ダウンロード
補足
XDでのビューポートの設定
長尺のアートボードをプレビューする場合、「ビューポート」の設定が必要です(デフォルトは「なし」)。
-
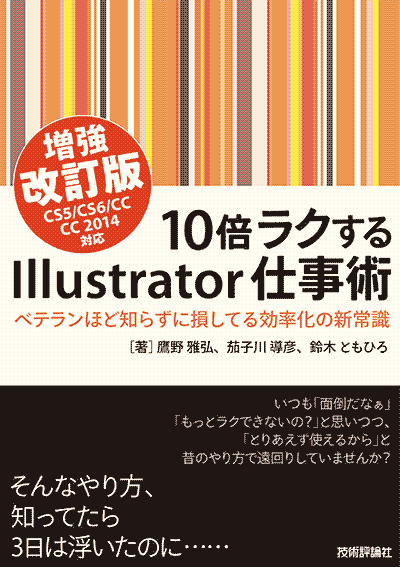
画面左上の▶をクリックすると、アートボード全体がプレビューされます(正確にはデスクトッププレビュー)。

-
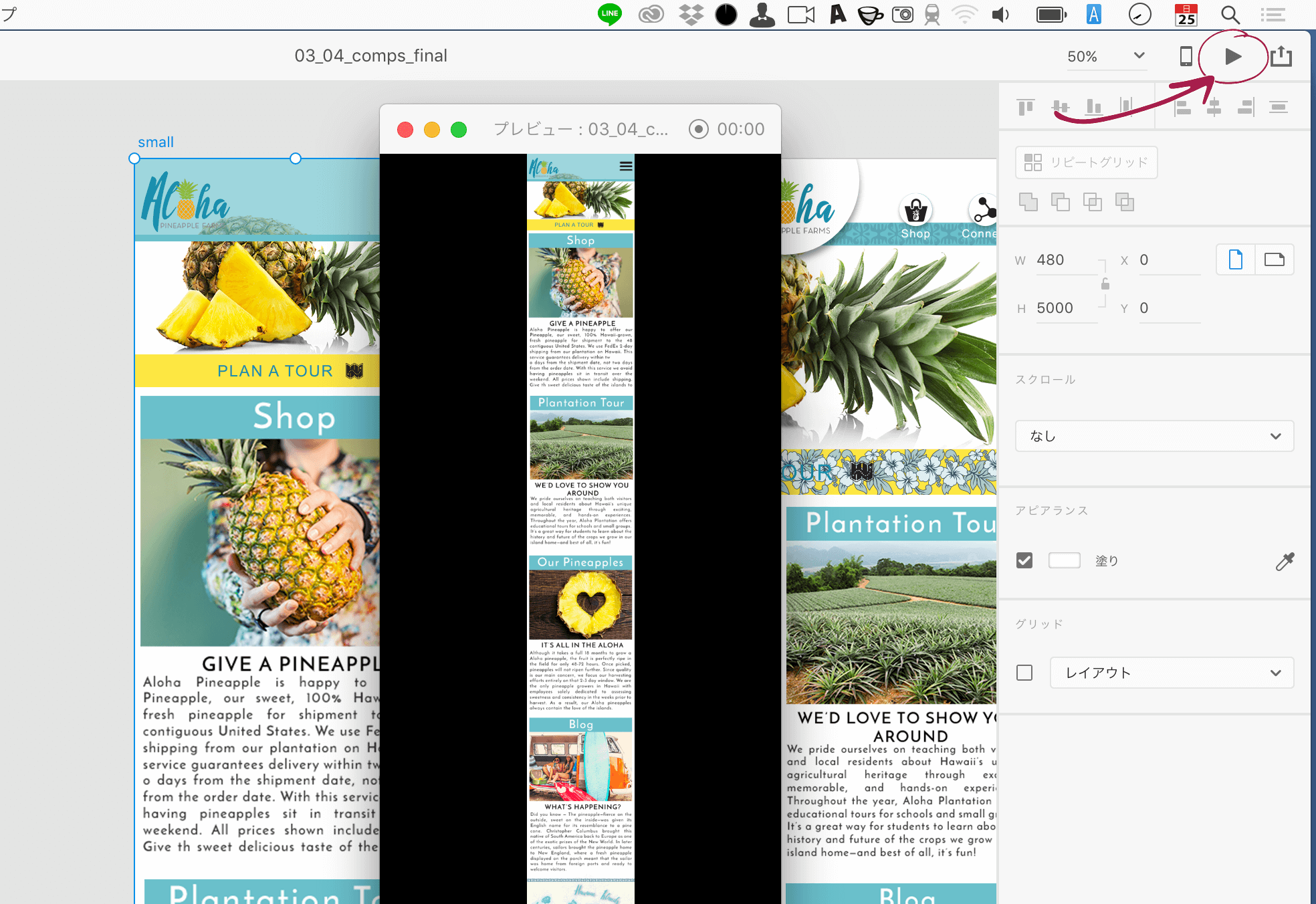
アートボード左上のアートボード名をクリック
-
[プロパティ]パネルで[スクロール]を「垂直方向」に変更
-
[ビューポートの高さ]を設定(アートボード左側に表示される青いツマミをドラッグすることも可能)

-
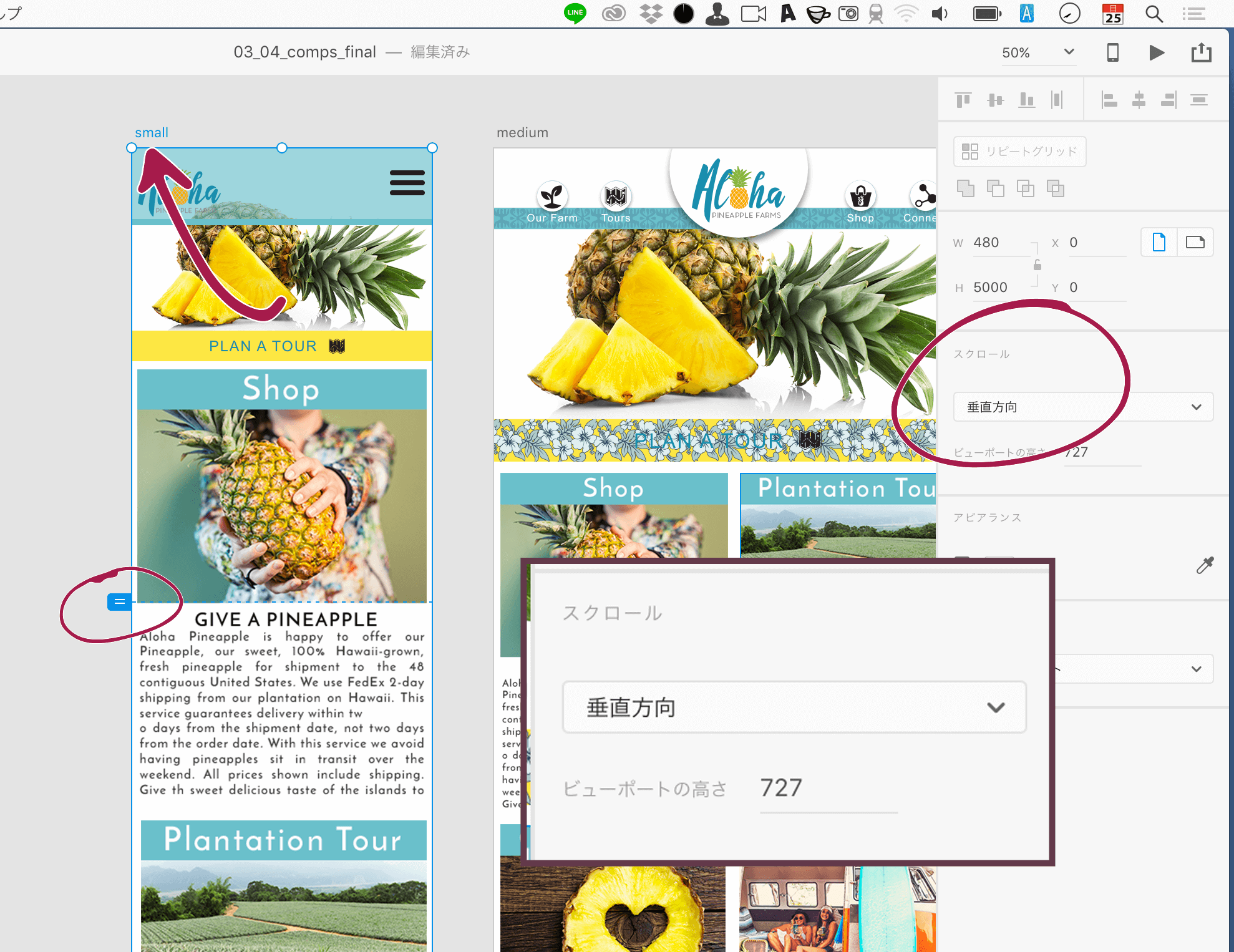
画面左上の▶をクリックすると、ビューポートに設定した高さでプレビューされます。

Zapfino
「ザップフィーノ」と読んでしまいましたが、「ツァッフィーノ」です。
Muse
懇親会で「Muse、どうすかね?」と聞かれ、「IllustratorやPhotoshopのデータ資産があり、そのまま貼り付けていく感じのLP制作ならアリ。レスポンシブ対応もできるし」とお答えしたのですが、開発終了になってしまいました…
- Product Announcement
- Adobe Muse 開発終了のお知らせ | Adobe Creative Cloud
- Adobe Muse の開発終了と今後の移行処置について(Adobe非公式)
参照リンク
Excel方眼紙
- 時間を奪う「Excel方眼紙」問題を公開討論へ! 生産性の低下に本当につながるのか - エキサイトニュース(1/2)
- 「Excel方眼紙」の何が悪い? - 日経トレンディネット
