こちらは、CSS Nite Shift13のフォローアップページです。
- セミナーイベント終了後、五月雨式に追加していきます。更新状況はFacebookイベントページにて随時お知らせしていきます。
- 表記揺れなどは原文ママで編集はしていません。
公開ポリシー
このページは、本イベントの参加者(およびフォローアップ参加者)限定のコンテンツです。 ただし、90日を目安に一般公開する予定です。
- このページのID/パスワードの情報はツイートなどされないようにお願いします。
- CSS Niteのコンテンツの再利用について
デザイントレンド特別版
年明け(2020年)1月18日[土]にCSS Nite LP66 「デザイントレンド特別版」を開催します。
「デザイントレンド」セッションのスピンアウト版として、自治体編、VODのUI編と合わせて3セッションで構成します。
次回の開催
気が早いですが、来年のShift14のイベントを立てました。
https://www.facebook.com/events/514556012739723/
お申し込み開始を見逃さないように、ぜひ、参加表明をお願いします!
基調講演
 基調講演を担当したタービン・インタラクティブの志水哲也です。
基調講演を担当したタービン・インタラクティブの志水哲也です。
カジュアルな演出で楽しくお届けしましたが、ベースになっているのは環境変化やそのスピードに対する大きな危機感です。
40人規模のウェブ制作会社が生き残り、成長するためには、自社を変化させ、現在の自分たちをも陳腐化する必要があります。
私たちも戦略的に、自社を「ウェブ制作」から先へ進化させてきました。
2020年をご活躍いただくために掲げた3つの方向性は、その経験からのアイディアを元に、中川さんのご意見を加えて調整したもの。
新人かベテランかを問わず、また、個人が法人化を問わず有効な考え方です。
2020年に向けたチェックとガイドにご利用いただければ幸いです。
ご参加ありがとうございました。
 同じく基調講演を担当したアンティー・ファクトリーの中川直樹です。
同じく基調講演を担当したアンティー・ファクトリーの中川直樹です。
2020年代を迎えるにあたり、この先、必要とされる人材や能力、マインドの持ち方などについて何か伝えれば、というのが、今年の基調講演のメインテーマでした。
セッションを通して、言われてみれば、当たり前じゃん!と、いうことばかりだったかも知れませんが、業界に長年いて、年齢を重ね、結局、楽しく働き抜くために重要なことって「好きこそ物の上手なれ」である気がします。
そして、一生懸命、取り組んでいれば、結果、周りが認めてくれ、好意も寄せてくれ、様々な仕事を通してネットワークも広がっていくものです。
2020年代も、業界で楽しく仕事が続けられるよう頑張りましょう!!
ありがとうございました。
株式会社タービン・インタラクティブ
https://www.turbine.co.jp
志水哲也
株式会社アンティー・ファクトリー
http://www.un-t.com
中川直樹
マーケティング
 マーケティングセッションを担当した益子貴寛です。
マーケティングセッションを担当した益子貴寛です。
アンケートでは「知らない話題が多くて勉強になった」という声が多く、吉村さんと一緒に、熱心に準備した甲斐がありました。
クリエイティブワークに関わる人間が、政治・経済ネタを真正面から語ることに少し気恥ずかしさはありつつですが、私たち一人ひとりはもちろん、若者や子どもたちの未来に関係することですので、何となくでもウォッチしておきましょう。
- スライド(PDF)の各スライドをクリックすると、そのページが開けます
- 本編ではカットした「おまけネタ」を、最後に入れておきました
- Voistaのユーザー登録、応援だと思って、ぜひお願いできれば幸いです
- 特に関西方面の方は、1月11日開催の第6回 全国ECサミット in 大阪にご参加ください
 質問への回答
質問への回答
以下、アンケートでいただいたご質問に回答します。
Q:YouTubeでほかにおすすめのコンテンツはありますか?
益子の回答:時事ニュースであれば、平日8:00から10:00まで配信している「虎ノ門ニュース」がおすすめです(アーカイブも見られます)。私は毎日、仕事をしながらアーカイブを見る(聞く)ことを日課にしています。
吉村の回答:私も「虎ノ門ニュース」は週2回程度チェックしています。
経済ニュースのチェックには「日本経済新聞」「チャンネルくらら」、事業主さんにおススメは「税理士YouTuberチャンネル!! / ヒロ税理士」、起業家さんにおススメは「令和の虎CHANNEL」などです。
Q:ヤフーとLINEの経営統合から、どのような影響がありますか?
益子の回答:LINEは日本だけでなくアジア各国(タイ、台湾、インドネシア)でも普及していますので、ヤフーのアジア圏への勢力拡大がもっとも大きいと思います。
ほか、LINEのスーパーアプリ化(ますます生活必需アプリになる)、ヤフーのTポイントからの離脱、PayPayとLINE Payの統合による決済シェアの拡大、ソフトバンクユーザーへのサービス強化、高齢者向けサービス強化(LINEは高齢世代にも普及しているので)などが考えられます。
なお、ヤフーの親会社であるソフトバンクは、WeWorkなどへの投資に失敗し、株主から大きな批判を受けています。LINEとの経営統合を急いだのは、鷹野さんの言葉を借りれば「ダメージコントロール」が大きな理由といえそうです。
Q:瀬取り(せどり)業者を排除する方向ということで、個人でこのような行為をしている人にも同じ影響があるのでしょうか?
吉村の回答:「電脳せどり」についてですが、中国の新EC法では「EC事業者は企業登記を行わなければならない」としており、実態の事業所がない者への排除を目的としていますが、「少額取引の活動」については事業者としての登録を免除する条項もあるようです。
ただ「少額」がいくらまでなのかが定義されていないようなので、今後この部分が個人の少額事業者にまで拡大解釈される可能性もあります。
また、今年のWTOフォーラムで、中国を含む76カ国・地域が電子商取引の国際ルールについて今後交渉を始めるという合意がなされました。
特に越境ECに関する国際ルールはこれまで殆ど存在しなかったため、今後「消費者のオンライン環境への信頼改善」ということを強化し、ECプラットフォームに対する規制のメカニズムを構築し、監視体制を強化していくと思います。
アドビ
登壇者からのコメント
 くれまこと、黒野明子です。「くれまとさくら」コンビによる「アドビ」セッション、30分という短い時間のなか、幅広め&深さ浅めに各アプリをご紹介しました。
くれまこと、黒野明子です。「くれまとさくら」コンビによる「アドビ」セッション、30分という短い時間のなか、幅広め&深さ浅めに各アプリをご紹介しました。
なにか興味を持たれたアプリがありましたら、ぜひAdobe MAX Japanのビデオアーカイブで情報を深堀りしてみてください。
浅野桜(さくら)と黒野明子(くれま)のセッションも、下記リンクの21番と22番でご覧いただけます。皆さまのデザインライフが、 2020年も豊かになりますよう。ONE TEAMで楽しく制作していきましょう!
さくらこと、浅野桜です。今年もアドビを中心にアプリのニュースをお届けしてまいりました。クラウド化やAIなどの最新機能の登場により、アプリの種類を問わずひとりの「職人」が突き詰めて制作するというスタイルは過去のものになるつつあるのかもしれません。
一方、こういった最新機能は「どう使うか」が大事。そのためにはまずは「知る」ところからですよね。XDをはじめとしたアプリのアップデート合戦はますます加熱することが予想されますが、すべてを常に追い続けるのは大変です。年末のShiftで皆さんの知識もアップデートできれば幸いです!
関連リンク
Q&A
 Photoshop 2020が重くなったような気がします。
Photoshop 2020が重くなったような気がします。
→ Photoshop 2020からはシステム構成要件が変更されました。
また、こちらのヘルプも参照してみてください。
XDの共同編集を使用する際、編集してほしくない部分をロックなどできると良いですね。
→ 共同編集はβ版ということですので、今後のアップデートに期待しましょう! 今回私たちはXD以外で(たとえばチャットなどで)担当箇所を割り振りながらアートボード外に作業メモや分担がわかるものを残しておき、お互いに作業がバッティングしないようなフローで作業をしました。
クラウドを使うようになってから、ドキュメントの整理整頓に悩んでいます。お二人はどうしていますか?
