
2018年4月28日(土)浅草橋ヒューリックホールで開催したCSS Nite LP57「All About XD」のフォローアップとして、町田 恵理(リクルートマーケティングパートナーズ)の『実はこんなに使える!Adobe XDを200%活躍させるデザインフロー』セッションのスライドなどを公開します。
フォローアップメッセージは、イベント開催直後(2018年4月)の時点のものです。
フォローアップ
お越しいただいた皆さま。ありがとうございました。業務での実例をお話させていただいた町田です。Adobe XDの導入が上手くいった企業の成功例として今後の参考にしていただけたら幸いです。
一日XDの話をする旨を聞いた時、実は「XDの話だけで1日保つのか?」とちょっと疑心に思ってました。
なぜならばよく話に上がっていたように「学習コストなし、シンプルで簡単」だからです。しかしながらそのシンプルな機能をどのように活用するかは人それぞれであり、伝えたい相手がどんな人かによって方法は変わってきます。
XDは臨機応変に、使う目的によってメリットが変化するデザインツールでもあります。XDの個性からメリットを見つけて、是非とも様々なシーンで活用させていただきたいです。
アンケートで頂いた貴重なご意見、ご質問に関して
いただいたコメントすべて読ませていただきました。記入いただきありがとうございました。
ボリュームも多く情報を理解するのに負荷がかかってしまっていたかと思います。あらためて不十分な部分の補足説明、よりご理解いただけますよう追加実例を追記いたしました。
(質問)UI制作において、ABCの条件分岐などの複数画面を用意する際エンジニアにはどうやって指示を出していますか?
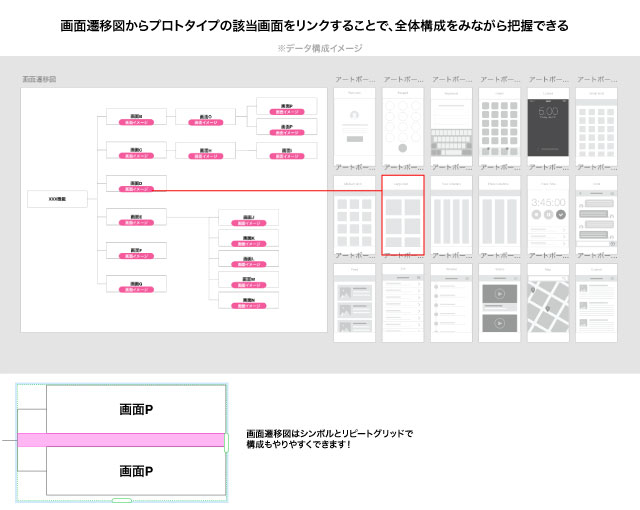
アートボード名で工夫をする手段【01-01TOP_無料会員の場合】などもございますが画面数が多くなったら画面見つけづらいですよね。そんなときXDならばこんな使い方もできます。
画面遷移図(条件分岐図)を書いたアートボードを作成してそのポイントから該当画面へリンクさせます。そうすると全体の構成や条件分岐を見つつどの画面に該当するのかスムーズに伝えられます。

(質問) アニメーションに関してはどんなツールを使っていますか?
弊社ではPrinciple、ProtoPie、Adobe After Effectsなどを使っています。
なかでもAdobe After Effectsならば、作ったアニメーションをそのままアプリに展開できるライブラリもございます。(Lottie)
(質問) デザインガイドの作り方はどのようにしていますか?