- 教えてほしい。Excel方眼紙って何がそんなに悪いの? ホントのちゃんとした理由教えて。納得させてくれよ~ | Gabekore Garage
- あなたのExcelスキルが120%活かせるWebアプリ作成ツール -Forguncy(フォーガンシー) | グレープシティ株式会社
Photoshop
XD
Illustrator
- ベテランほど知らずに損してるIllustratorの新常識(8)Illustratorでの「座布団」の実装方法アレコレ – Adobe Creative Station
- 適当に置いた文字とオブジェクトで等幅・等分布のテキストボックスを作るスクリプト #Illustrator #scripting : GOROLIB DESIGN - はやさはちから -
- IllustratorでSource Han Sansのバウンディングボックスが縦長になる理由 – ものかの
その他
質問とその回答
Illustratorのあのスクリプトは外部のプラグインですか? 四角形分けるやつ
はい。Gorolib Designさん謹製のものです(有料)。
Illustratorのスクリプトは、いま、すごく熱くなっているので、また紹介できる機会があればと思います。
- Illustratorを使うとき、私が手放せない10個のスクリプト(2017更新版)+ 入手できるスクリプト一覧 - DTP Transit
- スクリプトで一変するIllustratorでのテキストの扱い - DTP Transit
- Illustratorで複数行のテキストを1行にしたり、行ごとに分割したり、分割したテキストをまた合体する操作をスクリプトで行う - DTP Transit