→ 確かにクラウドドキュメントにはフォルダ的な機能が無いので、整理できないですよね。黒野は、2019年12月の時点では、ローカルでドキュメントを整理し、共同編集とアセットの取り込みが必要な際だけ、複製をクラウド上に上げるようにしています。これも今後のアップデートに期待ですね。
XDに関して、外部ファイルのアセットを読み込んだのに、アセットが更新されなくなるバグに悩んでいます。
→ 黒野はまだこのバグに遭遇したことがないのですが、下記の方法でリカバリーできるかもしれません。確約できないので、ドキュメントをローカルにバックアップするなどして、試してみてください。
一度読み込み元のドキュメントをクラウド上から削除し、下記の記事で紹介されているようにアセットを再リンクしてみるといかがでしょうか?
もしどうしてもバグが治らないということが明らかであれば、下記のユーザーフォーラムで質問してみるのも良いと思います。基本のやり取りは英語ですが、日本語で投稿しても、分かる方がお返事してくださる場合があります(英語の方が確実ですが)。 Adobe XD Feedback : Feature Requests & Bugs
XDの「Quick Mockup」には触れていませんでしたが、まだ早いでしょうか?
→ 今回は時間と構成の関係上触れなかったのですが、「Quick Mockup」には期待が高まりますよね! 現在はまだベータ版ですので、すぐに実戦投入するよりは、サイドプロジェクトなどでテストしてみてはいかがでしょうか?
お使いになった上でのフィードバックをアドビに寄せられると、さらに本番リリースの精度が高まっていきますね。XDのように開発サイクルが速く、開発陣がユーザーの意見をオープンに聴く姿勢を示している製品は、「みんなで育てる」意識で付き合っていくと、より良い結果につながると考えています。
XDでのアセット登録は、画質が担保されるか気になりました。
→ この件に関しては完全な答えはないのですが、Adobe Community Evangerist同士で情報交換したところ、下記のような意見が上がりました。
- アセットへのビットマップ画像登録のタイミングではなく、XDの取り込み時に解像度が下がる現象がある。
- JPGファイルをドラッグ&ドロップすると、XD任せのサイズになることがある。
- Office製品からの画像のコピペだと、情報量は減らないのにサイズが変わる現象が確認できている。
- 対処法としては、XD内にレイアウトしたビットマップ画像はそのまま書き出し用として利用せず、コーディング直前にオリジナルのPSDから画像を書きだすということが考えられる。この方法を推薦するもう一つの理由としては、XDではカラーマネジメントがされないので、シビアなクオリティコントロールが求められる画像書き出しはPhotoshopで行うほうが現状としては安心というポイントもある。
スペシャル
 DXには、デジタル、デザイン、ビジネスの3つの理解が必要だと言われています。ウェブ業界人の多くは、デジタルとデザインには強いので、あとはビジネスを学ぶだけ。
DXには、デジタル、デザイン、ビジネスの3つの理解が必要だと言われています。ウェブ業界人の多くは、デジタルとデザインには強いので、あとはビジネスを学ぶだけ。
今回の大西製粉さんの事例でお伝えしたかったのは、もし分析をしていなかったらどうなっていたか、ということです。従来のサイトコンセプトの延長で、改善を繰り返したところで、限界は見えています。調査分析によって、まったく新しいアイデアが生まれ、全く新しいsobayu.jpの企画につながりました。
ウェブサイト制作に携わる皆さんのお仕事の中でも、実は同じような状況があると思います。もはや言われたとおりにウェブサイトを作るだけでは成果は出ません。成果の出ない仕事を続けることは、不信感につながりますし、ウェブ業界全体への不信感を生んでいます。ウェブサイトを作るなら、ウェブ中心消費行動を理解し、新しい環境の中で新しい戦略を立てることから始めましょう。私のセッションで少しでも感じることがあった方は、チャレンジしてみてください。
やるなら今です。いずれにしましても、ご興味のある方はWebCA通信にご登録ください。
https://www.facebook.com/groups/399499957563391/
アンケートでいただいた質問への回答
Q.ウェブディレクター、デザイナーが戦略やビジネスを学ぶには
A.まずはAB3C道場へ
まずは戦略を立案したら、こんなに変わるのか、という感覚を身につけるのが良いと思います。今回ご紹介した大西製粉さんの事例もそうですが、そば粉のサイトがsobayu.jpになりました。もし、戦略を立てよう、と思わずに、そのままリニューアルしていたら、まったく成果は出なかったでしょう。sobayu.jpもまだやってみないとわからないですが、少なくとも、「これならいけるかも」というイメージを抱いてサイト制作をします。これが大切です。
AB3C道場 開催スケジュール
https://www.webconsultant.or.jp/event/
直近ですと、ウェブ解析士協会さんとの共催のこちらが一番初心者向けです。
https://web-mining.doorkeeper.jp/events/101469
Q.資格はとったほうがいい?
A.必要な人だけ取得してください。
WebCAで提供しているのは、教育とマッチングです。コンサルタントは最終的には個人の信頼が無いと仕事を受けることは難しいので、資格は重要ではないと考えています。しかし、ウェブサイトへの関心がまだ低い地方や、実績が少ない方にとっては、資格は興味を持ってもらうチャンスです。また、資格はWebCAの基準をクリアしているという証明ですので、WebCAからも仕事を紹介させていただく場合があります。
Q.資格を取るには?
A.ウェブアドバイザーから、最低半年です。
いくつか資格がありますが、ウェブコンサルタントとしての資格のなかでもっとも初球のものはウェブアドバイザーです。ウェブアドバイザーは地域のお店など、競争の少ない環境での戦略立案をメインに担当する方をイメージしています。いつくかの講座の受講と、レポートの提出、ディスカッションに参加していただきます。講座への参加日数は合計で12日となっていますが、ご自身でのレポート作成期間は含まれておりません。また、各講座は半年に1回ずつ開催されておりますので、一周受講するには半年程度はかかります。
Q.ウェブコンサルタントとウェブ解析士との違いは?
A.ゼネラリストか、スペシャリストか、というのが一番大きな違いだと思います。
ウェブ解析し協会さんとは交流がありますし、江尻さんからもたくさんの会員さんをご紹介いただいています。そのかかわりの中で、私が理解している限りでの意見ですが、ウェブ解析士協会は、その名の通り、ウェブサイトの解析を普及させるために作られた組織だと思います。特にGoogle analyticsの普及期に、解析の基本を多くの方に広めるために作られました。しかし、最近はベテラン会員さんを中心に、戦略や、ビジネスよりの講座などもやっておられるようです。
それに対してウェブコンサルタント協会は、分かりやすく言えば、ウェブに詳しい経営コンサルタントを育成すること、またクライアントとのマッチングを目的として組織された団体です。そのため、学ぶ範囲が非常に広く、ビジネス、ウェブ、デザインという広い範囲を扱っています。範囲が広いからこそ、基礎的なことはあまりやっておらず、実践的な体験の機会を提供するようにしています。
講義の内容も、実際の事例をもとにしたグループワークやディスカッションが中心です。経験を積むと、協会で受けた仕事のチームに参画し、OJTとして学ぶ機会もあります。資格試験もプレゼン形式で、いわゆるペーパーテストはありません。
Q.競合はネットだけではなくリアルも見るなど、どのように探すか
A.カスタマージャーニーに沿って、どのような競合が見えてくるかを考えます。
商品によって、最初の認知が店舗だったり、ネットだったり、また比較はどんな媒体でどこまで比較するか、というのが違います。消費者の行動シナリオを読み解きながら、それぞれの段階で見えてくる比較対象を競合と考えます。実際にやってみると、競争の激しい業界だとたくさんの競合を比較して、価値目を探る必要があります。逆に、競争がそれほど激しくない業界、例えば、地域を限定したローカルショップ、つまりラーメン屋などの場合は、競合となるお店が限られますから、調査も簡単で済みますし、AB3Cを成立させることも難しくありません。
Q.分析はウェブデザインとどのようにかかわっているか
A.誰に、何を、を定義しています。
大西製粉さんの事例でもご紹介したように、分析によって、ターゲットも、メッセージも変わりますから、ウェブサイトのデザインもコンテンツも変わります。ペルソナを意識する方は多いですが、その前提にあるユーザーモデル、つまりターゲットユーザーの必要条件の方を十分に検討しましょう。
Q.分析の費用はどう決める?
