イベント概要
| イベント名 | CSS Nite LP, Disk 26「CSS Preprocessor Shootout」 |
|---|---|
| 日時 | 2013年1月12日(土) 13:30 -20:00(開場13:05)※調整中 |
| 会場 | ベルサール半蔵門 東京都千代田区麹町1-6-4 住友不動産半蔵門駅前ビル2F |
| 定員 | 240名 |
| 出演予定 |
・高津戸 壮(ピクセルグリッド) @Takazudo ・石本 光司(サイバーエージェント) @t32k ・谷 拓樹(サイバーエージェント) @hiloki ・佐藤 歩(サイバーエージェント) @ahomu ・木村 哲朗(まぼろし) @haribote_nobody ・西畑 一馬(まぼろし) @KazumaNishihata ・たにぐち まこと(エイチツーオー・スペース) @seltzer ・こもり まさあき @cipher ・山田 あかね(グリー) @purprin ・池田 拓司(クックパッド) @tikeda ・小久保 浩大郎(Google) @kotarok ・小山田 晃浩 @yomotsu |
| 司会進行 | ・鷹野 雅弘(スイッチ) @swwwitch ・山本 和泉(#fc0) @izuizu |
| 主催 | CSS Nite実行委員会 |
| 協賛 | 写真素材 PIXTA(ピクスタ) クラウド型ビジネスチャットツール チャットワーク (ChatWork) KDDIウェブコミュニケーションズ |
| 協力 | サイバーガーデンbiz、H2O Space.、サイボウズ、Designer's Garage コワーキングスペース ベースキャンプ名古屋、CyberAgent, Inc. コワーキングスペース茅場町Co-Edo |
| プレゼント協賛 | awesome! クリエイターズショップ、マイナビ |
| メディア協賛 | Web担当者Forum |
| 参加費(事前決済) | 9,000円(事前決済)※事前決済は終了しました 10,000円(当日) 3,000円(フォローアップ参加) |
| 事前登録 | 必要 |
| 備考 | スクール形式(=机あり) |
| 備考2 | フォローアップのみを開催直後(1週間以内)に受け取れるフォローアップ参加を試験的にご用意しています。 |
| 懇親会 | 予定しています(別途、実費) |
| ハッシュタグは #cssnite_lp26 です。 | |
| URL | https://lp26.cssnite.jp/ |
- 順不同です(=掲載している順序には、意図はありません)。
- 会社名のうち「株式会社」などは省いています。
開催の背景
「CSS Preprocessor Shootout」について
Sass、LESS、StylusなどのCSSメタ言語の話題を耳にすることが増えてきました。同時に、それらを活用するためのCompass、CodeKitなどのツールやCoda 2やSublime Text 2など、Web制作をとりまく制作環境は大きく変わろうとしています。
メタ言語(メタげんご、英 Metalanguage)とはある言語について何らかの記述をするための言語である。それだけでは具体的な利用に関する目的をもっておらず、特定のルールを加えることで具体的な応用として利用可能となる。
なお、Preprocessor Shootoutは、Nettuts+の記事から拝借しました。shootoutは「撃ち合い、銃撃戦」といった意味で、 Sass、LESS、Stylusのどれが生き残るのか、といった意味で使われています。
LP26では、これらをまとめて1日で学べる機会を提供します。できれば、少しでも予習の上でご参加ください。
- Sass(CSS拡張メタ言語)に関する資料 - NAVER まとめ
- Sass入門 ~より効率的なCSSコーディング | Gihyo Digital Publishing
- CSS Preprocessor Advent Calendar 2012
CSS Niteについて
2005年10月、アップルストア銀座にてマンスリーイベントとしてスタート。当初は文字通り「CSS」にフォーカスしていたが、現在は“Web 制作者にとって有益であろうトピック”を広く扱っている。
![]() 名古屋、大阪、青森、福岡、沖縄、秋田、札幌、福井、仙台、福島、広島、新潟、京都、石川、高松、山形、富山、静岡、宮崎、熊本、北九州、岡山、徳島、松山、山梨、長野にて“地方版”を展開。地方版は現地の有志が運営し、地方のコミュニティ活性化の一助となっている。
