2019年、CSS Niteでは49回の関連イベントを通して123セッションが行われました。その中からベスト・セッション+αを選びました(開催リスト(2019年))。
- ベスト・スピーカー
- ベスト・セッション(順不同)
- ベスト10セッション(順不同)
- ベスト20セッション(順不同)
- 選外
- ベスト・マインドセット
- ベスト・小芝居
- ベスト・マーケティングアナリスト
- ベスト・スライド
- ベスト・パッション
- 新人賞
- ベスト・モデレーター
- ベスト・地方版イベント
- ベスト・地方版
「全部はチェックしきれないので、これは!と思うものをチョイスして欲しい」という声をよくいただくため、2010年からベスト・セッションを選定して発表しています。
CSS Niteでは、ほとんどのセッションのスライドや音声を公開しています(無料版はすぐに、有料版は少し時間をおいてから)。参加した方だけのものにしておくのはもったいないので、これを機会にぜひチェックしてみてください。
また、やっぱりリアルタイムで生で聞くのがベストだと思いますので、ぜひ、リアルなセミナーイベントにもご参加ください。
立体評価
CSS Niteでは、アンケート内にセッションごとに、次の3つの軸にて「理解できた」「楽しめた」「役に立った」の5段階で評価いただいています。
- 理解できた: 参加者のレベルやニーズをふまえ、適切に内容を組み立て、わかりやすく説明できたか
- 楽しめた: モチベーションアップにつながったか、エンターテインメント的要素があったか
- 役に立った: 具体例、事例、サンプルなどを通して、実務に直結する情報やノウハウを提供できたか
2010年から2019年のベスト・セッション
- CSS Niteベスト・セッション2019
- CSS Niteベスト・セッション2018
- CSS Niteベスト・セッション2017
- CSS Niteベスト・セッション2016
- CSS Niteベスト・セッション2015
- CSS Niteベスト・セッション2013
- CSS Niteベスト・セッション2012
- CSS Niteベスト・セッション2011
- 2010年のベスト20セッション
CSS Niteのコンテンツの再利用、講師への登壇や執筆のオファーに関して
出演された方に「講師を依頼したい」、「執筆をお願いしたい」などのご連絡をいただくことがありますが、ご自由にどうぞ。CSS Niteへのご連絡は不要ですので、直接ご相談ください。必要な場合にはおつなぎします。
選考基準
選出にあたっては、下記を選考基準としました。
- タイムリーな意義
- スライドやトークの質
- アンケートの反応
ベスト・セッションの発表にあたり、そのセッション内容を見ていただきたいため、スライド(やビデオを)非公開のものは「選外」としました。
ベスト・セッションにもれた中にも、素晴らしいセッションがたくさんありました。一度でも講演されたこともある方なら実感されると思いますが、セミナーの準備には膨大な時間と手間がかかっています。改めてお疲れ様でした!
選出リスト
敬称略にて失礼します。
ベスト・スピーカー
ベスト・ スピーカー
植木 真(インフォアクシア)
辻 勝利(コンセント)

辻ちゃん・ウエちゃんのAccessiブル GO! GO!「アクセシビリティ ゆく年来る年 2019」の巻
2019年の一年間で、ウエちゃん(インフォアクシア)は合計500ページ以上のウェブサイトのアクセシビリティ診断を実施しました。その診断結果から、実際にレポートで指摘した問題点を集計してランキングを作成。このセッションでは、2019年に診断したウェブサイトにおけるアクセシビリティの問題点TOP10を紹介します。
そして、そのTOP10の中でも、スクリーンリーダーのユーザーである辻ちゃんの視点から、皆さんに優先的に実践してほしいポイントをピックアップ。スクリーンリーダーのデモなどを交えながら、分かりやすく解説します。
CSS Nite Shift13「ウェブデザイン行く時代来る時代」
- 理解できた:4.7
- 楽しめた:4.8
- 役に立った:4.7
再演、拡張版
- アクセシビリティから観る・聴く・実現する HTMLの現代常識(2月7日、都内)
- CSS Nite in Okinawa, vol.11(2月29日、沖縄)
ベストスピーカー(次点)
井水 大輔(エスファクトリー)

コーダーとしての価値を高めるウェブ解析活用術
ウェブサイトを運用する上で解析ツ―ルを設置することは当たり前のようになっている反面、タグが乱立して正常に管理できているウェブサイトはそう多くはありません。
さらに、ビジネスに役立つデータを取得できているサイトとなると、ごくわずかなサイトに限られるのが現状です。
本セッションでは、解析タグを一元管理するうえで欠かせないGoogleタグマネージャーの活用方法から、ビジネスに役立つデータを取得する上でコーダーが配慮するべきポイントをお伝えします。
CSS Nite LP64「Coder's High 2019」
- 理解できた:4.5
- 楽しめた:4.7
- 役に立った:4.6
ベストスピーカー(次点)
筒井 美希(コンセント)

越境しながら考えた「デザインの基本」
デザインの対象はどんどん広がり続けています。情報やスキルをアップデートすることは大切ですが、変わらない基礎力を身につけることも大切。本セッションでは自身が紙・ウェブ問わず幅広いプロジェクトに関わった経験から考えた、「デザインの基本」についてお話します。
「深く観察する力」「言葉にする力」「核を見極める力」「手段から考える力」「抽象化する力」。ひとつひとつ具体例を交えながら紐解いていきます。
CSS Nite in Okinawa, vol.10
- 理解できた:4.8
- 楽しめた:4.8
- 役に立った:4.9
ベストスピーカー(次点)
権 成俊(ゴンウェブコンサルティング)

