『プロセスオブウェブデザイン』、『CakePHPビューコーディング入門』、『ウェブデザインコーディネートカタログ』など。
作りながら考えるということを信条としており、最近はWebVR、Single Page Application、ElectronなどのリッチなWebアプリケーションに力を入れている。ClojureScriptでElectronアプリを作れるdescjopというオープンソースプロダクトをリリースしている。
 矢野 りん(やの・りん)
矢野 りん(やの・りん)
Android女子部部長/Baidu Inc. デザイナー
北海道足寄町生まれ。女子美術大学芸術学部芸術学科卒。講義活動を通してウェブサイトなど情報デザインのトレーニングを担当しつつ、執筆活動を行う。
Android端末むけ日本語入力アプリケーション「Simeji4」のビジュアルデザイン担当。GClue,Ink.制作のAndroid向けアプリ連携プラットフォーム「Blocco」UI及びビジュアルデザイン担当。MKデザインスタジオ一級建築士事務所ブランドデザイン担当。adamrockerさんと開発ユニット「rockrin'」として、おもしろAndroidアプリを制作している。
主な著書に『ウェブデザインのつくり方、インターフェイスデザインの考え方。』(MdN)、『WEBデザインメソッド-伝わるコンテンツのための理論と実践』 (ワークスコーポレーション) 『Webレイアウトの『解法』
Webデザイナーのための実践的セオリー50』 『デザインのへそ
デザインの基礎体力を上げる50の仕事術』(エムディエヌコーポレーション)など。身長152.2cm。
 坂本 邦夫(さかもと・くにお)
坂本 邦夫(さかもと・くにお)
1973年、大阪府東大阪市生まれ。関西大学文学部史学地理学科卒業。
2004年、色彩に関するノウハウをまとめたウェブサイト「基礎からわかるホームページの配色」を公開。以後、ウェブ制作・コンサルティングを主な業務としながら、書籍や雑誌などへの寄稿・セミナーなどで、ウェブにおける色彩環境の向上を使命として活動。
主な著書に『ウェブ配色 決める!チカラ 問題を解決するコミュニケーション』(ワークスコーポレーション)、『ウェブ配色 コーディネートカタログ』(技術評論社)、監修に『ウェブデザイン&配色の見本帳』(エムディエヌコーポレーション)。
a-blog cmsエバンジェリスト。日本色彩学会正会員。
クロージング 今までの10年。これからの10年。(エピローグ)
オープニングの長谷川恭久さんの基調講演に呼応するエピローグとして、web制作従事者としての今までの10年、プロダクションとしての仕事、webに求められたトレンド
の移り変わりを最後にもう一度、振り返ります。
そして、皆さんと、2018年以降、次の10年を生き残ってくためのヒントを考察していければと考えております。
 中川 直樹(なかがわ・なおき)
中川 直樹(なかがわ・なおき)
株式会社アンティー・ファクトリー
代表取締役/アートディレクター
浜松市出身。ニューヨーク州立大学 (F.I.T) 広告デザイン学科卒業後、NYにてWeb、グラフィックデザインに従事。1997年有限会社アンティー・デザイン設立。2001年Web戦略・制作をワンストップで行う株式会社アンティー・ファクトリー設立。2004年システムコンサルティング・開発を行う株式会社アンティー・システム設立。
大学、専門学校などでの講師、講演活動多数。2009年から2014年まで一般社団法人JWSDA(現 日本Web協会)会長歴任。
予習
前回のスライドや動画などを事前にチェックされておかれると、より楽しんでいただけると思います。
プレゼント
会場参加される方に、下記の書籍をジャンケンなどでプレゼントします。
shift marketplace
 shift marketplaceとして、展示や即売会のブースを設けます。休憩時間などにご利用ください。懇親会のときにもご利用いただけます。
shift marketplaceとして、展示や即売会のブースを設けます。休憩時間などにご利用ください。懇親会のときにもご利用いただけます。
| A1 | CSS Nite 公式フォトグラファーズ |
| A2 | ウェブ解析士協会(WACA) |
| A3 | フォント祭りブース(FONTPLUS x LETS 共同企画) |
| A4 | カリカチュア アイコン製作所 |
| A5 | DCA デジタルクリエイター協会 |
| A6 | H2O space. スペース |
| A7 | 工夫舎 |
| A8 | Webディレクターショップ |
領収書は、それぞれのブースで準備しています。
A8Webディレクターショップ
日頃のご愛顧に感謝を込めて、デスクトップワークスの人気アイテムを取り揃えた“この日限り”の数量限定アイテムを特別価格で販売します(表示金額はすべて税込)。
 ①Webディレクター手帳クリスマスギフトセット / 5,000円
①Webディレクター手帳クリスマスギフトセット / 5,000円