名古屋、大阪、青森、福岡、沖縄、秋田、札幌、福井、仙台、福島、広島、新潟、京都、石川、高松、山形、富山、静岡、宮崎、熊本、北九州、岡山、徳島、松山、山梨、長野にて“地方版”を展開。地方版は現地の有志が運営し、地方のコミュニティ活性化の一助となっている。
これまでに、300回を越える関連イベントを通して、のべ40,000名を超える方にご参加いただいている(2012年11月現在)。
CSS Nite LP
CSS Nite LPは、回ごとにテーマを設け、土日などに開催するCSS Niteの有料版。今回のCSS Nite LP, Disk 26はその第26弾。「LP26」はそこから来ています。
アップルストア銀座でのCSS Niteをシングル盤に見立てると、LP盤だよね、ということでVolではなく、Diskでカウントしています。
セッション概要と出演者のプロフィール
次の内容で調整中です。
- for Beginner
- 基調講演: CSSの設計/高津戸 壮(ピクセルグリッド)
- Sass+Compass/石本 光司(サイバーエージェント)
- LESS/谷 拓樹(サイバーエージェント)
- Stylus + Nib/佐藤 歩(サイバーエージェント)
- CodeKit使いこなし/木村 哲朗、西畑 一馬(まぼろし)
- 各種エディタソフトとの連携/たにぐち まこと(エイチツーオー・スペース)
- 環境に合わせて快適コンパイル生活/こもり まさあき
- for Masters
- GREEを支える技術フロントエンド版/山田 あかね(GREE)
- 毎日の料理のためのSass/池田 拓司(クックパッド)
- CSS Preprocessorをめぐるエキセントリックな妄想/小久保 浩大郎(Google)×高津戸 壮(ピクセルグリッド)
基調講演: CSSの設計
CSSは、その文法自体はそんなに難しいものではありません。ですが、実際にサイトを作る場合、どのように書けばうまいこと管理できるのかという設計思想的な話は、あまり耳にしません。それゆえ、各人が自分、および、ごく限られたメンバー間でルールを作り、CSSを書いているというのが現状でしょう。
このセッションでは、弊社(PixelGrid)で採用されているCSSの書き方、OOCSS、jQuery UIのCSS等を見ながら、どのようにCSSを設計していけばよいのかをお話しします。
 高津戸 壮(たかつど・たけし)
高津戸 壮(たかつど・たけし)
株式会社ピクセルグリッド フロントエンドエンジニア
Web製作会社でHTML、CSS、JavaScriptエンジニアとして経験を積んだのち、フリーランスを経て、株式会社ピクセルグリッドに入社。数多くの企業サイト、WebサービスにおけるHTML実装に携わってきた。現在は主にJavaScriptが絡むUI実装全般の業務を行っている。自社サービス CodeGrid にて技術情報の配信も行っている。
Twitter: @Takazudo
著書に『Webデザイナーのための jQuery入門』(技術評論社)。
パフォーマンスから考えるSass/Compassの導入・運用
みなさん、Sass使っていますか? 私は2012年6月に転職するまで使ったことがありませんでした。
本当に何も知らなかった新米マークアップエンジニアの私がどのようにSass/Compassを導入・運用していったのか、表示速度としてのパフォーマンス、開発者としてのパフォーマンスの視点から、実際のプロジェクトベースでお話しします。
 石本 光司(いしもと こうじ)
石本 光司(いしもと こうじ)
株式会社サイバーエージェント マークアップエンジニア
1983年石川県生まれ。大学でデザインを専攻後、晴れてWebデザイナーになるが、コーディング好きが高じてWebデベロッパーに転身。主要な業務としてはHTML/CSS/JavaScriptといったフロントエンド全般を担当。また社内教育やマークアップ監査なども担当している。
また、個人ブログ「MOL - Designing for a Mobile World!」ではWebパフォーマンスやモバイルに関する記事を書いている。不定期でJavaScriptユーザーコミュニティ「kanazawa.js」を主催している。
著書に『iPhone & Android スマートフォンサイト制作の教科書』(MdN・共著)など。
LESS is MORE: CSSプリプロセッサをシンプルに使う
LESSは他のCSSプリプロセッサと比べると機能は多くありません。しかしそれゆえのLESSの良さもあり、Twitterのような大手のアプリケーション開発でも採用されている理由があります。