マーケティングかイノベーションか 成果と費用の考え方
2018年12月に経済産業省はデジタルトランスフォーメーションを推進するためのガイドラインを発表しました。
国を挙げて、社会のデジタル化による大きな変化への対応を急いでいます。すべての企業が本質的な社会の変化に対応しなければなりません。
だからこそ、中小企業にとってのウェブサイトの活用はますます重要になります。単なるなる広報や営業ツールから、事業革新のきっかけを作るキーとなるメディアになっていくでしょう。いまや私たちウェブプロフェッショナルは、中小企業の命運を握っています。
そう考えると、もはやデザインやプログラミングの技術を磨くだけでは不十分です。ビジネスを理解し、ウェブサイトで何をすべきか、一緒に考えるパートナーにならなくてはなりません。そこで、私は2018年に一般社団法人 ウェブコンサルタント協会を設立しました。ウェブプロフェッショナルに向けて、ビジネスの文脈からウェブサイトの制作に取り組む手法をお伝えしています。
今回は、戦略立案のためにもっとも簡単な競合分析について、事例をもとにご紹介します。
CSS Nite Shift13「ウェブデザイン行く時代来る時代」
- 理解できた:4.6
- 楽しめた:4.4
- 役に立った:4.5
殿堂入り
2016年のベストセッション発表時に、次の3名を「殿堂入り」として認定しました。
- 松尾 茂起さん(ウェブライダー)
- 田口 真行さん(デスクトップワークス)
- 坂本 貴史さん
今回、こちらの2名を殿堂入りに加えます。常にベストなパフォーマンスで、会場からも高い評価をコンスタントに得られるスピーカーを「殿堂入り」と定義します。
殿堂入り
中川 直樹(アンティー・ファクトリー)

殿堂入り
草間 淳哉(ウェブエイト)

草間 淳哉さんがYouTubeをはじめられました。
ベスト・セッション
セミナーイベントのセッションへの準備は、スライド作りだけではありません。 スライド作りは、割合にしたら10-15%程度。何を盛り込むのか、どのように構成するのか、など「コンテンツ」を吟味する過程こそ時間がかかりますし、そこに時間をかけていないセッションは薄っぺらいものになってしまいます。
CSS Niteでは、いきなりスライドを作らず、まずはテキストベースでのシナリオ作りをお願いし、また、講演者同士でそれを共有するという過程を踏んでいます。
そして、スライドが完成してからのリハーサル。聞いておもしろく、ためになり、そして評価されるセッションは、たった40分程度のセッションに対して膨大な時間がかかっています。改めて、その手間暇に感謝します。
ベスト・セッション
大串 肇(mgn)

プロジェクトをうまく進めるために、コーダーが進化するためのテクニック
急な仕様変更、思いつきのアイデア、追加になるコンポーネント、破綻していくCSS設計。そして!importantへ。これは誰の責任なのでしょう。
プロジェクトにおける、コーディングについて、どのように運べばうまくいくのか。現場でのテクニックや考え方をお伝えします。どうしたらみんなが嬉しくなれるかを一緒に考えましょう。
CSS Nite LP64「Coder's High 2019」
- 理解できた:4.8
- 楽しめた:4.9
- 役に立った:4.6
ベスト・セッション(次点)
原 一浩(カンソクインダストリーズ)
矢野 りん(バイドゥ)

Webデザイントレンド
「トレンドとは最先端ではない、時代に最適化されつつある現象である」をキーワードに毎年レポートしている「Webデザイントレンド」セッション。
昨年の Shift 12では、原一浩・矢野りんというコンビにてお届けしましたが、今年の Shift も原・矢野コンビにて Web デザイントレンドセッションをお届けします。
13年目となる今回は、今までアンケートなどで要望が多かった「大学サイト」をとりあげます。世界中に数万あるされる大学のうち、アメリカを中心に1800程をチョイスし、クローリングとキャプチャを行いました。グローバルな大学サイトの今はどうなっているのか、一緒に見ていきましょう。
今年も現在のトレンドに加え、今後トレンドになるかもしれない「きざし」について捉え、要チェックのポイントを独自のランキング形式で紹介していきます。
ソース元となるのは、今年も海外で話題になったサイト、上場企業3,400社、地方自治体1,700サイトのキャプチャアーカイブ。サイトのビジュアル、ユーザーインターフェースの表現の潮流を一緒に探っていきましょう。
Webサイトのデザインに関わる人はもちろん、ディレクションに関わる方やWeb担当者や自治体関係者、エンジニア、発注者、経営者に至るまで幅広くお楽しみいただける、オススメのセッションです。
CSS Nite Shift13「ウェブデザイン行く時代来る時代」
- 理解できた:4.5
- 楽しめた:4.6
- 役に立った:4.7
次のように再演版が予定されています。
- 1月18日[土]、都内
CSS Nite LP66 「デザイントレンド特別版」 - 2月15日[土]、青森
Webデザイントレンド特別版 in AOMORI 2020 - 3月1日[日]、大阪
第40回リクリセミナー
ベスト10セッション(順不同)
ベスト10セッション
角田 綾佳(キテレツ)

デザイン制作工程で工夫できること
「ウェブデザイン」とひとことで言っても、ウェブサイトやランディングページ、サービス、アプリなど多岐にわたります。また、それを評価する人も、ディレクター、クライアント、ユーザーなど様々です。
デザイン制作は、「このプロジェクトでどんな働きを期待されているか」「どんなユーザーに何を届けるべきか」を「考える」ところから始まっています。
情報を整理して、ビジュアルやテキストの力を借りながら「ユーザーに届けたいこと」をデザインしていく。それぞれの工程でどんなことに気をつけ、考えながらデザインしているのか。デザインだけに限らず、資料作成や情報発信などにも使える「考え方」「見せ方」を解説します。
CSS Nite in Okayama, vol.9
- 理解できた:4.8
- 楽しめた:4.8
- 役に立った:4.8
ベスト10セッション
池田 泰延(ICS)

現場で活用できるマイクロインタラクションの作り方
マイクロインタラクションとは、ボタンタップ時やページ遷移時などのユーザーのアクションに対し、小気味よい演出を与えることです。マイクロインタラクションをウェブサイトに加えることで、使いやすさの向上につながります。
最近のウェブ制作の現場では、そんなマイクロインタラクションの必要性が高まってきています。
しかし、制作のための手法はあまり知られていません。デザイナーはどうやってモーションを制作するのか、エンジニアはどのようなコードで実現するのか、困ったことのある方も多いのではないでしょうか。
このセッションでは、デザインとHTMLコーディングの両方の側面から、マイクロインタラクションの考え方・作り方を解説します。
CSS Nite After Dark 2019 「現場で活用できるマイクロインタラクションの作り方」
- 理解できた:4.4
- 楽しめた:4.5
- 役に立った:4.7
ベスト10セッション
谷脇 しのぶ(ヘノブファクトリー)
林田 拓郎(ヘノブファクトリー)