A.成果>費用>分析コスト
基本的には工数積み上げで計算します。たくさんやるほど戦略の信頼性は上がりますが、工数はかかります。その費用を回収するためには、達成しなければならない成果も大きくなくてはならないということです。そのため、「ここまでやればだいたい勝ち目はみえる!」というバランスを見極めなければなりません。その判断自体が経験に依存しますので、難しいのですが、見積もりの視点としては、高すぎず、安すぎず、というバランスを考える、ということです。
たとえば、今回の大西製粉さんの場合、期間としては2か月くらい、賞味2週間くらいでしょうか。費用は100万円でした。これを回収するためには、粗利率50%と考えると、200万円の売り上げが必要です。2000円/㎏のそば粉を1000個です。一年でペイさせるなら、毎月80個、居酒屋が毎月10個買ってくれるなら、8店舗顧客を開拓出来たらペイする計算です。
分析費用だけでお話しするとこの通りですが、実際はサイト制作もやって、500万円くらいかかるとするなら、その5倍です。今回の提案は、その数十倍の市場性はあると判断して、ご提案しています。
ちなみに、上場企業など、もともとの事業規模が大きい場合、どのくらいの収益インパクトを求めているかで、見込みがあっても市場が小さすぎて意味がないことが良くあります。このあたりは、大企業のイノベーションが難しい理由でもあります。
Q.大企業でもAB3C分析は活用できますか?
A.もちろん、活用はできますが、実行が難しいです。
私たちも15年くらい前は広告代理店や証券会社などの紹介で、大企業の支援をしていました。しかし、根本的な解決のために、戦略を提案しても、大企業はなかなか動きません。経営者自身がやりたくても、他の役員や、株主の承認が必要だからです。これを解決するために、最近はデザイン経営という考え方を取り入れよう、という流れがありますが、相当なリーダーシップのある経営者でなければ難しそうです。
そのため、当社のクライアントは、未上場企業で、社長ご本人が直接相談に来ること、決算書3期分を最初に用意してくれることが条件になっています。
Q.レビュー分析をやってみたいが、レビューが入手しづらい商材の場合はどうしたらいい?
A.お客様が求めているものを知る方法は、ユーザーインタビューやアンケート調査など、いくつかあります。
レビュー分析の良いところは、ユーザーの求めている価値を、簡単に手に入れられることです。レビューがたくさん手に入るなら、ぜひやってほしい分析方法ですが、他の古典的な方法もより深い理解が出来ますし、良い方法だと思います。ただ、コストの桁が変わってきますので、出来ればレビューを入手したいですね。
自社のレビューの限れば、レビューを書いてもらえるシステムもありますし、問い合わせ窓口への常日頃の問い合わせから、感想や要望を吸い上げていく方法などもあります。
以上です。ありがとうございました。
アクセシビリティ
メッセージ
 辻ちゃん(コンセント 辻 勝利)
辻ちゃん(コンセント 辻 勝利)
先日は、Shift 13にご参加いただきありがとうございました。たくさんの方々に応援していただき、僕たち自身も楽しみながら今年1年のWebアクセシビリティを振り返ることができました。
2020年も、Webに関わる全ての皆さんとアクセシビリティを高めていきたいと思っております。「こんなコンテンツはスクリーン・リーダーでどんな風に読まれるの?」とか、「職場の仲間にも視覚障害者がどんな風にWebを利用しているのか見せたいんだけど。」など、Webアクセシビリティのことなら辻ちゃんウエちゃんに声を掛けてくださいね。
Let's Groove with Accessibility!
ウエちゃん(インフォアクシア 植木 真)
 アンケートでは、セッション内容だけでなく、CM動画にもたくさんの賛辞をいただき、嬉しく思っています。今回初めて参加された方は呆気にとられてしまったかもしれませんが(苦笑)
アンケートでは、セッション内容だけでなく、CM動画にもたくさんの賛辞をいただき、嬉しく思っています。今回初めて参加された方は呆気にとられてしまったかもしれませんが(苦笑)
ランキングで断トツのトップだった「画像の代替テキスト」。2019年にもなって、まだ代替テキストなの?と思った方も少なくないでしょう。でも、これが現実なのです。アメリカで提訴されているサイトのほとんどでも、やはり代替テキストの問題を指摘されています。そういう意味では、世界共通の課題だと言えるかもしれません。
今回のShiftでは、各セッションでアクセシビリティに通じるトピックが取り上げられていたのが印象的でした。動画のキャプション(字幕)は、もともとは聴覚障害がある人が動画を楽しむために不可欠なものでしたが、聴覚障害がない人にも利用されています。会場で提供していたUDトークによるリアルタイム字幕も、やはり聴覚障害がある人にも参加いただけるようにすることが目的ですが、ご自分のスマホで聞き逃した部分を遡って字幕を確認できるので、全ての皆さんにとって便利なツールでもあります。
さて、辻ちゃん・ウエちゃんのコンビでお届けする2時間のセミナーが、来年2月7日(金)に都内で開催されます。このフォローアップをご覧の皆さまには、30%OFFの特別割引をご用意しましたので、ぜひご参加ください!
質問への回答(辻ちゃんより)
Q1. スクリーンリーダーで操作されている方はどのくらいいますか?
はっきりとした統計があるわけではありませんが、僕のような全盲の視覚障碍者がPCやスマホを使用する際は、ほとんどの場合スクリーン・リーダーを使用します。ほかにも、画面の内容が読みづらいロービジョンの方の中にも、スクリーン・リーダーを活用している人や画面拡大ソフトと併用している人がいます。
Q2. スクリーンリーダーを使う人のデバイスの割合は、Windowsが多いのでしょうか?
Windows上で動作するスクリーン・リーダーの開発の歴史が長いこともあり、NVDAやPC-Talker、JAWSといったWindows用のスクリーン・リーダーを使用する方が多いと思います。
ただ、近年はスクリーン・リーダー利用者の中にもスマホだけを利用している方もいて、iPhone等のiOS上で動作するVoiceOverを使用している人の数が増えています。VoiceOverはインストール不要で利用できることから、アクセシビリティをチェックする方々にも人気があります。
詳しくは、視覚のアクセシビリティ - iPhone - Apple(日本)のページをご覧ください。
Q3. 擬似要素の:before, :afterでCSS内でテキスト設定した場合、読み上げられるのでしょうか?
スクリーンリーダーの種類によっては読み上げることができますが、そもそもコンテンツはCSSではなくHTMLで提供すべきです。
参考までに、W3Cのドキュメント「F87: 達成基準 1.3.1 の失敗例 - CSS の :before 及び :after 疑似要素並びに 'content' プロパティを用いて、非装飾のコンテンツを挿入している | WCAG 2.0 達成方法集」を参照してください。
Q4. 絵文字はスクリーンリーダーでどういう風に読まれるのでしょうか?
スクリーンリーダーの読み上げ辞書に登録されている絵文字であれば、『😊』は「えがお」、『😢』は「なみだ」のように読み上げます。
ただ、この絵文字はスクリーンリーダーによって対応状況が違ったり、同じ絵文字を違う読み方で読んだりと、僕たちユーザーにとってはちょっと悩ましい存在です。
チーム内のコミュニケーション等にも絵文字が増えており、中には絵文字だけで会話が成立してしまうようなケースもあることから、スクリーンリーダーを使って絵文字を意図したとおりに読み上げられるようにすることは、今後より重要になってくると思います。スクリーンリーダー側で読み上げ方を統一するなどの対応が必要かもしれません。
Q5. 図解やグラフの画像で困るなと思いました。どういう工夫がしてあると利用しやすいですか?
