
2017年12月16日(土)ベルサール半蔵門 イベントホールで開催したShift11:Webデザイン行く年来る年のフォローアップとして、植木 真さん(インフォアクシア)、土屋 一彦さん(Website Usability Info)の『アクセシビリティ 改め インクルーシブデザイン?』セッションのスライドなどを公開します。
フォローアップメッセージは、イベント開催直後(2017年12月)の時点のものです。
フォローアップメッセージ(補足など)
今年は「アクセシビリティ 改め インクルーシブデザイン?」というタイトルでお届けしました。
「アクセシビリティ」というと、障害のある特定のユーザーだけのために、普段ならやらない特別な対応をしなければならない、あるいは、JIS規格やW3Cのガイドラインに対応することだという先入観をお持ちの方が少なくありません。
例えば、障害のある人には、見えづらい、聞こえづらい、操作しづらい、認知しづらいといった利用特性があります。しかし、そういう状況でウェブを利用しているのは、障害のある人だけに限った話ではありません。
これだけ利用環境や利用シーンが多様化してきている中では、見えづらい、聞こえづらい、操作しづらい、認知しづらいという状況は、一時的な場合も含めれば、ほぼすべてのユーザーにとって共通の問題だと考えることができます。
今回ご紹介した「インクルーシブデザイン」のコンセプトにあるように、特定のユーザーだけではなく、多くのユーザーが直面する見えづらい、聞こえづらい、操作しづらい、といったニーズを解決するために、より多くの利用シーンでより良い利用体験(UX)を提供するためのデザインを考えるきっかけになればいいなと思います。
アンケートで次のようなご質問をいただきましたので、お答えします。
Q1. UXとアクセシビリティの関係を図にすると、どんな感じになりますか?
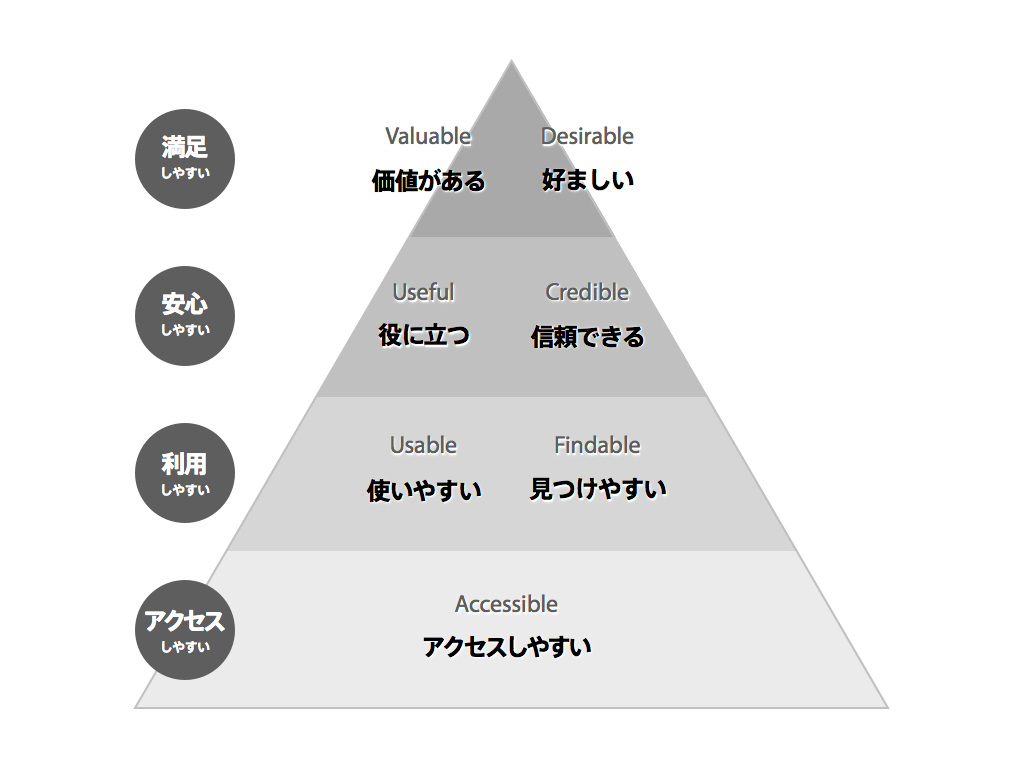
A1. アクセシビリティのセミナーや書籍などでよく引用されている次の図が参考になるかと思います。まずは、Accessibleである(アクセスしやすい、使える)ことが土台にあって、その上で使いやすい、役に立つ、価値があるというように、安心感や満足度が高まっていくと考えることができます。

Q2. アクセシビリティの内容って、つまりWebにおけるブランディングだと思ったんですが、認識は合っているでしょうか?