本セッションではLESSの特長や関連情報に触れつつ、CSSプリプロセッサを扱う上での注意点をお話しします。
 谷 拓樹(たに・ひろき)
谷 拓樹(たに・ひろき)
株式会社サイバーエージェント マークアップエンジニア。中小企業向けのアプリケーション開発、スタートアップでのスマートフォンサイト制作などを経て、現在はスマートフォンアプリの開発、テクニカルディレクションを担当している。主な著書に「魅せるiPhoneサイト」「スマートフォン制作の教科書(共著)」。
Stylusが目指す"CSSプリプロセッサ"
Stylusは、SassやLESSと比べると新しくて、ちょっとマイナーなCSSプリプロセッサです。後発ならではの充実した機能と、魅力的で柔軟なシンタックスを備えています。
先発のライブラリが解決しようとした問題に対し、Stylusのデザインがどのような答えを出そうとしているのかご紹介します。
 佐藤 歩 (さとう あゆむ)
佐藤 歩 (さとう あゆむ)
株式会社サイバーエージェント マークアップエンジニア
1985年生まれ。渋谷でマークアップエンジニアとして、JavaScript/HTML5を中心にフロントエンド技術を探求中。バックエンド寄りWebエンジニアからの転身で、サーバサイドの経験と知識を活かしながら、現職サービスのフロント開発に取り組んでいる。
共著(技術評論社)による、『Webサイト制作者のための HTML5+JavaScriptスマートフォンサイト制作講座』が近日発売予定。
CodeKitで始める次世代Web制作
本セッションではCodeKitというMac用のアプリを紹介します。
CodeKitはCSSプリプロセッサーの導入を圧倒的に簡単にしてくるツールで、その他にもWeb制作の手助けとなる様々な機能が搭載されています。
CodeKitで最新のWeb制作フローを手に入れましょう。
 木村 哲朗(きむら・てつろう)
木村 哲朗(きむら・てつろう)
株式会社まぼろし フロントエンドエンジニア
1980年、東京都文京区生まれ。企業サイトや動画サイトの運用更新を経験ののち、2012年5月に株式会社まぼろしへジョイン。主にWebサービス・アプリケーションの仕組みや構成についての設計および、HTML/CSS/JavaScript を用いた実装を行う。
また、写真の技能を習得しているため、ポートレートや商材などの撮影にも対応が可能。
Twitter: @haribote_nobody
 西畑 一馬(にしはた・かずま)
西畑 一馬(にしはた・かずま)
to-R 代表 / 株式会社まぼろし フロントエンドエンジニア
JavaScript / Ajaxを利用したWebアプリケーション制作やCSS3 / HTML5を利用したサイト作成を業務で行い、個人でも書籍や雑誌の執筆、Webクリエイター向けの講座 / セミナーなどの活動を行っている。
主な著書に『Web制作の現場で使う jQueryデザイン入門』、『jQuery Mobile スマートフォンサイト デザイン入門』がある。新世代エディタで作る、プリプロセッサー環境構築術
CSS Preprocessorの各技術が浸透するにつれ、近年エディタソフトの世代交代が進んでいます。なかでも注目されているのが「Sublime Text 2」および「Coda 2」。軽量で拡張性が高く、新しい技術にも積極的に対応しています。
しかし、それ故に最初の設定などでつまずきがち。そこで、本セッションでは、これらのエディタソフトで CSS Preprocessorを使いやすくする環境構築方法を紹介します。
また新世代エディタを活用し、コーディング作業をさらに素早く・効率よく行うためのテクニックも紹介していきます。
 たにぐち まこと
たにぐち まこと
株式会社エイチツーオー・スペース 代表取締役
anygraphica プログラマー
Web サイト制作ユニット anygraphicaのプログラマとして Webサイト制作に携わるかたわら、CSS NiteやAndroid bazaarなどでの講演活動、テクニカルライター業など Web業界の教育事業に取り組んでいる。近年は、スマートフォン向けのサイト制作や、JavaScriptを活用したWebサイトデザインなどが主な業務。
主な著書に『よくわかるPHPの教科書』、『よくわかるJavaScriptの教科書』(共にマイナビ刊)など。
環境に合わせて快適コンパイル生活
CSSプリプロセッサは数あれど「一体何をどうしたらCSSに変換できるの?」という方のために、本セッションではGUIからCUIまで環境別にコンパイルするために必要なツールを紹介しながらその使い方を解説します。
