イベント概要
| イベント名 | CSS Nite LP, Disk 23「表示速度最適化」 |
|---|---|
| 日時 | 2012年6月30日(土) 14:00 - 18:30(開場13:40) |
| 会場 | ベルサール九段 イベントホール |
| 定員 | 240名 |
| 出演予定 |
・こもりまさあき @cipher ・岡部 和昌(ヤフー)@kzms2 ・石本 光司 @t32k ・斉藤 祐也 |
| 司会進行 | ・鷹野 雅弘(スイッチ) @swwwitch ・山本 和泉(#fc0) @izuizu |
| 主催 | CSS Nite実行委員会 |
| 協賛 | イマジカデジタルスケープ、Designer's Garage クラウド型ビジネスチャットツール チャットワーク (ChatWork) quote |
| 協力 | サイバーガーデンbiz、H2O Space. KDDIウェブコミュニケーションズ、サイボウズ |
| プレゼント協賛 | awesome! クリエイターズショップ、マイナビ、MdN |
| 参加費(事前決済) | 8,000円(事前決済) ※キャンセル待ち 9,000円(当日決済) |
| 事前登録 | 必要 |
| 備考 | スクール形式(机あり) |
| 懇親会 | 予定しています(別途、実費) |
| Twitterタグ | #cssnitelp23 |
| URL | https://lp23.cssnite.jp/ |
- 順不同です(=掲載している順序には、意図はありません)。
- 会社名のうち「株式会社」などは省いています。
セッション概要と出演者のプロフィール
次の内容と出演者にて調整中です。
Measuring Web Performance
- 自己満足で終わらないためのパフォーマンス計測 -
世の中にはさまざまなパフォーマンスTipsがあり対応したものの、本当にこれって効果でているの?とは思ったことはないでしょうか。たぶん速くなっただろう……で終わってないでしょうか。
本セッションでは、まずブラウザにページが表示されるまでの仕組みを学びつつ、どこにコストをかければいいのか理解します。各段階別のツールでちゃんと効果測定すれば自己満足で終わらない仕事が可能です!
 石本 光司(いしもと・こうじ)
石本 光司(いしもと・こうじ)
Webデベロッパー
1983年生まれ、石川県出身。前職で主にECサイトのアクセス解析や、デザイン部内のガイドライン作成・新人教育などを担当後、株式会社サイバーエージェントにジョイン。
また、個人ブログ「MOL - Designing for a Mobile World!」ではWebパフォーマンスやモバイルに関する記事を書いている。月1回ペースでJavaScriptユーザーコミュニティ「kanazawa.js」を主催している。
著書に『iPhone & Android スマートフォンサイト制作の教科書』(MdN)。
画像の最適化で地球をエコに
マークアップする上で、特に画像の最適化についてココだけは抑えて置きたいという点を解説します。
画像リクエスト数を減らすCSS Spriteのポイント、画像自体の最適化の手順、さらには画像を用いないでリッチな見た目を提供を解説・実演します。
 岡部 和昌(おかべ・かずまさ)
岡部 和昌(おかべ・かずまさ)
デザイナー
1983年生まれ、埼玉県の田舎出身。
大学で応用化学を学んだ後、2006年にヤフー株式会社初のデザイナー新卒採用にて入社し現在に至る。
ページ表示速度の高速化、マークアップの効率化に強い関心があり、HTML5やCSS3を用いたサイトの開発・運用、JavaScriptやPHPを用いた動的なサイト構築が得意分野。また、Webと戦う3人組の『dot3』のユニットメンバーとしても活動中。
執筆記事に『HTML+CSSコーディングが10倍速くなるZen Coding』(共著)、『続・ハイパフォーマンスWebサイト-ウェブ高速化のベストプラクティス』(オライリージャパン)付録「Yahoo! JAPANが実践するWebの高速化」(共著)。
モバイルWebパフォーマンス最適化
スマートフォンからのアクセスがPCを上回る日もそう遠くありません。Webサイトのパフォーマンスが大切なのはデスクトップもスマートフォンも同じ。ハードウェアとしても、接続速度や状況もデスクトップよりまだまだ足りない部分もある中でモバイルウェブパフォーマンスの最適化を行うために知っておきたいことを解説します。
 斉藤 祐也(さいとう・ゆうや)
斉藤 祐也(さいとう・ゆうや)
ウェブデザイナー/フロントエンドデベロッパー。