インハウス で〝カイゼン&グロース〟を実践すれば成功できる!
サイトに明確な目的を持つ企業が多くなってきたが、高度なことをする場合、ウェブ制作会社や運営会社、コンサルティング会社の手を借りているのが現状だ。
また、サイトをより効果的にするために取られている手法が大掛かりなリニューアルである企業がまだまだ多い。
しかし、ウェブで成功した企業の中にはインハウスでサイトを成長させ、自力で結果を出す企業も見かけるようになってきた。便利なツールが増え、クラウドが発達したおかげで、インハウスマーケティングが、企業に浸透し始めている。
専門家に任せず、自分たちでウェブサイトをなんとかする。“カイゼン&グロース革命”の始まりだ。
企業様のウェブサイトを育成することを専門で仕事をしている私たちが実際に各社のウェブ担当者としてやってきたことや、サイトの育成状況を(企業様のお許しをいただける限り)赤裸々に公開しながら、企業のウェブチームが協力して成果をあげる“サイト育成”のリアルを伝えます。
サイト育成には、無限の可能性があります。どんなに大きな組織で関わる人が多いサイトでも、一人でやっている忙しい人が運営しているサイトでもやるべきことは同じです。やり方さえ覚えてしまえば、誰にでも取り組めます。
CSS Nite LP63「カイゼンとグロース」
- 理解できた:4.6
- 楽しめた:4.0
- 役に立った:4.0
ベスト10セッション
松下 絵梨(ツキアカリ)

Adobe XDの自動アニメーションで作るプロトタイプ
Adobe XDは、ワイヤーフレーム・デザイン・プロトタイプを効率よく制作し共有することで、プロジェクトのコミュニケーションを円滑にするUI/UXツールです。
今までのデザインカンプでは、画面遷移やモーションのニュアンスは伝えることができず、クライアントやチーム内でコンセンサスを取るのが困難でしたが、XDを用いたプロトタイプはモーションの表現を確認しコミュニケーションをとることができます。
今回は、XDの自動アニメーション機能にフォーカスした内容を中心に、モーション制作の流れや、現場ですぐに使えるテクニックやノウハウを、デモを中心にお伝えします。
CSS Nite in Kobe, vol.45
- 理解できた:4.7
- 楽しめた:4.8
- 役に立った:4.8
ベスト10セッション
安達 日向子(フィッシャーマン・ジャパン)

水産業とクリエイティブ
日本の水産業は、人材不足や資源の枯渇などさまざまな問題を抱えています。三陸の若き漁師団体フィッシャーマン・ジャパンは、未来の水産業をつくるため2014年に立ち上がりました。
フィッシャーマン・ジャパンの実際のプロジェクトを通して、水産業にどうイノベーションをもたらすのか、クリエイティブの面からお話しします。
CSS Nite in Fukushima, vol.7
- 理解できた:4.7
- 楽しめた:4.7
- 役に立った:4.4
ベスト10セッション
たにぐちまこと(H2O space /ともすた)

企業が動画メディアを始める理由と、YouTubeの育て方
企業が情報発信をする方法はこの20年で、紙のチラシなどからウェブへ、そして直接顧客とつながるSNSへと変化してきました。そして今、新たな繋がりとして注目されているのが動画メディアです。YouTubeや Twitterの動画などを通じて、文字だけでは伝えきれない内容を顧客にダイレクトに伝えることができます。
このセッションでは、企業が動画メディアを活かす方法と撮影機材の準備、企画の立て方などを始め、YouTubeのチャンネル制作から登録者増加の施策、分析などの方法を紹介します。
動画と自分のビジネス、クライアントのビジネスとはつながらないと思っている方でも、動画の活用方法が見つけられるお手伝いができればと思います。
(2月末に公開予定)
CSS Nite in Kobe, vol.50
- 理解できた:4.7
- 楽しめた:4.7
- 役に立った:4.7
ベスト10セッション
鹿野 壮(ICS)

現場で働くコーダーのためのCSS Grid + モダンコーディング
CSSには便利な機能が次々と追加されています。当たり前だと思っていた手法を見直すと、より便利かつ効率的にウェブ開発ができます。
たとえば、開発の現場で当たり前のように使われているFlexboxは、それまでのレイアウトの主体であったfloatにとって代わり、柔軟なボックスレイアウトを可能にしました。現在では行と列を使ったレイアウト手法の「CSS Grid」が開発の現場で広まりつつあります。CSS GridはFlexboxの弱点であった複数行レイアウトを簡潔なコードで実現可能にする便利な機能です。
また、Microsoft EdgeがChromiumベースで作り直されることもウェブ制作者とては見逃せない話題です。従来版に比べ、Chromium版のMicrosoft EdgeはCSSの新機能が多く搭載されるので、ウェブコンテンツの表現の幅が広がります。
本セッションでは、今後主流になるであろうCSS Gridを解説しつつ、Chromium版Edgeをはじめとした全モダンブラウザーで使えるCSSの新機能を、制作現場の開発者目線で紹介。
CSSの新しい機能を取り入れて便利に開発を進めたい人や、新しい知識を取り入れて自身の市場価値を高めたい人にオススメのセッションです。
CSS Nite in Osaka, vol.52
- 理解できた:4.3
- 楽しめた:4.6
- 役に立った:4.7
ベスト10セッション
益子 貴寛(まぼろし)

Web制作現場の働き方とワークフローが変わる Adobe XD活用法
WebサイトやWebサービスの制作現場では、Adobe XDを中心に設計作業を進めるケースが増えています。Adobe XDを現場でどう活かすのか、ワークフローがどのように変わるのか、ワイヤーフレームやデザイン、プロトタイプをAdobe XDで制作する際のコツ、おすすめのプラグインなどを、実例やデモをまじえて解説。
東京で6月に開催し、満席だったAdobe XDイベントのセッションを、大幅にパワーアップしてお届けします。
CSS Nite in Aomori, vol.12
- 理解できた:4.6
- 楽しめた:4.7
- 役に立った:4.7
ベスト10セッション
吉村 正裕(サイバー・アシスト)