 こもり まさあき
こもり まさあき
1972年生まれ。黎明期からWebサイト構築などに関わる。現在はWeb関連業務に加えてテクニカルライティング、講師など業種を限定せずに活動し、仕事の合間にTwitter(@cipher)でたまに毒を吐く日々。
近著に『HTML+CSS コーディングベストプラクティス』(MdN・共著)など。
GREEを支える技術フロントエンド版
グリーが世界に向けて提供しているGREE Gaming Platformでは、ゼロからHTML/CSSを構築してきました。
大規模サイトならではの設計・LessからSassを導入した経緯・依存関係を極力排除したモジュールなど、実例を交えてご紹介します。
 山田 あかね(やまだ・あかね)
山田 あかね(やまだ・あかね)
グリー株式会社
1979年生まれ。paperboy&co.(デザイナー)、エスカフラーチェ(共同設立者)においてデザイン・マークアップの知識を生かして多数のWebサービスの立ち上げ・制作に携わる。
2011年6月グリーにJoin。世界に向けたゲーミングプラットフォームにおけるフロントエンド開発・管理を行う。Sass/Compassを実務に取り入れ大規模サイト構築を主導。現在はGREEプロダクトの価値向上のために、主にSNSのプランニング・改善に携わる。
共著書に『現場のプロから学ぶXHTML+CSS』ほか、また不定期でウェブデザイン専門誌に寄稿など。
毎日の料理のためのSass
クックパッドではSassを導入しています。
複数の開発者同士でのSassの運用方法から、CSS Preprocessorを使っているが故、起こった問題点、また、ユーザー体験の共通化やスピード感あるサービス作りを実現するために構築した、Sassの自社Framework「Sara」についてなどウェブサービスを開発する現場での実践事例をお話しします。
 池田 拓司(いけだ・たくじ)
池田 拓司(いけだ・たくじ)
1978年福岡県生まれ。多摩美術大学を卒業後、ニフティ株式会社、 株式会社はてなを経て2012年4月よりクックパッド株式会社 デザイナー。スマートフォンサイトなどのサービスデザインを担当するほか、Sassを使った自社Frameworkの構築などのコーディング面にも係わる。
著書に『HTML5テクニカルレビュー』(リックテレコム・共著)
CSSプリプロセッサーの登場・発展から考えるCSSデザインの過去・現在・未来
現在のような CSS プリプロセッサーの隆盛はどのようなニーズによって生まれたのか。またそこで生まれたソリューションは未来の CSS の仕様やブラウザの進化にどのように影響をもたらすのか。ちょっと未来を先取りして考えてみます。
 小久保 浩大郎(こくぼ・こうたろう)
小久保 浩大郎(こくぼ・こうたろう)
2002年にビジネス・アーキテクツに参加。フロントエンドエンジニアとして多数の大手企業サイト開発プロジェクトに携わる。2009年にインターフェイスデザイナーとしてInformation Architects, Inc.に参加し、海外クライアントや自社プロジェクトのUI開発を経験、その後フリーのフロントエンドアーキテクトとして、大規模サイトの実装設計やウェブアプリのUI開発などを行う。
2011年よりウェブマスターとして Google に勤務。
 高津戸 壮(たかつど・たけし)
高津戸 壮(たかつど・たけし)
株式会社ピクセルグリッド フロントエンドエンジニア
Web製作会社でHTML、CSS、JavaScriptエンジニアとして経験を積んだのち、フリーランスを経て、株式会社ピクセルグリッドに入社。数多くの企業サイト、WebサービスにおけるHTML実装に携わってきた。現在は主にJavaScriptが絡むUI実装全般の業務を行っている。自社サービス CodeGrid にて技術情報の配信も行っている。
Twitter: @Takazudo
著書に『Webデザイナーのための jQuery入門』(技術評論社)。
 小山田 晃浩 (おやまだ・あきひろ)
小山田 晃浩 (おやまだ・あきひろ)
株式会社ピクセルグリッド
フロントエンドエンジニア
1982年生まれ。2006年よりweb制作会社におけるUI実装や運用を経験した後、2010年からフロントエンド・エンジニアとして(株)ピクセルグリッドに参加。コーポレートサイトを中心に、数々のWebサイトにおけるUI実装を手がけている。
Web関連雑誌での執筆活動や技術関連の講演も行うほか、個人のブログ「ヨモツネット」ではHTMLやXML、CSSなどに関する技術の情報を発信している。