A2. アクセシビリティが確保されている、つまりいろいろな利用環境で使うことができることによって、その結果としてブランディングにつながることはあると思います。コンテンツを制作する際に具体的にどういう点に気をつけたらよいかという意味では、弊社(インフォアクシア)で作成して公開しているガイドラインも参考になるかと思います。各項目の詳細ページも順次公開していく予定です。
また、アンケートで「できることから始めてみたい」というようなコメントを多くいただきました。皆さんのウェブコンテンツのアクセシビリティを確保するために実践できることは、実はそんなに難しいことばかりではなく、中にはすでに実践していることも少なくありません。
まず「できること」は何か、その基本の「キ」を確認してみたいという方は、2月に開催する初心者向けセミナー「Webアクセシビリティの学校 in 東京」に是非ご参加ください。
2018年は、東京以外にも6月の名古屋が決定しているほか、札幌、仙台、広島、福岡(または九州のどこか)など各地での開催も検討しています。皆さんにまたお会いできることを楽しみにしています!
土屋 一彦さん(Website Usability Info)から
 今回初めて Shift に登壇させていただき、多くの皆さんにウェブアクセシビリティのお話をすることができ、とても嬉しいです。
今回初めて Shift に登壇させていただき、多くの皆さんにウェブアクセシビリティのお話をすることができ、とても嬉しいです。
皆さんからいただいたアンケートを拝見したところ、大変多くの方が「印象に残ったキーワード」として「インクルーシブデザイン」を挙げてくださっていました。そのキーワードの記憶と共に、皆さんそれぞれの中に、アクセシビリティに配慮することの大切さを印象に残すことができたとしたら幸いです。
ウェブデザインにおいてアクセシビリティはその根底となる基本品質であり、ユーザーがアクセスできない(リーチできない、認知できない、利用できない) コンテンツは「存在しないのと同じ」です。ある目的をもったユーザーが、たまたま何らかの条件(障害や利用状況)を抱えていたとしても、その条件ゆえに排除されてしまうことのないように、「インクルーシブ」にUXを具現化してゆきたいですね。
アンケートの中で、おすすめの本はありますか?というご質問をいくつかいただきましたが、セッションで採り上げた『インクルーシブ HTML + CSS & JavaScript — 多様なユーザーニーズに応えるフロントエンドデザインパターン』はもちろん、もっと入門的な内容をご希望の方や、サイト設計(デザイン)やディレクション、運営に関わられている方には『デザイニング Web アクセシビリティ — アクセシブルな設計やコンテンツ制作のアプローチ』もおすすめです。
また手前味噌ではありますが、セッションでご紹介した「パラレリズム」(バカリズムではありませんよ)をはじめ、わかりやすいライティングについては、私のサイトで「ウェブライティングのツボ」というシリーズ記事を出していますので、よろしければご覧いただければ幸いです。
これ以外にも Website Usability Info では、ウェブコンテンツのわかりやすさ(探索、認知、理解...)について、皆さんと共有できるような記事を発信できれば、と考えていますので、今後ともよろしくお願いいたします!
ベストセッション2019
2019年、CSS Niteでは49回の関連イベントを通して123セッションが行われました。その中からベスト・セッション+αを選びました。