1979年生まれ。ネバダ州立ラスベガス大学、プリントジャーナリズム学部卒。株式会社All Aboutで6年、2012年2月からは株式会社サイバーエージェントへ。
個人では、フロントエンドデベロッパのためのミニブックというコンセプトのブログCSS Radar、海外のウェブ開発情報をキュレートしているメールマガジン CSS Radar Newsletterを運営。
設計段階から実装まで、今すぐ始める高速化+ライブデモ
いわゆるサイト高速化の手法は、フロントエンド側の改善だけではありません。実装以前にバックエンドを含んだサイト全体の運用まで視野に入れておくとより効果的です。自サイトの配信設計や外部要因による遅延の改善などを中心にしながら、エンジニアだけでなくディレクターの立場でも覚えておきたい設計段階からの最適化施策を紹介します。
 こもり まさあき
こもり まさあき
1972年生まれ。黎明期からWebサイト構築などに関わる。現在はWeb関連業務に加えてテクニカルライティング、講師など業種を限定せずに活動し、仕事の合間にTwitter(@cipher)でたまに毒を吐く日々。近著に『HTML+
CSS コーディングベストプラクティス』(MdN・共著)など。
タイムテーブル
2013年2月3日 時点で最新のものです。変更の可能性があります。
- タイムテーブルはあくまでも目安であり、当日の流れによって、調整しながら進行します。
| 開始 | ステージ | 出演者 |
|---|---|---|
| 13:40 | 開場 | |
| 14:00 | オープニング | |
| 14:10 | Measuring Web Performance - 自己満足で終わらないためのパフォーマンス計測 - |
石本 光司 |
| 15:00 | 画像の最適化で地球をエコに | 岡部 和昌 |
| 16:00 | モバイルWebパフォーマンス最適化 | 斉藤 祐也 |
| 17:00 | 設計段階から実装まで、今すぐ始める高速化 | こもり まさあき |
| 17:50 | ライブデモ | こもり まさあき |
| 18:30 | 終了 |
終了後に、アフターパーティ(別途、実費)を開催します。
最新エントリー
- これまで開催したCSS Nite LP
- CSS Nite LP23「表示速度最適化」フォローアップを公開しました
- CSS Nite LP23フォローアップ(4)『設計段階から実装まで、今すぐ始める高速化+ライブデモ』(こもり まさあきさん)
- CSS Nite LP23フォローアップ(3)『モバイルWebパフォーマンス最適化』(斉藤 祐也さん)
- CSS Nite LP23フォローアップ(2)『画像の最適化で地球をエコに』(岡部 和昌さん)
- CSS Nite LP23フォローアップ(1)『Measuring Web Performance - 自己満足で終わらないためのパフォーマンス計測 -』(石本 光司さん)
- CSS Nite LP23「表示速度最適化」が終了しました
- 「表示速度最適化」をテーマにしたCSS Nite LP23を6月30日に開催 #cssnitelp23
- 2012年の残りのCSS Nite LP
ご来場者プレゼント
- 特製オリジナルポストカード(awesome! クリエイターズショップから全員に)
参加費とお申し込み
CSS Nite LP, Disk 23は有料のイベントです。
また、ご参加いただくには参加登録と事前決済が必要です。
満席のため、キャンセル待ちになりました(6月6日)。
参加費
- 8,000円(事前決済)
- 7,200円(5月30日15時まで早期割引)
6,500円(4月27日15時まで超早期割引)- 決済期限を過ぎると、割引は無効ですのでご注意ください。
- 9,000円(当日決済)
| PayPal | 銀行振込 | 当日決済 | |
|---|---|---|---|
| 4月27日15時まで | 6,000円 | 6,500円 | - |
| 5月30日15時まで | 7,200円 | 7,200円 | - |
| それ以降 | 8,000円 | 8,000円 | 9,000円 |
なお、ご参加はお支払い済みの方から、参加確定します。
開催の背景
CSS Niteについて
2005年10月、アップルストア銀座にてマンスリーイベントとしてスタート。当初は文字通り「CSS」にフォーカスしていたが、現在は“Web 制作者にとって有益であろうトピック”を広く扱っている。
![]() 名古屋、大阪、青森、福岡、沖縄、秋田、札幌、福井、仙台、福島、広島、新潟、京都、石川、高松、山形、富山、静岡、宮崎、熊本、北九州にて、“地方版”を展開。地方版は現地の有志が運営し、地方のコミュニティ活性化の一助となっている。
