
2017年12月16日(土)ベルサール半蔵門 イベントホールで開催したShift11:Webデザイン行く年来る年のフォローアップとして、鷹野 雅弘(スイッチ)、関口 浩之さん(ソフトバンク・テクノロジー)の『 フォントまわりのトレンド2017』セッションのスライドなどを公開します。
フォローアップメッセージは、イベント開催直後(2017年12月)の時点のものです。
フォローアップメッセージ(補足など)
関口さん(フォントおじさん)から
ご参加ありがとうございました。今年で3年目のフォントセッションでは、鷹野さんと一緒に出演させていただきました。みなさんと一緒に「フォントの世界」を楽しく共有できたこと、感謝いたします。
多くの方から「フォント大好き感が伝わってきた!」とのコメントをいただき、とても嬉しかったです。これからも「知ってるようで意外と知らないフォントの世界」「仕事で役立つフォント情報」「Webフォント最新事情」などを発信していきたいと思います。
「印象に残ったフレーズ」として「フォントおじさん」と回答した方も多かったですが(笑)、次の項目を挙げた方が多かったのは印象的でした。
- フォントは情報を的確に伝えるためのUI/UX
- フォントはコンテンツの美観・情報の重み付け・情緒表現
身近な存在でありながら、日頃はあまり意識をしていない書体やフォント。デザイナーだけでなく、Webビジネスに関わるすべての人にとって重要なファクターなのです。『書体の適材適所』を知ると、街中の景色やWebコンテンツを見るのが楽しくなります。そして、書体アドバイスができるようになるとクライアントからも喜ばれます。
今年は「フォントおじさん」として広く知られるようになった一年でしたが、本業では「Webフォントエバンジェリスト」をやってます。Webフォントに関する質問やコメントもたくさんいただきました。
- Webフォント事例をもっと知りたい
- Webフォントの技術的なことを知りたい
- どうやってクライアントへ提案したらいいの
- ダイナミックサブセッティングを詳しく知りたい
- 筑紫Q明朝や秀英にじみ明朝はWebフォントとして使えるの? など
先週、とあるWeb制作会社でWebフォント講座を開催しました。そのときのスライドを共有します。上記の回答もスライド内に掲載してますので、ぜひ、ご一読ください。
フォントおじさんが誕生するまで
今年9月にHTML5 Experts.jp編集長の白石さんが寄稿したフォントおじさんとの対談記事が秀逸なんです。この記事がきっかけとなり、「フォントおじさん」の検索ワードで、じわじわと順位が上昇し、2017年10月中旬から1位をキープしております。ありがとうございます。
FONTPLUS入会金0円キャンペーン(Shift11参加者限定)
少しだけ、自分が立ち上げたWebフォントサービスのPRをさせてください。
「FONTPLUSは表示速度が速いし、プロフェショナル書体がたくさん揃っているのはいいけど、入会金1万円のハードル、高いよね」という意見をよくいただきます。
そこで、SHIFT11参加者限定の入会金0円キャンペーンをご用意しました。技術情報も掲載しています。
6年前に、Webフォントのプラットフォーム事業を企画立案して、ソフトバンク・テクノロジーで「FONTPLUS」というサービスを立ち上げました。
1つのライセンス契約で「日本国内外の有名フォントメーカーのWebフォント書体が全部使える!」Webフォントの高級百貨店を事業の旗印に掲げました。
現在、フォントワークス・イワタ・モトヤ・白舟書体・方正・YoonDesign・モリサワ・大日本印刷・SCREEN・砧書体制作所・凸版印刷・Junglesystemの12フォントメーカーの約1,000書体を使えるWebフォントサービスになりました。
来年は、書体メーカーをさらに増やしたいですね~
FONTPLUS DAY Vol.12 事前告知(SNS拡散禁止で!)