起業にまつわるデザイン
起業を目指すみなさんの業種にもよりますが、デザインなど制作系ではない多くの方にとって、起業準備から開業後にかけて、どんなものが必要なのか、なにを準備すればよいのか、なかなか意識が向かないかもしれません。
「名刺? ロゴ? 会社案内パンフレット? ホームページ? SNSアカウント?....あれ?会社のメールアドレスも必要か!」
会社を立ち上げて存在を世間に知ってもらうには、起業に必要な書類や手続き以外にも、しっかり考えて準備しておく重要なものがたくさんあります。
第1回目は「起業にまつわるデザイン」と題し起業しビジネスをはじめるにあたって、デザインという観点から、なにが必要なのかを考えます。
CSS Nite in Kobe, vol.44
- 理解できた:4.5
- 楽しめた:4.7
- 役に立った:4.8
ベスト10セッション
上司ニシグチ

名刺デザインから考えるクリエイターのためのSNSブランディング術
会社員のクリエイターとして働く傍ら、社外では本名ではなく「上司ニシグチ」という名前で、SNSを中心としたブランディングをおこない活動してきました。中でも名刺デザインにおいては「ストーリージェニックな名刺の作り方」という名のコンテンツ(記事)として発信していくことにより、今ではSNS経由でお仕事をいただけるようになりました。
その戦略的なブランディングや見せ方、ノウハウをわかりやすく紹介していきます。
CSS Nite in Shinshu, vol.4
- 理解できた:4.6
- 楽しめた:4.5
- 役に立った:4.4
ベスト20 セッション (順不同)
ベスト20セッション
関口 浩之(SBテクノロジー)
鷹野 雅弘(スイッチ)

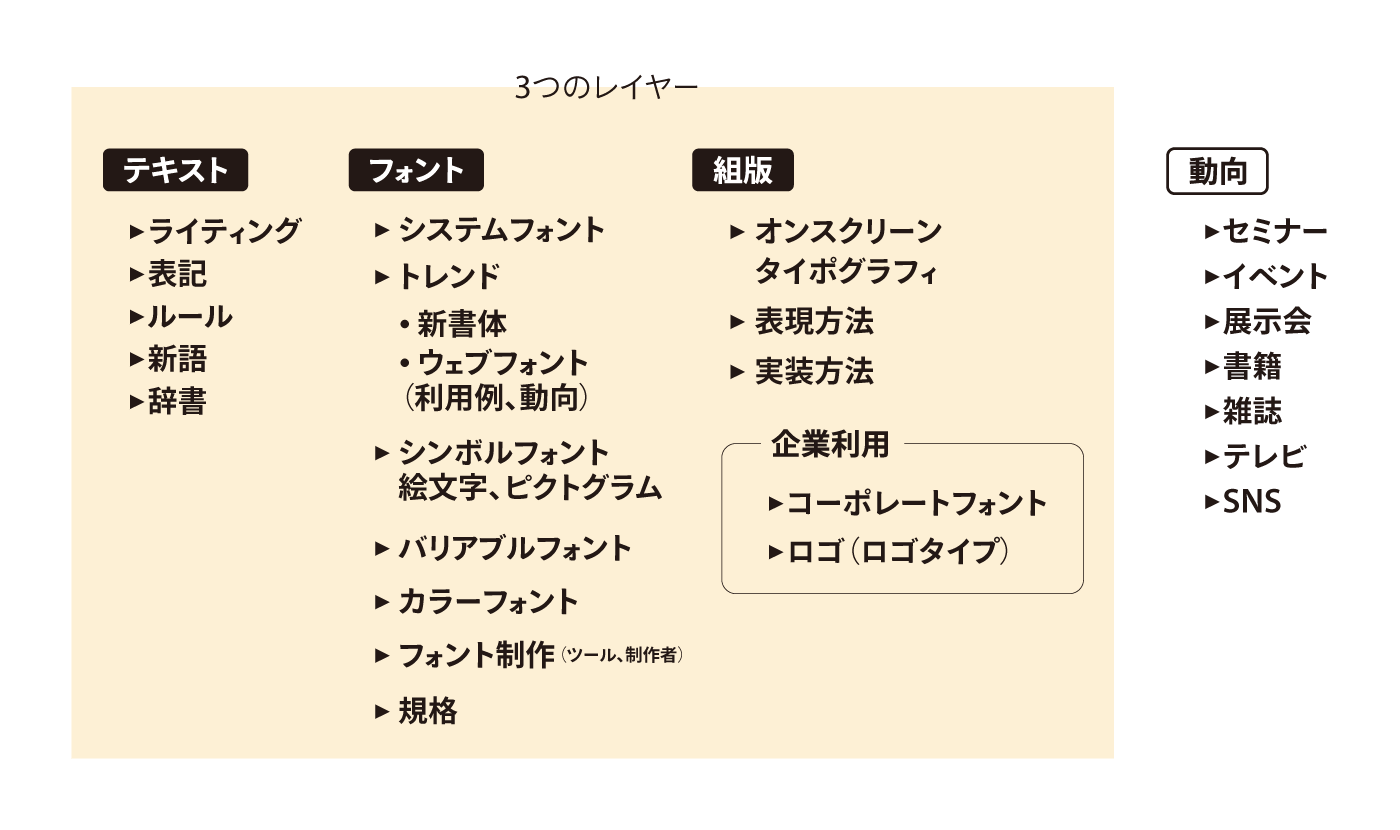
おさえておきたい文字まわりのトレンド 2019
2019年にリリースされた新書体、Webフォント導入事例などのトレンドなど、フォント/文字にまつわるトレンドをまとめます。

昨年に引き続き、「フォントおじさん」こと関口さんと鷹野のコンビでお送りします。
CSS Nite Shift13「ウェブデザイン行く時代来る時代」
- 理解できた:4.5
- 楽しめた:4.6
- 役に立った:4.7
次のように再演版を予定しています。
- 2月12日[水]、都内
FONTPLUS DAYセミナー[おさえておきたい文字まわりのトレンド CSS Nite Shift13 拡張版] - 3月6日[金]、熊本
CSS Nite in Kumamoto, vol.3 w/フォントおじさん
ベスト20セッション
間嶋 沙知