名古屋、大阪、青森、福岡、沖縄、秋田、札幌、福井、仙台、福島、広島、新潟、京都、石川、高松、山形、富山、静岡、宮崎、熊本、北九州にて、“地方版”を展開。地方版は現地の有志が運営し、地方のコミュニティ活性化の一助となっている。
これまでに、240回を越える関連イベントを通して、のべ34,000名を超える方にご参加いただいている(2011年12月現在)。
CSS Nite LP
CSS Nite LPは、回ごとにテーマを設け、土日などに開催するCSS Niteの有料版。今回のCSS Nite LP, Disk 23はその第23弾。「lp23」はそこから来ています。
『Dreamweaverプロフェッショナル・スタイル』(Dreamweaver CC連動)、『Movable Typeプロフェッショナル・スタイル』(MT4LP5の連動)など、連動書籍をリリースする試みも行っています(今回、書籍企画はありません)。
アップルストア銀座でのCSS Niteをシングル盤に見立てると、LP盤だよね、ということでVolではなく、Diskでカウントしています。
過去の開催
reprise(リプライズ)は再演版を意味しています。
- CSS Nite LP, Disk 1(ブラウザ、2006年10月)
- CSS Nite LP, Disk 2 "Dreamweaver CC"(Dreamweaver、2006年12月)
- CSS Nite LP, Disk 3 "Coder's High"(コーディング/マークアップ、2007年5月)
- CSS Nite LP, Disk 4 "Web Directions NEXT"(Webディレクション、2007年10月)
- MT4LP5(企業サイト構築におけるCMSとしてのMovable Type、2008年4月)
- CSS Nite LP, Disk 6「CMSリベンジ編」 (国産CMS、2009年6月)
- CSS Nite LP, Disk 7「IAスペシャル」 (IA「情報アーキテクチャ」、2009年9月)
- CSS Nite LP, Disk 8「Google Analyticsを使ったWebアクセスログ解析とサイトへの反映」 (2010年1月)
- CSS Nite LP, Disk 9「Coder's Higher」 (2010年4月開催)
- CSS Nite LP, Disk 9.2 reprise(再演版) (2010年6月開催)
- CSS Nite LP, Disk 10「SEOの棚卸し」 (2010年7月開催)
- CSS Nite LP, Disk 11「Designer's High」Part 1 (2010年10月開催)
- CSS Nite LP, Disk 12「Designer's High」Part 2 (2010年11月開催)
- LP13:スマートフォン特集(1)iPhone/iPad編(2011年1月開催)
- LP13:reprise(再演版) (2011年2月開催)
- LP14:Photoshopper meets Fireworks (2011年3月開催)
- LP15:ソーシャルメディア特集(2011年5月開催)
- LP16:スマートフォン特集(2)Android編(2011年6月開催)
- LP17:HTML5による電子書籍(2011年9月開催)
- LP18:その先にあるjQuery(2011年9月開催)
- LP19:「アクセス解析:事例紹介とGoogleアナリティクス新機能」(2011年10月開催)
- LP19 reprise(再演版)(2011年10月開催)
- LP20:Webデザイン行く年来る年(Shift5)(2011年12月開催)
- LP21:フォント、タイポグラフィ、組版、Web Fonts(2012年2月開催)
- LP 22「Webデザインで使うPhotoshop」(2012年3月開催)
FAQ
開催に関して
- 都内以外での開催はありますか?
- 今のところ、予定していません。
- 当日は何を持参すればよいですか?
- 開催の1週間くらい前に受講票をメールにて発送します。そちらをプリントアウトしてご持参してください。プリントアウトが困難な方は、携帯電話の画面でのご提示でも結構です。
- 当日の配布資料はありますか?
- ほかのCSS Niteと同様、基本的にありません。スライドなどは、開催終了後にダウンロードいただけるようにご案内します。セミナー中に撮影いただいたり、録音いただき、個人として利用されることはOKです。ただし、撮影時に音が出る機器(携帯電話など)はご遠慮ください。
- 視力が弱いのですが、大丈夫でしょうか?