フォントかるた制作チーム四名(伊達さん、せきねさん、星さん、横田さん)をお呼びして、FONTPLUS DAY Vol.11「フォントかるた祭り(仮称)」を2018年1月10日(水)19時~、東新宿のソフトバンク・テクノロジーのセミナールームで開催します。
いつも、募集初日で定員に達する無料セミナーです。Shift11の参加者に募集開始日とURLをお知らせします。
募集開始日: 2017年12月20日(水)15時~FONTPLUS DAY Vol.12募集受付URL
※12月20日(水)15時までは受付ページはでません。
フォントおじさんの関連記事、寄稿記事リスト
マイナビ「IT Search+」というメディアで「Webフォント基礎講座」を連載していますので、Webフォントの「基本のキ」を学びたい方におすすめします。
- マイナビ「IT Search+」Webフォント基礎講座
- オトナンサー | 日本酒ラベルはさまざまな「感情」を持っている
- スクー | 日本語Webフォント基礎
- もじもじトーク[62]パルラムネって知ってる? 食べ物じゃないよ、書体だよ
また、どこかでお会いできることを楽しみにしております。
鷹野から
 ご参加ありがとうございました!3年目のフォントセッション、関口さんとの初コンビで楽しく準備できました。
ご参加ありがとうございました!3年目のフォントセッション、関口さんとの初コンビで楽しく準備できました。
最後のまとめでのメッセージを、アンケートで「印象に残ったフレーズ」として挙げてくださった方が多かったのが印象的でした。
- 装飾でがんばるのでなく、世界観に合ったフォントを選択する
- 適切なフォントを選択するとフォントの存在感は消える
「今年の文字」に、これ(エイリアンの文字)を入れたかったです。文字や言語に関してもですが、映画そのものもおもしろかったです。もう、レンタル可能になっています。
リンク集
#アドビ はフォント業界のさらなる発展を願って4月10日を #フォントの日 に制定。4と10で「フォン(4)ト(10)」と登録したのはホント!お好きな #源ノ明朝 をご返信の方に抽選で限定てぬぐいを差し上げます。人気は #ぷ https://t.co/vkNgyEEzhP pic.twitter.com/6SOu5uOoVh
— アドビ クリエイティブ クラウド (@creativecloudjp) 2017年4月10日
筑紫Q明朝
- 筑紫Q明朝L L|フォントを見る|年間定額制フォントサービス「LETS」 l フォントワークス
- 【注目フォント】 これは明朝体!?まるで筆文字のような「筑紫Q明朝」 | FONTPLUS
- 【レビュー】Fontplus 藤田重信さんのフォントの作り方 | Design Peeji | さまざまなことをデザインと結びつけて考えます。
筑紫Q明朝制作中で「冬のクリスマス」
— 藤田重信 (@Tsukushi55) 2014年12月9日
カタカナは少しやりすぎだろうか? pic.twitter.com/kbV1xx1WuL
筑紫Q明朝-L見本漢字字種制作中。
— 藤田重信 (@Tsukushi55) 2015年1月15日
今までの書体とは「光」の波形「風」の名称が明らかに異なるものの意味になる。 pic.twitter.com/q8HMY6IkvP
ビャン
「?辶?穴?月???幺長?言馬?幺長刂心」を入力して、フォントを「源ノ明朝」または「Noto Serif」に設定すると「ビャン」の漢字になります。
貂明朝
貂明朝は、来年のアップデートでカラーフォントとして利用できるようになるようです。
- 「貂明朝」は日本語フォントの新たな領域へ
- The Typekit Blog | 可愛らしくも妖しい「貂明朝」登場
- Adobeの新フォント「貂明朝(てんみんちょう)」発表会レポート ~同社オリジナルの“可愛くも妖しい明朝” - 窓の杜
速報。Adobe、新しいフォント 「貂明朝」を発表。 #MAXJAPAN pic.twitter.com/g8fli4uFm7
— 池田 泰延 (@clockmaker) 2017年11月28日
ハンバーガーの絵文字
I think we need to have a discussion about how Google's burger emoji is placing the cheese underneath the burger, while Apple puts it on top pic.twitter.com/PgXmCkY3Yc
— Thomas Baekdal (@baekdal) 2017年10月28日
Hmmmm, Google, this is not how beer works pic.twitter.com/rLsmThcLKM
— Thomas "Kick Nazis out, @jack" Fuchs (@thomasfuchs) 2017年10月29日
カラーフォント
Fontself: Make fonts in Illustrator - Fontself - Make your own fonts in Illustrator & Photoshop CC. The easiest font maker fro all creatives!