Webディレクター手帳本体&差し替えリフィル(プランニングシート&マネジメントシート、ホワイトボード的シート、付箋シート)&Webディレクター練習帳のおトクなセット(7,730円相当)
- ②Webディレクター練習帳 / 2冊 1,000円、5冊 2,000円
2017年12月新発売のトレーニング教材『Webディレクター練習帳』を特別価格でご提供 - ③エンタミナ5 ファストエントリーチケット / 3,000円
2018年1月20日(土)開催のセミナーイベント『エンタミナ5』に、開場5分前から入場してお好みの座席をいち早くゲットできる“数量超限定”の特別チケット
購入者特典
さらに、上記商品(どれか1点でも)をお買い求めいただいた方の特典として、田口真行とのジャンケンに勝利した方(全員)に、Webディレクター手帳向け「素材手配シート(非売品)」を1点プレゼントします。
A6H2O space. スペース
2018年は、HTMLやCSS、JavaScriptをしっかり学びたい! そんな方に、書籍と映像でじっくり学習できる特別セットをご用意しました。
たにぐちまことが執筆した書籍と、そのすべての内容を著者自ら解説した、10時間超の映像講義。この2つを活用して、HTML/CSS/JavaScriptを総合的に学んでいただけます。新人さんへのプレゼントにも最適です。
セット内容
 『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』(マイナビ出版)¥2,786
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』(マイナビ出版)¥2,786- フロントエンドエンジニアになりたい人の Webプログラミング入門(Udemy)¥24,000(12月時点販売価格 ¥1,800)
価格
定価 ¥4,586 → 会場特別価格 ¥3,000(税込)
購入プラン
- 今日からはじめるプラン(10名様)
その場で、書籍とUdemy無料クーポンをお持ち帰りいただけます。在庫数に限りがございます。 - 手ぶらではじめるプラン
ご注文いただいて、ご住所・お名前をご登録いただきます。Udemy無料クーポンはその場でお渡しし、書籍は追って郵送をさせていただきます - 電子書籍で学ぶプラン
Kindle等の電子書籍をお買い求めください(Kindle版:¥2,580)。書影を拝見させていただき、500円を現金でお支払いいただいたら、その場でUdemy無料クーポンをお渡しいたします。
A7工夫舎
 「工夫舎」は工夫を愛する小さな雑誌をつくる同人プロジェクトです。
「工夫舎」は工夫を愛する小さな雑誌をつくる同人プロジェクトです。
今回は「工夫舎」が発行する雑誌「工夫」の創刊号と、「工夫舎」メンバーであるコピーライター・森田哲生、Webディレクター・高瀬康次の著書を販売いたします。
- 雑誌「工夫」創刊号/500円
- 『
 書かなきゃいけない人のためのWebコピーライティング教室』
書かなきゃいけない人のためのWebコピーライティング教室』
- 特別価格2,000円(定価2,160円)
- +特典PDF教材「すらすら書けるWebコピーライターの3点セット」
- 『
 第一線のプロがホンネで教える 超実践的 Webディレクターの教科書』
第一線のプロがホンネで教える 超実践的 Webディレクターの教科書』
- 特別価格2,000円(定価2,462円)
- +特典PDF教材「WebディレクターのためのWBS作成フロー講義資料&本気すぎたサンプルWBS」
A2ウェブ解析士協会(WACA)
事業の成果に導くウェブ解析を広く学ぶ機会の創出、研究開発、関心を持つ人たちの交流促進、就業やビジネスマッチング機会の創出など行う団体です。
ウェブ解析の発展存続によるウェブ解析を通じての産業振興や、ウェブ解析に関する社会教育の推進を目指しています。
SNS投稿で公式テキストをプレゼント
 SNSパネルを用意しておりますので、来年の抱負とともにその写真をアップしてください。完成したばかりの『ウェブ解析士 認定試験公式テキスト2018(第9版)』(4,320円)をプレゼントいたします。
SNSパネルを用意しておりますので、来年の抱負とともにその写真をアップしてください。完成したばかりの『ウェブ解析士 認定試験公式テキスト2018(第9版)』(4,320円)をプレゼントいたします。
「来年は、ウェブ解析を勉強するぞー」など、熱いキモチを語ってください! そんなあなたをウェブ解析士協会は、全力サポートいたします。
A5DCA デジタルクリエイター協会
“組織よりもゆるやかに、ひとりよりは心強く。”
一人ひとりの事業主クリエイターがより有意義な生き方を実現し、技術力だけでなく人間力も強みの1つとするため支援するコミュニティ団体です。
クリエイターと発注者の双方の視点から学び、交流ができるセミナーも企画・開催しており、補助金・助成金申請サポートやお仕事の機会創出などの活動も今後展開します。クリエイター・一般会員ともに会費無料です。
shift marketplaceにて会員登録(無料)していただいた方に、
DCAセミナー参加費500円offコードをプレゼント。