ウェブ制作に活かすユニバーサルデザインの視点
ユニバーサルデザインとは、年齢、性別、能力、障害の有無や国籍などに関わらず、できるだけ多くの人が利用できるようにデザインしようという考え方で、私たちの身の回りの様々な製品やサービスに取り入れられています。
2016年に障害者差別解消法が施行され、東京2020オリンピック・パラリンピックを控えた今、多様性を受け入れるデザインは時代の要請ともいえます。
このセッションでは、デザインの重要な要素である〈色と文字〉を取り上げ、ウェブの特性を活かしながらより多くの人に情報を届けるためのコツをお話します。
CSS Nite in Okayama, vol.9
- 理解できた:4.4
- 楽しめた:4.1
- 役に立った:4.5
ベスト20セッション
阿部 正幸(モチヤ)

ウェブ開発のいまと、コーディングしない制作手法
昨今のウェブサイトには、下記の通り多くのことが要求されます。さらに、要求事項は年々増え続けています。
高速ロード、モバイル対応、トラッキングの有効化、SEO、CMS、強力なセキュリティ、マルチデバイス、etc…
増え続ける要件に対して、どうしたら安定してよいウェブサイトを提供し続けられるでしょうか。そのひとつの解として世界でも注目されているのが「コーディングしないウェブサイト構築」です。
今回のセッションでは、いまウェブサイトに求められていることと、コーディングしない制作フローについて紹介します。
CSS Nite in Okayama, vol.9
- 理解できた:4.4
- 楽しめた:4.2
- 役に立った:4.2
ベスト20セッション
伊原 力也(freee)

あなたの価値を高めるアクセシビリティ
なんだか気になる存在である「アクセシビリティ」という分野。しかし、自分が取り組むメリットがイマイチわからなかったり、本当にこの理解でよいのかとモヤモヤしたり、何をすればよいのかよく分からなかったり、そんな経験はないでしょうか。
今後、Web関連業務におけるスキルやキャリアを考えるうえで避けては通れないであろう「アクセシビリティ」について、視点を変えてポジティブに取り組んでいくための考え方やヒントをご紹介します。
CSS Nite LP62「Webアクセシビリティの学校」特別授業
- 理解できた:4.6
- 楽しめた:4.5
- 役に立った:4.5
ベスト20セッション
佐藤 歩(サイバーエージェント)

ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ
“ウェブページの表示や動作は速いほうがよい”というのはウェブページの制作に携わっている人ならみなさんご存じのことでしょう。
高速で快適なウェブページを作ることは、魅力的なコンテンツを作ることと同じように、優れたユーザー体験を提供するための大切な要素です。
とはいうものの、日々目にするウェブページの大半はお世辞にも速いとは言えません。
みなさんも月末になるとスマホの通信容量(俗にいう「ギガ」)が足りなくなり、SNSで面白そうなリンクを見かけたけど、なかなか表示されなくて諦めたといった経験もあるはずです。
せっかく魅力的なコンテンツを用意しても、これでは台無しです。
それが自身の関わっているビジネスのウェブページだとしたら? 「なんとか納期に間に合ったけどなんとなく表示が遅い」「最初は速かった気がするけどいつの間にか遅くなっていた」 そんな経験はないでしょうか。
• ウェブページはなぜ遅くなるのか
• どのように調査、そして改善をすればいいのか
• 速い ウェブページを維持するために何ができるか
本セミナーでは、このようなテーマについて講義とワークショップを通し、翌日から現場で活かすための足がかりとなる考え方とノウハウをお伝えします。
CSS Nite in Kobe, vol.43
- 理解できた:4.5
- 楽しめた:4.8
- 役に立った:4.8
ベスト20セッション
松田 直樹(まぼろし)

Webフォントを120%活用するための基礎知識&最新動向
多彩な書体をWeb上で表現できるWebフォント。FONTPLUS、TypeSquare、Adobe Fonts(旧「Typekit」)、Google Fontsなどサービスの充実が顕著な昨今、日本語環境においても一般的に利用されるようになりました。
このセッションでは、各サービスのメリットやどのようなコンテンツおよびワークフローに適しているかなど、Web フォントをしっかり使うための基礎知識を紹介します。
また、ひとつの書体でさまざまな表現をできるバリアブルフォント、OTFとSVGを組み合わせたカラーフォントなど、近い未来、Webフォントとして使えるようになるであろう魅力的な最新動向も追ってみましょう!
CSS Nite LP61「これからのフォントとウェブでの組版を考える日」
- 理解できた:4.3
- 楽しめた:4.6
- 役に立った:4.7
ベスト20セッション
高木 剛志(ひとつぶの空)

むずかしい!と言われないためのお客様とのコミュニケーション術
普段ウェブ制作に関わっていれば、ウェブに慣れていないお客様とのやりとりでなかなか言いたいことが伝わらない!という経験をした事がある方も多いのではないでしょうか?意外な所で制作者と発注者のカベを作っているかもしれません。
ここ数年、糸島の工房の方向けに情報発信講座をやらせてもらっています。今回のセッションでは、その講座を通して感じたウェブ制作者が見落としがちなお客様とのコミュニケーションのとり方について、今までの経験も交えながらお話します。
CSS Nite in Fukuoka, vol.13
- 理解できた:4.0
- 楽しめた:4.0
- 役に立った:4.0
ベスト20セッション
黒瀬 直樹岡山ウェブコンサルティング

対症療法から根本治療へ〜戦略から考え直すウェブ活用
ウェブ広告、ウェブサイト、SNS、ECサイト・・・現在のウェブの活用は多岐にわたります。 成熟した現在のウェブマーケティングにおいて「きれいなサイトを作るだけ」「広告を掲載するだけ」では成果を出すことが大変難しくなってきました。 それは閲覧する側のユーザーがウェブに慣れ、多くの情報や知識を簡単に手に入れる時代になったことや、爆発的にサイトやサービスの競合が増えたことが原因です。
例えば、取扱っている商品がどこでも売られていたり、他社と似たような商品では、簡単に比較されて、最安値でないと売れません。
いま、ウェブサイトに求められているのは、根本的な価値の見直しや明らかな違いを見せることです。 そして、これをつくることが「戦略をたてる」ということです。 今回のセッションでは、UX視点の戦略の立てかた、その戦略をウェブにどう落とし込んで成果につなげるかについてご紹介します。
CSS Nite in Okayama, vol.9
- 理解できた:4.5
- 楽しめた:4.3
- 役に立った:4.4
ベスト20セッション
サイトウマサカズ(N’s Creates)・TD・上西 啓司