まず、グラフに関しては、グラフが提示しているデータを代替テキストとして記述するのが基本です。
ただし、グラフの内容を一気に詰め込んでしまうのではなく、できればグラフと同じ内容を示した表を併記していただけると有難いです。 代替テキストは画像の内容の代替情報を提供する一つの手段ですが、最初から最後まで一気に読み上げられてしまいます。 例えば、1年間の降水量を月別に一つの代替テキストに入れて提供した場合、5月まで読んだところでメールやカレンダーなどの通知がきた場合、その通知の読み上げが優先されるために代替テキストの読み上げは中断されます。 このような場合、続きから読むことは難しく、最初から代替テキストの内容を聞き直さなければなりません。
グラフの内容と同じ情報を表として併記していただければ、スクリーンリーダーのテーブル読み上げ用のコマンドを使って、必要な情報を簡単に読むことができるのです。
一方、図に関しては、複雑な図の内容を代替テキストだけで説明することは確かに難しいかもしれません。とはいえ、情報提供者がその図でどんな情報を利用者に伝えたいのか、を考えて代替テキストを記述することで、利用者にとってわかりやすい情報提供をすることはできるかと思います。例えば、昔からよく言われているTIPSとして、「電話越しに相手にその図を説明するとしたら、どんなふうに説明するかを考えてみるとよい」というのがあります。もしよければ一度試してみてください。
また、その情報は本当に図でなければ提供できないのかを考えてみるのもよいかもしれません。代替テキストを過信せず、伝えたい情報を相手に届けることを意識した情報提供をお願いしたいなと思います。
質問への回答(ウエちゃんより)
Q6. 「インクルーシブとかアクセシブルとか定義は非常に共感しますが、クライアントにはなかなか刺さりません。何か決めセリフはありますか?」、「アクセシビリティを進めたいものの、経営陣への後押しがなかなか難しく、工数や多数の属性のユーザー向けメインで、日ごろの案件が進んでしまっています。どういったベネフィットのアピールが有効でしょうか。」
やはり、単純にビジネスチャンスが増えることでしょうか。アクセシビリティを高めると、より多くの利用環境のお客様にコンテンツやサービスを届けられるようになります。つまり、目に見えない機会損失を防ぎ、サイトへの流入数を増やすことができます。また、コンテンツがマシンリーダブルになることで、検索クローラー、音声エージェントなどにもフレンドリーなコンテンツになります。皆さんのコンテンツのポテンシャルを最大化できるともいえるでしょう。
もしかしたら「アクセシビリティ」=「障害者」という文脈でお話をされていませんか? たしかに、アクセシビリティは、もともとは障害のある人が使えることを意味していました。しかし、これだけ利用環境が多様化している状況では、もはやアクセシビリティは、特定のユーザーグループだけに向けた話ではなく、全てのユーザーに大いに関係のある品質基準になっているといえます。
また、世界中で高齢化が最も進んでいる日本には、「見えづらい」「聞こえづらい」「操作しづらい」「理解しづらい」ユーザーがより多くいます。その企業がUXやユーザビリティを大切にするなら、アクセシビリティを無視することはできないのではないでしょうか。
辻ちゃんが所属する株式会社コンセントさんが、こんな記事を書かれています。こちらもご一読いただくと、何かヒントが見つかるかもしれません。
Q7. ベンダーさんに依頼したら、別料金と言われました。他の制作会社はどうなのでしょう? 別料金が一般的でしょうか?
制作会社さんのスタンス次第ではないでしょうか。もちろん、アクセシビリティの確保レベルにもよるでしょう。現状では、残念ながら多くの制作会社さんでは別料金扱いとしているように思います。しかし、考えようによっては妥当だともいえます。なぜなら、それだけクオリティの高い成果物を提供してくれるわけですから。
一方で、今回ご紹介したランキングを見ても分かるように、実はウェブ制作の基本を"きちんと" 実践すればよいのも事実で、制作会社の皆さんの多くは「何か特別なことをしなければいけない」という先入観が強すぎる気もしています。最近はアクセシビリティを確保できる制作会社さんも増えてきていますが、そういった先入観をより広く取り除いていくことも必要だと思っています。
また、制作会社さんからは「特にお客様から何も言われないからやらない」という声もよく聞きます。企業のウェブ担当者の皆さんには、コンペや発注などの際にアクセシビリティ確保を要件として明示していってもらえればとも思っています。「特別な対応=別料金」という現状を変えていくには、それも必要不可欠なことの一つだと思うからです。
Q8. 第7位の「現在位置を見た目だけで...」の具体的な対応方法を教えてください。JISでは不適合になるのですか?