 DCA主催セミナーへお申込の際に適用できる割引コードです。ご登録は直接ブースで受け付けております。立ち寄る前にDCAサイトより登録済みの方は自動返信メールをご提示ください(所要時間:約1~2分)。
DCA主催セミナーへお申込の際に適用できる割引コードです。ご登録は直接ブースで受け付けております。立ち寄る前にDCAサイトより登録済みの方は自動返信メールをご提示ください(所要時間:約1~2分)。
<今後企画しているセミナー>
- 国内外でご活躍のイラストレーターによる働き方とライブペインティング
- ウェブデザイナーとグラフィックデザイナーの違いについて など
脳に糖分補給を。チョコレート・飴をご用意しております。
ご登録いただいた方に、ブースにてお渡しいたします(なくなり次第終了)。
既にご登録済みの会員様も是非お声がけください。
https://digitalcreators.or.jp/
Twitter: @DCA_JP / Facebook: DigitalCreatorsAssociation
A3フォント祭りブース(FONTPLUS x LETS 共同企画)
日頃のご愛顧に感謝し、FONTPLUS(ソフトバンク・テクノロジー)とLETS(フォントワークス)の共同企画として、「フォント祭り」ブースを出展します。ブースにお越しいただいた方は、フォント見本帖や各種ノベルティなど何かゲットできます。
巷で噂の「フォントかるた」(通常版、白版、黒版、フォントワークス版)の展示もおこないます。フォントマニアの方だけでなく、フォント初心者の方もぜひ、お立ち寄りください(即売会はございません)。
プレゼント内容
 フォントメーカー見本帖セット(50セット)
フォントメーカー見本帖セット(50セット)
とても身近な存在になったWebフォント。当ブースでは、8社のフォントメーカー見本帖セットを50セットご用意します。FONTPLUS利用者でご希望の方、または「近々に利用するよ」と宣言いただいた方にプレゼントします。 「フォントかるた(FONTWORKS書体のみの特注非売品)」(10名様)
「フォントかるた(FONTWORKS書体のみの特注非売品)」(10名様)
筑紫書体シリーズでおなじみのフォントワークスから「フォントかるた(FONTWORKS書体のみの特注非売品)」を、[フォント]セッション終了後、じゃんけん大会で10名様にプレゼントします。- カレンダー
当ブースでは、毎月フォントが変わるカレンダーもご用意してお待ちしております。 - メジャー
メタボ対策にも使えるメジャー(巻き尺)を、ブースに立ち寄ってくださった方全員に。
A4カリカチュア アイコン製作所
カリカチュアとは顔を誇張してコミカルに描くアメリカンスタイルの似顔絵のこと。カリカチュア世界チャンピオンの田中ラオウがキャラクターのようなタッチであなたのお顔を描かせていただきます。



SNSのアイコンやプロフィールに、ぜひ、ご利用ください。
〈メニュー〉
- 10minカリカチュア
ふんわりタッチで即興で描かせていただきます。
通常2,000円→CSS Nite特別価格 1,500円 - カリカチュア アイコン(上半身)
キャラクターのようなタッチでバストアップを描かせていただきます。
通常7,000円→CSS Nite特別価格 5,000円 - カリカチュア アイコン(全身)
キャラクターのようなタッチで全身を描かせていただきます。
通常9,000円→CSS Nite特別価格 7,000円
〈受付方法〉
受付用紙にご記入いただき、その場でお顔のお写真を撮らせていただくだけ。2週間ほどで絵のデータをメールで納品いたします。
お支払いはその場で現金、または、後日銀行振込。
A1CSS Nite 公式フォトグラファーズ
CSS Nite の撮影を担当している2人のカメラマン、 Schooで写真撮影実践講座を開講しているイイダマサユキと Web制作と運営のための写真撮影&ディレクション教本の著者である鍋坂樹伸がShift会場限定のポートレート撮影会を行います。
① プロフィール用写真撮影会 担当:イイダマサユキ、鍋坂樹伸
SNSをはじめ、個人のプロフィール写真を必要とする場面が増えています。
しかし、「背景や手元に余計なものが写っている」、「顔が正面に向いていない」や、自撮りなど安易な写真で済ませている方が多いようです。
そんな皆さんのために会場内に特設スタジオを開設して、プロフィール用写真撮影会を開催します。
この機会にプロのカメラマンが撮影するプロフィール用写真を手に入れてみませんか?
- 白バック写真撮影:通常20,000円(税込)→ Shift11 特別価格3,000円(税込)
- 内容:上半身のみ、正面、身体の向きの左右のバリエーションを含む
- 撮影データは後日、宅ふぁいる便などで納品

②書籍販売 『Web 制作と運営のための写真撮影 & ディレクション教本〜段取りから準備、撮影テクニック、実践ポイントまで』(著者 鍋坂樹伸)
 業務上写真撮影が必要になった、プロのカメラマンに指示をする必要が出てきた、など制作の中で写真撮影に関わる機会が増え困ったことはありませんか?
