
2019年12月21日に浅草橋ヒューリックホールで開催したCSS Nite Shift13「ウェブデザイン行く時代来る時代」のフォローアップとして、関口 浩之さん(SBテクノロジー)、鷹野 雅弘(スイッチ)の『おさえておきたい文字まわりのトレンド 2019』セッションのスライドなどを公開します。
フォローアップ
鷹野から
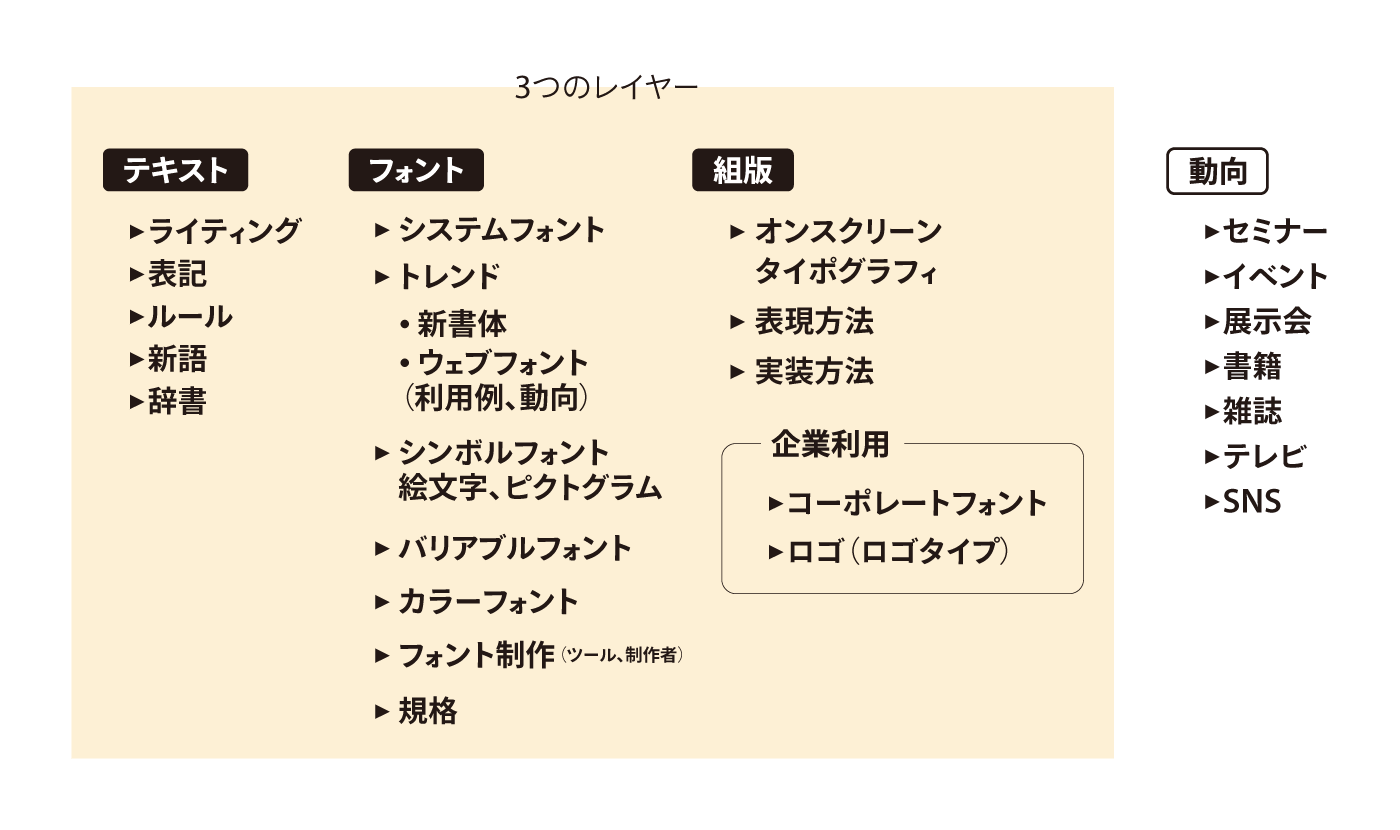
「フォント」セッションは、文字を中心とした周辺情報を“魚の目”で振り返っています。

私(鷹野)、関口さん(フォントおじさん)、および、良太郎さんの3名でデータベースを作り、そこから、それぞれが、どう読み取るかの考察を作成、すり合わせています。
下記の2点、セッションのネタからは落としましたが、ぜひとも伝えたいことです。
メッセンジャー全盛時代と「助詞」の欠如
コミュニケーションの主戦場がメールからメッセージに移り、より口語的なニュアンスでのやりとりが増えてきました。そこで気になるのが助詞の欠如。
「学校に行きました。」というところ、「学校行きました」のように「に」を略してしまうことです。理解した上で使っていれば問題ありませんが、メッセンジャー以外の文章でも、無意識的に助詞をつけずに書いている人が増えているように見受けられます。
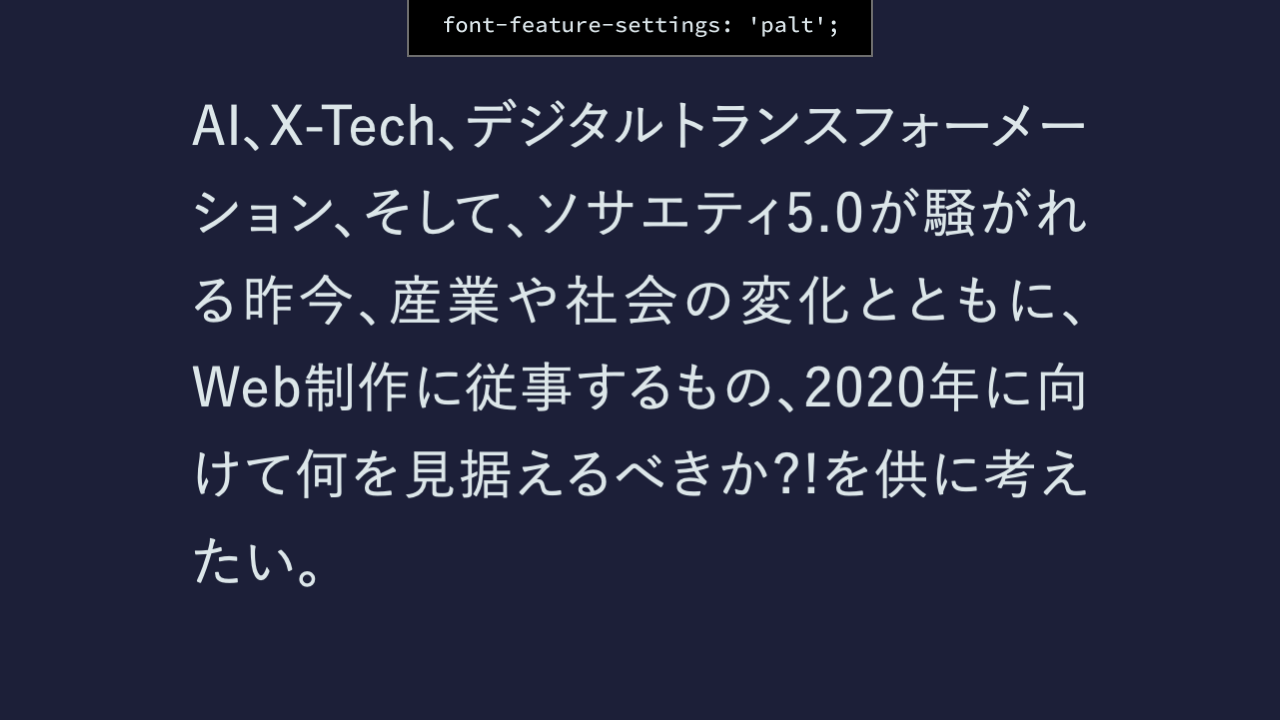
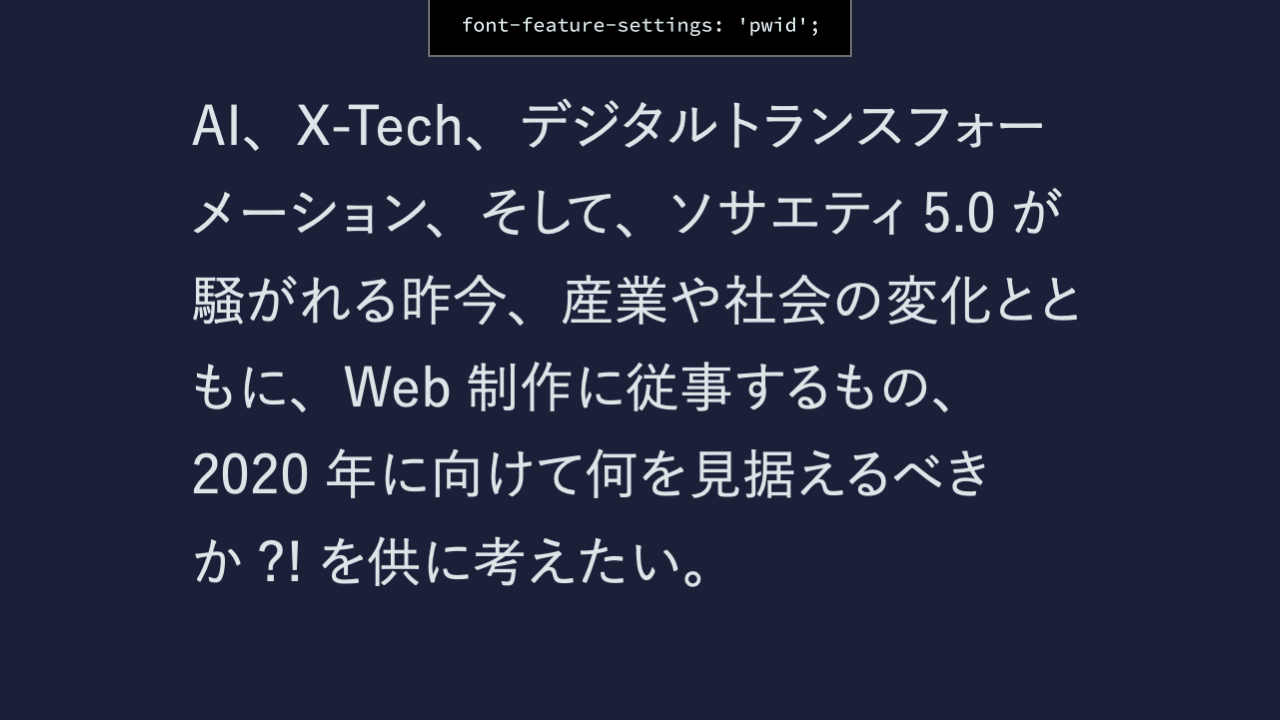
本文の句読点は詰めない
「palt」を使って、すべてを詰めてしまっているサイトが多い印象です。しかし、句読点は“息継ぎ”であり、息継ぎのない文章は読み物には向きません。

「pwid」とうまく使い分けるのがよいでしょう。

リンク集
気になったサービス
ロゴの“耐久テスト”を実行できる
フォントへの関心
たくさんのイベント
- ATypI(YouTubeでのアーカイブ)[9月]
- もじFes. フォントワークス25thアニバーサリー、また、そのフラグシップである筑紫書体の15thを記念して行われる、世にもめずらしい、文字のフェスティバル
- 文ッ字フリマ
- Letterheads(TOKYO LETTERHEADS)
CC道場スペシャル番組:「フォントの日だよ 〜文字っ子!全員集合〜」
FONTPLUS DAY セミナー
組版/タイポグラフィへの関心
- オンスクリーン・タイポグラフィ・デイ2019(OnScreen Typography Day)
- CSS Nite LP61 「これからのフォントとウェブでの組版を考える日」