WAI-ARIAで定義されているaria-current属性を使用することで、見た目だけではなく、マシンリーダブルにすることができます。例えば、該当する箇所の要素(li要素またはa要素など)に、aria-current="page"を設定すると、スクリーンリーダーでは「現在のページ」と読み上げることができるようになります。aria-current属性で設定できる値には他にもいろいろありますが、以下の記事が分かりやすく解説していますので、ぜひ参考にしてみてください(英語が苦手な方は、Chromeなどの翻訳機能をご活用ください)。
JISで不適合になるかどうかについてですが、対象とするスクリーンリーダーにより判断は異なると思います。現時点で、無償で利用可能なWindows用の「NVDA」やiOSの「VoiceOver」では既にサポートされていますので、弊社では見た目だけではなく aria-current属性を設定することを推奨しています。
フォント
鷹野から
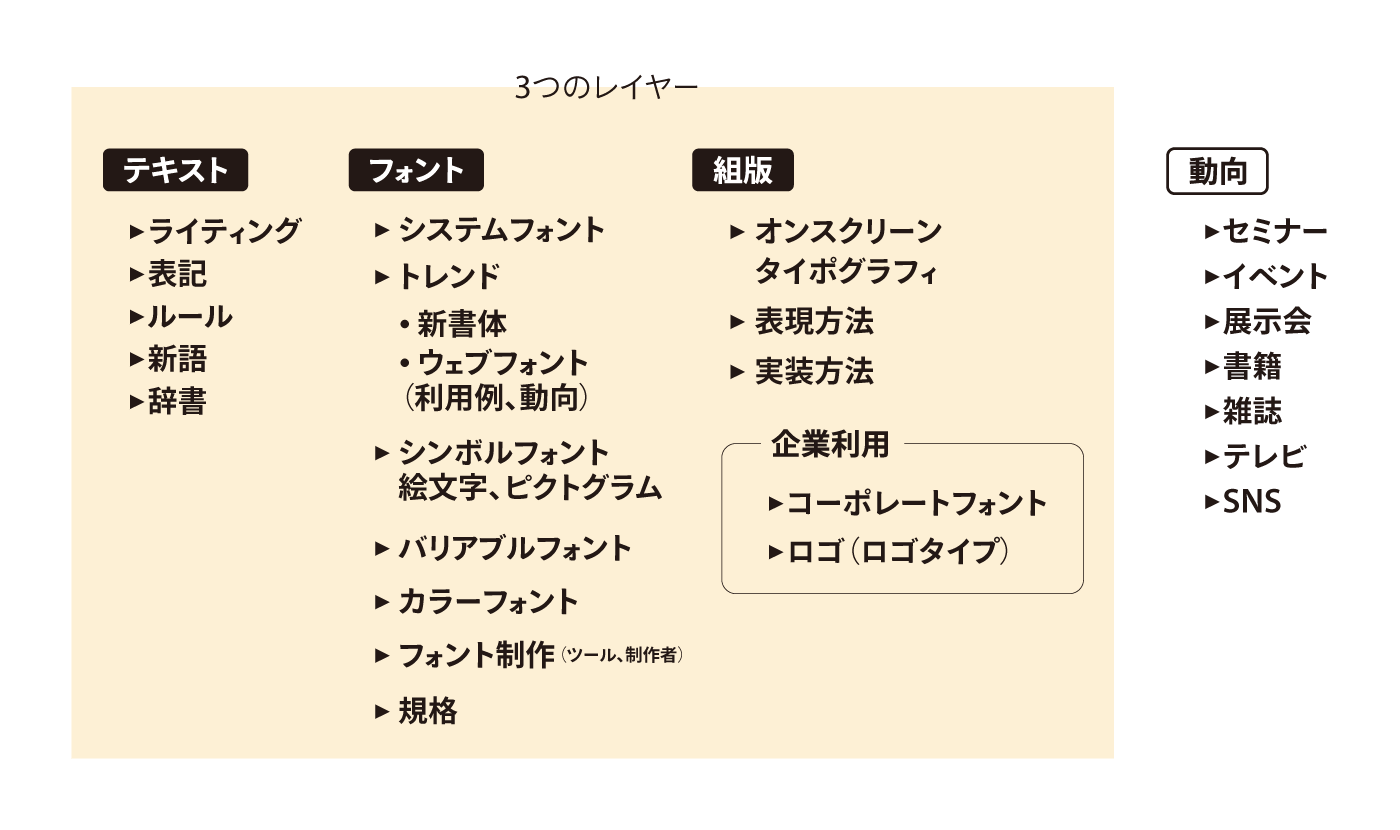
「フォント」セッションは、文字を中心とした周辺情報を“魚の目”で振り返っています。

 私(鷹野)、関口さん(フォントおじさん)、および、良太郎さんの3名でデータベースを作り、そこから、それぞれが、どう読み取るかの考察を作成、すり合わせています。
私(鷹野)、関口さん(フォントおじさん)、および、良太郎さんの3名でデータベースを作り、そこから、それぞれが、どう読み取るかの考察を作成、すり合わせています。
下記の2点、セッションのネタからは落としましたが、ぜひとも伝えたいことです。
メッセンジャー全盛時代と「助詞」の欠如
コミュニケーションの主戦場がメールからメッセージに移り、より口語的なニュアンスでのやりとりが増えてきました。そこで気になるのが助詞の欠如。
「学校に行きました。」というところ、「学校行きました」のように「に」を略してしまうことです。理解した上で使っていれば問題ありませんが、メッセンジャー以外の文章でも、無意識的に助詞をつけずに書いている人が増えているように見受けられます。
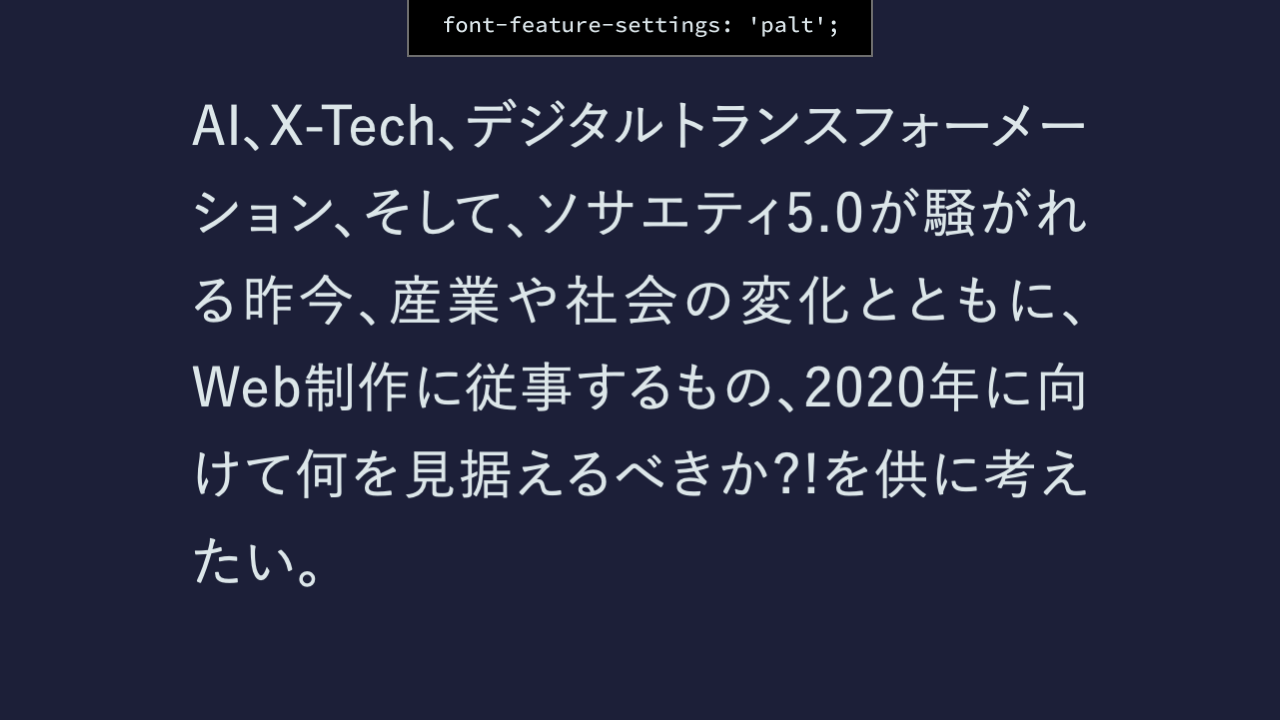
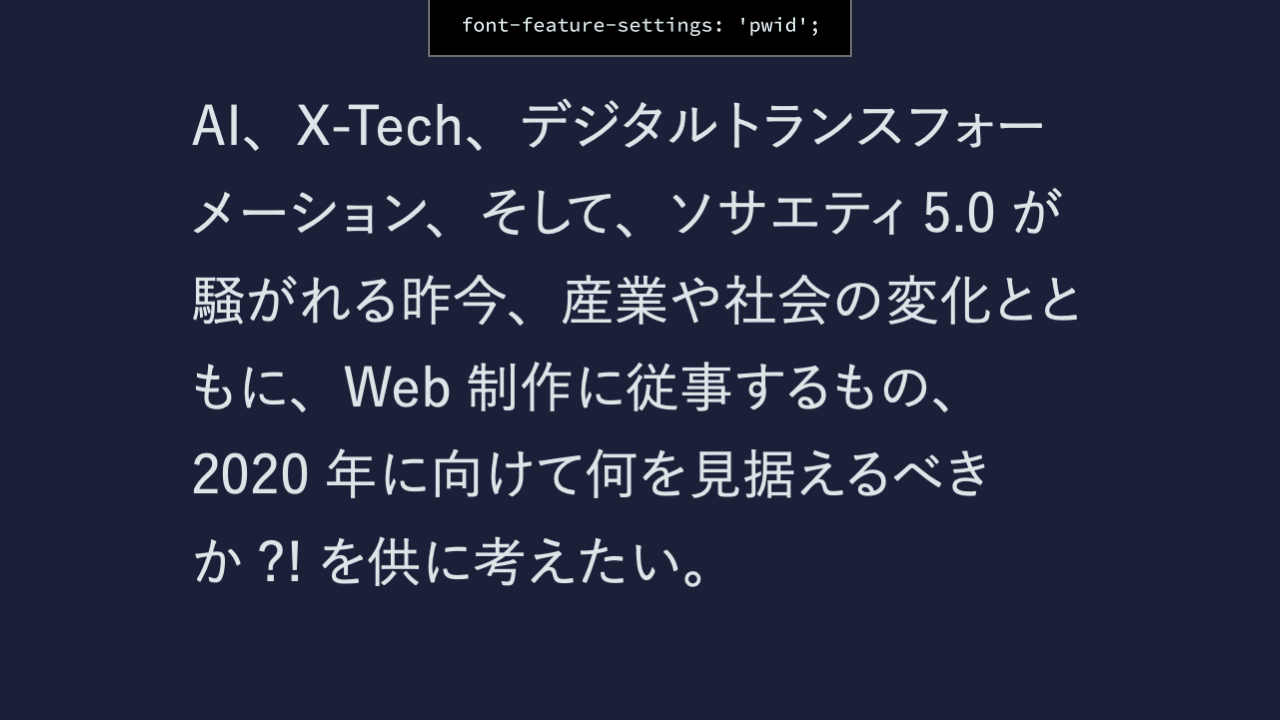
本文の句読点は詰めない
「palt」を使って、すべてを詰めてしまっているサイトが多い印象です。しかし、句読点は“息継ぎ”であり、息継ぎのない文章は読み物には向きません。

「pwid」とうまく使い分けるのがよいでしょう。

リンク集
気になったサービス
ロゴの“耐久テスト”を実行できる
フォントへの関心
たくさんのイベント
- ATypI(YouTubeでのアーカイブ)[9月]
- もじFes. フォントワークス25thアニバーサリー、また、そのフラグシップである筑紫書体の15thを記念して行われる、世にもめずらしい、文字のフェスティバル
- 文ッ字フリマ
- Letterheads(TOKYO LETTERHEADS)
-
CC道場スペシャル番組:「フォントの日だよ 〜文字っ子!全員集合〜」
-
FONTPLUS DAY セミナー
組版/タイポグラフィへの関心
- オンスクリーン・タイポグラフィ・デイ2019(OnScreen Typography Day)
- CSS Nite LP61 「これからのフォントとウェブでの組版を考える日」
- FONTPLUS DAY セミナー Vol. 20[ウェブの人こそ学んでおきたい 文字組みの基礎]
テレビ
- 「ホンマでっか!?TV」テーマは「字」、有限会社字游工房の鳥海修さんが書体設計評論家として出演
- タモリ倶楽部「ジョグ鉄?もじ鉄?LED鉄?細分化しすぎ!ニュー鉄の世界」
- タモリ倶楽部「漢字から作り方まで!ビャンビャン麺 完全マスター」
書籍
- 『作字百景ニュー日本もじデザイン』(グラフィック社)
- 『本をつくる』(河出書房)
- 『目的で探すフォント見本帳』(Typography Books)
- 『となりのヘルベチカ マンガでわかる欧文フォントの世界』(フィルムアート社)
- 「+DESIGNING」vol.48 特集「文字・書体・フォント大全」(マイナビ出版)
- 『Arcade Game Typography』(グラフィック社)2020年
- 『タイポグラフィ─タイポグラフィ的造形の手引き』(ボーンデジタル)
- 『英文サインのデザイン』(BNN)
- 『グリッドシステム グラフィックデザインのために』(ボーンデジタル)
- 『トーキング アバウト グラフィック デザイン ウィズ エディターズ』(同人本)
- 『図解で知る 欧文フォント100』(BNN)
一方
- MdN休刊(1月)
- 「パブー」閉店(9月)
今年の漢字「令」
最終画が縦画なのか斜め画なのか?