すぐにできるMacの作業効率化入門 第二部
〜繰り返し作業をもっとラクに! アプリの活用で価値を生み出すステップアップ編〜
基本操作編の内容を実践するだけでも大きな効率化が可能ですが、ステップアップ編ではもっとラクに、さらなる時短を実現するためのアプリ活用手法をご紹介します。
Macの標準機能や無料アプリを駆使した効率化を進めてスキルアップしていくうちに、「こういう機能があればいいのにな」「もっとカンタンにできる方法はないのかな」と感じる場面がきっと出てきます。そんなとき、課題を解決してくれる優秀な鉄板アプリがいくつか存在します。
そんな優秀なアプリを導入して、自分の好みや業務内容に合わせてカスタマイズすれば、毎日の繰り返し作業を爆速化していけます。
もちろん講師陣の3人でも活用方法が異なっているので、それぞれが何を目的に、どのように自分に合わせたカスタマイズをしているのかを含めて、基本から解説します。
本セッションでご紹介する多くは有料アプリですが、「有料だから...」という理由だけで手を出さないのはもったいないものばかりです。
今回は、私たちがもはや手放せなくなったアプリだけをピックアップしています。すべて導入したとしても、合計で1万円程度。とても効果が大きいので、半年もあればすぐに元が取れるはずです。
アプリを活用して繰り返し作業をもっとラクに、どんどん価値を生み出していきましょう!
vol.52
- 理解できた:4.6
- 楽しめた:4.8
- 役に立った:4.7
ベスト20セッション
伊藤 光弘

IoM(Internet of Me)時代のコミュニケーション
非常勤講師として「広告論」を教え始めて10年になります。教えてきた学生たちは未来のお客さまでもあります。そうした彼らと接しながら、リーマンショック以降変化してきたコミュニケーションの「質」を通じて、インターネット時代のデジタルマーケティングについて考察します。
CSS Nite in Fukushima, vol.7
- 理解できた:4.2
- 楽しめた:4.3
- 役に立った:4.4
選外
ベスト・セッションの選出(発表)は、改めて「このセッションを見て欲しい」を目的としています。そのため、すべて、または、一部非公開のセッションは対象外です。
その理由のため、選からは漏れてしまいましたが、評価が高かったセッションを「選外」としてピックアップしました。
選外
辻原 咲紀(アイリー)

ブランディングを事業戦略に! コーポレートブランディングとサービスブランディングの違いとその役割、プロセスについて
一口に「ブランディング」と言っても様々なものがあります。
コーポレートブラディング、サービスブランディング、プロダクトブランディング...
弊社がこれまで携わってきた様々なブランディングの中から、大きく「コーポレート」と「サービス」についてそれらの違いと、ブランディングを事業戦略の一環として効果的に実践していくための手法をご紹介いたします。
時代によってブランドに求められる役割は変化します。現代のブランディングにおいては、単なる差別化以上に重要なことは「ビジョン作り」です。コーポレートブランディング・サービスブランディングともに自社内外・国内外の事例を踏まえながらお伝えいたし、それぞれの違いとプロセスをご紹介します。
またブランド構築が必要なことは理解しつつも「いまはまだ...」と思っている企業は多いです。「ブランディングに着手するタイミング」についてはどのように判断すればいいでしょうか? 事業計画に合わせた最適設計についてもご紹介いたします。
フォローアップは非公開
CSS Nite LP65「ブランディングという切り口は、ビジネスとしてのウェブ制作において福音となりうるのか?」
- 理解できた:4.1
- 楽しめた:4.1
- 役に立った:4.2
選外
半田 惇志

地方都市でもできる!最新ツールと泥臭さのブランディング
「ブランディング」と聞くといち個人には関係がないものと思われがちですが、実はそうではありません。人材が流動的な現代において、ブランディングはいっそう重要度を増しています。 ブランディングとは突き詰めて言えば、「多数の人との関係性の構築」です。地方都市の1つに過ぎない札幌に住んでいる私が、今までどのようにしてブランディングを行ってきたのか、その中でどんな知見を得てきたのか、紹介します。
CSS Nite in Sapporo, vol.23
- 理解できた:4.6
- 楽しめた:4.4
- 役に立った:4.4
選外
松森 果林(聞こえる世界と聞こえない世界をつなぐユニバーサルデザインアドバイザー)

誰もが隣にいる人と一緒に楽しむために
「伝わっていない」そんなことを考えたことはありますか?
YouTubeなどを使って、動画でコンテンツを提供するウェブサイトやサービスが増えてきました。日本には約34万人の聴覚障害者と約3400万人の難聴自覚者がいます。これらの人にとって、音や音声の情報は伝わっていない可能性があります。
もったいない!
このセッションでは、中途失聴者となり「聞こえないことを強み」とする自身の体験から、聞こえない世界とはどういうものか、日常生活や非常時に感じるバリアとは? コミュニケーションや情報のバリアとは? バリアをなくすためにはどうすれば良いのか? 自身が関わってきた「CMにも字幕を!」の取り組みとともにご紹介します。
目で見る「手話」という言語の魅力や、音に頼らない豊かな世界も感じてください。
CSS Nite LP62「Webアクセシビリティの学校」特別授業
- 理解できた:4.8
- 楽しめた:4.8
- 役に立った:4.7
特別賞
ベスト・マインドセット
待島 亘(Gear8)

良いデザインのための、マインドセットの作り方
常に良いものを作りたいと思う一方で、気分がノリに乗っているときと、そうでないときで、アウトプットに差が出ることは誰しも経験があるのではないでしょうか。
ムラなく良いパフォーマンスを発揮するためにはどうしたらよいのか? デザインの手を動かす前に準備すべきことは何か? ということについて考えます。
また、「やり始めるとやる気が出る」というような科学的側面から、仕事へ向き合うときのマインドセットの作り方についても紹介します。
CSS Nite in Sapporo, vol.22
- 理解できた:4.6
- 楽しめた:4.4
- 役に立った:4.7
ベスト・小芝居
鹿野 壮(ICS)
松下 絵梨(ツキアカリ)