テキスト表現のトレンド
ウェブフォントについて
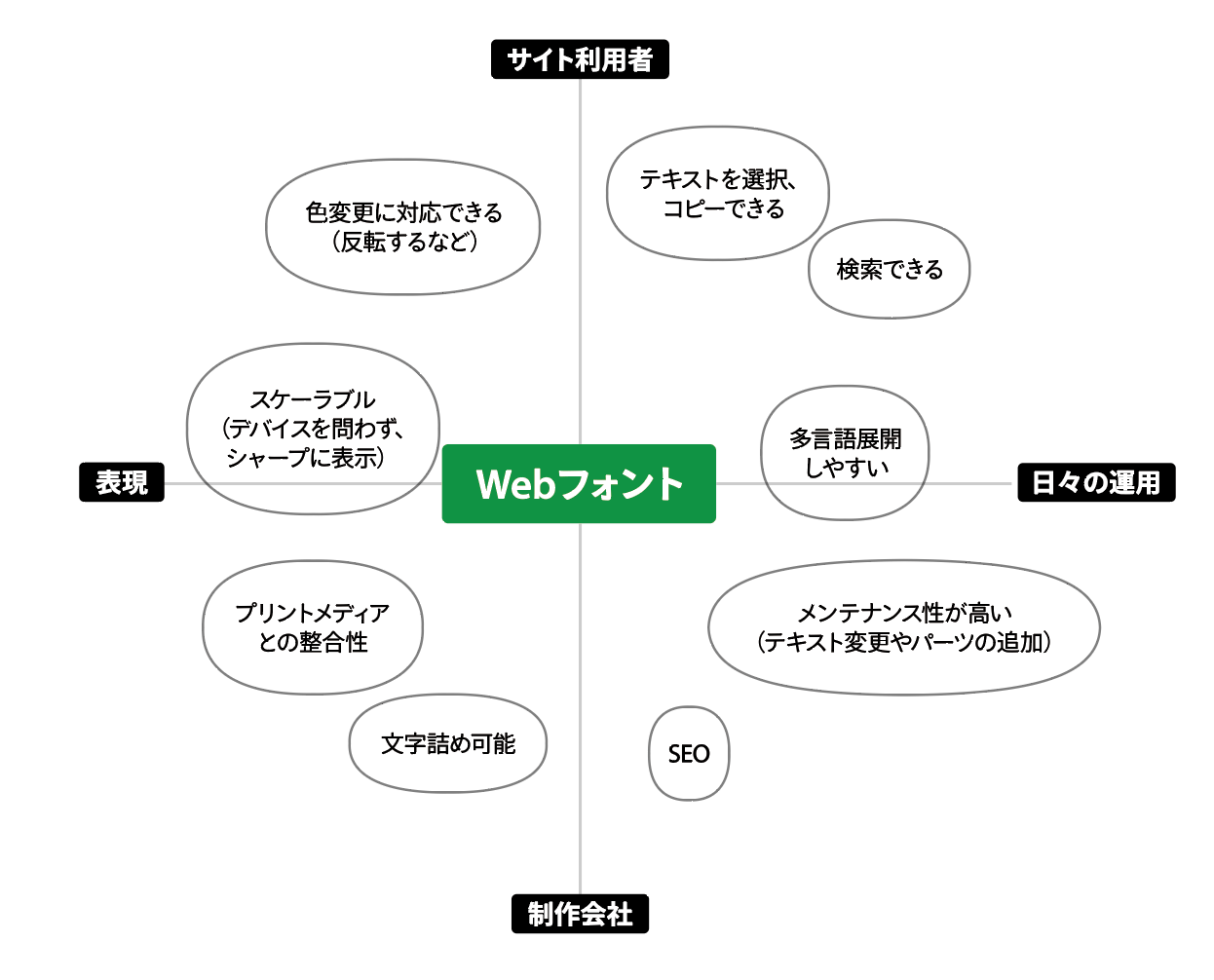
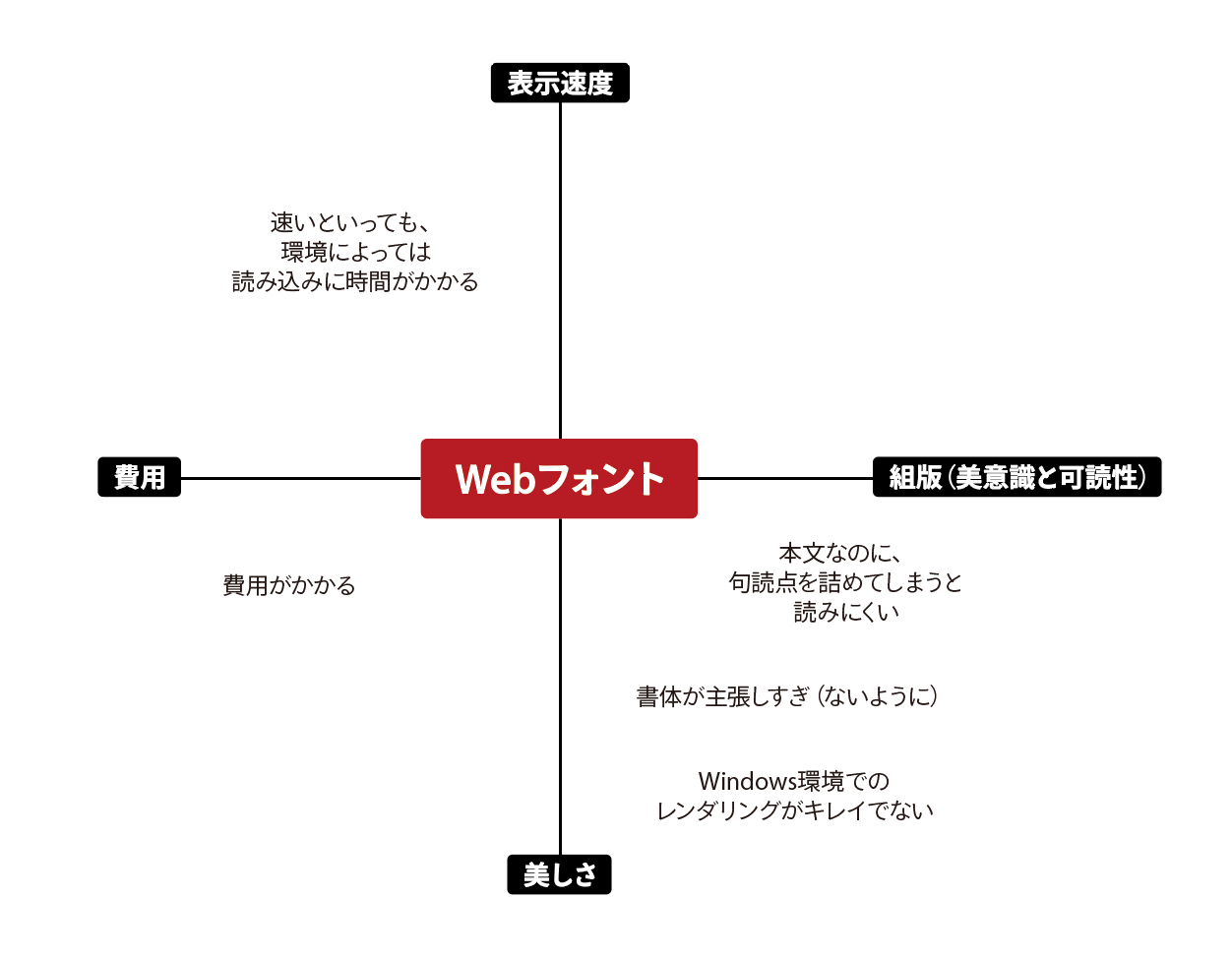
ウェブフォントのプロコンについて、以前に作ったチャートを共有します。
よい点:

主に悪い点:

その他
- フリーフォント しっぽり明朝 | フリーフォントを字形で比較して探せるフォントダス
- Adobeの公式「フォント警察」アプリがすごいと話題 カメラで読み取ったフォントを瞬時に判別 - ねとらぼ
- フォント選びが楽しくなる!IDEOが作ったフォントマップがすばらしい! - WPJ
- FontExplorer X Proを[フォントタイル]表示にしたとき、[カスタムテキスト]フィールドに絵文字を入れると、その絵文字で一覧表示されるよ、というアイデアが、FontExplorer X Proのメールニュースにて紹介されていました。
- 4K・8K放送対応用に「ヒラギノTVゴシック」6書体が開発された。どんな書体なの?
- ヒラギノ角ゴシック「W0」の雪だるまはなぜ黒い帽子をかぶっているの? 開発元に聞いた - ねとらぼ
- Noto Color Emoji ? Google Noto Fonts
- 源界明朝は限界ギリギリ読める源ノ明朝の派生フリーフォント ? デザインのブログ
- 日本語フォントにも完全対応!字形の相違を比較できるオンラインサービス -glyphdiff | コリス
- 「文字」や「フォント」にまつわるアイテムまとめ | 箱庭 haconiwa|女子クリエーターのためのライフスタイル作りマガジン
ベストセッション2019
2019年、CSS Niteでは49回の関連イベントを通して123セッションが行われました。その中からベスト・セッション+αを選びました。