- 「令」の字の書き方2パターンはどちらも正しく、正式な書面ではこっちじゃなきゃダメ!とかも特に無いものなので覚えておこう - Togetter
- 新元号「令和」 「令」の異字形、文化庁「どれもOK」 - SankeiBiz(サンケイビズ)
書き文字と活字との違い
ディスレクシア(識字障害)の子供への「UDデジタル教科書体」の効果
- 書き文字と活字は,なぜ違うのか | 書写の疑問,すべて解決! | 小学校 書写 | 光村図書出版
- 認知されにくい読み書き障害 UDフォントを使うと (1/3ページ) - 産経ニュース
- 発達障害児も読みやすい!?ユニバーサルデザインフォント(UDフォント,UD書体)とは|スタジオそら|運動・言葉・社会性などの発達を促す療育
- UDデジタル教科書体提供開始 | 株式会社モリサワ
「令和」の画像
AJ1-7
- Adobe Fontsの日本語フォントの新元号 「令和」の合字への対応について - Adobe Blog
- Adobe-Japan1-7 Published!
- Adobe-Japan1-7 - TeX Wiki
台風
新しい流れ(国際化)
辞書
- 「大辞林」第4版(三省堂)9月
- 岩波国語辞典(10年ぶりの改定)11月
cf. 映画『舟を編む』
オリンピック
東京オリンピック(2020)
- モリサワ:専用フォント(実態不明)
- 廣村正彰さん、東京2020のピクトグラムについて教えて! | カーサ ブルータス Casa BRUTUS
- 東京・わたし:「新しいスタンダードを」グラフィックデザイナー・廣村正彰さんがピクトグラムに込めた思い - 毎日新聞
- 制作に2年!2020東京五輪ピクトグラム デザイン秘話 | SPORTS STORY | NHK
- デザイナーが作る未来には、美意識がある。廣村正彰さん(グラフィックデザイナー) | VISUAL SHIFT|ビジュアルシフト
- 東京オリンピックの広告の「いよいよ1年前に迫った」に違和感 - Togetter
パリオリンピック
- Paris 2024, the Games going for gold for the planet 10/22 2024年パリオリンピックの大会エンブレムが発表、アールデコ調のカスタム書体はバリアブル
- 2024年フランス・パリ五輪のロゴデザイン発表 ネットでは賛否両論 - エキサイトニュース
ロゴ(リブランド)
- Brand New: New Logo and Identity for Yahoo! by Pentagram
- 「東京都のブランドロゴ」はなぜ2つもあるのか | ファッション・トレンド | 東洋経済オンライン | 経済ニュースの新基準
- Slack のロゴが新しくなりました! | The Official Slack Blog
- Slack’s new logo by Pentagram ditches the hashtag and plaid
- パクリ、逃避、不格好…2019年にロゴ刷新で物議を醸した6つのブランド | BUSINESS INSIDER JAPAN
- Honest Logos That Reflect Unfortunate Truths About Transnational Multi-Billion-Dollar Conglomerates By Viktor Hertz

映画『JOKER』
How Joker’s gritty logo was created with wood type letterpress - The Verge
コーポレートフォント
IKEA
- Design your own sofa | Planners - IKEA
- IKEA trades typeface for globally recognized noto by google and monotype
アリババ

Mercari Sans
アドビ
新書体
永久定番フォントのリニューアル
- Helvetica Now
- Hellvetica
アップル
- SFフォントがアップデート
- SF Compact Rounded
- 新しいSerifフォント「New York」
- SF Symbols
iOS13でフォントのインストールを許可
- MORISAWA PASSPORT for iPad | 株式会社モリサワ
- モリサワ 2019年12月17日(火)よりフォント提供アプリ「MORISAWA PASSPORT for iPad」をリリース デバイスを問わずいつでもどこでも快適なデザイン環境の実現をめざす | ニュース&プレスリリース | 企業情報 | 株式会社モリサワ
アドビ
手書き風フォントは新たな次元へ
- 花とちょうちょ Mac&Win版 / 鈴木メモ - フォントダウンロードのデザインポケット
- 「花とちょうちょ」の制作-漢字以外ができました | 鈴木メモ
- Fonts with a Personal Touch | Adobe Blog
装飾系(デザイン書体)
- 欧風花体(ダイナフォント)
- パルレトロン-B(フォントワークス)
- 赤のアリス(タイプバンクフォント)
- Minglish(明朝体風欧文フォント)
新しい流れ
- Kinto(Noto Sansを調整)
- Universal Sans(自分好みに変えられる)
- DeepGlyph(深層学習で自動生成)
- Illustrator for iPad搭載予定のビットマップのフォント化
ウェブまわり
iOS 13 Safariは、フォントが激太りする可能性があるので、HTMLコーダーは要注意。
— 池田 泰延 (@clockmaker) September 20, 2019
font-familyとfont-weightの組み合わせで意図した通りに表示されているか、ウェブ担当者はチェックを!