業務上写真撮影が必要になった、プロのカメラマンに指示をする必要が出てきた、など制作の中で写真撮影に関わる機会が増え困ったことはありませんか?
この書籍はカメラの使い方や撮影時のポイントだけではなく、制作を円滑に結果に結びつくフォトディレクション方法を解説しています。
新入社員や若手ディレクターに読んでおいて欲しいスタンダードな一冊としてお勧めします。
定価2,462円(税込)→ Shift特別価格2,300円(税込)
参加費とお申し込み
CSS Nite Shift11 は有料のイベントです。
ご参加いただくには参加登録と事前決済が必要です。
- 定員に達しました。
参加費
- 10,000円(当日決済)
- 9,000円(事前決済)
- 8,000円(11月16日18時まで「早割30」)
- 7,000円(10月13日15時まで「早割60」)
| 事前決済 | ||||
|---|---|---|---|---|
| 早割60 | 早割30 | それ以降 | ||
| 10月13日 | 11月16日 | |||
| セミナー のみ |
銀行振込 | 7,000円 | 8,000円 | 9,000円 |
| PayPal | 6,650円 | 7,600円 | - | |
| セミナー +懇親会 |
12,000円 | 13,000円 | - | |
| 懇親会 のみ |
5,500円 | |||
すべて税込みです。
- 早割60/早割30の〆切は決済ベースです。
- 早割期間、セミナーのみのお申し込みでPayPal決済を希望される方には、5%割引します。
- 懇親会(5,000円)と一緒に事前決済されると、ちょっとおトクです。
地方割、ヤング割
今回のCSS Nite LPでは、「地方割」、「ヤング割」を設けません。
決済方法
お申し込みからビジネスデーで3日以内の決済をお願いします。
- PayPal(クレジットカード)
- 銀行振込
決済に関して
- 銀行振込の場合、振込手数料はご負担ください(会社から数名でご参加の場合、まとめて振込可能です)。
- 決済などの運営は「株式会社スイッチ」が行います。PayPalおよび銀行振込の支払先にもなります。
- お申し込みからビジネスデーで3日以内の決済をお願いします。社内の稟議の関係など、ご事情がある場合にはご一報ください。
なお、早期割引などは決済日ベースです。決済いただく日程によっては、差額が発生することがあります。
決済のご確認(入金確認)
- PayPalでの決済
- PayPalからの自動返信メールをもって入金確認とさせていただきます。
- 銀行振込での決済
- 確認取れ次第、入金確認メールをお送りします。お振り込み後、3日から1週間ほどかかることもあります。
お申し込みから開催当日まで
振込連絡と入金確認メール
次に該当する場合には、お振り込み後に、フォームから、ご連絡をお願いいたします。
- お申し込みフォームで選択した送金方法と異なるものにしたい場合(送金後にご連絡ください)
例)「銀行振込を選択したが、PayPal決済した」 - お申し込みのお名前と、決済された者のお名前が異なる場合
(結婚前後で姓が変わっている場合など) - 複数名分をまとめてお振り込みされる場合
- ビジネスデーで3日を過ぎてしまう場合、過ぎてしまった場合(ご連絡いただければ再申し込みは不要です)
入金確認メールは、銀行振込された方のみにお送りしています。
受講票、カウントダウンメール
- 「カウントダウンメール」と称して、タイムテーブルの決定や、その他のご連絡事項をメールにてお送りします(不定期)。
- 受講票は、開催の1週間ほど前にメールにてお送りします。可能であればプリントアウトしてご持参ください。難しい場合には、携帯電話に転送してご持参ください(A-99のような番号とお名前にて照合しています)。
ビデオ参加