最新エントリー
- これまで開催したCSS Nite LP
- CSS Nite LP26「CSS Preprocessor Shootout」のフォローアップを公開しました
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(10)『CSSプリプロセッサーの登場・発展から考えるCSSデザインの過去・現在・未来』小久保 浩大郎さん、高津戸 壮さん、小山田 晃浩さん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(9)『毎日の料理のためのSass』池田 拓司さん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(8)『GREEを支える技術フロントエンド版』山田 あかねさん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(7)『環境に合わせて快適コンパイル生活』こもり まさあきさん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(6)『新世代エディタで作る、プリプロセッサー環境構築術』たにぐち まことさん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(5)『CodeKitで始める次世代Web制作』木村 哲朗さん 、西畑 一馬さん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(4)『Stylusが目指す“CSSプリプロセッサ”』佐藤 歩さん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(3)『LESS is MORE: CSSプリプロセッサをシンプルに使う』谷 拓樹さん(サイバーエージェント)
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(2)『パフォーマンスから考えるSass/Compassの導入・運用』石本 光司さん
- CSS Nite LP26「CSS Preprocessor Shootout」フォローアップ(1) 『CSSの設計』高津戸 壮さん
- CSS Nite LP26 「CSS Preprocessor Shootout」が終了しました
- CSS Nite有料版のフォローアップ参加とキャンセル規定などの変更について
- Sass、LESS、Stylusなどのメタ言語にフォーカスしたCSS Nite LP26「CSS Preprocessor Shootout」を2013年1月12日に開催
- 2013年1-3月のCSS Nite
タイムテーブル
2013年7月21日 時点で最新のものです。変更の可能性があります。
- タイムテーブルはあくまでも目安であり、当日の流れによって、調整しながら進行します。
| 時刻 | ステージ | 講演者 |
|---|---|---|
| 13:05 | 開場 | |
| 13:30 | オープニング | |
| 13:30 | 基調講演: CSSの設計 | 高津戸 壮 (ピクセルグリッド) |
| 14:05 | パフォーマンスから考える Sass/Compassの導入・運用 |
石本 光司 (サイバーエージェント) |
| 14:55 | 休憩 | |
| 15:10 | LESS is MORE: CSS プリプロセッサをシンプルに使う |
谷 拓樹 (サイバーエージェント) |
| 15:45 | Stylusが目指す "CSSプリプロセッサ" |
佐藤 歩 (サイバーエージェント) |
| 16:20 | CodeKitで始める次世代Web制作 | 木村 哲朗、西畑 一馬 (まぼろし) |
| 16:45 | 休憩 | |
| 17:00 | 新世代エディタで作る、 プリプロセッサー環境構築術 |
たにぐち まこと (エイチツーオー・スペース) |
| 17:25 | 環境に合わせて快適コンパイル生活 | こもり まさあき |
| 17:50 | GREEを支える技術フロントエンド版 | 山田 あかね(GREE) |
| 18:25 | 休憩 | |
| 18:40 | 毎日の料理のためのSass | 池田 拓司(クックパッド) |
| 19:20 | CSSプリプロセッサーの登場・発展から考える CSSデザインの過去・現在・未来 |
小久保 浩大郎(Google) ×高津戸 壮、小山田 晃浩 (ピクセルグリッド) |