※激太りを確認したサイトをスクリーンショットで紹介#iOS13 #Safari pic.twitter.com/rytxkYtSAZ
まとめ
上野 学さん(ソシオメディア)
iOS 7 でフラットデザインになった時は単に流行に乗っただけに見えた。でも実はあれはレイアウト、アイコン、フォント&カラーを、レスポンシブ化、ベクター化、セマンティック化する施策のひとつだったんだよね。あれがなければ今の Dark Mode も SF Symbols もない。
iOS 7 でフラットデザインになった時は単に流行に乗っただけに見えた。でも実はあれはレイアウト、アイコン、フォント&カラーを、レスポンシブ化、ベクター化、セマンティック化する施策のひとつだったんだよね。あれがなければ今の Dark Mode も SF Symbols もない。
— Manabu Ueno (@manabuueno) December 5, 2019
フォントおじさんより
 鷹野さんとフォントセッションを担当しました「フォントおじさん」こと、SBテクノロジーの関口浩之です。コンビ結成3年目となりました。お楽しみいただけたようでなによりです。ありがとうございました。
鷹野さんとフォントセッションを担当しました「フォントおじさん」こと、SBテクノロジーの関口浩之です。コンビ結成3年目となりました。お楽しみいただけたようでなによりです。ありがとうございました。
身近な存在だけど日頃あまり意識していない書体やフォント。3つのレイヤー(テキスト表現・フォント・タイポグラフィ組版)で意識して考えるといろいろ見えてきます。そして、書体やフォントは、ブランディング観点で、ますます重要になってくると感じた1年でした。コーポレートフォントは今まで、予算の関係で大企業しか検討できませんでしたが、最近、中堅企業や個人商店でも、欧文だけ、数字だけ、ロゴタイプだけというようなカスタマイズ書体の制作ニーズ(そのカスタマイズ書体に合う既存書体の漢字と組み合わせる)がどんどん出てきました。
時間の関係で、Webフォントのお話は、いくつかの導入事例にとどまりましたので詳しい情報をいくつか紹介します。またの機会にお会いしましょう。どこかで見かけたら、「フォントおじさんですよね!」とお声掛けいただけるとうれしいです。
フォントおじさんおすすめのフォント関連リンク集
日本語Webフォント10年間の歴史に迫る(PDF資料ダウンロード/139頁)
http://bit.ly/wcosaka2019-fontojisan
WordCamp Osaka 2019(動画/45分)
https://wordpress.tv/2019/12/21/hiroyuki-sekiguchi-adopted-wordpress-for-fontplus-at-third-renewal/
MdNからのインタビュー記事(2019年10月取材)
Webフォントって重くない? クライアントに導入を認めてもらう秘策とは? 巷で人気の“フォントおじさん”が教えてくれたWebフォントの最新事情
https://www.mdn.co.jp/di/special/4663/67977/
Web担当者Forumからのインタビュー記事(2019年4月取材)
Webフォントってなに? 遅くないの? SEOにはどうなの? 「フォントおじさん」こと関口さんに聞いた。
https://webtan.impress.co.jp/e/2019/04/04/32138
!important #10 「ウェブと紙」(PDF資料ダウンロード/127頁)
本資料109〜120ページで「N仕様」の説明を掲載
http://bit.ly/important10-webfonts
Webフォントおよびフォント全般で、知りたいことや質問があれば相談に乗りますよ。FONTPLUS以外の質問でも、なんでもお答えします。
Facebook
https://www.facebook.com/hiroyuki.sekiguchi.8/
Twitter
@HiroGateJP
Mail
hsekiguc@tech.softbank.co.jp
FONTPLUS
Webフォント・サービス FONTPLUS
良太郎
フリーランスのグラフィックデザイナー/アートディレクター。紙媒体を中心に中小企業の課題を相談からデザインによる解決までを受託で行う。
補足
「日本人のローマ字表記 来年1月から「姓・名」の順 - 産経ニュース」
…政府は25日、公文書における日本人名のローマ字表記について、来年1月1日から原則「姓-名」の順とすることを決めた。関係する中央省庁で申し合わせた。姓を明確にしたい場合は、全て大文字にする方針も確認…
…一方、クレジットカードなど民間では名-姓の順が浸透しているところもあるため、「ただちに一般社会に影響を与えようとは考えていない。各業界はそれぞれの判断でやってもらえればいい」としている…
「フォントのインストール許可」は「iPadOS」だけでなく、「iOS」の両方で可能
…最新のiPadOSおよびiOS13ではフォントをアプリとしてAppStoreからインストールして管理できる仕組みが用意されています。「Font Diner」はこの新機能を活用したおそらく初めてのフォントインストール対応アプリとなります。』
…iOS 13とiPadOS 13以降では、サードパーティ製のカスタムフォントを使用でき、[設定]([一般]>[フォント] )でのフォント管理が可能となりました。Creative Cloudアプリの更新はこれに対応したもので、フォントの変更はシステム全体に反映されます。…
その他
Facebook : https://www.facebook.com/ryotarox
※セッションで使わなかった題材を公開していく予定です。
動画
たにぐちさんから
 動画セッションを担当したたにぐちです。
動画セッションを担当したたにぐちです。
CSS Nite Shiftは、クリエイティブはもちろんのこと、マーケティングやアクセシビリティなども学べるイベントです。
そこで、動画セッションでは動画マーケティング、動画アクセシビリティにも通じる話として、「字幕(CC)」を取り上げました。
動画コンテンツはこれから、情報伝達やマーケティングに欠かせないツールになっていきます。その時、どうしても撮影やカメラ機材に凝ることに視点が行きがちですが、その時に是非少し字幕を作ることで、多くの人たちに映像を届けるという所にも、目を向けてみていただければ幸いです。
頂いたご質問への回答です。
Q. 動画の編集には、どんなソフトを使っていますか?
私の場合、ほとんどの動画が「教材動画」なため、Camtasia Studioという統合編集ソフトを使っています。
https://www.techsmith.co.jp/camtasia.html
撮影から編集、カメラとの合成や、ナレーションの収録などが1本のソフトで行えます。字幕の作成ももちろん可能です。
その他、編集ソフトとしては次のようなものがあります。
Adobe Premiere Pro
https://www.adobe.com/jp/products/premiere.html
DaVinci Resolve
https://www.blackmagicdesign.com/jp/products/davinciresolve
Final Cut Pro
https://www.apple.com/jp/final-cut-pro/
Adobe Premiere Rush
https://www.adobe.com/jp/products/premiere-rush.html
Luma Fusion
https://apps.apple.com/jp/app/lumafusion/id1062022008
後藤さんから
 動画セッションに登壇したよつばデザインの後藤です。
動画セッションに登壇したよつばデザインの後藤です。
ご参加いただきありがとうございました。
ウェブサイトでの動画の活用は今後大きな需要があると考えます。
時間の関係で説明できなかった所もあったので内容を追加して記事にしました。
事例も追加していますのでご興味ある方は見ていただければと思います。
https://note.com/kenjigoto/n/ncb7c5ac2623e
新しい通信規格5Gがスタートすれば完全に使い放題となるので動画を閲覧する環境が大きく変わります。
求められる表現も変わる可能性があります。
リッチな表現を提供するというよりは、テキストや画像では伝えづらい部分をよりわかりやすく提供するために動画を活用すると考えていただければと思います。
人と人とをつなぐためのきっかけを作るために動画を使うという視点も大事だと考えます。
ユーザーが求める動画に対する感覚も重要になります。
あまり興味がない上司の子供の運動界のビデオを見せられるのが苦痛なように、発信側の目線でなく受信側のユーザーに見てもらえる動画
を目指す必要があります。
これから動画を始めようと思ってる方はまずは1ユーザーとして楽しむ事をオススメします。
動画を作る手法も大事ですが、動画をどんな切り口でどう作っていくかについても興味をもっていただければと思います(需要があるのは後者です)。
動画クリエイターになる必要はありません。クライアントに対してどんな価値を提供できるかの目線で動画を活用していただければと思います。
下記グループを運営していますのでご興味ある方はご参加ください。
ビジネスで動画活用するための情報交換所
https://www.facebook.com/groups/297169024407783/
いただいたご質問にお答えします。
Q.動画編集のおすすめのツールを教えてください。
A.私自身はPremiere Pro を使っています。
WordPressサイトの操作説明動画にはScreen Flow(Mac用)というアプリを使っています。画面録画から編集までひとつで出来るのでオススメです。
操作説明動画は寂しくなりがちだったりノイズ音が気になったりするのでうっすらBGMを入れるようにしています。
Q.ウェブサイトのトップページに掲載する動画の容量を教えてください。
A.基本はYouTubeにアップしたものを読み込んでいます。動画サイズはFHDで書き出しているので数十MB〜100MBちょいぐらいが多いです。
YouTubeは回線状況に合わせて動画のサイズを自動で調整してくれるので読み込み速度についても気になる事は無いです。
YouTubeなどを介さずレンタルサーバーに直接動画をあげていると転送量の制限がかかったりサーバーが不安定になるのでご注意ください。
あんこ情報もいただきありがとうございます。
Webデザイントレンド
原のフォローアップ
 CSS Nite Shift13のWebデザイントレンドセッションにご参加ありがとうございました。
CSS Nite Shift13のWebデザイントレンドセッションにご参加ありがとうございました。
今回も昨年と同様、原と矢野それぞれでトレンド要チェックランキングをベスト10まで用意し、それをベスト7にまとめたものを発表しました。 昨年はランキング形式はじめてということもあり慣れない部分もあったかと思いますが、改善を進めてバランスのとれたセッションを目指しました。 アンケートで寄せられた様々なご意見については、今後のセッションをよりよくしていくために利用したいと思います。