- FONTPLUS DAY セミナー Vol. 20[ウェブの人こそ学んでおきたい 文字組みの基礎]
テレビ
- 「ホンマでっか!?TV」テーマは「字」、有限会社字游工房の鳥海修さんが書体設計評論家として出演
- タモリ倶楽部「ジョグ鉄?もじ鉄?LED鉄?細分化しすぎ!ニュー鉄の世界」
- タモリ倶楽部「漢字から作り方まで!ビャンビャン麺 完全マスター」
書籍
- 『作字百景ニュー日本もじデザイン』(グラフィック社)
- 『本をつくる』(河出書房)
- 『目的で探すフォント見本帳』(Typography Books)
- 『となりのヘルベチカ マンガでわかる欧文フォントの世界』(フィルムアート社)
- 「+DESIGNING」vol.48 特集「文字・書体・フォント大全」(マイナビ出版)
- 『Arcade Game Typography』(グラフィック社)2020年
- 『タイポグラフィ─タイポグラフィ的造形の手引き』(ボーンデジタル)
- 『英文サインのデザイン』(BNN)
- 『グリッドシステム グラフィックデザインのために』(ボーンデジタル)
- 『トーキング アバウト グラフィック デザイン ウィズ エディターズ』(同人本)
- 『図解で知る 欧文フォント100』(BNN)
一方
- MdN休刊(1月)
- 「パブー」閉店(9月)
今年の漢字「令」
最終画が縦画なのか斜め画なのか?
- 「令」の字の書き方2パターンはどちらも正しく、正式な書面ではこっちじゃなきゃダメ!とかも特に無いものなので覚えておこう - Togetter
- 新元号「令和」 「令」の異字形、文化庁「どれもOK」 - SankeiBiz(サンケイビズ)
書き文字と活字との違い
ディスレクシア(識字障害)の子供への「UDデジタル教科書体」の効果
- 書き文字と活字は,なぜ違うのか | 書写の疑問,すべて解決! | 小学校 書写 | 光村図書出版
- 認知されにくい読み書き障害 UDフォントを使うと (1/3ページ) - 産経ニュース
- 発達障害児も読みやすい!?ユニバーサルデザインフォント(UDフォント,UD書体)とは|スタジオそら|運動・言葉・社会性などの発達を促す療育
- UDデジタル教科書体提供開始 | 株式会社モリサワ
「令和」の画像
AJ1-7
- Adobe Fontsの日本語フォントの新元号 「令和」の合字への対応について - Adobe Blog
- Adobe-Japan1-7 Published!
- Adobe-Japan1-7 - TeX Wiki
台風
新しい流れ(国際化)
辞書
- 「大辞林」第4版(三省堂)9月
- 岩波国語辞典(10年ぶりの改定)11月