| 19:50 | エンディング | |
| 20:00 | 終了 |
会場プレゼント
- 準備中
参加費とお申し込み
CSS Nite LP, Disk 26は有料のイベントです。ご参加いただくには参加登録と事前決済が必要です。
参加費
- 早めにお申し込み(+決済)いただくと割引があります。
| セミナーのみ | フォローアップ参加 | |
|---|---|---|
| 11月30日15時まで | 7,000円 | 2,500円 |
| 12月21日15時まで | 8,000円 | |
| それ以降(事前決済) | 9,000円 | 3,000円 |
| 当日決済 | 10,000円 | - |
なお、ご参加はお支払い済みの方から、参加確定します。
振込後に、こちらのフォームからご連絡いただけると助かります。
キャンセル待ちになりました(12月12日)。
フォローアップ参加について
CSS Niteの有料版は、およそ90日後に、スライド/音声などを参加されていない方にも公開しています。今回、フォローアップを開催直後(1週間以内)に受け取れる「フォローアップ参加」を試験的に行います。
- 基本的にはスライド、音声のみをシェアします。
- ビデオ撮影を行う予定です。開催から2週間以内にシェアします。
- 会場参加と同様のタイミングで、カウントダウンメール/フォローアップメールをお送りします。
- 必要な方には領収書を発行します。
フォローアップ参加は3,000円(12月21日まで2,500円)です。
決済のご確認(入金確認)
- PayPalでの決済
- PayPalからの自動返信メールをもって入金確認とさせていただきます。
- 銀行振込での決済
- 確認取れ次第、入金確認メールをお送りします。お振り込み後、3日から1週間ほどかかることもあります。
お願い
お申し込み前に、下記2件からのアドレスからのメール受信可能にしておいてください。
- seminar@cssnite.jp:
受講票の配信メールアドレスです - cssnite@gmail.com:
お申し込みの自動返信メールやカウントダウンメール、フォローメールの配信メールアドレスです。 - cssnite.payment@gmail.com:
PayPal決済の自動返信メール、銀行振込確認メールの配信メールアドレスです。
FAQ
開催に関して
- 都内以外での開催はありますか?
- 今のところ、予定していません。
- 当日は何を持参すればよいですか?
- 開催の3日から1週間くらい前に受講票をメールにて発送します。そちらをプリントアウトしてご持参してください。プリントアウトが困難な方は、携帯電話の画面でのご提示でも結構です。
- 当日の配布資料はありますか?
- ほかのCSS Niteと同様、基本的にありません。スライドなどは、開催終了後にダウンロードいただけるようにご案内します。セミナー中に撮影いただいたり、録音いただき、個人として利用されることはOKです。ただし、撮影時に音が出る機器(携帯電話など)はご遠慮ください。
- 視力が弱いのですが、大丈夫でしょうか?
- 心配な方は、お早めにご来場いただき、見やすい席を確保していただければ確実です(自由席です)。なお、途中でもお困りの際には移動いただいて結構ですし、お申し出くだされば、(席替えなど)対応いたします。
- 書籍販売コーナーはありますか?
- 今回はご用意いたしません。
- パソコンを持参した方がいいですか?
- いいえ、必要ありません。パソコンを持ち込んでいただくのは結構ですが、電源は十分にありません。まわりの方と分け合ってご利用ください。
なお、「隣に座った方の、キーボードのタイピング音がうるさくて気が散る」といった苦情を最近よくいただきます。ご配慮をお願いします。 - 無線LANなどの環境はありますか?
- 若干のご準備はいたしますが、基本的にはご自身でご用意ください。
- 電源はありますか?
- 会場に両サイドにある電源をお使いいただいてOKですが、分け合ってお使いください(ぜひ、電源タップなど延長できるものお持ちください)。また、ACアダプターにつまづいてPCが落下などされないように、くれぐれもお気をつけください(休憩中はコードをはずしておいたり、養生テープなどで固定された方がよいかもしれません)。
- Twitterで実況中継してもいいですか?
- はい、どうぞ。ハッシュタグは「#cssnite_shift6」です。なお、場合によっては、守秘義務に関する内容があります。講演者から指示があった場合、そちらは避けていただけますようお願いいたします。
- Ustreamで中継してもいいですか?