CSS Niteの有料版は、およそ90日後に、スライド/音声などを参加されていない方にも公開しています。
当日ご都合が悪い、遠方で参加が困難という方のために、今回、フォローアップ(スライド/音声)を開催直後(1週間以内)に受け取れる「ビデオ参加」を試験的に行います。
- ビデオ参加は、ストリーミング中継ではありません。
- 開催から1週間後にフォローアップメールをお送りします。その中で、スライド、音声、ビデオのダウンロード方法についてご案内します。
- フォローアップ公開のスライドやビデオでは、コンテンツの一部がカットされることがあります。
- ビデオ参加は3,000円(開催前)、3,500円(開催後)です。
- ビデオ撮影を行う予定です。公開可能なビデオは、開催から2週間以内にシェアします。
- 会場参加の方にもフォローアップを提供しますので、会場参加される方はビデオ参加にお申し込みいただく必要はありません。
- 会場参加をキャンセルされた方は、自動的にビデオ参加となります(3日前までのキャンセルで、全額返金を希望される場合を除く)。ビデオ参加にお申し込みいただく必要はありません。
会場参加 ビデオ参加 カウントダウンメール 

会場での参加 

フォローアップ スライド 

ビデオ 

開催の背景
CSS Niteについて
CSS Nite(シーエスエス・ナイト)は、Web制作に関わる方のためのセミナーイベントです。2005年10月、アップルストア銀座にてマンスリーイベントとしてスタート。当初は文字通り「CSS」にフォーカスしていましたが、現在は“Web 制作者にとって有益であろうトピック”を広く扱っています。
 都内を中心に、神戸、岡山、山梨、札幌、静岡、広島、仙台、高知、高松、福岡、大阪、青森、また、海外では韓国でも開催。マークアップ系にとどまらず、WebディレクターやSEO、プログラマー系、経営者など、Web制作に関わる方の交流の機会となっています。
都内を中心に、神戸、岡山、山梨、札幌、静岡、広島、仙台、高知、高松、福岡、大阪、青森、また、海外では韓国でも開催。マークアップ系にとどまらず、WebディレクターやSEO、プログラマー系、経営者など、Web制作に関わる方の交流の機会となっています。
これまでに500回を越える関連イベントを通して、のべ6万名を超える方が参加するなど、Web制作業界のセミナーイベントとしてはモンスター級(2014年9月現在)。
CSS Nite LP
CSS Nite LPは、回ごとにテーマを設け、土日などに開催するCSS Niteの有料版。アップルストア銀座でのCSS Nite(現在は休止中)をシングル盤に見立てると、LP盤(アルバム)だよね、ということでVolではなく、Diskでカウントしています。
今回はその第55弾。「LP55」はそこから来ています。
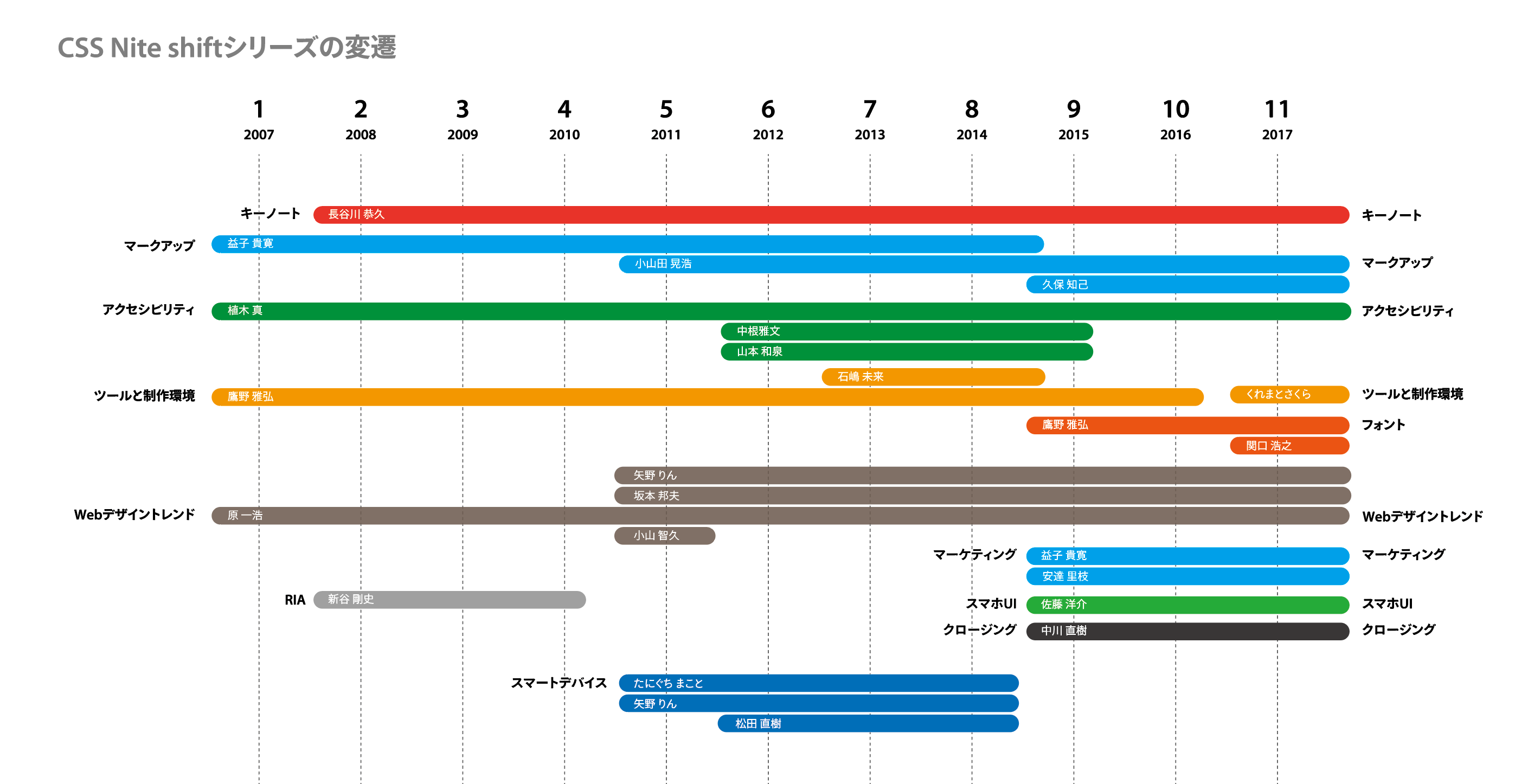
Shiftについて
毎年年末に、「マークアップ」、「アクセシビリティ」、「ツールと制作環境」、「デザイントレンド」などのカテゴリーごとに、その年のWeb制作シーンを振り返り、知識やスキルの棚卸しをするという目的で開催しています。
特に、「Webデザイントレンド」セッションは、高い評価を得ており、このセッションのみで再演、地方での講演を行うほどです。
2007年から開始し、今回で11回目。「Shift11」はそこから来ています。今年は、次のような変更点があります。
- ツールと制作環境、フォントを「アドビ」「フォント」に分断。 「アドビ」セッションには、新規に「くれまとさくら」(浅野 桜さん+黒野 明子さん)を起用。「フォント」セッションは鷹野 雅弘(スイッチ)が担当。
- 「アクセシリビリティ」セッションは、土屋 一彦さん(Website Usability Info)をゲストに。