デザイナーとコーダーをつなぐ、Adobe XDを用いたモダンなウェブ制作
Adobe XDのリピートグリッドや自動アニメーションなどの便利な機能を使えば、効率よくウェブデザインを作成でき、マイクロインタラクションも取り入れられます。
ただし、XDで仕上がるのはあくまでプロトタイプ。コーダーが手作業でHTML・CSS・JavaScriptで実装して、初めてウェブページが完成します。
本セッションでは、XDでのデザインからをコーディングまでを、デザイナーとコーダーがそれぞれの立場から解説。XDを中心とした、ウェブ制作の現場で使える実践的なワークフローを紹介します。
CSS Nite LP64「Coder's High 2019」
- 理解できた:4.6
- 楽しめた:4.7
- 役に立った:4.8
ベスト・マーケティングアナリスト
寳 洋平(アユダンテ)

最新ネット広告の打ち手を学ぶ1dayレッスン
〜レスポンシブ検索広告からAmazon広告、ストーリーまで
成果を求められるウェブサイト運用において、コンテンツの充実などの内部施策はもちろんのことですが、ウェブ広告運用は必ず押さえておかなければいけないマーケティング手法のひとつです。
最近は、ウェブ広告の中にもAIが導入され、より成果の上がる内容を自動で判断して表示されるような仕組みになってきている...。というのは前回の寳さんのセミナーでの話でした。
今回は、Web担当者Forumでリスティング広告関連コラムや、人気書籍を執筆されている、寳 洋平(たから・ようへい)さんに、日々進化し続けているウェブ広告の現状を、ワークを交えながらじっくりと学びます。
CSS Nite in Kobe, vol.41
- 理解できた:4.5
- 楽しめた:4.7
- 役に立った:4.8
ベスト・スライド
カイト(キテレツ)

Nuxt.jsがもたらすWordPressの新たな可能性
元々ブラウザのために開発されたJavaScriptですが、今ではNode.jsやさまざまなフレームワークの登場により、フロントエンドからバックエンドまで、JavaScriptのみで完結できるケースも少なくありません。一方、クライアントワークにおいてはWordPressの需要はまだまだ高いのが現状です。
そんな中、キテレツの自社サイトのリニューアルは、WordPress + Nuxtという構成で行いました。
今回は、なぜその構成にしたのか、そうしたことによるメリット・デメリット、そこで得た知見などについてお話します。
CSS Nite LP64「Coder's High 2019」
- 理解できた:2.9
- 楽しめた:3.5
- 役に立った:3.9
ベスト・パッション
椿 英明(グリッド)

映像で生きていく
福島県会津若松生まれのビデオカメラ好きが、会津から一度も出ることなく独学で学び、どうやって会津を拠点に全国で仕事をしているのか、ジャンルにとらわれない幅広い活動ができているのか? 時系列に沿ってお話しします。
今までに制作した映像を見ながら撮影秘話や手法も解説。さらに、初心者でもカッコよく見える撮り方、機材選び、表現方法についてもお話しします。
CSS Nite in Fukushima, vol.7
- 理解できた:4.6
- 楽しめた:4.7
- 役に立った:4.8
新人賞
*Haiji*(スタジオいっぽ)

ほっこりイラストレーターが結果を出すためにやったこと、やらなかったこと
イラストレーターとして仕事をもらうことはあるけどイマイチ鳴かず飛ばず。毎日の業務に圧迫されて新規営業の時間が取れない。
そんな風に伸び悩んでいた私が得意な仕事を呼び込み苦手な仕事を避けられるようになったり、得意を伸ばした結果単価アップできたり、夢だった絵本の仕事をゲットできるようになるまでにやってきたこと、やらなかったことをお伝えします。
CSS Nite in Osaka, vol.53「Girls Nite vol.2」
- 理解できた:4.7
- 楽しめた:4.7
- 役に立った:4.7
ベスト 地方版 イベント
CSS Niteの地方版は、現在、開催を取りやめたり、頻度が低くなっているところが増えていますが、やはり継続され、そして、クオリティの高いイベントとして組み上げているところは、CSS Nite以外での活動に熱心です。
画面だけ、オンラインだけで完結しがちな仕事柄ですが、リアルなプロジェクト管理の実践の場としてセミナーイベントをとらえると、普段とは違った経験ができます。
ベスト 地方版 イベント
福島版

CSS Nite in Fukushima, vol.7
東北で活躍するクリエイターのアタマのなか。
CSS Nite in Fukushima 6年ぶりの再始動!
今回のテーマは「東北で活躍するクリエイターのアタマのなか。」
東京ではなく地方在住を選択し活躍している全国的にも著名なクリエイターに、なぜ地方で生きる道を選んだのか、現在に至るキャリアの築き方、地方であることを強みにする仕事のつくり方、クリエイターとして成長する方法など、仕事論や生き様ともいうべき「アタマのなか」をまるごと話していただきます。 クリエイターのみなさんのこれからのヒントにしてください!
ベスト 地方版 イベント
岡山版