- こちらはご容赦ください(=NGです)。主催者サイドでUstream配信する予定はありません。
- セッション登録はどのように行えばよいですか?
- 今回のCSS Nite LPは1トラックで開催します。つまり、同時進行で複数のセッションは進行しませんので、セッション登録などは不要です。すべてのセッションをお楽しみいただけます。
お申し込み・決済に関して
- 複数名で申し込む予定ですが、まとめて振り込んでもOKですか?
- はい。その場合、お振り込み後に「振込名義」と、どなたの分かをフォームからご連絡ください。
- 請求書は発行いただけますか?
いいえ、請求書発行は行いません。PDFに限り、発行します。請求書発行依頼フォームからご連絡ください。- 領収書はいただけますか?
- はい。開催当日、全員にお渡しします。
法人名などの宛名の記入が必要な場合には、休憩時間に受付にてお申し出ください(事前のご連絡は不要です)。銀行振込、PayPal決済に関わらず、領収書の日付は開催日です。不都合があれば、当日、ご相談ください。なお、欠席された場合でも、ご連絡いただければ領収書を郵送します。
フォローアップ参加の方で、必要な方にも領収書をお送りします(PDF、または、郵送)。
- 諸事情で、遅刻(途中退席)しなければなりません。
- 問題ありません。ただし、部分的な返金等はご容赦ください。遅刻される場合、(すでに着席されている方の注意を削ぐため)次の転換/休憩時まで、会場の後部にて待機いただきます。
- 入金確認メールはいつ届きますか?
- 早ければ翌日。状況によっては1週間くらいかかることもあります。なお、PayPal決済の場合にはPayPalからの自動返信メールをもって入金確認としますので、CSS Niteからのメールはお送りしていません。お申し込み者と振込名が異なる場合、こちらでは照合できません。ご連絡をお願いします。
- 参加費と懇親会費を一緒に支払いましたが、領収書は分けていただきたいのですが。
- 可能です。開催当日に対応します。
キャンセルや払い戻しについて
- 急遽参加できなくなりました。代わりの人間が参加してもよいですか?
- はい、どうぞ。その際には、フォームからご連絡ください。
- PayPalでダブって決済してしまいました。
- ご連絡いただければ払い戻し処理を行います。もちろん、こちらで気付いた場合にはご連絡します。なお、返金の際、手数料(500円)のみご負担ください。
- 諸事情により参加できなくなりました。
- キャンセルフォームからご連絡ください。
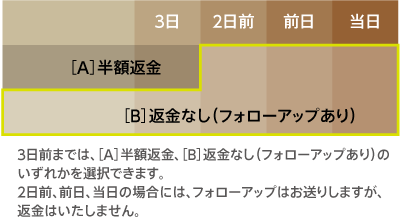
決済後のキャンセルについては下記のポリシーにて行わせていただきます。手数料を頂戴しますので、あらかじめご了承ください。
返金を放棄される場合にはフォローアップをお送りします。なお、キャンセルの返金は、イベント開催後、その月末に行わせていただきます。期間 返金額 3日前まで 半額 2日前〜当日 0円(フォローアップをお送りします)

2012年11月26日、キャンセル規定を改定しました。
これまで これから 請求書 発行しない PDFのみ発行(希望者) 資料の公開 会場参加者 

フォローアップ参加 - 
一般公開 およそ90日後 キャンセル 3日前まで 半額返金
(フォローアップなし)フォローアップ参加費を
除いて返金
(フォローアップあり)返金なし
(フォローアップあり)(計算例) (9,000円÷2)-500円=4,000円 9,000円-2,500円-500円=6,000円 前々日、前日、当日 返金なし(フォローアップあり)
関連情報
バナー
ブログやサイトにバナーを掲載いただければ幸いです。ソースコードのままご利用ください。
発言の最後に半角スペース+「 #cssnite_lp26」を入れてツイートしていただくと「#cssnite_lp26」に自動的にリンクが張られて、CSS Nite LP, Disk 26関連の発言を参照することができます。中継や覚え書きなどにご利用ください。