- 心配な方は、お早めにご来場いただき、見やすい席を確保していただければ確実です(自由席です)。 なお、途中でもお困りの際には移動いただいて結構ですし、お申し出くだされば、(席替えなど)対応いたします。
- 書籍販売コーナーはありますか?
- 今回はご用意いたしません。
- パソコンを持参した方がいいですか?
- いいえ、必要ありません。パソコンを持ち込んでいただくのは結構ですが、電源は十分にありません。まわりの方と分け合ってご利用ください。
なお、「隣に座った方の、キーボードのタイピング音がうるさくて気が散る」といった苦情を最近よくいただきます。ご配慮をお願いします。 - 無線LANなどの環境はありますか?
- 若干のご準備はいたしますが、基本的にはご自身でご用意ください。
- 電源はありますか?
- 会場に両サイドにある電源をお使いいただいてOKですが、分け合ってお使いください(ぜひ、電源タップなど延長できるものお持ちください)。また、ACアダプターにつまづいてPCが落下などされないように、くれぐれもお気をつけください(休憩中はコードをはずしておいたり、養生テープなどで固定された方がよいかもしれません)。
- Twitterで実況中継いいですか?
- はい、どうぞ。ハッシュタグは「#cssnitelp23」です。なお、場合によっては、守秘義務に関する内容があります。講演者から指示があった場合、そちらは避けていただけますようお願いいたします。
- ライブ動画配信で中継してもいいですか?
- こちらはご容赦ください(=NGです)。
- セッション登録はどのように行えばよいですか?
- 今回のCSS Nite LPは1トラックで開催します。つまり、同時進行で複数のセッションは進行しませんので、セッション登録などは不要です。すべてのセッションをお楽しみいただけます。
お申し込み・決済に関して
- 複数名で申し込む予定ですが、まとめて振り込んでもOKですか?
- はい。その場合、お振り込み後に「振込名義」と、どなたの分かをご連絡ください。
- 請求書は発行いただけますか?
- いいえ、請求書発行は行いません。
- 領収書はいただけますか?
- はい。開催当日にお渡しします。
法人名などの宛名が必要な場合には、休憩時間に受付にてお申し出ください(事前のご連絡は不要です)。
なお、銀行振込、PayPal決済に関わらず、領収書の日付は開催日です。不都合があれば、当日、ご相談ください。
- 諸事情で、遅刻(途中退席)しなければなりません。
- 問題ありません。ただし、部分的な返金等はご容赦ください。
キャンセルや払い戻しについて
- 急遽参加できなくなりました。代わりの人間が参加してもよいですか?
- はい、どうぞ。その際には、cssnite@gmail.comまでご一報ください。
- 諸事情により参加できなくなりました。
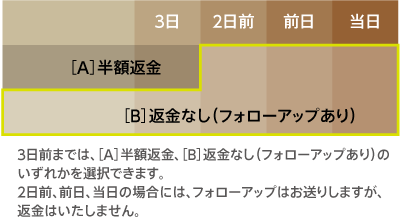
- キャンセルフォームからご連絡ください。決済後のキャンセルについては下記のポリシーにて行わせていただきます。手数料を頂戴しますので、あらかじめご了承ください。
返金を放棄される場合にはフォローアップをお送りします。なお、キャンセルの返金は、イベント開催後、その月末に行わせていただきます。期間 返金額 3日前まで 半額 2日前〜当日 0円(フォローアップをお送りします)

- PayPalでダブって決済してしまいました。
- ご連絡いただければ払い戻し処理を行います。もちろん、こちらで気付いた場合にはご連絡します。なお、返金の際、手数料(500円)のみご負担ください。
関連情報
バナー
ブログやサイトにバナーを掲載いただければ幸いです。ソースコードのままご利用ください。
発言の最後に半角スペース+「 #cssnitelp23」を入れてツイートしていただくと「#cssnitelp23」に自動的にリンクが張られて、CSS Nite LP, Disk 23関連の発言を参照することができます。ぜひ中継や覚え書きなどにご利用ください。
お問い合わせ
ご不明点やお気づきの点がありましたらこちらのフォームからお知らせください。
お問い合わせ前に、FAQをご一読ください。