- エクセルから超カンタン表組み!自動タブ区切りと自動罫線スクリプト #Illustrator #scripting : GOROLIB DESIGN - はやさはちから -
- 適当に置いた文字とオブジェクトで等幅・等分布のテキストボックスを作るスクリプト #Illustrator #scripting : GOROLIB DESIGN - はやさはちから -
XDだけで画面設計、デザイン、アセット(画像書き出し)はできますか?
アセット(画像書き出し)がもう一息です。
もっとこちらのセクションに時間を割いてほしかったです。
またの機会によろしくお願いします!
ご参考までに昨年に出演したセミナーのうち、3本をご紹介します。
- Adobe MAX Japan 2017でのIllustratorセッション
- Adobe MAX Japan 2017でのPhotoshopセッション
- Creative Cloud道場「第153回 道場破り!」(2017年2月)「Illustrator CS/CCの違い:勝手に選ぶ便利機能ベスト11-20」
Adobe Creative StationにてIllustrator、Photoshop、Acrobat/PDFなどの連載をしています。末尾にリンク集も掲載しています。
https://blogs.adobe.com/creativestation/author/%e9%b7%b9%e9%87%8e-%e9%9b%85%e5%bc%98
https://blogs.adobe.com/creativestation/author/%e9%b7%b9%e9%87%8e-%e9%9b%85%e5%bc%98
XDを使用したことがないのですが、慣れるまでにどのくらいかかったか知りたいです。Photoshop、Illustratorを使っている人であればさほど難しくないのでしょうか?