cf. 映画『舟を編む』
オリンピック
東京オリンピック(2020)
- モリサワ:専用フォント(実態不明)
- 廣村正彰さん、東京2020のピクトグラムについて教えて! | カーサ ブルータス Casa BRUTUS
- 東京・わたし:「新しいスタンダードを」グラフィックデザイナー・廣村正彰さんがピクトグラムに込めた思い - 毎日新聞
- 制作に2年!2020東京五輪ピクトグラム デザイン秘話 | SPORTS STORY | NHK
- デザイナーが作る未来には、美意識がある。廣村正彰さん(グラフィックデザイナー) | VISUAL SHIFT|ビジュアルシフト
- 東京オリンピックの広告の「いよいよ1年前に迫った」に違和感 - Togetter
パリオリンピック
- Paris 2024, the Games going for gold for the planet 10/22 2024年パリオリンピックの大会エンブレムが発表、アールデコ調のカスタム書体はバリアブル
- 2024年フランス・パリ五輪のロゴデザイン発表 ネットでは賛否両論 - エキサイトニュース
ロゴ(リブランド)
- Brand New: New Logo and Identity for Yahoo! by Pentagram
- 「東京都のブランドロゴ」はなぜ2つもあるのか | ファッション・トレンド | 東洋経済オンライン | 経済ニュースの新基準
- Slack のロゴが新しくなりました! | The Official Slack Blog
- Slack’s new logo by Pentagram ditches the hashtag and plaid
- パクリ、逃避、不格好…2019年にロゴ刷新で物議を醸した6つのブランド | BUSINESS INSIDER JAPAN
- Honest Logos That Reflect Unfortunate Truths About Transnational Multi-Billion-Dollar Conglomerates By Viktor Hertz

映画『JOKER』
How Joker’s gritty logo was created with wood type letterpress - The Verge
コーポレートフォント
IKEA
- Design your own sofa | Planners - IKEA
- IKEA trades typeface for globally recognized noto by google and monotype
アリババ

