
2019年2月26日にデジタルハリウッド STUDIO福岡で開催したCSS Nite in Fukuoka, vol.13のフォローアップとして、鷹野 雅弘さん(スイッチ)の『Illustrator、Photoshop使い倒しテクニック集中講座』セッションのスライドなどを公開します。
フォローアップ
ご参加ありがとうございました!
画像アセット
基本をおさらいしておきましょう。画像アセットとは、レイヤー名に拡張子を付けるだけで、自動的に書き出しできる機能。2013年からあり、スライス書き出しは過去のものです。
- この進化はズルイ!Generatorテクノロジーを使ったPhotoshop CCの「画像アセット」 - DTP Transit
- ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し - Adobe Blog
レイヤー名の設定
Adobe Layer Namerを使うことで、レイヤー名にオプション設定と拡張子を付けることがラクに行えます。
- 拡張子の追加
- パラメーターの設定
2xサイズの設定
Photoshop の新しいプラグイン(Adobe Layer Namer、Adobe Paper Texture Pro、Watercolor Assistant J) - DTP Transit
直ダウンロードはこちらから。
インストールを行うには、次のいずれかを利用します。アドビの純正のExtension Managerは開発終了しています。
- Adobe Extension Managerのダウンロード(Windows 7とWindows 8)
- Anastasiy's Extension Manager for Adobe platform
- ZXPInstaller
試してみたところ、Adobe Layer Namerは古すぎるのか(使えますが)起動時にエラーが生じるので、次のエクステンションを利用するとよいでしょう。
書き出し先の設定
画像アセットは、PSDと同じ場所に「ファイル名-assets」フォルダーを作成し、そこに書き出します。しかしながら、サイト制作では、PSDを置くディレクトリと、実際に使う画像を置くディレクトリは別ですので、ひと手間必要になります。
シンボリックリンクを使うことで、書き出し先をカスタマイズできます。シンボリックリンクは、MacでもWindowsでも使えます。下記を参考にインストールしてみてください。
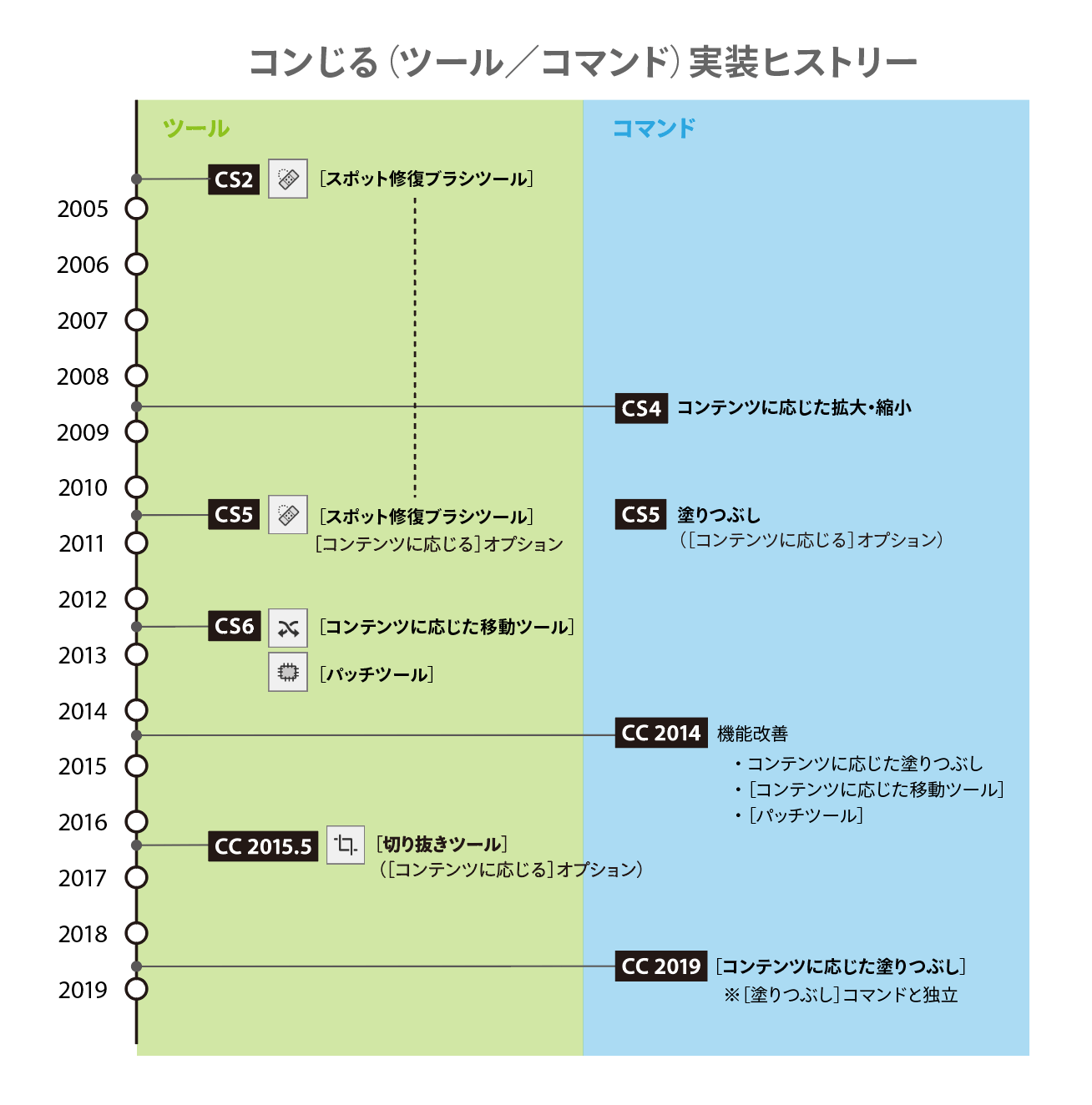
コンじる(コンテンツに応じる)
「コンじる」については、次のように進化しています。

ベストセッション2019
2019年、CSS Niteでは49回の関連イベントを通して123セッションが行われました。その中からベスト・セッション+αを選びました。