フォローアップとして、ベスト7位以外のランキングについて共有すると共に、アンケートで質問が多かったランキングの産出形式について回答します。年末年始の思索の種としてお使いください。 また、スライドについてですが、引用元を明記いただければお仕事の際のプレゼンやリサーチ結果にお使いいただいて構いません(もしうまくいったらこっそり教えてください)。
原のトレンドランキングベスト10
※ 選外のものについては、軽くコメントを付記してあります。
世界のWebデザイン
- 1位 : Sally https://new.drivesally.com/
- 2位 : Webkey https://webkey.cc/
- 3位 : Starface https://starface.world/
- 4位 : The Goonies https://the-goonies.webflow.io/
- 5位 : AccessElite https://accesselitenow.com/
- 6位 : WinShape https://camps.winshape.org/
- よく使われているドット柄
- 7位 : Consider https://consider.co/
- パステキストの例。これはSVGで実装
- 8位 : Future London Academy https://bauhaus.futurelondonacademy.com/
- PWA (Progressive Web Apps)。このサイトをChromeで見るとアドレスバーに(+)マークが出る
- 9位 : Intacts https://www.intactsoftware.com/
- ダークモードテイスト
- 10位 : ACCM https://accm.ie/
- 海外のフッター山のダイナミックさについて
世界の大学 (アメリカ編)
- 1位 : MIT https://web.mit.edu/
- 2位 : Wittenberg University https://www.wittenberg.edu/
- 3位 : Saint Lawrence University https://www.stlawu.edu/
- 4位 : The College of Saint Rose https://www.strose.edu/
- 5位 : Central Methodist University https://centralmethodist.edu/
- IAM、ターゲット別ナビゲーションのスタイル
- 6位 : Fontbonne University http://fontbonne.edu/
- 充実のアクセシビリティツール
- 7位 : Washington and Jefferson College http://washjeff.edu/
- フッターに一言キャッチコピーあり。こういうコピーがフッターにあるケースが多い
- 8位 : Berkeley University of California http://berkeley.edu/
- こちらもYaleと同様ベンチマーク指標
- 9位 : University of California http://universityofcalifornia.edu/
- カルフォルニアという土地柄っぽいデザイン
- 10位 : Kansas City University of Medicine and Biosciences http://kcumb.edu/
- イアイの採用スタイル
上場企業サイト
- 1位 : ダイドードリンコ株式会社 https://www.dydo.co.jp/
- 2位 : オーデリック株式会社 https://www.odelic.co.jp/
- 3位 : 株式会社パルコ http://www.parco.co.jp/parco/
- 4位 : 東亜石油株式会社 https://www.toaoil.co.jp/
- ロゴに沿ったデザイン展開
- 5位 : ダイハツ工業株式会社 https://www.daihatsu.co.jp/top.htm
- ターゲット別スプラッシュ
- 6位 : 株式会社イオンファンタジー http://www.fantasy.co.jp/
- 数字で見るスタイル
- 7位 : 株式会社シード https://www.seed.co.jp/
- ダブル新着情報
- 8位 : 日本信号株式会社 http://www.signal.co.jp/
- グロナビが平積み
- 9位 : パイオニア株式会社 http://www.pioneer.co.jp/
- フッターナビにタブ
- 10位 : 日本調剤 http://www.nicho.co.jp/
- 丁寧さ重視のサイト事例
自治体
- 1位 : 甲斐市 https://www.city.kai.yamanashi.jp/
- 2位 : 北上市 https://www.city.kitakami.iwate.jp/
- 3位 : 朝日町 https://www.town.asahi.yamagata.jp/
- 4位 : 五霞町 https://www.town.goka.lg.jp/
- 5位 : 坂戸市 https://www.city.sakado.lg.jp/
- 前年までファーストビュースプラッシュを採用していたが、取りやめた
- 6位 : 前橋市 http://www.city.maebashi.gunma.jp/
- 市長の部屋の場所について
- 7位 : 草津市 http://www.city.kusatsu.shiga.jp/
- 観光コンテンツがページ中央部に出張
- 8位 : 宍粟市 http://www.city.shiso.lg.jp/
- インフォグラフィック
- 9位 : 大府市 http://www.city.obu.aichi.jp/
- くらしのナビの見直し
- 10位 : 半田市 http://www.city.handa.lg.jp/
- 緻密な仕事系のデザインが一変
どういう方法でランキングを作っているの?
つづいて、ランキングの作成方式について。
Webデザイントレンドセッションはサイトのキャプチャやクローリングを行っている原が全体的なサイトチェックをするところから始まります。 僕は長年Webサイトのクローラーとキャプチャ、そしてチェックを行うツールを作り続けており、選者となる矢野さん(や、その他のゲストの皆さん)には、そのツールにログインしていろいろなチェックやランキングを実施していただいています。
カテゴリー分け形式からランキング形式に移行してからは以下のような流れでランキングを作っています。作り方はかなりアナログですが、ランキングというフレームワークを使うことで、あまり多くの採用事例はないけど紹介するべきみたいなケースを紹介することができるようになりました。
- 原がまず一次チェック。リニューアルしているものしていないものを振り分ける、また海外デザインであればある程度のクオリティに沿って仕分け
- 各自、気になった傾向を持っていたり、何かピンときたものなどにチェックをいれる(そういう機能がツールにはあります)
- これを何度か繰り返して絞り込みをする。この時点でもまだ全体像はぼんやりとしか見えていないものの、フィルタリングを繰り返したりするごとに多く使われているデザインの傾向が見えてくる
- デザインのカテゴリ分けをし、そのカテゴリの中でも特徴が際立ったものを抽出してランキングに加える
- ベスト30くらいになってきたら、より細かくサイトをチェックして順位を作っていく
- ベスト10まで絞り込んだら各自のランキングは完成
- 更に原によってランキングはマージされ、当日の朝打ち合わせをして最終確定
フォローアップは以上となります。
Webデザイントレンドは前年と比べることで今年の変化を感じるタイプのセッションです。 もしご都合があえば、来年もまたShiftでお会いできますと幸いです。
矢野のフォローアップ
 CSS Nite Shift13のWebデザイントレンドセッションにご参加ありがとうございました。
矢野からはフォローアップとしてグローバルの若年層で高い支持を得ているサービスと、選外ながらインパクトの強かったWebサイトをご紹介します。
CSS Nite Shift13のWebデザイントレンドセッションにご参加ありがとうございました。
矢野からはフォローアップとしてグローバルの若年層で高い支持を得ているサービスと、選外ながらインパクトの強かったWebサイトをご紹介します。
今年話題だったサービス
Soul
上海生まれの「リアルで会わない出会い系」。ソウルメイトと引き合わせてくれるという壮大な用途をかかげています。 日本では似たコンセプトで「ひま部」というサービスがありましたが、ミスマッチ(援助交際を希望する中年層)などを防止する手段が見出せず2019年12月31日にサービスを終了しました。
Discord
各ユーザにサーバを割り当て、そのサーバに友達を勧誘するという斬新な基本設計の音声チャットサービス。誰かが立てたサーバで遊ぶという前提はマインクラフトのおかげで最近の若年層にとってはなじみがあるようです。 若年層はDiscordでボイスチャットすることを「ディスコでボイチャする」などと言います。
Zenly(ゼンリー)
リアルな友達同士の交流ツールです。『友達同士で一番よく送られているメッセージって「いまどこ?」なんだって。Zenlyを使えば、もうそんなメッセージ送る必要ないよ!
#bestfriendsonly 』という紹介文の高校生に絶大な支持を得る位置共有アプリ。若い人はMapsを開いてジオコードを共有することすらめんどくさいのですね。コミュニティアプリとは異なりますが今年注目されたサービスです。
ぜひ見ていただきたい選外のサイト
Alban Mezino氏の自己紹介
フリーランスのデベロッパーの自己紹介です。 かなり砕けた内容ですが、自分の立ち位置や価値観を素直に強く表明している点が印象的です。
tobaccodock イベント紹介サイト
https://www.tobaccodocklondon.com/
問い合わせへのリンク先を常にfooterにFIXさせているところなど、デザインセオリーにとらわれずにイベントの想定参加者の課題をよく見ているところが素晴らしいです。
メールクライアントアプリの紹介ページ
昨年なら静止画像でもそれなりに製品説明サイトの体裁はつくろえましたが、デモを動画で見せなければ全く伝わらない時代になりました。svgでフレームを作り、中にvimeoにアップした動画をはめ込んでモーショングラフィックっぽく見せているところも良い演出。
以上、セオリーにとらわれずにどこまで工夫ができるのか。まさに「独自の工夫」こそ次のトレンドであると言えそうです。
関連情報
バナー
ブログやサイトにバナーを掲載いただければ幸いです。ソースコードのままご利用ください。
お問い合わせ
ご不明点やお気づきの点がありましたら、フォームからご連絡ください。