Mercari Sans
アドビ
新書体
永久定番フォントのリニューアル
- Helvetica Now
- Hellvetica
アップル
- SFフォントがアップデート
- SF Compact Rounded
- 新しいSerifフォント「New York」
- SF Symbols
iOS13でフォントのインストールを許可
- MORISAWA PASSPORT for iPad | 株式会社モリサワ
- モリサワ 2019年12月17日(火)よりフォント提供アプリ「MORISAWA PASSPORT for iPad」をリリース デバイスを問わずいつでもどこでも快適なデザイン環境の実現をめざす | ニュース&プレスリリース | 企業情報 | 株式会社モリサワ
アドビ
手書き風フォントは新たな次元へ
- 花とちょうちょ Mac&Win版 / 鈴木メモ - フォントダウンロードのデザインポケット
- 「花とちょうちょ」の制作-漢字以外ができました | 鈴木メモ
- Fonts with a Personal Touch | Adobe Blog
装飾系(デザイン書体)
- 欧風花体(ダイナフォント)
- パルレトロン-B(フォントワークス)
- 赤のアリス(タイプバンクフォント)
- Minglish(明朝体風欧文フォント)
新しい流れ
- Kinto(Noto Sansを調整)
- Universal Sans(自分好みに変えられる)
- DeepGlyph(深層学習で自動生成)
- Illustrator for iPad搭載予定のビットマップのフォント化
ウェブまわり
iOS 13 Safariは、フォントが激太りする可能性があるので、HTMLコーダーは要注意。
— 池田 泰延 (@clockmaker) September 20, 2019
font-familyとfont-weightの組み合わせで意図した通りに表示されているか、ウェブ担当者はチェックを!
※激太りを確認したサイトをスクリーンショットで紹介#iOS13 #Safari pic.twitter.com/rytxkYtSAZ
まとめ
上野 学さん(ソシオメディア)
iOS 7 でフラットデザインになった時は単に流行に乗っただけに見えた。でも実はあれはレイアウト、アイコン、フォント&カラーを、レスポンシブ化、ベクター化、セマンティック化する施策のひとつだったんだよね。あれがなければ今の Dark Mode も SF Symbols もない。