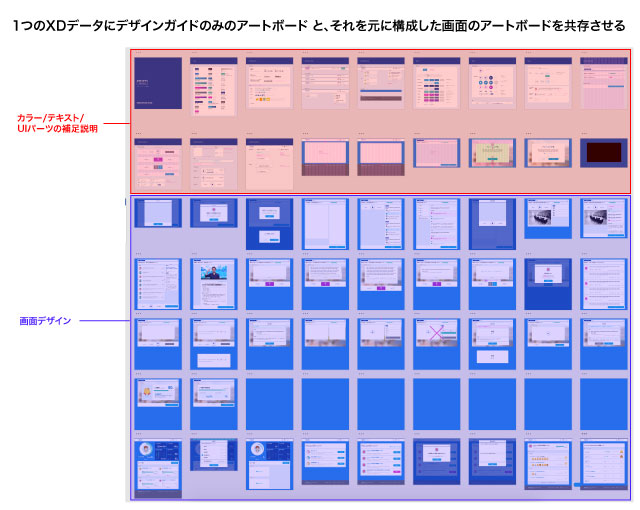
具体的にどういう構造なのかをお伝えできていなかったため簡単なアートボードの配置イメージをご紹介します。
このように1つのデータの中に、ガイド専用アートボードと、画面専用のアートボードを共存させています。
1つのデータにガイドと画面デザインを共存させるとして、機能別にデータを分けるか、1つのデータですべてを載せるかはデザイナーの人数で変わってくるかと思います。同時に編集する可能性があるならば、1つですべてのデータではなく機能別に分けるなど工夫するとよさそうです。
ただしXDのデメリットになりますが、Sketchのライブラリ機能のように横断して作ることはできません。
一方で1500アートボード配置できるので、できるだけ1データで完結する使い方をオススメします。

(質問) 現場でどのように使っているのかもう少々詳しく知りたい
Sketchとの比較になりますが、このような記事を書いております。チームによってXDの向き不向きが変わってくるかと思います。
弊社でXDをメインに使っているチームはデザイナーと関わる関係者が多く、早い検証スピードが求められる開発スタイルが多いです。
そんなチームでのAdobe XD導入イメージは以下の通りです。
- デザインスペックはあまり使っておらず、開発メンバーもAdobe XDを導入してデザインデータを直接見てもらっています。
- データはGithub管理をしており、エンジニアや他デザイナーに渡しやすいようにしています。また、1つのXDデータを複数メンバーで同時に更新するのは厳しいので、そこは直接コミュニケーションで確認を取りながら進めています。
- プロトタイプURLでの共有は見失いがちなので、本当に重要なデータに関してはZeplinのダッシュボードにストックできるようにしています。
- Sketchとの連携ですが、UIデザイン制作をSketchで行い、プロトタイプやプレゼンスライド作成時などに読み込んでXDデータ化して使っています。逆にXDデータをSketch化するのはできないのでそこは不便ですね。Sketchと併用するXDの使用目的はUIデザイン制作ではなく伝える手段としての活用です。
(質問) 全員にAdobe XDを導入できたのはなぜですか?
もちろんコストになるため決裁者への説得は必要です。これまでの使いづらかった業務負荷からどれだけ改善されるのかを説明しています。
また、デザインスペックなどがなかった無料ベータ版から活用していたため、導入初期からエンジニアもXDを導入していました。そのままの名残で正式版リリース時に全員が購入した時期的要因もあります。
いきなり全てをXDとは考えずに、まずはひとりからXDの活用を始めて、メリットをメンバーに浸透させると良いかと思います。
(質問) エンジニアもXDを使うのに抵抗はないのでしょうか?
あまりやりづらいという声は聞いたことがございません。むしろこれまで使っていたツールではガイド用、パーツ用の画像を書き出さなければならない課題が深刻でした。そこからの進歩を考えると非常にいいツールだねという印象です。
もし前向きではないメンバーがいたならば使用を強制するのではなく「どのツールよりも一番簡単だよ!使えるようになったら自分でもアプリが作れるようになるよ!」とメリットをオススメするのも心がけています。
(質問) XDで作ったプレゼン資料は印刷できますか?
XDではPDFで書き出しができるため可能です。順に1つのPDFデータとして書き出しができます。
ベストセッション2019
2019年、CSS Niteでは49回の関連イベントを通して123セッションが行われました。その中からベスト・セッション+αを選びました。