初回(2007年)は、益子貴寛さん(サイバーガーデン)のアイデアにより、CSS Niteとのコラボイベントとして開催しました。
- CSS Nite x (r)evolution "Shift to 2008"(アップルストア銀座で開催)
- Shift 2(2008-2009)2008年12月13日(デジタルハリウッドお茶の水で開催)
- CSS Nite in Ginza, Vol.42(Shift 3)2009年12月17日(アップルストア銀座で開催)
- CSS Nite in Ginza, Vol.55(Shift 4)2010年12月16日(アップルストア銀座で開催)
- CSS Nite LP20:Webデザイン行く年来る年(Shift5)2011年12月10日(ベルサール神保町で開催)
- CSS Nite LP25:Webデザイン行く年来る年(Shift6)2012年12月15日(ベルサール神田で開催)
- CSS Nite LP, Disk 31「Webデザイン行く年来る年(Shift7)」(2013年12月14日開催)
- CSS Nite LP38「Webデザイン行く年来る年(Shift8)」(2014年12月13日開催)
- 「Shift9:Webデザイン行く年来る年(CSS Nite LP43)」(2015年12月26日開催)
- 「Shift10:Webデザイン行く年来る年(CSS Nite LP50)」(2016年12月17日開催)
はじめて参加される方は、前回のスライドや動画などを事前にチェックされておかれると、より楽しんでいただけると思います。
タイムテーブル
- タイムテーブルはあくまでも目安であり、当日の流れによって調整しながら進行します。
- タイムテーブルはプリントアウトしたものを当日ご用意しています。
- 若干、早く終了したり、延長する可能性があります。
| 時間 | # | セッション | 講演者 |
|---|---|---|---|
| 13:00 | 開場 | ||
| 13:30 | オープニング | ||
| 13:45 | 1 | 基調講演 | 長谷川 恭久 |
| 14:10 | 2 | マークアップ | 小山田 晃浩 (ピクセルグリッド)、久保 知己(まぼろし) |
| 14:45 | 3 | アドビ | 浅野 桜(タガス)、黒野 明子(crema design) |
| 15:20 | 休憩 | ||
| 15:35 | 4 | アクセシビリティ | 植木 真(インフォアクシア)、土屋 一彦 (Website Usability Info) |
| 16:10 | 5 | マーケティング | 益子 貴寛(まぼろし)、安達 里枝(スマイルファーム) |
| 16:45 | 休憩 | ||
| 17:05 | 6 | フォント | 鷹野 雅弘(スイッチ)、関口 浩之(ソフトバンク・テクノロジー) |
| 17:30 | 7 | スマホUI | 佐藤 洋介(サイバーエージェント) |
| 18:05 | 休憩 | ||
| 18:20 | 8 | デザイントレンド | 原 一浩(Greative)、矢野 りん、坂本 邦夫(フォルトゥナ) |
| 19:15 | 9 | クロージング | 中川 直樹(アンティー・ファクトリー) |
| 19:40 | エンディング | ||
| 19:50 | 終了 | ||
| 20:00 | 懇親会スタート |
FAQ
それぞれの質問をクリックすると、回答が開きます。すべての質問を開く
開催に関して
- 当日の配布資料はありますか?
- ほかのCSS Niteと同様、基本的にありません。スライドなどは、開催終了後にダウンロードいただけるようにご案内します。セミナー中に撮影いただいたり、録音いただき、個人として利用されることはOKです。
ただし、撮影時に音が出る機器(携帯電話など)はご遠慮ください。 - パソコンを持参した方がいいですか?