iOS 7 でフラットデザインになった時は単に流行に乗っただけに見えた。でも実はあれはレイアウト、アイコン、フォント&カラーを、レスポンシブ化、ベクター化、セマンティック化する施策のひとつだったんだよね。あれがなければ今の Dark Mode も SF Symbols もない。
— Manabu Ueno (@manabuueno) December 5, 2019
フォントおじさんより
 鷹野さんとフォントセッションを担当しました「フォントおじさん」こと、SBテクノロジーの関口浩之です。コンビ結成3年目となりました。お楽しみいただけたようでなによりです。ありがとうございました。
鷹野さんとフォントセッションを担当しました「フォントおじさん」こと、SBテクノロジーの関口浩之です。コンビ結成3年目となりました。お楽しみいただけたようでなによりです。ありがとうございました。
身近な存在だけど日頃あまり意識していない書体やフォント。3つのレイヤー(テキスト表現・フォント・タイポグラフィ組版)で意識して考えるといろいろ見えてきます。そして、書体やフォントは、ブランディング観点で、ますます重要になってくると感じた1年でした。コーポレートフォントは今まで、予算の関係で大企業しか検討できませんでしたが、最近、中堅企業や個人商店でも、欧文だけ、数字だけ、ロゴタイプだけというようなカスタマイズ書体の制作ニーズ(そのカスタマイズ書体に合う既存書体の漢字と組み合わせる)がどんどん出てきました。
時間の関係で、Webフォントのお話は、いくつかの導入事例にとどまりましたので詳しい情報をいくつか紹介します。またの機会にお会いしましょう。どこかで見かけたら、「フォントおじさんですよね!」とお声掛けいただけるとうれしいです。
フォントおじさんおすすめのフォント関連リンク集
日本語Webフォント10年間の歴史に迫る(PDF資料ダウンロード/139頁)
http://bit.ly/wcosaka2019-fontojisan
WordCamp Osaka 2019(動画/45分)
https://wordpress.tv/2019/12/21/hiroyuki-sekiguchi-adopted-wordpress-for-fontplus-at-third-renewal/
MdNからのインタビュー記事(2019年10月取材)
Webフォントって重くない? クライアントに導入を認めてもらう秘策とは? 巷で人気の“フォントおじさん”が教えてくれたWebフォントの最新事情
https://www.mdn.co.jp/di/special/4663/67977/
Web担当者Forumからのインタビュー記事(2019年4月取材)
Webフォントってなに? 遅くないの? SEOにはどうなの? 「フォントおじさん」こと関口さんに聞いた。