CSS Nite in Okayama, vol.9
ウェブ制作を進める各工程では、セオリーにとらわれない、さまざまな工夫が必要になってきています。企画・提案から始まり、制作、運用していく過程でどのように考え、どう工夫していくのか。
それぞれの講師の得意分野を踏まえた現場の視点から、日々の制作業務の工夫につながる内容をご紹介します。
ベスト 地方版
CSS Nite in Kobe
マンスリーに加え、年間で16回を開催。各回ともに非常に評価が高いのもポイントです。
- vol.37「Adobe Creative Cloud 使い倒しテクニック集中講座〜 Illustrator・Photoshop・XD 〜(セミハンズオン)」
- vol.38「デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜」
- vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」
- vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法1日目「ヒアリング編」/2日目「プレゼンテーション編」」
- vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン〜レスポンシブ検索広告からAmazon広告、ストーリーまで」
- vol.42「ユーザーの感情に寄り添い、検索エンジンからも評価される「ドリルライティング」実践講座」
- vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」
- vol.44「起業前後の情報発信 はじめの一歩!」第1回「起業にまつわるデザイン」
- vol.45「Adobe XDの自動アニメーションで作るプロトタイプと現場で活用できるマイクロインタラクションの作り方」
- vol.46「起業前後の情報発信 はじめの一歩!」第2回「これからはじめるウェブマーケティング」
- vol.47「起業前後の情報発信 はじめの一歩!」第3回「ゼロからのホームページ制作」
- vol.48「ウェブサイトの課題発見とアイデア創出の方法を学ぶワークショップ」
- vol.49「起業前後の情報発信 はじめの一歩!」第4回 特別編「Adobe XD ことはじめ」
- vol.50「今、企業が取り組むべきウェブ動画マーケティング〜ウェブ制作者・ウェブ担当者のYouTube動画への向き合い方〜」
- vol.51「すべての人がカメラを持つ時代のSNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」
- vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」
神戸版では「年間パス」も用意されています。
撮影
ありがとうございました。
- イイダ マサユキ
- 岡田 陽一(ふわっと)
- 田中 秀和 (イメージフォト)
- 西川 幸冶(スタジオ・2グラム)
CSS Niteとは
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年10月にスタートし、2025年10月で丸20年。
これまでに、800回を超える関連イベントを通して、のべ75,000名を超える方にご参加いただいています(2021年10月現在)。
統計(参加者属性と評価)
2019年は49回の関連イベントを開催し、2,909人の方にご参加いただきました。
| 種別 | 動員数 | 回数 |
|---|---|---|
| LP | 7回 | 1,245人 |
| After Dark | 8回 | 157人 |
| ビギナーズ | 1回 | 37人 |
| 地方 | 33回 | 1,123人 |
| 小計 | 49回 | 2,562人 |
これ以降の数字は、アンケート回答者の集計のものです。参加者数、参加者属性、はじめての方の割合などは、昨年とほぼ同様の傾向です。
性別
| 項目 | 人数 | % |
|---|---|---|
| 男性 | 1,057人 | 45.5% |
| 女性 | 1,249人 | 53.8% |
| その他 | 16人 | 0.7% |
年齢
| 項目 | 人数 | % |
|---|---|---|
| 10代 | 28人 | 1.2% |
| 20代 | 478人 | 20.6% |
| 30代 | 970人 | 41.8% |
| 40代以上 | 785人 | 33.8% |
勤務先
| 項目 | 人数 | % |
|---|---|---|
| Web制作会社に勤務 | 995人 | 42.9% |
| フリー | 431人 | 18.6% |
| 一般企業に勤務 | 390人 | 16.8% |
| その他 | 176人 | 7.6% |
| 企業のWeb担当 | 166人 | 7.1% |
| ECサイト運営担当者 | 70人 | 3.0% |
| 学生 | 62人 | 2.7% |
| 求職中 | 24人 | 1.0% |
| サービス事業会社 | 21人 | 0.9% |
仕事内容
| 項目 | 人数 | % |
|---|---|---|
| 主にデザイン | 522人 | 22.5% |
| 主にマークアップ | 459人 | 19.8% |
| ディレクション | 452人 | 19.5% |
| Webデザイン全般 | 386人 | 16.6% |
| ほぼ全部 | 311人 | 13.4% |
| マーケティング | 184人 | 7.9% |
| その他 | 170人 | 7.3% |
| 主にプログラミング | 155人 | 6.7% |
| SEO/SEM | 131人 | 5.6% |
| 企業のWeb担当者 | 105人 | 4.5% |
| 学生 | 43人 | 1.9% |
| 営業 | 42人 | 1.8% |
CSS Niteへの参加
| 項目 | 人数 | % |
|---|---|---|
| よく参加している | 521人 | 22.9% |
| 参加したことがある | 919人 | 40.4% |
| はじめて | 833人 | 36.6% |
評価(参加してよかった)
評価平均:4.72
| 評価 | 数 | % |
|---|---|---|
| ★★★★★ | 634人 | 77.3% |
| ★★★★ | 143人 | 17.4% |
| ★★★ | 38人 | 4.6% |
| ★★ | 4人 | 0.5% |
| ★ | 1人 | 0.1% |
開催数の推移と地方版の開催地
ここ3年の開催数や地方版の開催地の一覧です。
- 動員数の平均は2,500名前後
- 全セッション数は130弱
- 初参加は40%弱
- 仙台、大阪、岡山、札幌、甲府、神戸、福岡では、継続的に開催
| 2017年 | 2018年 | 2019年 | ||
|---|---|---|---|---|
| 開催数 | 合計 | 35回 | 29回 | 49回 |
| 3,051人 | 2,611人 | 2,909人 | ||
| LP | 5回 | 5回 | 7回 | |
| 1,388人 | 1,367人 | 1,245人 | ||
| うち地方版 | 28回 | 21回 | 33回 | |
| 1,363人 | 1,099人 | 1,123人 | ||
| うち初参加 | 745人 | 651人 | 833人 | |
| % | 38% | 38% | 37% | |
| セッション数 | 130 | 125 | 124 | |
| 地方版 | 開催地 | 仙台 | 仙台 | 仙台 |
| 大阪 | 大阪(3回) | 大阪(5回) | ||
| 岡山 | 岡山 | 岡山 | ||
| 札幌 | 札幌 | 札幌(3回) | ||
| 甲府 | 甲府 | 甲府 | ||
| 神戸(12回) | 神戸(4回) | 神戸(16回) | ||
| 福岡(2回) | 福岡(3回) | 福岡 | ||
| 横浜 | 横浜 | |||
| 長野 | 長野 | |||
| 青森 | 青森 | |||
| 静岡 | 静岡 | |||
| 高知 | ||||
| 大分 | ||||
| 宮崎 | ||||
| 熊本 | ||||
| 広島 | ||||
| 埼玉(3回) | ||||
| 愛媛 | ||||
| 名古屋(3回) | ||||
| 沖縄 | ||||
| 福島 | ||||
2020年の協賛について(制作会社向け)
これまでCSS Niteでは、主に、事業会社や人材派遣の企業などに協賛いただいてきました。「協賛ありきの開催にしたくない」「協賛のPR時間をなるべく設けたくない」といった方針で運営しています。
一方、参加される方が所属される企業や集団からは、リクルートやCSRの一環として協賛したいという声をいただいています。
そこで、これまでのものとは別途、制作会社向けの協賛プランをご用意します。CSS Niteは、より質の高いインプットの機会を提供し、協賛いただける企業は、露出やリクルートなど、ビジネスのメリットにつながるような関係を築きたいと考えています。











































![エー イレブン ワイ[WebA11y.jp]](https://cssnite.jp/images/logo-a11y.png)