はい、小さい1時間も触れば、それなりに使えるかと。逆をいうと、できることが限られています。
Adobe XDにインタラクション的な機能が増えたら使えそう
紹介しきれず申し訳ないのですが、下記はできます。
- 画面の一部をクリックして、ほかのページ(またはページ内)にリンク - ほかのページに移動するときにアニメーションを付加する
ページ内の要素に対してのちょっとした動きを付けることが、今のところできません。
ワイヤーフレームを作成するときには従来通りパワポ等がすぐれているのか? XDなのか、オンラインツールなのか?について知りたかったです。
ワイヤーフレームをテーマにしたCSS Niteを昨年9月に開催しました。そのフォローアップ(スライドや動画)を公開していますのでご確認ください。
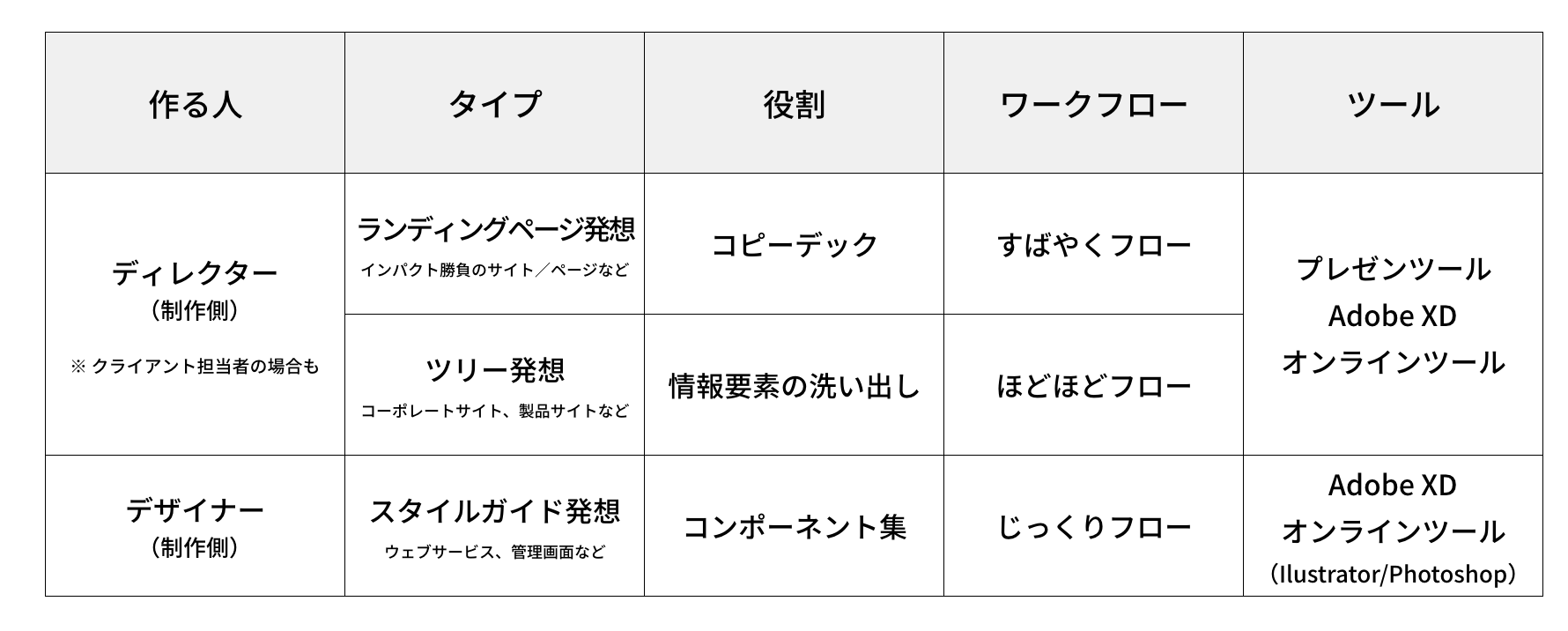
その中の益子さん、松田さんのセッション『ワイヤーフレームに必要な視点とワークフローの再考』が引き合いに出しながら考えてみましょう。
- 作る人
- クライアント担当者
- ディレクター
- デザイナー
- タイプ
- コンバージョンやCTAを最優先したインパクト勝負(ランディングページ)
- 情報分類やラベルのわかりやすさなどを重視(コーポレートサイト、製品サイト)
- UIやコンポーネントのコンテキスト(ウェブサービスや管理画面)
- 役割
- コピーや文書などテキスト要素が中心
- ページ構成(必要な情報の整理
- UIやコンポーネントが主役
- ワークフロー
- すばやくフロー(サイト設計や一貫性をあまり考えず、とにかく作る)
- ほどほどフロー(サイト設計やページ構成をしっかりと考えつつ、UIは問わずに)
- じっくりフロー(UIまでしっかりと設計、次のフローへの展開を念頭に)
- ワークフローと担当者の関係
- 「すばやくフロー」に、デザイナーのリソースを使うのはもったいない
- ディレクターが手に負えるのは、「すばやくフロー」から「ほどほどフロー」まで
- 「じっくりフロー」は、もはやワイヤーフレームを超えた作業であり、デザイナーでなければ対応できない
- ツール
- プレゼンツール(PowerPoint、Keynote):ざっくりと作ればよいときや、Adobe製品を使っていない人向け
- XD(軽快動作が魅力、機能はミニマムだが、ある程度のレベルまで作り込みもできる)
- InVision、Prott、Cacooなどのオンラインツール(共有や共同編集がラク、ツールによって機能に差がある)
上記をまとめたのがこちらの表です。

松田さんはこうまとめます。
ワイヤーフレームは画面の構成要素を確定させるもの、プロトタイプは複数の画面のインタラクションを決めるためのもの、ということを前提とすれば、各画面のワイヤーフレームを作った後にプロトタイプとして画面間の関係性を検証できます。となると、複数画面の遷移において、整合性が取れているか、情報が冗長的でないか、ユースケースに適合するかなど、時系列での情報設計を行うことになります。これにより更にワイヤーフレームの精度を高めていくことが可能になります。
言い換えると、サイト制作でも「ワイヤーフレームだけでは完結しない」ことが理解されつつあります。
次の点でXDが非常にバランスがよいです。
- 学習コストが低い
- IllustratorやPhotoshopの資産を再利用しやすい
- 画面遷移の設計や動きのシミュレーションをたやすく実現できる
難点は次の点です。
- CC(Adobe Creative Cloud)のアカウントが必要
- 単体プラン(1,180 円/月)もあるけれど…
- マイクロインタラクション(要素ごとのアニメーション)などが“まだ”ない