https://webtan.impress.co.jp/e/2019/04/04/32138
!important #10 「ウェブと紙」(PDF資料ダウンロード/127頁)
本資料109〜120ページで「N仕様」の説明を掲載
http://bit.ly/important10-webfonts
Webフォントおよびフォント全般で、知りたいことや質問があれば相談に乗りますよ。FONTPLUS以外の質問でも、なんでもお答えします。
Facebook
https://www.facebook.com/hiroyuki.sekiguchi.8/
Twitter
@HiroGateJP
Mail
hsekiguc@tech.softbank.co.jp
FONTPLUS
Webフォント・サービス FONTPLUS
良太郎
フリーランスのグラフィックデザイナー/アートディレクター。紙媒体を中心に中小企業の課題を相談からデザインによる解決までを受託で行う。
補足
「日本人のローマ字表記 来年1月から「姓・名」の順 - 産経ニュース」
…政府は25日、公文書における日本人名のローマ字表記について、来年1月1日から原則「姓-名」の順とすることを決めた。関係する中央省庁で申し合わせた。姓を明確にしたい場合は、全て大文字にする方針も確認…
…一方、クレジットカードなど民間では名-姓の順が浸透しているところもあるため、「ただちに一般社会に影響を与えようとは考えていない。各業界はそれぞれの判断でやってもらえればいい」としている…
「フォントのインストール許可」は「iPadOS」だけでなく、「iOS」の両方で可能
…最新のiPadOSおよびiOS13ではフォントをアプリとしてAppStoreからインストールして管理できる仕組みが用意されています。「Font Diner」はこの新機能を活用したおそらく初めてのフォントインストール対応アプリとなります。』
…iOS 13とiPadOS 13以降では、サードパーティ製のカスタムフォントを使用でき、[設定]([一般]>[フォント] )でのフォント管理が可能となりました。Creative Cloudアプリの更新はこれに対応したもので、フォントの変更はシステム全体に反映されます。…
その他
Facebook : https://www.facebook.com/ryotarox
※セッションで使わなかった題材を公開していく予定です。
ベストセッション2019
2019年、CSS Niteでは49回の関連イベントを通して123セッションが行われました。その中からベスト・セッション+αを選びました。