- いいえ、必要ありません。パソコンを持ち込んでいただくのは結構ですが、電源は十分にありません。まわりの方と分け合ってご利用ください。
なお、「隣に座った方の、キーボードのタイピング音がうるさくて気が散る」といった苦情を最近よくいただきます。ご配慮をお願いします。 - 電源はありますか?
- 会場に両サイドにある電源をお使いいただいてOKですが、分け合ってお使いください(ぜひ、電源タップなど延長できるものお持ちください)。
また、ACアダプターにつまづいてPCが落下などされないように、くれぐれもお気をつけください(休憩中はコードをはずしておいたり、養生テープなどで固定された方がよいかもしれません)。 - Twitterで実況中継してもいいですか?
- はい、どうぞ。ハッシュタグは「#cssnite」です。なお、場合によっては、守秘義務に関する内容があります。講演者から指示があった場合、そちらは避けていただけますようお願いいたします。
- ライブ中継してもいいですか?
- こちらはご容赦ください(=NGです)。主催者サイドでライブ配信する予定はありません。なお、ビデオ参加は、ライブ配信ではなく、後日、録画した動画を共有します。
お申し込み・決済に関して
- 複数名で申し込む予定ですが、まとめて振り込んでもOKですか?
- はい。その場合、お振り込み後に「振込名義」と、どなたの分かをフォームからご連絡ください。
- 申し込み時に記入したものとは異なる方法で送金したいのですが...(「PayPalを選択したけど、銀行振込したい」、「銀行振込を選択したけれど、PayPalで決済したい」、「複数人をまとめて振り込みたい」など)
- 問題ありません。お手数ですが、ご送金後にフォームからご連絡ください。
- 請求書は発行いただけますか?
- PDFに限り、発行します。請求書発行依頼フォームからご連絡ください。
- 領収書はいただけますか?
- はい。開催当日、全員にお渡しします。
法人名などの宛名の記入が必要な場合には、休憩時間に受付にてお申し出ください(事前のご連絡は不要です)。銀行振込、PayPal決済に関わらず、領収書の日付は開催日です。不都合があれば、当日、ご相談ください。なお、欠席された場合でも、ご連絡いただければ領収書をPDFで送付、または、郵送します。 - セミナー+懇親会のセットで申し込みました。領収書を分けて欲しいのですが...
- 領収書はセミナーと懇親会で分けてご用意しています。
(必要な方には合算にてお渡しします) - 諸事情で、遅刻(途中退席)しなければなりません。
- 問題ありません。ただし、部分的な返金等はご容赦ください。遅刻される場合、(すでに着席されている方の注意を削ぐため)次の転換/休憩時まで、会場の後部にて待機いただきます。
- 入金確認メールはいつ届きますか?
- 早ければ翌日。状況によっては1週間くらいかかることもあります。なお、PayPal決済の場合にはPayPalからの自動返信メールをもって入金確認としますので、CSS Niteからのメールはお送りしていません。
お申し込み者と振込名が異なる場合、こちらでは照合できません。ご連絡をお願いします。 - 「ビジネスデーで3日以内の決済」とのことですが、社内稟議の関係上、ご猶予いただけませんか?
- はい、可能です。ただし、早期割引は決済ベースにて区切っていますので、早期割引の期限を越える場合には、差額を頂戴することがあります。
請求書(PDF)が必要な場合には、請求書発行依頼フォームからご連絡ください。 - 「セミナーのみ」PayPal決済のみ、割引があるとのことですが、「セミナーと懇親会のセット」にはないのはなぜですか?
- 「セミナー+懇親会」は、すでに割引が設定されています。この会場で立食の懇親会を行うと、仕入れ値で6,000円強かかるため、これ以上は難しいのです。
当日
- 何を持参すればいいですか?
- 筆記用具と受講票をお持ちください。
長時間のセミナーですので、座布団をお持ちいただくのもよいと思います。
映画館やセミナーなどで寒いと感じることがある方は、夏冬問わず、 ひざ掛けやカーディガン等をご持参ください。 - 受講票はいつ届きますか?
- 受講票は開催の1週間ほど前に、ご登録のメールアドレスにお送りします。プリントアウト不可の方は携帯電話に転送してご提示ください。それも不可能な場合には、受講者番号をお控えの上、ご来場ください。万が一、すべて忘れてしまった場合には、リストにてお名前を照合します。タイムテーブルは印刷したものをお渡しします。
- 会場内は飲食可能ですか?
- はい、会場内は飲食可能です。長丁場ですので、軽食やおやつなどをご持参ください(ゴミはお持ち帰りいただけますようご協力をお願いします)。参加者の方のための飲み物などはご用意していません。ご自身でご用意ください(館内に自動販売機があります)。
- 遅刻しても入場できますか?
- はい、ご入場いただけます。
電話やメールでの連絡などは不要です。なお、遅刻された方がセッション中に会場を移動されたり、また、関係者が誘導すると、すでに着席されている方の視界を遮り、注意をそいでしまいます。遅刻された場合、次の休憩、または、セッション間の転換まで後部にてお待ちいただくことがあります。 - 指定席ですか?