おそらく、IllustratorやPhotoshopのように長く使われる定番ツールに仲間入りしそうです。Photoshop PSDの読み込みなど、いい感じに機能が成熟してきたこのタイミングで取り組まれてみることをオススメします。
その他の質問
ご質問のある方は、下記のフォームからご連絡ください。
フォームからうまく送付できない場合や、添付ファイルがある場合には、takano@swwwitch.comまでお送りください。
件名を「セミナー質問(●月●日開催分」のようにしてくださいますと見落としにくいです。
2017年にいただいた質問
こちらにまとめました。
- いただいた質問とその回答 2017(Illustrator)
- いただいた質問とその回答 2017(Photoshop)
- いただいた質問とその回答 2017(InDesign)
- いただいた質問とその回答 2017(その他)
ビデオ
ご参考
下記もご参照ください。
ベテランほど知らずに損してるIllustratorの新常識(Adobe Creative Station)
- (1)インターフェイス総点検
- (2)直しに強いデータ作り[複合シェイプ、文字タッチツール編]
- (3)メリットいっぱい、使ってこなかったことを後悔するシンボルの活用
- (4)すべてカラーリングは、ライブカラーにおまかせ
- (5)CC以降、テキストの扱いで変わったこと
- (6)正統派ベジェ使いの方はもちろん、ベジェが苦手が方も知っておきたいIllustratorでのパスの扱いの進化
- (7)埋め込み?リンク?ビットマップ画像の配置と、配置した画像の二次利用
- (8)Illustratorでの「座布団」の実装方法アレコレ
- (9)3つの「スタイル」を使い分けて効率アップ。修正時の更新もラクラク
ベテランほど知らずに損してるPhotoshopの新常識(Adobe Creative Station)
- 第1回「あ、それ、今のPhotoshopならこうします!」
- 第2回「 ズームとスクロール、ダークUI」
- 第3回「“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き」
- 第4回「まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し 」
- 第5回「支給画像あるある(逆光、手ブレ、モヤ)」
- 第6回「繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ」
- 特別編「データの使い回しとCCライブラリ」
- 第7回「ベクトルマスクを使って実現する、直しに強い切り抜き」
- 第8回「たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す」
- 第9回「なげなわツールから被写体選択まで、こんなにあったPhotoshopでの選択の自由」
知ってるようで、知らずに損してるAcrobatとPDFのアレコレ(Adobe Creative Station)
- (1)AcrobatとPDFの基本(バージョンと閲覧方法)
- (2)PDFの軽量化、そして、別フォーマットへの変換
- (3)キモは「PDFプリセット」。IllustratorからのPDF書き出しを極める
- (4)校正で使うPDF
- (5)え?こんなことできたの? PDFをディープに編集する印刷向けの機能
『10倍ラクするIllustrator仕事術』(増強改訂版)
2014年10月に発売。2011年バージョンと合わせて、3.5万部を突破。
Illustrator CC 2018対応版を発売予定ですが、全ページ書き換え予定ですので、両方お読みいただくことをオススメします。