- いいえ、自由席です。
視力の弱い方は、お早めにご来場いただき、見やすいお席を確保してください。
スクリーンは200インチとかなり大きいので、後ろの方のお席でも通常の視力であれば、問題なく観ることができます。見にくい場合には、途中でも席を移動してください。
空席を荷物などでふさがないようにご協力お願いします。 - 禁止事項はありますか?
- まわりの方の迷惑となりますので、シャッター音の鳴る機器、および、タブレットでの撮影を禁止します(スマホ、タブレット、コンデジ等、デバイスを問わず)。
スライドは、追ってダウンロードいただけるように、後日、フォローアップメールにてご案内します。
スマホで撮影されたい方は、無音カメラのアプリを事前にご準備ください。 - スライドはダウンロードできますか?
- はい、終了後にお送りする「フォローアップメール」にて、ダウンロードのURLなどをご案内します。開催後、遅くても1週間以内にお送りしています。
- 無線LAN環境はありますか?
- 一応、ご用意しています。
「CSSNITE_A」「CSSNITE_G」、「CSS Nite参加者用」などのアクセスポイントをご利用ください(パスワードは設定していません)。ただし、接続に関して、確実にはお約束はできません。 - 電源はありますか?
- 会場内の電源を使用していただいて結構ですが、限りがあります。電源タップなどをご持参いただき、分け合って使ってください(ぜひ、電源タップなど延長できるものお持ちください)。
また、ACアダプターにつまづいてPCが落下などされないように、くれぐれもお気をつけください(休憩中はコードをはずしておいたり、養生テープなどで固定された方がよいかもしれません)。
なお、受付周辺に、スマホ用の充電コーナーをご用意していますので、休憩時間にご利用ください。 - 途中で参加者を交代してもいいですか?
- それはご勘弁ください。
キャンセルや払い戻しについて
- 申し込みましたが、まだ、送金していません。キャンセルしたいのですが、キャンセル料はかかりますか?
- 諸事情により参加できなくなりました。
- 下記のキャンセルポリシーをご一読の上、キャンセルフォームからご連絡ください。
- いいえ、かかりません。
- 急遽参加できなくなりました。代わりの人間が参加してもよいですか?
- はい、どうぞ。その際には、フォームからご連絡ください。
- 当日、急用で欠席しました(領収書を紛失してしまいました)。領収書は発行いただけますか?
- はい、発行いたします。領収書発行依頼フォームからご連絡ください。
- PayPalでダブって決済してしまいました。
- ご連絡いただければ払い戻し処理を行います。もちろん、こちらで気付いた場合にはご連絡します。なお、返金の際、手数料(500円)のみご負担ください。
キャンセルポリシー
決済後のキャンセルについては、下記のポリシーにて行わせていただきます。
ただし、「ビデオ参加」は不要という方には全額返金します(懇親会の方は差額が発生することがあります)。
| 請求書 | PDFのみ発行(希望者) | |
|---|---|---|
| 資 料 の 公 開 |
会場参加者 |  |
| ビデオ参加 |  |
|
| 一般公開 | およそ90日後 |
|
| キ ャ ン セ ル |
3日前まで | ビデオ参加費を 除いて返金 (フォローアップあり) |
| (計算例) | 7,000円-3,000円=4,000円 | |
| 前々日、 前日、 当日 |
返金なし(フォローアップあり) | |
参加費のキャンセル返金に関して
- キャンセルポリシーをご一読の上、キャンセルフォームからご連絡ください。
- 返金処理は、お申し出から1週間以内に実行します。ただし、開催10日前から当日までのキャンセルの場合、開催後に返金処理を行います。
- 振込手数料/PayPal手数料は、CSS Niteが負担します(ただし、ダブりなどのご送金の場合には、ご負担ください)。
- 懇親会とセットでお申し込みの方も同様の計算です。
- 希望される方には、領収書を発行いたします。こちらのフォームからご連絡ください。
懇親会のキャンセルについて
懇親会のキャンセルについて、次のようにお願いします。最初の休憩時間の終了にてお店に人数確定の連絡を行うため、それ以降のキャンセルの場合、参加されなくても費用が発生してしまいます。
| タイミング | 返金額 |
|---|---|
| イベント開催の21日前 | 全額 |
| イベント開催の48時間前まで | 4,000円 |
| 開演後、 1つめの休憩が終了するまで |
3,000円 |
| それ以降 | 0円 |
なお、懇親会を決済されていて、当日参加されない場合にも同様です(つまり、ご連絡いただければ、後日返金いたします)。
関連情報
バナー
ブログやサイトにバナーを掲載いただければ幸いです。ソースコードのままご利用ください。
お問い合わせ
ご不明点やお気づきの点がありましたら、フォームからご連絡ください。







